图解CSS3-flex布局
前言
最近笔者在复习以前基础知识,发现很多细的知识点还是需要重新再总结一番。本文对flex布局进行图解说明,以后忘了的同学可以随时过来查看,欢迎转载,烦请注明出处。
主体
万丈高楼平地起,熟悉flex,先来了解下以下7种css属性
1.
display: flex;/* 设置父级元素flex模式 */
flex-direction: column;/* 设置子级元素排列方式,主轴是哪一根(横/竖) */
flex-wrap: wrap;/* 决定子级元素一行排列不下时,是否换行 */
flex-flow: row nowrap;/* flex-direction和flex-wrap的综合体 */
justify-content: center;/* 项目在主轴上的对齐方式 */
align-items: center;/* 项目在侧轴上的对齐方式 */
align-content: space-between;/* 多行项目的对齐方式 */
下面我们就对每个属性进行详细的探讨:
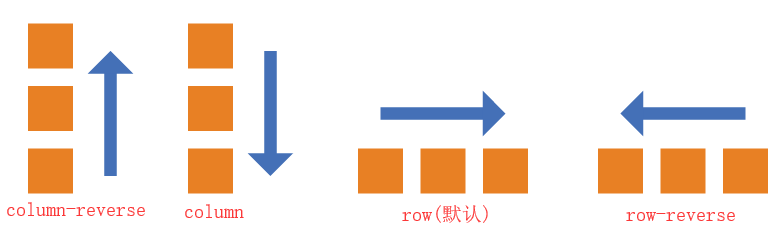
flex-direction: 绝对主轴的方向
row默认水平方向,起点在左边row-reverse水平方向,起点在右边column垂直方向,起点在上沿column-reverse垂直方向,起点在下沿
display: flex;flex-direction: row | row-reverse | column | column-reverse;

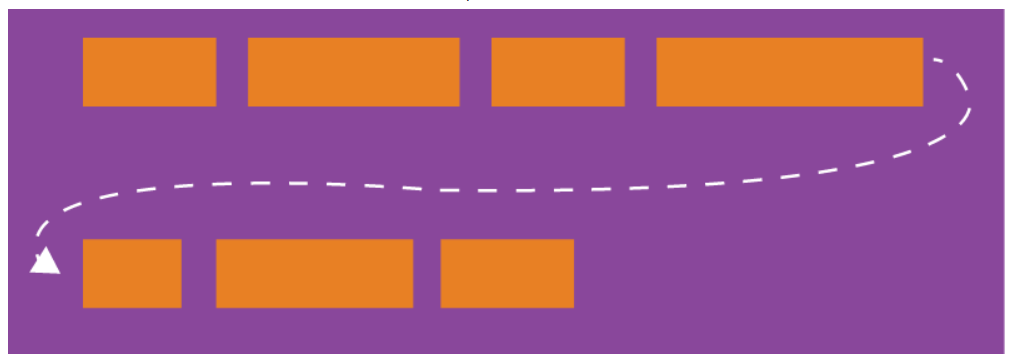
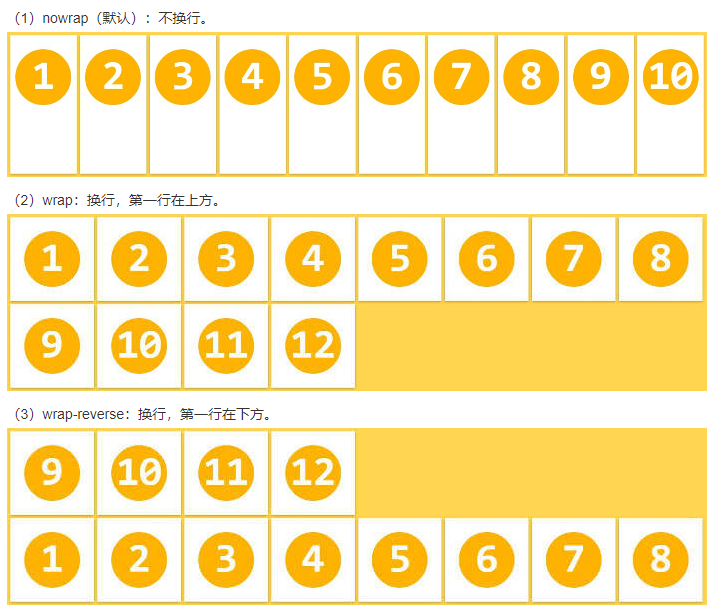
flex-wrap当项目在一条轴线上排不下时,是否换行
wrap换行nowrap(默认)不换行wrap-reverse换行,第一行在最下面
display: flex;flex-wrap: nowrap | wrap | wrap-reverse;


flex-flow:flex-direction和flex-wrap的集合,也就是说这个属性是后面两个属性的结合方式
row nowrap(默认)水平方向,起点在左端,不换行
display: flex;flex-flow: <flex-direction> || <flex-wrap>;
详细可参考如上单个属性的解释
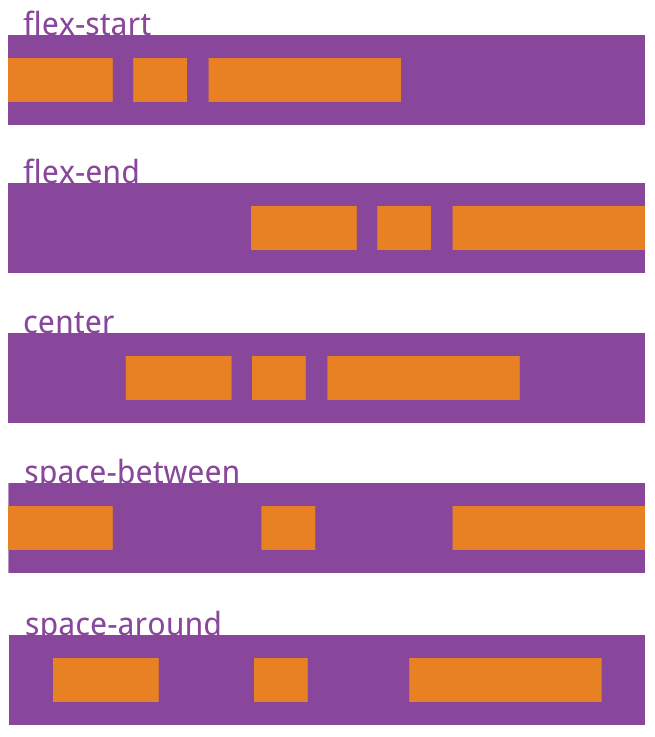
justify-content定义项目在主轴上的对齐方式
flex-start左边对齐flex-end右边对齐center居中对齐space-between两端对齐,空格在中间space-around空格环绕
display: flex;justify-content: flex-start | flex-end | center | space-between | space-around;

这里对space-between和space-around做一个简单的区别说明:
相同点:子元素都会自动排好,彼此之间距离相等
不同点:
space-between两端对齐,第一个子元素和最后一个子元素会贴着父级元素的边框。space-around第一个子元素和最后一个子元素与边框也会有一定的距离。align-items项目在侧轴的对齐方式
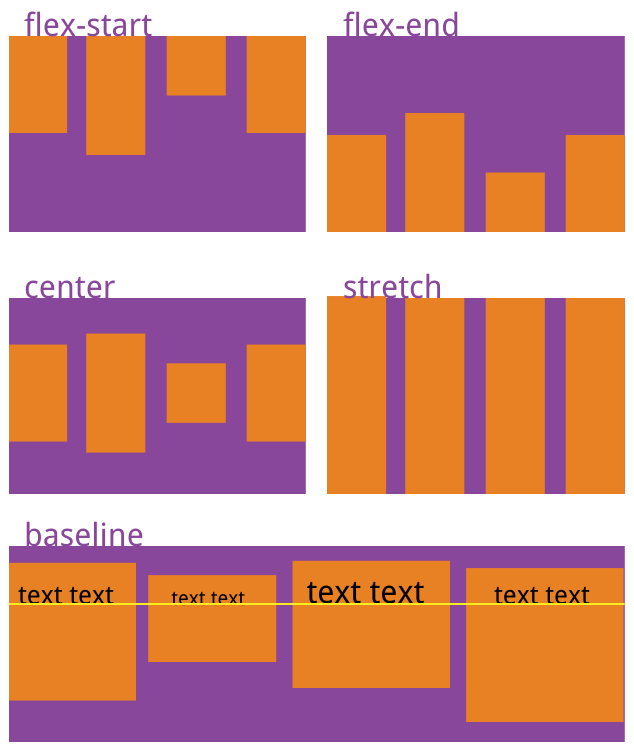
flex-start顶部对齐,即文字图片等顶部同一条线上flex-end底部对齐,即文字图片等底部在同一条线上center中间对齐,即文字图片不管多高,都拿它们的中间放在同一条线上stretch将文字图片充满整个容器的高度,强制统一baseline将每项的第一行文字做统一在一条线上对齐
display: flex;align-items: flex-start | flex-end | center | stretch | baseline;

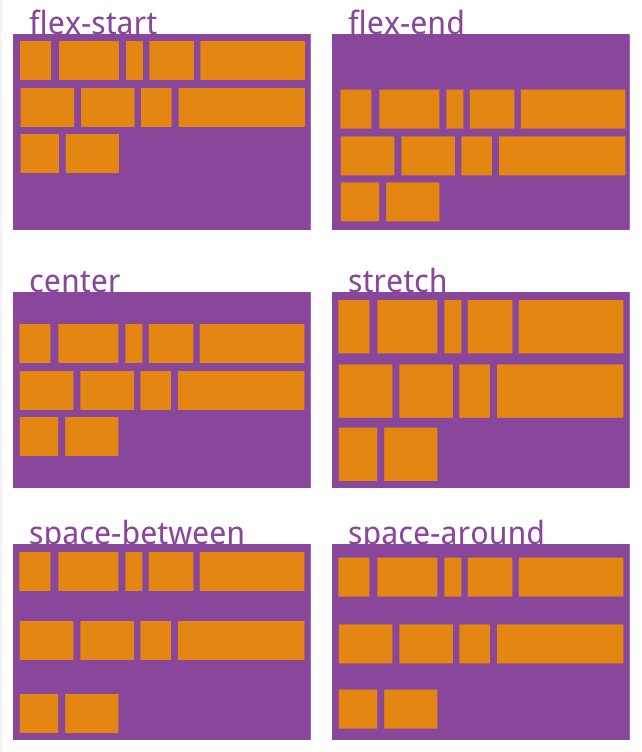
align-content定义多行项目的对齐方式。如果只有一行项目,该属性不起作用
flex-start这几行顶部对齐flex-end这几行底部对齐center这几行居中对齐stretch这几行进行扩展或者缩放,从而填满容器高space-between这几行中间使用空格进行填充(两端对齐)space-around这几行用空格进行围绕(两边及中间)
display: flex;align-content: flex-start | flex-end | center | space-between | space-around | stretch;

后缀
如果你觉得这个对你有帮助,欢迎转载,烦请注明出处。同时也欢迎大家在GitHub上和我一起进阶前端。
找到我:GitHub
找到我:知乎
图解CSS3-flex布局的更多相关文章
- CSS3 Flex布局(伸缩布局盒模型)学习
CSS3 Flex布局(伸缩布局盒模型)学习 转自:http://www.xifengxx.com/web-front-end/1408.html CSS2定义了四种布局:块布局.行内布局.表格布局盒 ...
- CSS3 Flex布局整理(三)-项目属性
一.Flex布局中 Flex Item属性控制,可以指定显示顺序.剩余空间的放大,缩小.交叉轴的排列 1.order:定义项目的排列顺序,数值越小,排列越靠前,默认为0.类似z-index 2.fle ...
- CSS3 Flex布局整理(二)-容器属性
一.Flex容器属性介绍 1.flex-flow :水平或垂直方向上的流动方式,包裹处理,其中包括了flex-direction属性和flex-wrap属性. 2.justify-content:定义 ...
- CSS3 Flex布局整理(一)
一.说明 1.在以往的布局方案中,都是基于盒装模型,依赖display属性+position属性+float属性等. 他对于那些特殊布局非常不方便,比如,垂直居中等. 并且不同浏览器的盒模型还有些差异 ...
- CSS3 Flex布局(项目)
一.order属性 order属性定义项目的排列顺序.数值越小,排列越靠前,默认为0. 二.flex-grow属性 flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大. ...
- CSS3 Flex布局(容器)
一.flex-direction属性 row(默认值):主轴为水平方向,起点在左端. row-reverse:主轴为水平方向,起点在右端. column:主轴为垂直方向,起点在上沿. column-r ...
- css3 flex布局/grid布局
1.CSS3 Flexbox 布局完全指南(图解 Flexbox 布局详细教程) 2.CSS Grid 布局完全指南(图解 Grid 详细教程)
- CSS3 Flex 布局教程
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- css3 flex 布局
今天做一个小实战,需要让一个登录框始终保持水平和垂直居中,第一个想到的就是通过定位(要想让一个div居中,采用定位可以解决,示例), 然后开始接触flex布局,学完感觉真的好用,现把知识点记录一下,以 ...
- css3 flex布局结合transform生成一个3D骰子
预览地址: https://zhaohh.github.io/flex-dice/index.html 1 Flex 布局 首先聊聊Flex 布局,Flex 布局又称"弹性布局", ...
随机推荐
- Spring Aop技术原理分析
本篇文章从Aop xml元素的解析开始,分析了Aop在Spring中所使用到的技术.包括Aop各元素在容器中的表示方式.Aop自动代理的技术.代理对象的生成及Aop拦截链的调用等等.将这些技术串联起来 ...
- Spark Streaming入门
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文将帮助您使用基于HBase的Apache Spark Streaming.Spark Streaming是Spark API核心的一个扩 ...
- Collection、List、Set集合概括
1.Collection是一个接口,定义了集合相关的操作方法,其有两个子接口List和Set. 2.List和Set的区别 List是有序的可重复集合,Set是无序的不可重复集合. 3.集合持有 ...
- Nginx安装及配置
Nginx是一款速度快,功能强大的http以及反向代理服务器,经过简单的配置之后即可以用来托管页面. 不幸的是,和很多其他系统管理工具一样,相关的原理教程和配置说明文档都很少.虽然官方提供了一个wik ...
- 【网络】TCP/IP连接三次握手
TCP握手协议 在TCP/IP协议中,TCP协议提供可靠的连接服务,采用三次握手建立一个连接.第一次握手:建立连接时,客户端发送syn包(syn=j)到服务器,并进入SYN_SEND状态,等待服务器确 ...
- j2ee中spring的分布式事务实现及解决方案
1 java事务类型 Java事务的类型有三种:JDBC事务.JTA(Java Transaction API)事务.容器事务. 常见的容器事务如Spring事务,容器事务主要是J2EE应用服务器提供 ...
- 在单用户模式下修改CentOS的root密码
我们在使用CentOS的过程中可能会发生忘记root用户密码的情况,本文就从应用的角度简单介绍一下如何在单用户模式下修改root用户的密码. 开启CentOS,进入系统启动菜单 将光标停留在系统开机时 ...
- Doctype作用?标准模式与兼容模式各有什么区别?
Doctype作用?标准模式与兼容模式各有什么区别? DOCTYPE是document type(文档类型)的简写,用来告诉浏览器的解析器使用哪种HTML或XHTML规范解析页面.DOCTYPE不存在 ...
- mongoDB身份验证
超级管理员 为了更安全的访问mongodb,需要访问者提供用户名和密码,于是需要在mongodb中创建用户 采用了角色-用户-数据库的安全管理方式 常用系统角色如下:root:只在admin数据库中可 ...
- selenium webdriver (python)大全
webdriver的简介 硒2.0的主要新功能是集成的webdriver的API.webdriver的设计除了解决一些seleniumr-RC API的一些限制,与webdriver 的整合,将提供一 ...
