CSS弹性盒子的基本用法
对元素CSS的display属性设置flex或者inline-flex,那么这个元素就是弹性盒模型容器(flex container),其子元素就是弹性盒模型子元素(flex item)。在容器中,水平的主轴(main axis)和垂直的交叉轴(cross axis)撑起这个弹性盒模型,对于子级元素,单个元素的主轴空间称为main size,占据的交叉空间称为cross size。
一个弹性盒模型的属性分为容器本身的属性和容器子元素的属性,盒子的属性决定子元素的对齐、排版方式,相当于容器内的整体布局,子元素的属性决定子元素的顺序和分布情况,也就是对单独的盒模型子元素进行调整。
一、容器相关属性
1、flex-direction、flex-wrap和flex-flow
flex-flow(弹性流动配置)属性的值由flex-direction(弹性方向)和flex-wrap(弹性空间换行)属性组成,这一组值都是用于改变主轴设置的,而主轴的方向决定弹性布局的属性值对盒模型子元素在空间内的分配方式。flex-direction属性值默认为row(主轴方向为行的方向,水平方向),其子元素的排列方向为延主轴从左至右排列,除此之外还可以取row-reverse、column(主轴方向为列的方向,垂直方向)和column-reverse,分别表示从右往左,从上至下和从下到上。flex-wrap决定盒子的主轴的数量,默认情况下,容器内容会按照一排布置在容器内(主轴只有一条),当宽度不足时,所有的元素都将进行等比例压缩,container的flex-wrap默认值就是对应的nowrap不换行,换行为wrap(按照子元素宽度的占比出现多条主轴),换行并反向排列为wrap-reverse。一个弹性盒子的默认排列方式如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container{ width: 302px; height: 302px; border:1px solid; display: flex;}
.item{width: 100px; height: 100px}
.item1-1{ background:red;}
.item1-2{ background:orange;}
.item1-3{ background:yellow;}
.item1-4{ background:green;}
.item1-5{ background:cyan;}
.item1-6{ background:blue;}
</style>
</head>
<body>
<div class="container ">
<div class="item item1-1">1</div>
<div class="item item1-2">2</div>
<div class="item item1-3">3</div>
<div class="item item1-4">4</div>
<div class="item item1-5">5</div>
<div class="item item1-6">6</div>
</div>
</body>
</html>
结果如下:
可以看到,本来宽度为100px的子级方块宽度被压缩,子级元素没有换行,那么如果进行按列排列并且换行后反向排列的结果如何?
上述代码加上样式 .container{ flex-flow: column wrap-reverse; } 结果如下:

子元素位置在页面上的分布,经过弹性盒模型属性值设定之后,表现的位置并不与HTML顺序一致,但实际上元素的位置并没有发生改变。
2、容器主轴分布方式:justify-content属性
前面提到的主轴和交叉轴的概念主要用于后面几个属性,如justifu-content,当主轴方向为水平或者垂直、正向或者反向会是效果呈现很大的变化。该属性的值有有flex-start(排列到主轴方向头部)、flex-end(排列到主轴方向尾部)、center(主轴中间)以及space-between(主轴方向等距离分配,且两端与边缘无间距)和space-around(主轴方向等距离分配,且两端与边缘也是等间距)。下面分别为space-between和space-around的展示效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.between,.around{ width: 302px; height: 102px;border:1px solid; display: flex; float: left; margin-left: 50px;}
.between{ justify-content: space-between;}
.around{ justify-content: space-around;}
.item1-1{ background:red;}
.item1-2{ background:orange;}
.item1-3{ background:yellow;}
.item1-4{ background:green;}
.item1-5{ background:cyan;}
.item1-6{ background:blue;}
.item2{ width: 80px; height: 80px;}
</style>
</head>
<body>
<div class="container between">
<div class="item item1-1 item2">1</div>
<div class="item item1-2 item2">2</div>
<div class="item item1-3 item2">3</div>
</div>
<div class="container around">
<div class="item item1-4 item2">1</div>
<div class="item item1-5 item2">2</div>
<div class="item item1-6 item2">3</div>
</div>
</body>
</html>
采用space-between和space-around的结果如下左右展示:

当主轴方向是垂直时{flex-direction: column;},上面的等间距分配也是在垂直方向上分配。
3、容器内交叉轴分布方式align-items和align-content
align-items是针对弹性盒子内只有一条主轴是,子元素在交叉轴上的分布,align-content是在盒模型有多条主轴时,元素在交叉轴上的分布,其分布方式对于每一个子元素适用。align-items的属性值可以为flex-start、flex-end、center以及stretch(衍生,子元素的高度将全部填充为当前主轴的最高高度)和baseline(交叉轴为垂直方向时,元素会根据第一行文本的基础线进行对齐),align-content的属性值为flex-start、flex-end、center、stretch以及space-between和space-around。
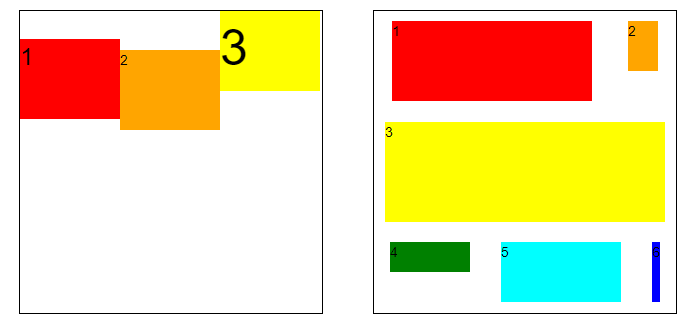
使用align-items并且属性值为baseline和使用align-content并且属性值为space-around结果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.align_items,.align_content{ width: 302px; height: 302px;border:1px solid; display: flex; float: left; margin-left: 50px;}
.align_items{ align-items: baseline; }
.align_content{ flex-wrap: wrap; align-content: space-around; justify-content: space-around;}
.item1-1{ background:red;}
.item1-2{ background:orange;}
.item1-3{ background:yellow;}
.item1-4{ background:green;}
.item1-5{ background:cyan;}
.item1-6{ background:blue;}
.item3-1,.item3-2,.item3-3{ width: 100px; height: 80px;}
.item3-3{ font-size: 50px; }
.item3-1{ font-size: 24px;}
.item4-1{ width: 200px; height: 80px;}
.item4-2{ width: 30px; height: 50px;}
.item4-3{ width: 280px; height: 100px;}
.item4-4{ width: 80px; height: 30px;}
.item4-5{ width: 40px; height: 100px;}
.item4-5{ width: 120px; height: 60px;}
</style>
</head>
<body>
<div class="container align_items">
<div class="item1-1 item3-1">1</div>
<div class="item1-2 item3-2">2</div>
<div class="item1-3 item3-3">3</div>
</div>
<div class="container align_content">
<div class="item1-1 item4-1">1</div>
<div class="item1-2 item4-2">2</div>
<div class="item1-3 item4-3">3</div>
<div class="item1-4 item4-4">4</div>
<div class="item1-5 item4-5">5</div>
<div class="item1-6 item4-6">6</div>
</div>
</body>
</html>
结果如下:(便于观察,为align-content属性的盒子设置了延主轴方向保持子元素周围间距相等,所以该盒子子元素四周间距应当相等,除设置高度影响外)

二、子元素的弹性盒模型属性
弹性盒模型容器的属性,决定了容器子元素在盒模型内的分布,一个属性值改变的是所有元素的分布方式,而容器子元素也有弹性盒模型属性可以设置,主要更改子元素本身的样式,也会间接影响周围元素。子元素弹性盒模型属性比较简单。
1、子元素的顺序排列order属性
子元素的顺序可以采用order属性进行设置,默认值为0,数值越小,元素的顺序就越靠近主轴起点,当值相同是按照DOM顺序排列。order引起位置的变化并不会改变DOM的位置。
2、子元素的flex属性
这也是一个复合的属性(类似flex-flow由flex-direction和flex-wrap组成),对于子元素设置flex属性包括flex-grow,flex-shrink和flex-basis,分别代表子元素在弹性盒子内的放大比例,缩小比例和基本尺寸。flex-grow放大比例决定了元素在弹性盒子内存在剩余空间的分配情况,默认值为0,意思为就算还有剩余空间也不进行放大。flex-shrink缩小比例据定了弹性盒子溢出时的压缩情况,默认值为1,即各元素等比例进行缩小,当值为0时,空间不足,该元素也不会进行缩小。flex-basis给与了元素的基本尺寸,元素被压缩时不会比basis的值还要小,这样可以满足盒子在屏幕缩放的情况系自动换行并填充。例如盒模型内拥有3个子元素,设置弹性盒模型后还有剩余空间,分别设置flex-grow值为1,2,2,那么他们将会把剩余空间的1/5,2/5,2/5填充到自身元素的宽度内,本来设置元素宽度均为100px,那么经过扩充后宽度就不止100px了。
3、子元素的align-self属性
调节弹性盒子的元素交叉轴对齐方式除了在容器采用align-items和align-conten属性,还可以对子元素设置align-self属性调整其交叉轴的位置,其属性值可以为auto(默认值,表示继承父元素的align-items属性,没有父元素时等同于stretch)、flex-start、flex-end、center以及stretch和baseline。
CSS弹性盒子的基本用法的更多相关文章
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- CSS 弹性盒子模型
CSS 弹性盒子模型 https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/ CSS Flexible Box Layout Module Leve ...
- css弹性盒子学习
css3弹性盒子是一种布局方式,在适应不同的屏幕大小的时候,能够确保元素拥有更恰当的排布行为.它只是视觉呈现上的,即显示顺序适应显示空间,与源代码无关,源代码顺序不受影响. 定义一个弹性盒子: 在cs ...
- CSS:CSS弹性盒子布局 Flexible Box
一.简介 flexbox:全称Flexible Box, 弹性盒子布局.可以简单实现各种伸缩性的设计,它是由伸缩容器和伸缩项目组成.任何一个元素都可以指定为flexbox布局.这种新的布局方案在200 ...
- css弹性盒子新旧兼容
前言:本篇随笔是对弹性盒子有了解的人来写的这篇文章,具体属性产生的效果这里不做说明,基础的东西去查文档.这里只是总结. 时至今日,css3的flex弹性盒子在移动端基本上都是支持的,但不排除有些些低版 ...
- 快速使用CSS 弹性盒子
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现:2009年,W3C提出了一种新的方案 ...
- css弹性盒子
body元素设置: <body> <div id="wai"> <div class="zi">1</div> ...
- css 弹性盒子--“垂直居中”--兼容写法
使用弹性盒子兼容低端适配有时需要: display:flex 和 display:-webkit-box display: -webkit-box; -webkit-box-align: cent ...
- CSS 弹性盒子布局
学习地址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout
随机推荐
- (五十九)iOS网络基础之UIWebView简易浏览器实现
[UIWebView网络浏览器] 通过webView的loadRequest方法可以发送请求显示相应的网站,例如: NSURL *url = [NSURL URLWithString:@"h ...
- C++ Primer 有感(标准库类型)
1.当进行string对象和字符串字面值混合连接操作时,+操作符的左右操作数必须至少有一个是string类型的: string s1= "hello"; sring s2=&quo ...
- Protobuf-java maven配置
Protobuf-java maven配置 1. maven pom片断 <!-- protobuf-java for maven plugin http://stackoverflow.com ...
- vector的简易实现
vector的简易实现整理自<数据结构与算法分析–C++描述(第3版)>3.4节“向量的实现”.详细可参考<STL源码分析>4.2节. 具体实现代码如下: #ifndef VE ...
- 【一天一道LeetCode】#13. Roman to Integer
一天一道LeetCode系列 (一)题目 Given a roman numeral, convert it to an integer. Input is guaranteed to be with ...
- Order&Shipping Transactions Status Summary
Order&Shipping Transactions Status Summary Step Order Header Status Order Line Status Order Flow ...
- Android服务器——使用TomCat实现软件的版本检测,升级,以及下载更新进度!
Android服务器--使用TomCat实现软件的版本检测,升级,以及下载更新进度! 算下来,TomCat服务器已经写了很长一段时间了,一直说拿他来搞点事 情,也一直没做,今天刚好有空,交流群还有人请 ...
- LeetCode之“动态规划”:House Robber && House Robber II
House Robber题目链接 House Robber II题目链接 1. House Robber 题目要求: You are a professional robber planning to ...
- 在 Vim 中设置 Tab 为4个空格
缩进用 tab 制表符还是空格,这不是个问题,就像 python 用四个空格来缩进一样,这是要看个人喜好的.在 Vim 中可以很方便的根据不同的文件类型来设置使用 tab 制表符或者空格,还可以设置长 ...
- 有关java的引用传递,直接操作对象本身。直接删除BE的value中某值
HashSet<String> refRegions = BE.get(regionName); HashSet<String> values = new HashSet ...
