对HTML5标签的认识(四)
这篇随笔讲讲HTML5中的表单和表单的一些元素
一、表单的作用是什么?
概念:表单在网页中主要是负责对数据信息的采取,表单一共分成三个部分:
1、表单的标签:这里面包含了处理表单的数据所用CGI程序以及数据提交到服务器的方法。
2、表单域元素:包含着文本框,和密码框,多行文本框,复选框,单选框,下拉选择框和文件上传框等等元素。
3、表单按钮:包括提交的按钮,复位按钮和一般的按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
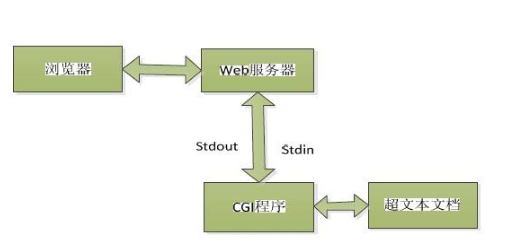
CGI是什么呢?
CGI是Web服务器运行时外部程序的规范,按CGI编写的程序可以扩展服务器功能。CGI 应用程序能与浏览器进行交互,还可通过数据库API 与数据库服务器等外部数据源进行通信,从数据库服务器中获取数据。格式化为HTML文档后,发送给浏览器,也可以将从浏览器获得的数据放到数据库中。

二、表单标签的认识
1、<form>标签
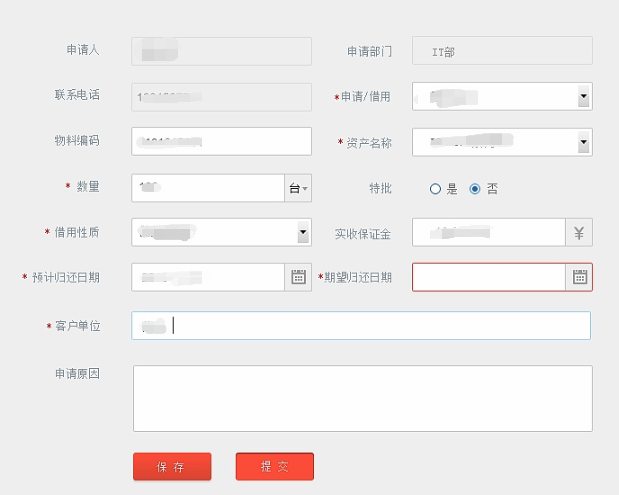
<form>标签用于为用户输入创建HTML表单,如下图是最常见的表单:

表单能包含input元素比如文本字段,复选框,单选框,提交按钮等等
表单的主要作用就是传输数据给服务器。
定义一个简单的表单:
<!DOCTYPE html>
<html>
<head>
<title>Form</title>
<head>
<body>
<form action="" method="get/Post">
<p>姓名:<input type="text" name="txtName" /></p>
<p>年龄:<input type="text" name="txtName" /></p>
<input type="submit" value="提交" />
</form>
</body>
</html>
运行效果:

看到form元素里面的Method属性 它有连两个值 set和Post
它们的区别:
1、get是从服务器上获取数据,post是向服务器传送数据。
2、对于get方式,服务器端用Request,QueryString获取变量值,对于post方式,服务器端用Request,Form获取提交的数据。
3、get安全性较低,post安全性较高。
 action属性是规定当提交表单时向何处发送表单数据。(大概了解)。
action属性是规定当提交表单时向何处发送表单数据。(大概了解)。
三、<input>标签
定义:<input> 标签规定用户可输入数据的输入字段。
根据不同的 type 属性,输入字段有多种形态。输入字段可以是文本字段、复选框、密码字段、单选按钮、按钮等等。
效果如下:

定义input可以在文本框里面输入内容了。
type属性:规定input元素的名称
type属性值默认text值,表示定义一个单行的文本字段(默认宽度为 20 个字符)。
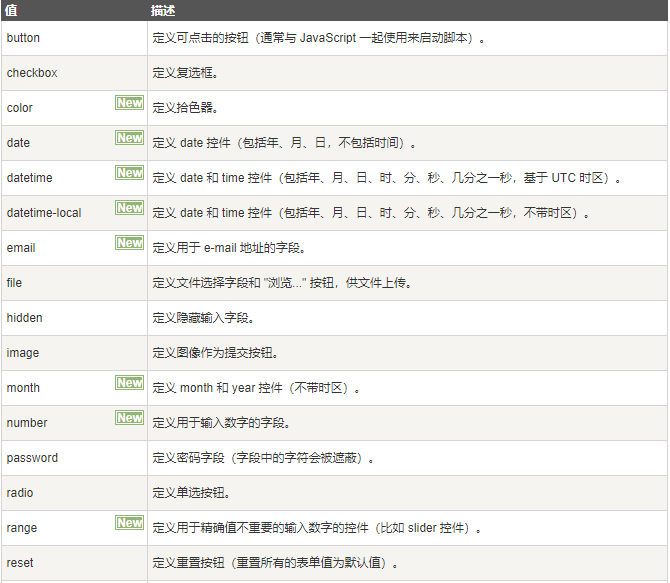
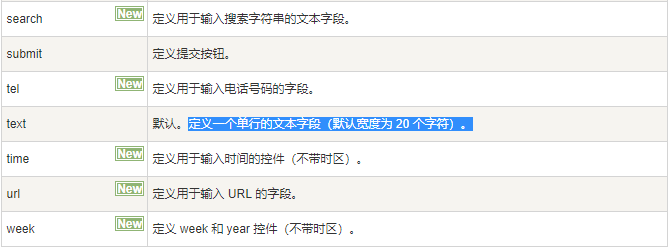
type属性值有很多,如下图:


做一个两个文本输入框和两个单选按钮还有一个提交按钮的小案例:
<!DOCTYPE html>
<html>
<head>
<title>Form</title>
<head>
<body>
<form action="" method="get">
<!--name属性是定有一个input元素的名称-->
<!--文本输入框-->
<p>姓名:<input type="text" name="txtName"></p>
<p>年龄:<input type="password" name="txtAge"></p>
<!--单选按钮的属性值为radio,当你要定义单选按钮时就用radio属性值-->
<!--单选按钮-->
<p>性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女</p>
<!--提交按钮-->
<input type="submit" value="提交" />
</form>
</body>
</html>
input有很多属性,比如id,name,type,checked,size,max,min,height,form,width,value,list这些经常用的到的属性。
就拿checked属性来说,我们在注册一个账号的时候经常能看到性别选项,按照人口惯例,是男性的概率偏多,所以在选择中时为了方便,我们可以给它一个默认选中男性(当然也可以现在女性),这样让用户的体验更好。
代码实现:
<!DOCTYPE html>
<html>
<head>
<title>Form</title>
<head>
<body>
<form action="" method="get">
<!--name属性是定有一个input元素的名称-->
<!--文本输入框-->
<p>姓名:<input type="text" name="txtName"></p>
<p>年龄:<input type="password" name="txtAge"></p>
<!--单选按钮的属性值为radio,当你要定义单选按钮时就用radio属性值-->
<!--单选按钮-->
<p>性别:<input type="radio" name="sex" checked="checked" >男
<input type="radio" name="sex">女</p>
<!--提交按钮-->
<input type="submit" value="提交" />
</form>
</body>
</html>

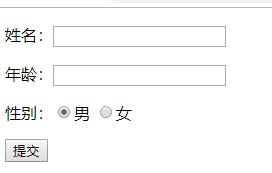
运行效果:

多选框:
<!DOCTYPE html>
<html>
<head>
<title>textarea</title>
<head>
<body>
<p>爱好:<input type="checkbox" name="游泳" >游泳
<input type="checkbox" name="唱歌">唱歌
<input type="checkbox" name="篮球">篮球
<input type="checkbox" name="跳舞">跳舞
</p>
</body>
</html>
运行效果:

四、<textarea>标签
定义:<textarea>标签定义多行的文本输入控件。文本中可容纳无限数量的文本,可通过clos和rows属性来规定textarea的尺寸,不过更好的办法就是使用css的height和width属性。
<!DOCTYPE html>
<html>
<head>
<title>textarea</title>
<head>
<body>
<textarea rows="3" cols="20">textarea标签是多行的文本输入控件。可通过rows和cols来改变尺寸</textarea>
</body>
</html>
运行效果:

五、<button>标签
定义:<button>标签是定义一个按钮。在button元素的内部,你可以放置内容,比如文本,图像,这是该元素于使用input元素创建的按钮之间的不同之处。相比<input type=" ">有更强大的功能和更丰富的内容。
请始终为按钮规定type属性,属性 Internet Explorer 的默认类型是button 而其他的浏览器中的默认值是“submit”。
定义一个按钮:
<!DOCTYPE html>
<html>
<head>
<title>textarea</title>
<head>
<body>
<button type="button">点击</button>
</body>
</html>
注意:如果在HTML表单中使用button元素,不同的浏览器会提交不同的按钮值,请使用input元素在HTML,表单中创建按钮。
六、<select>标签
定义:select元素可创建单选多选菜单,<select>元素中的<option>标签用于定义列表中的可用选项。
下拉菜单:

代码实现:
<!DOCTYPE html>
<html>
<head>
<title>textarea</title>
<head>
<body>
<select>
<option value="HTML5">HTML5网页编程语言</option>
<option value="CSS">css样式</option>
<option value="java编程">Java编程</option>
<option value="JavaScript">JavaScript</option>
</select>
</body>
</html>
运行效果:

<option>
注:1、<option>标签可以在不带有任何属性的情况下使用,但是你通常需要使用value属性,此属性会指示被送往服务器的内容。
2、请与select元素配合使用此标签,否则这个标签毫无意义。
对HTML5标签的认识(四)的更多相关文章
- HTML5 学习总结(四)——canvas绘图、WebGL、SVG
一.Canvas canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术.<canvas> 标记和 ...
- HTML5 学习笔记(四)——canvas绘图、WebGL、SVG
一.Canvas canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术.<canvas> 标记和 ...
- HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
这篇文章主要介绍了HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法,需要的朋友可以参考下 HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面 ...
- html5标签video(播放器)学习笔记(二)-基本操作
html5标签video(播放器)学习笔记(二)-基本操作 subying 发布时间: 2014/12/01 23:59 阅读: 13008 收藏: 21 点赞: 3 评论: 0 摘要 本文介绍了ht ...
- Html5 学习系列(四)文件操作API
原文:Html5 学习系列(四)文件操作API 引言 在之前我们操作本地文件都是使用flash.silverlight或者第三方的activeX插件等技术,由于使用了这些技术后就很难进行跨平台.或者跨 ...
- 完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法 HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页 ...
- HTML5标签与HTML4标签的区别示例介绍_html5教程技巧
(1)概念的变化: HTML5专注内容与结构,而不专注的表现 <header> <hgroup>导航相关数据</hgroup> </header> &l ...
- 解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
方式一:Coding JavaScript <!--[if lt IE9]> <script> (function() { var e = "abbr, articl ...
- [js开源组件开发]html5标签audio的样式更改
html5标签audio的样式更改 由于html5的流行,现在移动端大多数的需求都可以使用audio来播放音频,但您可能只是需要很简单的播放/停止效果,但不同的浏览器上的audio样式却不尽人意,所以 ...
随机推荐
- 如何在招聘中考核.NET架构师
.NET架构师招聘不如JAVA那么顺利,可以搜索到的.NET架构师可以说是凤毛菱角.当然好的架构师都是需要长期观察和挖角才能得手,如何去招聘到合适的.NET架构师可能是摆在所有求贤者面前的难题.这里的 ...
- 利用ATiny85制作BadUSB
0x00.准备: ATiny85的板子 淘宝十元包邮.有两款,两款都可以,建议选择左边的,这样可以直接插入USB口,第二款也可以,不过需要一根Micro的数据线(旧款安卓手机使用的线). 电脑安装驱动 ...
- 我是如何将博客转成PDF的
前言 只有光头才能变强 之前有读者问过我:"3y你的博客有没有电子版的呀?我想要份电子版的".我说:"没有啊,我没有弄过电子版的,我这边有个文章导航页面,你可以去文章导航 ...
- docker(5):数据的管理
Docker的volume卷 为了能持久话保存和共享容器的数据. 使用docker volume卷的两种方式 1:数据卷 2:数据卷容器 1:数据卷 数据卷:数据卷会绕过docker 的ufs 直接写 ...
- Mybatis-Plus入门示例
1.内容: Mybatis-Plus只是在Mybatis的基础上,实现了功能增强,让开发更加简洁高效. Mybatis-Plus并没有修改Mybatis的任何特性. 2.入门示例: 2.1 需求:使用 ...
- 选中FeatureLayer元素并高亮显示
点击FeatureLayer要素会弹出popup弹出框以显示要素的相关内容.这个例子实现点击要素,选中并高亮显示.例子使用ArcGIS API for JavaScript 4.8. 一.代码框架 & ...
- 关于openssl的交叉编译
最近有个项目用到openssl,于是去openssl的官方网站上下载了最新的版本,v1.1.1b版本. 解压之后,发现配置编译,可以使用./config或者./Configure来完成. 网上也查了一 ...
- MIP开发教程(二) 使用MIP-CLI工具调试MIP网页
初始化 MIP 配置 新建一个 MIP 网页 编写 MIP 网页代码 校验 MIP 网页 调试 MIP 网页 1. 初始化 MIP 配置 首先在html目录下进行初始化 MIP 配置: $ mip i ...
- 总结Java常用到的六个加密技术和代码
加密,是以某种特殊的算法改变原有的信息数据,使得未授权的用户即使获得了已加密的信息,但因不知解密的方法,仍然无法了解信息的内容.大体上分为双向加密和单向加密,而双向加密又分为对称加密和非对称加密(有些 ...
- 仓储repository概念
1.为什么要用仓储?(仓储有什么用) 1.1 解耦 为了解耦领域层与数据映射层的关系. 1.2 管理增删查改 仓储模式最大的优点就是所有的数据访问首先是通过仓库的,对仓库的增删改都不会立即提交到数据库 ...
