[Vue] karme/jasmine/webpack/vue搭建测试环境
karma 和 jasmine
karma 是 google 开源的一个基于 Node.js 的 JavaScript 前端测试运行框架,前身叫 Testacular.
jasmine 是一个 javascript 测试框架
mocha 是一个 javascript 测试框架
chai 是一个断言库
一般组合是 karma + jasmine(自带断言库) 或者 karma + mocha +chai ,使用哪种看心情就好.这里用 karma + jasmine
安装依赖
karma-cli 用来全局使用 karma 命令
npm install karma-cli -g
输入 karma --version
输出 Karma version: 4.0.1
然后安装 karma 和 jasmine
npm install karma --save-dev
npm install karma-jasmine --save-dev
安装浏览器支持
npm install karma-chrome-launcher --save-dev
想支持其他浏览器就将 karma-chrome-launcher 中间的换成其他浏览器就好比如(karma-firefox-launcher,karma-ie-launcher)
安装覆盖率测试
npm install karma-coverage
package.json(没怎么升级过)
"devDependencies": {
"babel-polyfill": "^6.26.0",
"babel-cli": "^6.26.0",
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-plugin-external-helpers": "^6.22.0",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.6.1",
"chai": "^4.2.0",
"file-loader": "^1.1.6",
"html-loader": "^0.5.5",
"karma-chrome-launcher": "^2.2.0",
"karma-jasmine": "^2.0.1",
"karma-webpack": "^3.0.5",
"mocha": "^5.2.0",
"rollup-plugin-babel": "^3.0.5",
"rollup-plugin-node-resolve": "^4.0.0",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.11.1"
},
karma 的使用
karma 的 3 个命令 start,init,run
首先是 karma init,用来生成 karma.conf.js 文件作为 karma 的默认配置文件,这个文件可以叫其它名字.
D:\ComProjects>karma init
Which testing framework do you want to use ?
Press tab to list possible options. Enter to move to the next question.
> jasmine
Do you want to use Require.js ?
This will add Require.js plugin.
Press tab to list possible options. Enter to move to the next question.
> no
Do you want to capture any browsers automatically ?
Press tab to list possible options. Enter empty string to move to the next question.
> Chrome
>
What is the location of your source and test files ?
You can use glob patterns, eg. "js/*.js" or "test/**/*Spec.js".
Enter empty string to move to the next question.
>
Should any of the files included by the previous patterns be excluded ?
You can use glob patterns, eg. "**/*.swp".
Enter empty string to move to the next question.
>
Do you want Karma to watch all the files and run the tests on change ?
Press tab to list possible options.
> yes
Config file generated at "D:\ComProjects\haocai\pc.haocai\karma.conf.js".
然后就是 karma start,会自己找到 karma.config.js 配置文件并执行,如果配置文件改名了,就执行 karma start filename.成功了就出现一个小的 chrome,这个窗口如果不中断进程,点击 x 关闭也会自己打开.
karma run 则在 karma start 之后对 karma 直接执行测试

单元测试
jasmine
describe(string, function):一个测试集,用来划分单元测试的,describe 是可以嵌套使用的
it(string, function):测试用例
expect:断言表达式
修改 karma.conf.js 的 files 字段
files: ["src/**/*.js", "test/**/*.test.js"],
在 src 文件夹中创建 hello.js
function hello() {
return "hello world";
}
在 test 文件夹中新建 hello.test.js (spec.js 也行)
describe('测试hello方法', function () {
it('出来的是不是hello world呢?', function () {
expect("hello world").toEqual(hello());
});
});
启动测试
D:\ComProjects>karma start
18 03 2019 19:13:30.453:WARN [karma]: No captured browser, open http://localhost:9876/
18 03 2019 19:13:30.500:INFO [karma-server]: Karma v4.0.1 server started at http://0.0.0.0:9876/
18 03 2019 19:13:30.502:INFO [launcher]: Launching browsers Chrome with concurrency unlimited
18 03 2019 19:13:30.515:INFO [launcher]: Starting browser Chrome
18 03 2019 19:13:31.371:INFO [Chrome 72.0.3626 (Windows 10.0.0)]: Connected on socket lrQtIUbS58RiCehKAAAA with id 27174253
Chrome 72.0.3626 (Windows 10.0.0): Executed 1 of 1 SUCCESS (0.005 secs / 0.001 secs)
TOTAL: 1 SUCCESS
此时打开另外一个控制台执行 karma run 会将测试再次执行一次(只能在 karma start 之后执行)
测试覆盖率
使用 karma-coverage 来测试代码覆盖率
修改 karma.conf.js
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'test/**/*.test.js': ['coverage']
}, // 配置覆盖率,在预处理的文件上加coverage
coverageReporter: {
type: 'html', //可以用其他的比如text
dir: 'coverage/'
}, //配置覆盖率报告的查看方式
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'], //在报告中使用coverage
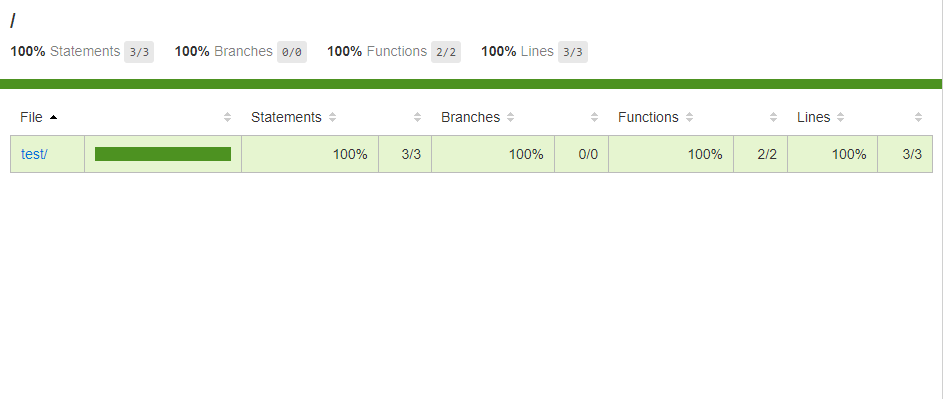
启动 karma start,会生成 coverage 文件夹,测试的覆盖率就在里面的 index.html 里面,用浏览器打开

配合 webpack 测试 vue
引入 webpack
安装 karma-webpack
npm install --save-dev karma-webpack
在 karma.conf.js 引用 webpack
const webpack = require("webpack");
然后加入 webpack 配置
const webpackConfig = require("./webpack.conf");
{
......
webpack:webpackConfig
}
添加一个 src/hello.vue
<template>
<div>
<h1 id="hello">{{ text}}</h1>
</div>
</template>
<script>
export default {
data() {
return {
text: 'hello world'
}
}
}
</script>
<style scoped>
</style>
然后添加 hello.test.js
import Vue from 'vue'
import hello from "../src/hello.vue";
describe('hello world', () => {
it('should render correct contents', () => {
const Constructor = Vue.extend(hello);
const vm = new Constructor().$mount();
expect(vm.$el.querySelector('#hello').textContent).toEqual('hello world');
})
});
启动测试
INFO: 'Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools'
INFO: 'You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html'
Chrome 72.0.3626 (Windows 10.0.0): Executed 1 of 1 SUCCESS (0.101 secs / 0.009 secs)
TOTAL: 1 SUCCESS
最后出现个 1 SUCCESS 说明成功了
现在进行 vue 开发使用脚手架已经可以自带测试工具,是 karma + mocha 的组合,还有另外一个 jest(简单易用,强,无敌)
Jasmine 入门(上)
karma+webpack 搭建 vue 单元测试环境
[Vue] karme/jasmine/webpack/vue搭建测试环境的更多相关文章
- vue.js2.0实战(1):搭建开发环境及构建项目
Vue.js学习系列: vue.js2.0实战(1):搭建开发环境及构建项目 https://my.oschina.net/brillantzhao/blog/1541638 vue.js2.0实战( ...
- LVS+keepalived快速搭建测试环境
#LVS+keepalived快速搭建测试环境 #LVS+keepalived快速搭建测试环境 #centos6 X64 # LVS 负载均衡模式:DR(直接路由) 192.168.18.31 mas ...
- 结合jenkins在Linux服务器搭建测试环境
何时使用: 测试过程中我们需要持续构建一个软件项目,为避免重复的手动下载.解压操作,我们需要搭建一个能够自动构建的测试环境,当代码有更新时,测试人员只需点一下[构建]即可拉取最新的代码进行测试(也可设 ...
- 在Linux上搭建测试环境常用命令(转自-测试小柚子)
一.搭建测试环境: 二.查看应用日志: (1)vivi/vim 原本是指修改文件,同时可以使用vi 日志文件名,打开日志文件(2)lessless命令是查看日志最常用的命令.用法:less 日志文件名 ...
- 用Jenkins自动化搭建测试环境-前奏
用Jenkins自动化搭建测试环境-前奏 1.安装 参考及启动:https://www.cnblogs.com/Eric15/articles/9828062.html 2.插件 新手一般按推荐安装即 ...
- 用docker搭建测试环境--docker的基本操作
上一篇文章中最后执行了docker pull centos的指令,经过一段时间的等待,会从hub.docker.com上下载docker官方最新的centos的images,接下来熟悉一下docker ...
- Linux常用命令及搭建测试环境
题外话:三大操作系统------Linux.Unix.Windows,Unix系统如常见的Mac OS,Linux的很多命令跟Unix是通用的,所以就有一些开发人猿喜欢用苹果的原因.Linux发行版特 ...
- Ubuntu18.04搭建测试环境
前言 说一下我的情况,之前由于我的云服务器数据库的root账号密码123456太简单,而在之前的博客中也泄露出了我的云服务器的IP地址,导致有人远程连接我的数据库,删除了项目数据库里的数据只剩下WAR ...
- python学习之正则表达式,StringIO模块,异常处理,搭建测试环境
python正则表达式 引入一个强大的匹配功能来匹配字符串 import re 正则表达式的表示类型raw string类型(原生字符串类型) r'sa\\/sad/asd'用r转为raw strin ...
随机推荐
- VM虚拟机安装centos详细图文教程
本教程贴,采用VM虚拟机进行安装, Ps:不懂VM使用的,可以百度一下 第一步,启动虚拟机,并进行新建---虚拟机·· 选择 从镜像安装,吧里有6.3镜像下载的链接的 然后, 下一步 . 选择客户机版 ...
- fixed元素随滚动条无抖动滚动
页面上用fixed定位一个元素,随滚动条滚动位置不变,最开始我只用了css给元素身上写上fixed属性,发现滚动时元素会发生抖动,随后我就在网上找到解决办法,封装了个方法,如下: Css部分 此部分是 ...
- 借助HTML中的特殊符号在markdown中打印出来
转自:https://blog.csdn.net/html5_/article/details/21639475 HTML中的特殊符号 原创 2014年03月20日 18:35:23 标签: HTML ...
- Java中存取权限和修饰符public、private、protected和default的区别和联系
java中有4种存取权限和对应的修饰符(从限制最少的开始列出),主要作用如下: 1.public权限最大,代表任何程序代码都可以存取的公开事物(类.变量.方法.构造函数等).它往往用于对外的情况,也就 ...
- types.go
} type ChannelStatsList []*ChannelStats func (c ChannelStatsList) Len() int { return len(c) } func ( ...
- data.go
{ return ErrList(errs) } return nil }
- ASP.NET Core Identity Hands On(2)——注册、登录、Claim
上一篇文章(ASP.NET Core Identity Hands On(1)--Identity 初次体验)中,我们初识了Identity,并且详细分析了AspNetUsers用户存储表,这篇我们将 ...
- BZOJ_4516_[Sdoi2016]生成魔咒_后缀数组+ST表+splay
BZOJ_4516_[Sdoi2016]生成魔咒_后缀数组+ST表+splay Description 魔咒串由许多魔咒字符组成,魔咒字符可以用数字表示.例如可以将魔咒字符 1.2 拼凑起来形成一个魔 ...
- BZOJ_4002_[JLOI2015]有意义的字符串_矩阵乘法
BZOJ_4002_[JLOI2015]有意义的字符串_矩阵乘法 Description B 君有两个好朋友,他们叫宁宁和冉冉.有一天,冉冉遇到了一个有趣的题目:输入 b;d;n,求 Input 一行 ...
- Git详解及github与gitlab使用
第一章 关于版本控制 第二章 GIT简介 第三章 GIT安装 第四章 初次运行GIT前配置 第五章 初始化仓库 第六章 GIT命令操作 第七章 GIT分支结构
