jqgrid 同列不同行的<select>不相同
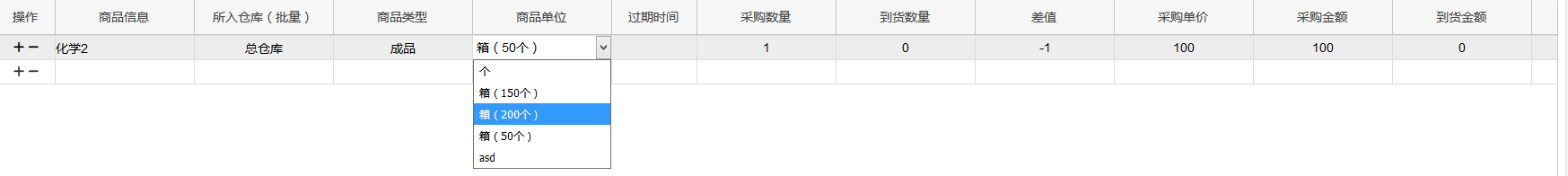
如图下所示:

简述原理:设置好表格 所需的字段变量以及字段属性,从后台获取j数据后,在js文件中把数据组合成json格式的字符串,利用字段属性把json数据转换成select,就能实现同列不同行select不同内容。
1、设置colNames与colModel,js代码如下:
colNames: ['全部商品单位','商品单位标识','商品单位比例值','商品基础单价','商品单位'']
colModel: [{
name:'unitData',hidden:true},{name:'unit_id',hidden:true},{name:'scale_value',hidden:true
},{name:'old_price',
hidden:true},{name:'unit',index:'unit',align:'center',
editable:true,edittype:'custom', editoptions:{custom_element: myelem, custom_value:myvalue},width:150, sortable:false}]
2、js获取到的后他数据对格式进行转换,转成json格式的字符串,js代码如下:
for (var i = 0; i < arr.length; i++) { //arr是从后台获取的数据
rows_info['unit'] = arr[i].unit.info.name; //商品单位,用于显示默认的单位
rows_info['old_price'] = arr[i].buy; //商品基础单价,用于记住默认的单位对应的单价
rows_info['unit_id'] = arr[i].unit.ape; //商品单位id,用于记住当前所选的单位id,后面有用
rows_info['scale_value'] = arr[i].unit.info.scale_value; //商品单位比例值,用于记住当前所选的单位与默认单位的换算值
var unitData = arr[i].unitData;//后台获取的该商品的全部单位数据
var json = '[';
for (var j = 0; j < unitData.length; j++) {
json += "{'id':"+ unitData[j].id
+",'name':'"+unitData[j].name+"','scale_value':'"+unitData[j].scale_value+"'},";
}
json = json.slice(0,-1);
json += "]";
rows_info['unitData'] = json; //全部商品单位,转换成json格式的字符串
}
3、colModel 单位属性的函数,js代码如下:
//触发产生相对应的单位select,还有另一种方法(在最后注释的部分)
function myelem(value, options) {
var row_id = $("#table").jqGrid('getGridParam','selrow');
var row = $("#table").jqGrid('getRowData',row_id);//获取当前行数据
var el = document.createElement("select");
var unitData = row.unitData;
if(unitData!=null&&unitData.length>0)
{
var optvalues = eval(unitData);//html形式的全部单位信息转换成js数据
console.log(optvalues);
for(var i in optvalues){
var optvalue = optvalues[i].id; //该单位id
var optdisplay = optvalues[i].name;//该单位名
var optlabel = optvalues[i].scale_value;//该单位对于默认单位的比例值(换算值)
var optel = document.createElement("option");
optel.innerHTML = optdisplay;
optel.value = optvalue;
optel.title = optlabel;
el.appendChild(optel);
}
}
return el;
}
//选中单位后触发改变已记住的单位id、单位比例值(两者在存储的时候有用)
function myvalue(elem, operation, value) {
var row_id=$(elem).context.id;
// var unit_id = $(elem).find("option:selected").val();
var unit_id = $(elem).val();
var scale_value = $(elem).find("option:selected").attr('title');
$("#table").jqGrid('setCell',row_id,'unit_id',unit_id);//设置单位Id
$("#table").jqGrid('setCell',row_id,'scale_value',scale_value);//设置单位比例值
var old_price = $("#table").jqGrid('getCell',row_id,'old_price');//获取商品基础单位时的单价
$("#table").jqGrid('setCell',row_id,'price',(old_price-0)*(scale_value-0));//设置该单位的单价,基础单价乘以比例值
return $(elem).find("option:selected").text();
}
//此方法缺点:ajax必须同步请求,请求时间过长,造成编辑的单元格变化缓慢
// function myelem(value, options) {
// var row_id = $("#table").jqGrid('getGridParam','selrow');
// var row = $("#table").jqGrid('getRowData',row_id);//获取当前行数据
// var html="<select>";
// $.ajax({
// type:'post',
// url:"xxx",
// async: false, //同步
// data:{"id":row.set_id},
// success(re){
// for (var i = 0; i < re.length; i++) {
// html += "<option value='"+re[i].id+"'>"+re[i].name+"</option>";
// }
// html += "</select>";
// }
// });
// return html;
// }
jqgrid 同列不同行的<select>不相同的更多相关文章
- jqGrid选择列控件向右拖拽超出边界处理
jqGrid选择列控件向右拖拽超出边界处理 $("#tb_DeviceInfo").jqGrid('navButtonAdd', '#jqGridPager', { ...
- jqGrid冻结列
jqgrid冻结列 冻结列:就是横向移动表格时,让某一列保持不动 做法: 1.colModel的行要加上属性: frozen:true.注意:冻结列必须从第一列开始,包括隐藏列 2.加载jqgrid后 ...
- jqGrid动态列
HTML代码: <div id="divList"> <div class="toolbar"> </div> <ta ...
- jqgrid表格列动态加载的实现
选中几个测点名,在表格中就显示几列. 具体代码如下: function reloadGrid(postData){ $('#gridTable').jqGrid('GridUnload'); var ...
- Jqgrid 序号列宽度调整
// 遍历jqgrid 使其序号列宽度为45 function setwidth() { $("table[role='grid']").each(function () {//j ...
- jqgrid操作列循环显示三个按钮
首先ajax取数据 $.ajax( { type: "get", url: "../../MECManage/TJYY/collect", cache: fal ...
- jqgrid 将列头设置为超链接或按钮
有时,需要将某个列头设置为超链接或按钮,点击超链接或按钮能够跳转至其他页面(或执行一个事件操作). 可以把 label 值设置成一个a标签或button 代码如下: colModel: [{ labe ...
- jquery如何判断表格同一列不同行input数据是否重复
function hasRepeat(objId,columnIndex){ var arr = []; $("#"+objId+" tbody tr").ea ...
- jqgrid 设置冻结列
有时,jqgrid表格的列非常多,而表格的宽度值是固定的,我们需要在表格底部出现滚动条,并且固定前面几个列作为数据参照项,如何实现? 需要用的jqgrid冻结列,步骤如下: 1)设置需要冻结的列属性, ...
随机推荐
- Java经典编程题50道之三十七
有n个人围成一圈,顺序排号.从第一个人开始报数(从1到3报数),凡报到3的人退出圈子,问最后留下的是原来第几号的那位. public class Example37 { public static v ...
- Yii2自带的验证码背景颜色怎么调?
看了下面的这张图片你就知道啦!
- keepalived双机热备nginx
nginx目前是我最常用的反向代理服务,线上环境为了能更好的应对突发情况,一般会使用keepalived双机热备nginx或者使用docker跑nginx集群,keepalived是比较传统的方式,虽 ...
- Spring Boot 整合 Mybatis Annotation 注解的完整 Web 案例
摘要: 原创出处 www.bysocket.com 「泥瓦匠BYSocket 」欢迎转载,保留摘要,谢谢! 『 公司需要人.产品.业务和方向,方向又要人.产品.业务和方向,方向… 循环』 本文提纲一. ...
- java 集合类Array、List、Map区别和优缺点
Java集合类主要分为以下三类: 第一类:Array.Arrays 第二类:Collection :List.Set第三类:Map :HashMap.HashTable 一.Array , Array ...
- 转载微信公众号 测试那点事:Jmeter乱码解决
原文地址: http://mp.weixin.qq.com/s/4Li5z_-rT0HPPQx9Iyi5UQ 中文乱码一直都是比较让人棘手的问题,我们在使用Jmeter的过程中,也会遇到中文乱码问题 ...
- SecureCRT8.0设置语法高亮
SecureCRT默认不显示语法高亮,整个界面颜色单一,用起来很不舒服,也没有效率,所有通过设置一下语法高亮还是很有必要的, 默认字体也看着不是很清晰.所以还是修改一下预告高亮比较好 设置语法高亮,多 ...
- Kettle参数化配置
Kettle参数化配置 在做系统化的Kettle实现方案,我们基本要定义一些不变的参数,在整个生命周期中使用,或者设置一些特定的参数,在一些特定的JOB中使用.参数化配置有利用我们Kettle实现规范 ...
- 【前端】Vue2全家桶案例《看漫画》之一、添加四个导航页
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_1.html 项目github地址:https://github.com/shamoyuu/ ...
- java字符流
网上有很多地方说inputStreamReader和outStreamWriter.BufferedReader和BufferedWriter都是字符流.不过也有地方说inputStreamReade ...
