flask中jinjia2模板引擎使用详解5
接上文
宏
可以理解为函数,即把一些常用的模板片段做好封装,以便于重用,减少工作量和维护难度。
宏的定义很简单:
{%macro xxx()%}
##这里写内容
{%endmacro%}
下面引用官方的一个例子进行说明:
{% macro input(name, value='', type='text', size=20) -%}
<input type="{{ type }}" name="{{ name }}" value="{{
value|e }}" size="{{ size }}">
{%- endmacro %}
在content的block中进行调用
- <p>{{ input('username') }}</p>
- <p>{{ input('password', type='password') }}</p>
运行效果:

导入宏
我们可以把常用的宏放到一个文件中,然后在其它文件中引用,实现模块化的管理。
我们新建一个form.html的文件,放入如下的代码:
- {% macro input(name, value='', type='text') -%}
- <input type="{{ type }}" value="{{ value|e }}" name="{{ name }}">
- {%- endmacro %}
- {%- macro textarea(name, value='', rows=10, cols=40) -%}
- <textarea name="{{ name }}" rows="{{ rows }}" cols="{{ cols
- }}">{{ value|e }}</textarea>
- {%- endmacro %}
在list.html中导入forms.html
- {% import "forms.html" as forms%}
调用方式:
- <dl>
- <dt>Username</dt>
- <dd>{{ forms.input('username') }}</dd>
- <dt>Password</dt>
- <dd>{{ forms.input('password', type='password') }}</dd>
- </dl>
- <p>{{ forms.textarea('comment') }}</p>
运行效果:

还有一种调用方式:
- {% from 'forms.html' import input as input_field, textarea %}
宏调用
在某些情况下,需要把一个宏传递到另一个宏。为此,可以使用特殊的 call 块。 下面的例子展示了如何让宏利用调用功能:
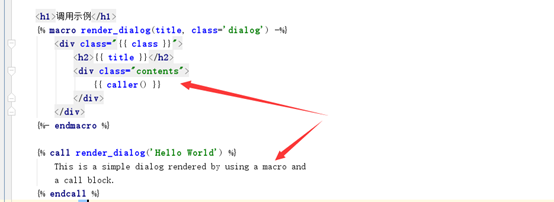
代码:
<h1>调用示例</h1>
{% macro render_dialog(title, class='dialog') -%}
<div class="{{ class }}">
<h2>{{ title }}</h2>
<div class="contents">
{{ caller() }}
</div>
</div>
{%- endmacro %}
{% call render_dialog('Hello
World') %}
This is a simple dialog rendered by
using a macro and
a call block.
{% endcall %}

运行效果:

Call块其实是一种特殊的宏,我们可以叫它为匿名宏,就是没有命名的函数,函数当然就可以有参数,下面还是以一个例子来说明一下带参数的call模块的使用方式。
<h1>带参数的宏</h1>
{% macro dump_users(users) -%}
<ul>
{%- for user in users %}
<li><p>{{ user|e }}</p>{{ caller(user) }}</li>
{%- endfor %}
</ul>
{%- endmacro %}
{% call(user) dump_users(users) %}
<dl>
<dl>姓名</dl>
<dd>{{ user|e }}</dd>
</dl>
{% endcall %}
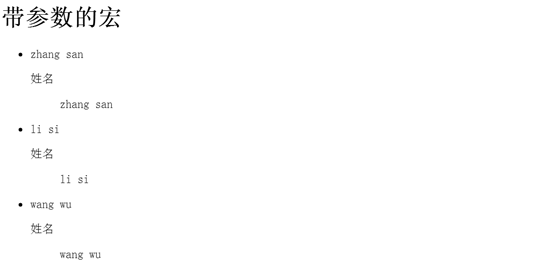
运行效果:

flask中jinjia2模板引擎使用详解5的更多相关文章
- flask中jinjia2模板引擎使用详解1
在之前的文章中我们介绍过flask调用jinja2模板的基本使用,这次我们来说一下jinjia2模板的使用 Jinja2 在其是一个 Python 2.4 库之前,被设计 为是灵活.快速和安全的. 模 ...
- flask中jinjia2模板引擎详解4
接上文 For循环 和其它编程语言一样,for用来编辑列表中的项.下面以一个例子来说明for在flask的jinjia2模板中的使用. 创建一个模板list.html 代码如下{% extends & ...
- flask中jinjia2模板引擎详解3
接上文 模板继承 Jinji2中的模板继承是jinjia2比较强大的功能之一. 模板继承可以定义一个父级公共的模板,把同一类的模板框架定义出来共享. 这样做一方面可以提取共享代码,减少代码冗余和重复的 ...
- flask中jinjia2模板使用详解2
接上文 注释的使用 在jinjia2模板中,使用{# #}进行代码注释,如下所示 运行后发现,注释不会被render出来 去掉空行 两种方法可以去掉jinjia2模板中的空白行,一是设置jinjia2 ...
- flask中的return、过滤器详解
之前吧一直学习flask的时候,一直不明白response是怎么产生,今天是明白了.retrun 哎呀,这个地方看着挺小心的东西, 蕴含的能量可不小啊.今天我详细总结总结. 先来写jinjia2语法 ...
- Jade模板引擎使用详解
在 Express 中调用 jade 模板引擎 jade 变量调用 if 判断 循环 Case 选择 在模板中调用其他语言 可重用的 jade 块 (Mixins) 模板包含 (Includes) 模 ...
- 模板引擎Jade详解
有用的符号: | 竖杠后的字符会被原样输出 · 点表示下一级的所有字符都会被原样输出,不再被识别.(就是|的升级版,实现批量) include 表示引用外部文件 短杠说明后面跟着的字符只是一段代码(与 ...
- 模板引擎ejs详解
singsingasong.js: const ejs=require('ejs'); ejs.renderFile('./views/singsingasong.ejs', {'name':'sin ...
- day94:flask:Jinjia2模板引擎&flask中的CSRF攻击&Flask-SQLAlchemy的创建模型类和基本的增删改查
目录 1.Jinjia2模板引擎 1.Jinjia2加载模板并传递数据到模板中 2.Jinjia2的模板语句 3.模板中特有的变量和函数 4.模板中内置的过滤器 5.自定义过滤器 6.模板继承 2.在 ...
随机推荐
- BZOJ 2406: 矩阵 [上下界网络流 二分答案]
2406: 矩阵 题意:自己去看吧,最小化每行每列所有元素与给定矩阵差的和的绝对值中的最大值 又带绝对值又带max不方便直接求 显然可以二分这个最大值 然后判定问题,给定矩阵每行每列的范围和每个元素的 ...
- BZOJ 2342: [Shoi2011]双倍回文 [Manacher + set]
题意: 求最长子串使得它有四个相同的回文串SSSS相连组成 枚举中间x 找右边的中间y满足 y-r[y]<=x y<=x+r[x]/2 用个set维护 注意中间只能是# #include ...
- FileBeat安装配置
在ELK中因为logstash是在jvm上跑的,资源消耗比较大,对机器的要求比较高.而Filebeat是一个轻量级的logstash-forwarder,在服务器上安装后,Filebeat可以监控日志 ...
- VUE 2.0 引入高德地图,自行封装组件
1. 高德地图官网 申请帐号, 申请相应(JavaScript API)的 Key 2. 在项目中引入, 这里和其他的引入不同的是 直接在 index.html, 不是在 main.js 引入, 博主 ...
- R语言-广义线性模型
使用场景:结果变量是类别型,二值变量和多分类变量,不满足正态分布 结果变量是计数型,并且他们的均值和方差都是相关的 解决方法:使用广义线性模型,它包含费正太因变量的分析 1.Logistics回归( ...
- Nodejs的运行原理-模块篇
前言 使用Nodejs,就不可避免地引用第三方模块,它们有些是Nodejs自带的(例:http,net...),有些是发布在npm上的(例:mssql,elasticsearch...) 本篇章聚焦3 ...
- MySQL 存储过程的简单使用
首先创建一张 students 表 SQL脚本如下: create table students( id int primary key auto_increment, age int, name v ...
- 详解CSS display:inline-block的应用
阅读目录 基础知识 inline-block的问题 inline-block的应用 总结 本文详细描述了display:inline-block的基础知识,产生的问题和解决方法以及其常见的应用场景,加 ...
- Zabbix监控之迁移zabbix server
abbix监控中有时会根据需要对zabbix服务器进行迁移,zabbix迁移是非常简单的,因为zabbix的前端所有的操作都存在zabbix数据库里.所以zabbix迁移只需对zabbix库中相应的表 ...
- 使用Netbeans内置的Git工具
在 NetBeans IDE 中使用 Git 支持 NetBeans IDE 为 Git 版本控制客户端提供支持.通过利用 IDE 的 Git 支持,您可以从 IDE 内的项目中直接执行版本控制任务. ...
