微服务架构之「 API网关 」

在微服务架构的系列文章中,前面已经通过文章《架构设计之「服务注册 」》介绍过了服务注册的原理和应用,今天这篇文章我们来聊一聊「 API网关 」。
「 API网关 」是任何微服务架构的重要组成部分。有了它我们可以在一个独立的模块上方便的处理一些非业务逻辑,可以让微服务本身专注在自身特定的功能上,使得每个微服务的开发更容易和更快速。
后面还会有文章继续介绍 配置中心、服务框架、服务监控、服务追踪、服务治理等。还是那句话,只有将这些基础设施弄清楚了,微服务实践的道路才能走的稳、走的远。
一、为什么需要「 API网关 」?
为什么做微服务的需要「 API网关 」呢?「 API网关 」到底有些啥功能呢?我们以前项目结构比较简单的时候有用到过「 API网关 」概念的模块吗?
其实在我们的项目曾经还是单体应用的时候,虽然没有「 API网关 」的概念,但是一般在项目中都会用到filter/过滤器之类的东西,filter的作用就是把项目中的一些非业务逻辑的功能抽离出来独立处理,避免与业务逻辑混在一起增加代码复杂度。比如 鉴权认证功能、Session处理、安全检查、日志处理等等。
现在我们采用微服务架构了,在一个项目中微服务节点很多,如果让每一个节点都去处理上面这些 “鉴权认证功能、Session处理、安全检查、日志处理等” 会多出很多冗余的代码,也会给增加业务代码的复杂度,因此我们就需要有一个「 API网关 」把这些公共的功能独立出来成为一个服务来统一的处理这些事情。
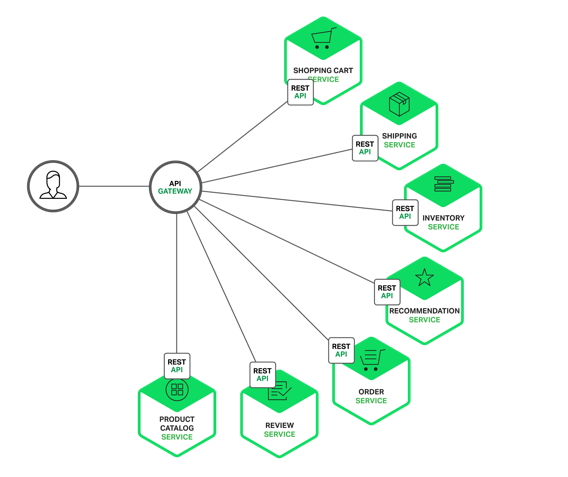
我们看一下下面这个微服务架构示意图:

「 API网关 」就像是微服务的大门守卫一样,是连通外部客户端与内部微服务之间的一个桥梁。
其主要功能有:
路由转发
之前说了「API网关」是内部微服务的对外唯一入口,所以外面全部的请求都会先发到这个「API网关」上,然后由「API网关」来根据不同的请求去路由到不同的微服务节点上。例如可以 根据路径 来转发、也可以 根据参数 来转发。
并且由于内部微服务实例也会随着业务调整不停的变更,增加或者删除节点,「API网关」可以与「服务注册」模块进行协同工作,保证将外部请求转发到最合适的微服务实例上面去。
负载均衡
既然「API网关」是内部微服务的单一入口,所以「API网关」在收到外部请求之后,还可以根据内部微服务每个实例的负荷情况进行动态的负载均衡调节。一旦内部的某个微服务实例负载很高,甚至是不能及时响应,则「API网关」就通过负载均衡策略减少或停止向这个实例转发请求。当所有的内部微服务实例都处理不过来的时候,「API网关」还可以采用限流或熔断的形式阻止外部请求,以保障整个系统的可用性。
安全认证
「API网关」就像是微服务的大门守卫,每一个请求进来之后,都必须先在「API网关」上进行身份验证,身份验证通过后才转发给后面的服务,转发的时候一般也会带上身份信息。
同时「API网关」也需要对每一个请求进行安全性检查,例如参数的安全性、传输的安全性等等。
日志记录
既然所有的请求都需要走「API网关」,那么我们就可以在「API网关」上统一集中的记录下这些行为日志。这些日志既可以作为我们后续事件查询使用,也可以作为系统的性能监控使用。
数据转换
因为「API网关」对外是面向多种不同的客户端,不同的客户端所传输的数据类型可能是不一样的。因此「API网关」还需要具备数据转换的功能,将不同客户端传输进来的数据转换成同一种类型再转发给内部微服务上,这样,兼容了这些请求的多样性,保证了微服务的灵活性。
二、「 API网关 」原理与应用?
上面聊完了「为什么需要API网关」,我们再来看一下在实际项目中应该如何去应用。虽然我们可以自己去开发一套「API网关」,但是如果没有特殊需求,还是不建议重复造轮子了,市面上有很多成熟的方案可以直接使用,下面简单介绍一下 Zuul、Tyk、Kong三个比较热门的开源组件。
Zuul

Zuul 是由 Netflix 所开源的组件,基于JAVA技术栈开发的。
Zuul网关的使用热度非常高,并且也集成到了 Spring Cloud 全家桶中了,使用起来非常方便。
 上图可以看到Zuul的一个简化结构,过滤器filter是整个Zuul的核心,分为前置过滤器(pre filter)、路由过滤器(routing filter)、后置过滤器(post filter)以及 错误过滤器(error filter)。
上图可以看到Zuul的一个简化结构,过滤器filter是整个Zuul的核心,分为前置过滤器(pre filter)、路由过滤器(routing filter)、后置过滤器(post filter)以及 错误过滤器(error filter)。一个请求过来,会先执行所有的 pre filter,然后再通过 routing filter 将请求转发给后端服务,后端服务进行结果响应之后,再执行 post filter,最后再响应给客户端。在不同的filter里面可以执行不同的逻辑,比如安全检查、日志记录等等。
Tyk

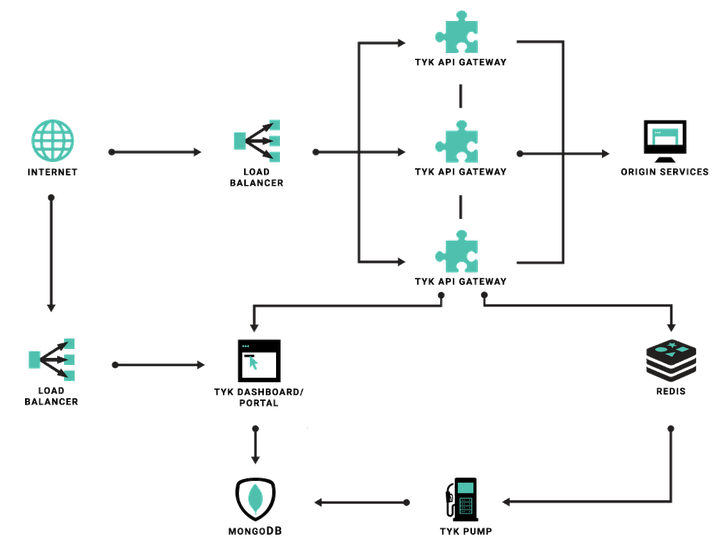
Tyk是一个基于GO编写的,轻量级、快速可伸缩的开源的API网关。
可以通过下图简单了解一下Tyk的流程原理。

Kong
 Kong是基于OpenResty技术栈的开源网关服务,因此其也是基于Nginx实现的。
Kong是基于OpenResty技术栈的开源网关服务,因此其也是基于Nginx实现的。Kong可以做到高性能、插件自定义、集群以及易于使用的Restful API管理。

以上,就是对微服务架构中「 服务网关」的一些思考。
码字不易啊,喜欢的话不妨转发朋友吧。
微服务架构之「 API网关 」的更多相关文章
- 微服务架构下的API网关
顾名思义,是出现在系统边界上的一个面向API的.串行集中式的强管控服务,这里的边界是企业IT系统的边界,主要起到隔离外部访问与内部系统的作用.在微服务概念的流行之前,API网关的实体就已经诞生了,例如 ...
- 升级微服务架构5:API网关
API网关是一个服务器,是系统的唯一入口.从面向对象设计的角度看,它与外观模式类似.API网关封装了系统内部架构,为每个客户端提供一个定制的API.它可能还具有其它职责,如身份验证.监控.负载均衡.缓 ...
- 微服务架构之「 下一代微服务 Service Mesh 」
Service Mesh 被大家称为下一代的微服务,是微服务领域的一颗新星,被大家讨论的非常多. 我在大家的讨论中,还看到有人说 “目前的微服务架构我都没学会呢,现在又来一个下一代微服务,真学不动了” ...
- .NET Core微服务二:Ocelot API网关
.NET Core微服务一:Consul服务中心 .NET Core微服务二:Ocelot API网关 .NET Core微服务三:polly熔断与降级 本文的项目代码,在文章结尾处可以下载. 本文使 ...
- 基于.NET CORE微服务框架 -谈谈surging API网关
1.前言 对于最近surging更新的API 网关大家也有所关注,也收到了不少反馈提出是否能介绍下Api网关,那么我们将在此篇文章中剥析下surging的Api 网关 开源地址:https://git ...
- 微服务技术栈:API网关中心,落地实现方案
本文源码:GitHub·点这里 || GitEE·点这里 一.服务网关简介 1.外观模式 客户端与各个业务子系统的通信必须通过一个统一的外观对象进行,外观模式提供一个高层次的接口,使得子系统更易于使用 ...
- 【微服务No.4】 API网关组件Ocelot+Consul
介绍: Ocelot是一个.NET API网关.该项目针对的是使用.NET运行微服务/面向服务架构的人员,他们需要一个统一的入口进入他们的系统.然而,它可以处理任何说HTTP并在ASP.NET Cor ...
- 微服务实践分享(2)api网关
1.作用[http://chuansong.me/n/465796751848]: 一个完整的.「面向接入」的API GW需要包含以下功能: 面向运行期 对客户端实现身份认证 通信会话的秘钥协商,报文 ...
- 微服务架构spring cloud - gateway网关限流
1.算法 在高并发的应用中,限流是一个绕不开的话题.限流可以保障我们的 API 服务对所有用户的可用性,也可以防止网络攻击. 一般开发高并发系统常见的限流有:限制总并发数(比如数据库连接池.线程池). ...
随机推荐
- Python黑客泰斗利用aircrack-ng破解 wifi 密码,超详细教程!
开始前,先连上无线网卡,因为虚拟机中的kali系统不用调用笔记本自带的无线网卡,所以需要一个外接无线网卡,然后接入kali系统. 输入 ifconfig -a 查看网卡,多了个 wlan0,说明网卡已 ...
- jieba库词频统计练习
在sypder上运行jieba库的代码: import matplotlib.pyplot as pltfracs = [2,2,1,1,1]labels = 'houqin', 'jiemian', ...
- Java(五、类和对象中的例题)
一.方法中的参数为数值型的(int) import java.util.Scanner; public class ScoreCalc { public void calc(int num1,int ...
- Java开源生鲜电商平台-财务系统模块的设计与架构(源码可下载)
Java开源生鲜电商平台-财务系统模块的设计与架构(源码可下载) 前言:任何一个平台也好,系统也好,挣钱养活团队这个是无可厚非的,那么对于一个生鲜B2B平台盈利模式( 查看:http://www.cn ...
- 【转】Sentry--错误日志收集
简介 Sentry是一个实时事件日志记录和汇集的日志平台,其专注于错误监控,以及提取一切事后处理所需的信息.他基于Django开发,目的在于帮助开发人员从散落在多个不同服务器上的日志文件里提取发掘异常 ...
- 使用非阻塞ServerSocketChannel、SocketChannel代替ServerSocket和Socket
http://blog.csdn.net/timliang18601860/article/details/7104485
- Spring Boot 2.0 教程 - 深入SpringAplication
原文连接:https://www.codemore.top/cates/Backend/post/2018-05-20/spring-boot-SpringApplication 可以通过Spring ...
- 利用javaScript实现鼠标在文字上悬浮时弹出悬浮层
在人人,CSDN等一些网站,当鼠标在某个东西上悬浮时,会弹出一个悬浮层,鼠标移开悬浮层消失.比如说CSDN的通知(应该是进入写新文章的页面后页面上方的那个铃铛),具体是什么实现的呢?上代码: < ...
- 4. 整合MyBatis
mybatis既有jdbc的灵活,有具有orm工具的方便,是一套很好用的工具,这儿就使用mybatis来作为数据访问工具,具体添加过程如下: 1. 添加mybatis依赖,并更新项目 <depe ...
- Python爬虫进阶六之多进程的用法
前言 在上一节中介绍了thread多线程库.python中的多线程其实并不是真正的多线程,并不能做到充分利用多核CPU资源. 如果想要充分利用,在python中大部分情况需要使用多进程,那么这个包就叫 ...
