Vue项目搭建及原理三
我每次写博客都要先在本地写一遍草稿,所以之前有些发布顺序可能会有一丢丢凌乱 哈哈哈,以后绝对改正,那下面我们就说一下创建及项目目录结构吧
三.创建项目
1.初始化Webpack
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 10.0px "Helvetica Light"; color: #2f2f2f }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 10.0px "Helvetica Light" }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 10.0px "Helvetica Light" }
span.s1 { }
span.s2 { font: 10.5px "Noteworthy Light"; color: #2c3a42 }
webpack 是一个现代 JavaScript 应用程序的模块打包器(module bundler)。
当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
比如:配置 Babel 来将 ES6 编译到 ES5 用于浏览器环境。类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后编译为JavaScript文件使浏览器可以识别。Less,sass等css预处理。
cd到工作目录中,
# 创建一个基于 webpack 模板的新项目
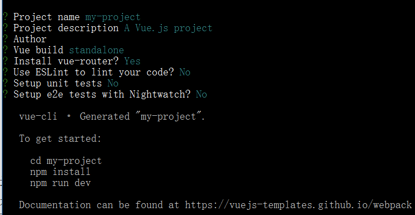
$ vue init webpack my-project

2.安装依赖
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 10.0px "Helvetica Light" }
span.s1 { }
$ cd my-project
$ npm install
3.启动服务
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 9.0px "Courier New" }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 10.0px "Helvetica Light" }
span.s1 { font: 10.0px "Helvetica Light" }
span.s2 { }
$ npm run dev
注:可以写自己的脚本启动服务,见项目实例。
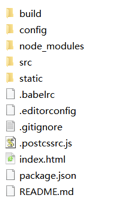
项目目录结构如下:
build config 这两个目录是webpack以及node服务器的配置。
node_modules 这个目录是npm install命令执行后按照的依赖项所在目录。
src 是用来存放项目代码的,我们的编码也都是在这个目录里进行的。
.babelrc babel配置文件,把我们ES2105的代码通过它编译成ES5的。
.editorconfig编辑器配置。
.eslintignore 忽略语法检查的目录文件配置。
.eslintrc.jseslint的配置文件。
.gitignore配置Git仓库的忽略。
index.html项目入口模板文件
package.json node配置文件

下一节我们将介绍Vue-cli及Vue工作原理
本文章为作者原创文章,如有转载请说明出处
li.li1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: center; font: 12.0px Helvetica }
span.s1 { font: 10.5px "Trebuchet MS" }
ol.ol1 { list-style-type: cjk-ideographic }
li.li1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 10.0px "Helvetica Light"; color: #ff2500 }
span.s1 { font: 12.0px Helvetica; color: #000000 }
span.s2 { }
ol.ol1 { list-style-type: decimal }
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 10.0px "Helvetica Light"; color: #2f2f2f }
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 10.0px "Helvetica Light" }
p.p3 { margin: 0.0px 0.0px 0.0px 0.0px; font: 10.0px "Helvetica Light" }
span.s1 { }
span.s2 { font: 10.5px "Noteworthy Light"; color: #2c3a42 }
li.li1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: center; font: 10.5px Tahoma; color: #ff2500 }
span.s1 { font: 12.0px Helvetica; color: #000000 }
span.s2 { }
ol.ol1 { list-style-type: cjk-ideographic }
li.li1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 10.0px "Helvetica Light"; color: #2f2f2f }
span.s1 { font: 12.0px Helvetica; color: #000000 }
span.s2 { }
span.s3 { font: 12.0px Helvetica; color: #000000 }
ol.ol1 { list-style-type: decimal }
Vue项目搭建及原理三的更多相关文章
- Vue项目搭建及原理四
四.Vue-cli工作原理及Vue实例创建,工作原理 (一)Vue-cli原理 1.webpack其实使用了node.js的express网页服务器来进行处理网页相关的数据,相当于使用一个类似apac ...
- Vue项目搭建及原理一
一. Vue简介 Vue简介 Vue是近两年来比较火的一个前端框架(渐进式框架),与reactjs和angularjs三国鼎立,根据不完全统计,包括饿了么.稀土掘金.苏宁易购.美团.天猫.荔枝FM.房 ...
- Vue项目搭建及原理二
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 10.5px "Trebuchet MS"; ...
- Vue项目搭建完整剖析全过程
Vue项目搭建完整剖析全过程 项目源码地址:https://github.com/ballyalex 有帮助的话就加个星星呗~! 项目技术栈:vue+webpack+bower+sass+axios ...
- Vue项目搭建与部署
Vue项目搭建与部署 一,介绍与需求 1.1,介绍 Vue 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue两大核心思想:组件化和数据驱动.组 ...
- Vue项目搭建流程 以及 目录结构构建
Vue项目搭建流程 以及 目录结构构建 一个小的Vue项目, 基于微信浏览器的移动端, 做了这么多的练习项目, 这一次准备记录下构建的过程, 以方便以后的调高效率 环境准备 操作系统 我的 windo ...
- vue项目搭建介绍02
目录 vue项目搭建介绍02 python-pycharm设置: vue创建项目分类: vue-cli构建 自定义构建 基础的vue项目目录: vue项目搭建介绍02 python-pycharm设置 ...
- vue项目搭建 (二) axios 封装篇
vue项目搭建 (二) axios 封装篇 项目布局 vue-cli构建初始项目后,在src中进行增删修改 // 此处是模仿github上 bailicangdu 的 ├── src | ├── ap ...
- vue项目搭建 (一)
vue项目搭建 (一) 由于一直想要有自己的框架,因而一直在尝试搭建各类结构,结合vue官网及git上大神bailicangdu的项目,再看看网上一些意见,及个人思考,总结的一些,不到之处希望大家可以 ...
随机推荐
- Eclipse远程调试应用程序
第一步,在应用程序的配置文件run.xml中加入下面的配置项,启动应用程序: <target name="run" depends="checkBuilderFai ...
- 洛谷 [P1403] 约数研究
本题的思想很好,正难则反 首先如果暴力枚举每个数的约数个数,一定会超时,那么我们就从约数的角度考虑,题目中问的是1~n的约数个数和,那么我们就枚举约数,看每个约数在1~n中出现过几次. #includ ...
- BZOJ 1042: [HAOI2008]硬币购物 [容斥原理]
1042: [HAOI2008]硬币购物 题意:4种硬币.面值分别为c1,c2,c3,c4.1000次询问每种硬币di个,凑出\(s\le 10^5\)的方案数 完全背包方案数? 询问太多了 看了题解 ...
- Matplotlib学习笔记(二)
原 Matplotlib学习笔记 参考:Python数据科学入门教程 Python3.6.1 jupyter notebook .caret, .dropup > .btn > .car ...
- SDN期末作业
期末项目 代码仓库:传送门 视频:组长已经发送给朱老师 选题:负载均衡场景3 选题内容: 该拓扑是数据中心拓扑的一部分,其中h1是数据中心外的一台客户机,h2-h5是数据中心内的服务器,请根据该拓扑实 ...
- 深度学习(一。深度学习概览)(mooc视频https://www.icourse163.org/learn/MSRA-1002255002?tid=1002370003#/learn/content?type=detail&id=1003271123)
一. 深度学习概览 1.为什么resnet应用在图像识别 因为传统神经网络精度有限,而只是增加层数无法提高精度.而resnet可以改变这个问题. 2.Microsoft SwitchBoard 在语音 ...
- TinyMce 使用初探
https://www.cnblogs.com/nkxyf/p/3883586.html 参考:http://www.tinymce.com/ 官网 http://www.tinymce.com ...
- egametang网络系统组件
先看一下网络组件的中层: AService抽象了udp和tcp协议的连接工厂,udp的连接方式也被封装的和tcp类似,但是一个接收连接的UService只能建立一个连接.这个接口既可以做服务端通过Ac ...
- img alt与title的区别
前端 alt是图片加载不出来时候,对图片的文本替代 title 是鼠标放在图片上时,对图片的进一步说明 seo 搜索引擎对图片意思的理解主要靠 alt
- 关于ruby -gem无法切换淘宝源
ruby官网提供的 淘宝的gem源 不起作用 https://ruby.taobao.org/ taobao Gems 源已停止维护,现由 ruby-china 提供镜像服务 http://gems. ...
