Hybrid App混合模式开发的了解
Hybrid App(混合模式移动应用)是指介于web-app、native-app这两者之间的app,兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势”。
Hybrid App是什么呢
1.Hybrid App就是一个移动应用
2.同时使用网页语言与程序语言编写
3.通过应用商店进行分发
4.区分目标平台
5.用户需要安装使用
综合一下就是:“Hybrid App同时使用网页语言与程序语言开发,通过应用商店区分移动操作系统分发,用户需要安装使用的移动应用”。总体特性更接近Native App但是和Web App区别较大。只是因为同时使用了网页语言编码,所以开发成本和难度比Native App要小很多。因此说,Hybrid App兼具了Native App的所有优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。
Hybrid混合开发的原理
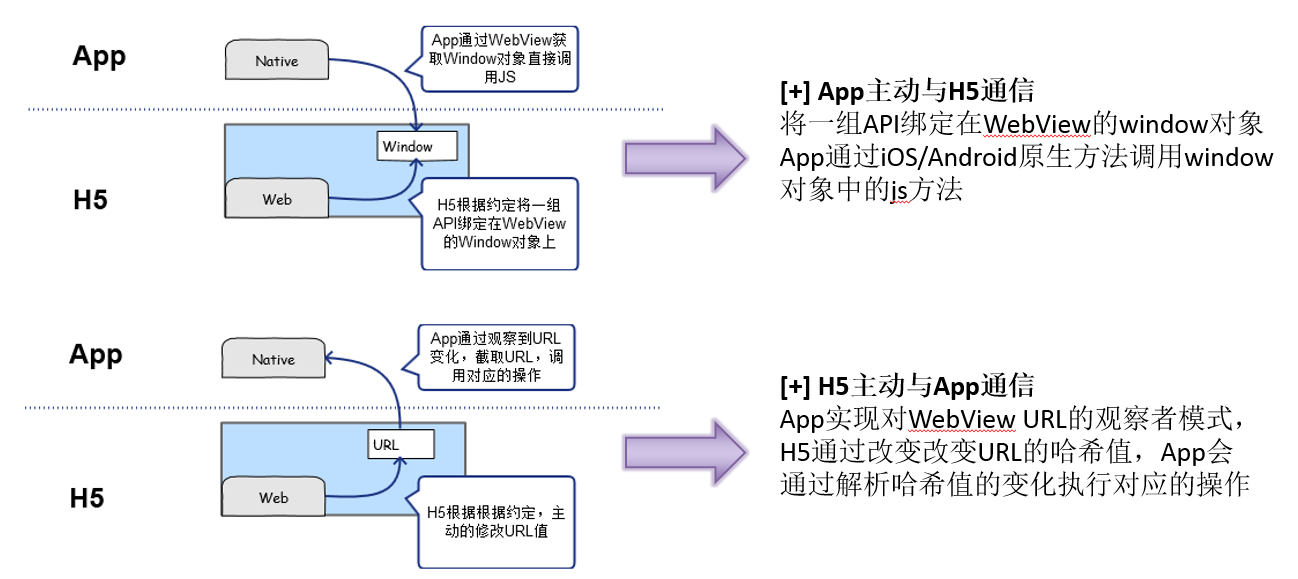
其核心是使用WebView控件来实现:Native调用前端页面的JS方法,或者前端页面通过JS调用Native提供的接口;Native和前端JS互相调用皆通过Webview桥梁来实现。

图来自:http://www.cnblogs.com/yexiaochai/p/4921635.html 叶小钗-浅谈Hybrid技术的设计与实现
Hybrid混合开发的优缺点
优点:
1.一次编译多平台运行。iPhone,Android
2.开发速度快,不需要了解各个平台的native开发语言也可以开发轻量级移动应用。
3.内容更新不需要内容审查。
4,各平台UI表现一致。
缺点:
1.使用体验与native开发有差距。
2,需要native api部分还是需要原生技术支持。
Hybrid混合开发的工具
1.Phonegap
2.WeX5
3.Dcloud
4.Appcan
5.Apicloud
总结:
app开发模式有3种:1,原生App,webApp,混合开发App。
而Hyprid App(混合开发App):既有原生App优良用户体验,又有web app的跨平台优点。而其核心是使用WebView控件实现加载。
WebView:是一个基于webkit引擎、展现web页面的控件。可以和JavaScript交互调用。
Hybrid混合开发的框架:
PhoneGap:侧重于JS与原生的交互,但性能差,如触摸时反应不灵敏。
AppCan:性能还行,使用简单,但要提交代码给AppCan的服务器才能打包,(把自己的代码提交给第三方才能打包)
Hybrid App混合模式开发的了解的更多相关文章
- Hybrid APP混合开发的一些经验和总结
http://www.cnblogs.com/kingplus/p/5588339.html 写在前面: 由于业务需要,接触到一个Hybrid APP混合开发的项目.当时是第一次接触混合开发,有一些经 ...
- Hybrid APP混合开发
写在前面: 由于业务需要,接触到一个Hybrid APP混合开发的项目.当时是第一次接触混合开发,有一些经验和总结,欢迎各位一起交流学习~ 1.混合开发概述 Hybrid App主要以JS+Nativ ...
- Hybrid App 应用开发中 9 个必备知识点复习(WebView / 调试 等)
前言 我们大前端团队内部 ?每周一练 的知识复习计划继续加油,本篇文章是 <Hybrid APP 混合应用专题> 主题的第二期和第三期的合集. 这一期共整理了 10 个问题,和相应的参考答 ...
- Hybrid app本地开发如何调用JSBridge
前天同事问我公司内部的小程序怎么对接的,我回忆了一下,简单记录了一下前端同学需要注意的点. 背后还有小程序架构.网络策略等等.当时恰逢小程序架构调整,(老架构的时候我就发现了有一个问题点可以优化,但是 ...
- (一)Hybrid app混合开发模式
hybrid app是什么? 这里我们先看一下词条上的定义 Hybrid App:Hybrid App is a mobile application that is coded in both br ...
- hybrid app开发工具
hybrid app开发工具 1.AppCan AppCan是国内Hybrid App混合模式开发的倡导者,AppCan应用引擎支持Hybrid App的开发和运行.并且着重解决了基于HTML5的移动 ...
- 【Hybrid App】Hybrid App开发实战
[引言]近年来随着移动设备类型的变多,操作系统的变多,用户需求的增加,对于每个项目启动前,大家都会考虑到的成本,团队成员, 技术成熟度,时间,项目需求等一堆的因素.因此,开发App的方案已经变得越来越 ...
- 跨平台 webapp 开发技术之 Hybrid App
前所知的 APP 开发模式有三种: 基于操作系统运行的 APP -> Native App,侧重于原生开发,用户体验好,需要安装才会升级 基于浏览器运行的 APP -> Web App,侧 ...
- Hybrid App开发实战
Hybrid App开发实战 作者 李秉骏 发布于 九月 04, 2013 | [引言]近年来随着移动设备类型的变多,操作系统的变多,用户需求的增加,对于每个项目启动前,大家都会考虑到的成本,团队成员 ...
随机推荐
- OO(Object Oriented)
封装.继承.多态. 封装:隐藏对象的属性和实现细节,仅对外公开接口,控制在程序中属性的读取和修改的访问级别.封装就是将抽象得到的数据和行为相结合,形成一个有机的整体,也就是将数据与操作数据的代码进行有 ...
- Nginx的gzip压缩的原理和设置参数
开启Nginx gzip压缩非常简单,达到的效果可以压缩静态文件大小.提高页面访问速度.节省流量和带宽是很有帮助的,也为用户省去了很多流量:唯一的不足就是开启之后服务器这边会增加运算,进行压缩运算处理 ...
- Flask從入門到入土(三)——Web表單
Flask-WTF擴展可以把處理Web表單的過程變成一種愉悅的體驗.這個擴展對獨立的WTForms包進行了包裝,方便集成到Flask程序中. Flask-WTF及其依賴可使用pip安裝: pip in ...
- POJ - 1426 暴力枚举+同余模定理 [kuangbin带你飞]专题一
完全想不到啊,同余模定理没学过啊,想起上学期期末考试我问好多同学'≡'这个符号什么意思,都说不知道,你们不是上了离散可的吗?不过看了别人的解法我现在会了,同余模定理介绍及运用点这里点击打开链接 简单说 ...
- 64位Kali无法顺利执行pwn1问题的解决方案
问题描述 环境:VMware Fusion + kali-linux-2018.1-amd64.iso 问题:在Terminal利用./pwn1执行pwn1会出现 bash: ./pwn1:没 ...
- 搜索引擎的缓存(cache)机制
什么是缓存? 在搜索领域中,所谓缓存,就是在高速内存硬件设备上为搜索引擎开辟一块存储区,来存储常见的用户查询及其结果,并采用一定的管理策略来维护缓存区内的数据.当搜索引擎再次接收到用户的查询请求时,首 ...
- 父页面(JSP页面)传参数到子页面(JSP页面)
父页面(JSP页面)传参数到子页面(JSP页面) 1.父页面传参数到子页面 //JavaScript代码 $.ajax({ type:"POST", uri:"../st ...
- XP硬盘读写速度很慢的解决方法
05购入的电脑,今日仍在发挥余热,但系统速度慢得出奇.今日检测了硬盘读写速度还不到2m/s,实在令人难以接受.一查之下,硬盘被置为PIO模式了,难怪. 用以下方法得以解决: 1.对桌面"我的 ...
- servlet上传文件报错(二)
1.具体报错如下: java.io.FileNotFoundException: D:\MyEclipse\workspace\FileUpload\WebRoot\upload (拒绝访问.) at ...
- MyEclipse完善提示配置
MyEclipse完善提示配置 一般的,MyEclipse中的提示以"."后进行提示,不是很完善.现在,修改提示配置,让提示更完善! 具体操作如下: 1.打开MyEclipse,单 ...
