DOM备忘录
nodeName和nodeValue属性
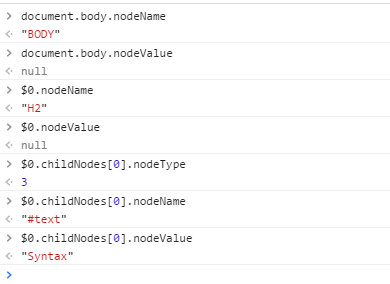
对于element节点而言,nodeName是标签名,nodeValue是null;而对于textNode节点而言,nodeName是#Text,nodeVlue是内部字符串。譬如:

node关系:
父子关系:firstChild, lastChild, parentNode
兄弟关系:nextSibling, previousSibling
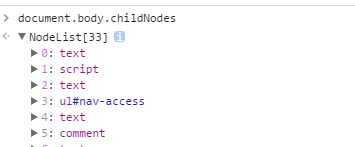
childNodes的缺陷:element.childNodes通常会把标签之间的换行或是空格当做一个TextNode节点,比如:

children属性
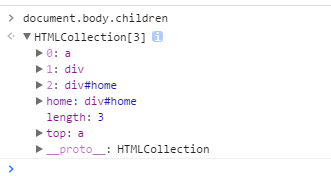
children似乎可以解决空白符解释问题,但是它只包含元素的子节点中那些也是元素的节点,换而言之,必须要有标签包含才能被识别成children。遗憾的是,Firefox却不支持children属性。

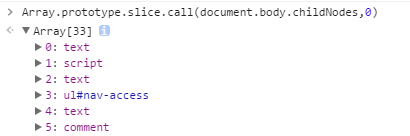
element.childNodes返回的是一个NodeList的数据,不是Array类型。虽然二者都可以使用[index]方式访问内部元素,也都拥有length属性,而且NodeList还拥有item(index)方法。Array.prototype所拥有的数组方法,对于NodeList而言并不适用。但是Array.prototype.slice()方法可以通过回调的方式把NodeList数据变为一个Array类型的数据。

以上方法之所以可以使用,而且对HTMLCollection数据类型也同样使用。MDN上是这样描述的:
slice method can also be called to convert Array-like objects / collections to a new Array.
然而,对于IE浏览器而言,以上方法并不适用,需要通过很原始的方式,逐个把NodeList的内部元素push到一个新的Array里面,然后返回整个数组即可。
function convertToArray(nodes){
var array = null;
try {
array = Array.prototype.alice.call(nodes, 0);//针对非IE浏览器
} catch (ex) {
array = new Array();
for (var i=0, len = nodes.length; i < len; i++) {
array.push(nodes[i]);
}
}
return array;
}
要注意,NodeList是一种类数组对象,它实际上是基于DOM结构动态执行查询的结果。其length属性表示的是访问NodeList的那一刻,其中包含的节点数量。
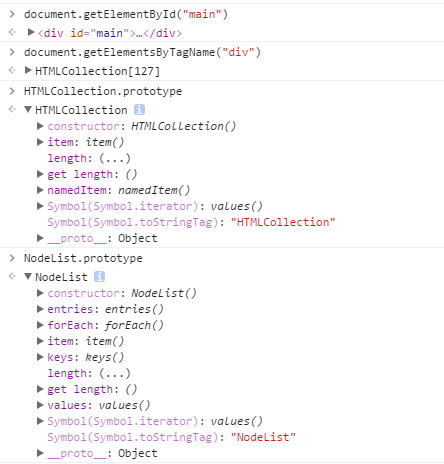
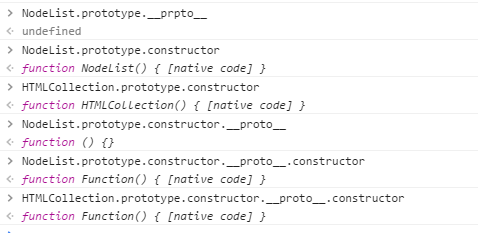
HTMLCollection与NodeList的异同


DOM备忘录的更多相关文章
- 自适应备忘录 demo
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- Xss Bypass备忘录
Xss Bypass备忘录 技术要发展,免不了风波. 也许这些攻攻防防会更好的促进技术的发展也说不定 就让这一次次的爆破换来将来更精练的技术的无比的宁静吧 我们静观其变吧! 缅怀当初那份最纯真Hack ...
- 关于DOM的操作以及性能优化问题-重绘重排
写在前面: 大家都知道DOM的操作很昂贵. 然后贵在什么地方呢? 一.访问DOM元素 二.修改DOM引起的重绘重排 一.访问DOM 像书上的比喻:把DOM和JavaScript(这里指ECMScri ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 页面嵌入dom与被嵌入iframe的攻防
1.情景一:自己的页面被引入(嵌入)至别人的页面iframe中 if(window.self != window.top){ //url是自己页面的url window.top.location.hr ...
- 通俗易懂的来讲讲DOM
DOM是所有前端开发每天打交道的东西,但是随着jQuery等库的出现,大大简化了DOM操作,导致大家慢慢的“遗忘”了它的本来面貌.不过,要想深入学习前端知识,对DOM的了解是不可或缺的,所以本文力图系 ...
- HTML DOM 介绍
本篇主要介绍DOM内容.DOM 节点.节点属性以及获取HTML元素的方法. 目录 1. 介绍 DOM:介绍DOM,以及对DOM分类和功能的说明. 2. DOM 节点:介绍DOM节点分类和节点层次. 3 ...
- HTML DOM 对象
本篇主要介绍HTML DOM 对象:Document.Element.Attr.Event等4个对象. 目录 1. Document 对象:表示文档树的根节点,大部分属性和方法都是对元素进行操作. 2 ...
- 重撸js_2_基础dom操作
1.node 方法 返回 含义 nodeName String 获取节点名称 nodeType Number 获取节点类型 nodeValue String 节点的值(注意:文本也是节点) 2.inn ...
随机推荐
- 十二个 ASP.NET Core 例子——1.1版本 EF MySql快速搭建
core1.0的时候搭建过一次mysql EF. 一大推问题.最近在core1.1 又重新搭了一次.简单搭建还挺快,没出现什么幺蛾子.总结下步骤 建立项目,例如ASP.NET Core1.1 WebA ...
- vue 入门第一课
windows安装git 安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 全局安装vue cnpm inst ...
- 真正从零开始,TensorFlow详细安装入门图文教程!
本文转载地址:https://www.leiphone.com/news/201606/ORlQ7uK3TIW8xVGF.html AI这个概念好像突然就火起来了,年初大比分战胜李世石的AlphaGo ...
- pthread_cond_wait的spurious wakeup问题
最近在温习pthread的时候,忽然发现以前对pthread_cond_wait的了解太肤浅了.昨晚在看<Programming With POSIX Threads>的时候,看到了pth ...
- spring bean中子元素lookup-method和replaced-method
lookup-method 示例: 步骤一:定义一个Car类 package org.hope.spring.bean.lookup; public class Car { private Strin ...
- Django_验证码
问题: 登录.注册.忘记密码时候,提交用户数据时候,需要用到用户填写验证码,如何生成验证码? 那,解决方法? 第三方模块 django-simple-captcha pip install djang ...
- java里程碑之泛型--泛型基本语法
1,java7提供的泛型菱形语法 在java7之前,如果使用带泛型的接口和类定义变量初始化对象的时候,构造器后面也必须带上泛型,这有点恶心的.以前我在公司一直使用的java6,所以我也已经习惯了这种写 ...
- Python用户输入和代码注释
一.用户输入 若你安装的是Python3.x版本,当你在Python IDLE(编辑器) 中输入以下代码: name = input('用户名:') print('Hello',name) 保存并执行 ...
- Shell脚本中使用function(函数)示例
这篇文章主要介绍了Shell脚本中使用function(函数)示例,本文着重讲解的是如何在shell脚本中使用自定义函数,并给出了两个例子,需要的朋友可以参考下 函数可以在shell script ...
- 【转】shell学习笔记(二) ——shell变量
在shell中有3种变量:系统变量,环境变量和用户变量,其中系统变量在对参数判断和命令返回值判断时会使用,环境变量主要是在程序运行时需要设置,用户变量在编程过程中使用量最多. 1 系统变量 变量名 ...
