最详细的div边距合并的问题和解决方法
对于前端来说写页面是最基础的东西了,但是想不到还是有人不理解边距合并的问题,昨天有网友问我为什么设置的margin不是我设置的实际效果?
好吧,废话不多说,下面来说一下关于margin合并的问题。
解决margin合并的方法有好多种:
首先说一下嵌套关系的margin合并问题。
1.给父元素添加padding-top值和padding-bottom值
2.给父元素添加border值
3.给父元素添加属性overflow:hidden
4.给父元素或者子元素声明浮动float
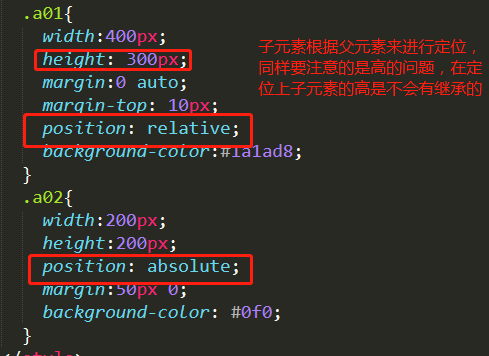
5.给父元素添加属性: positon:relative,给子元素声明绝对定位position:absolute
6.给父元素或子元素声明绝对定位:position:absolute

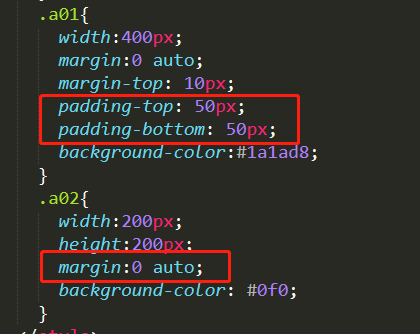
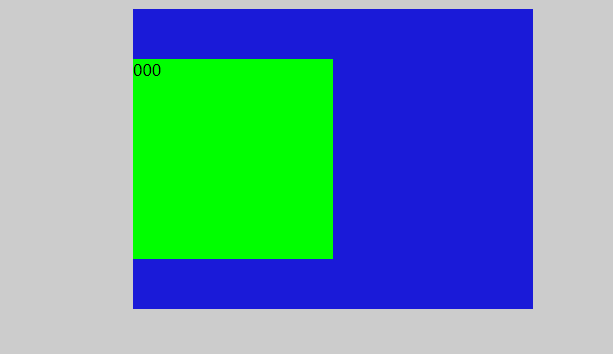
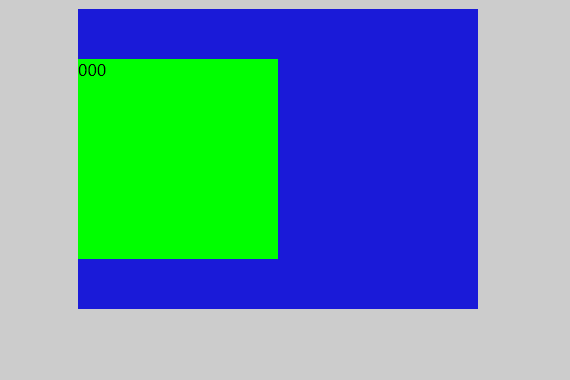
在这里的父级div是a01,嵌套着子级div a02,在没有设置以上属性时候就会发生margin合并。如图


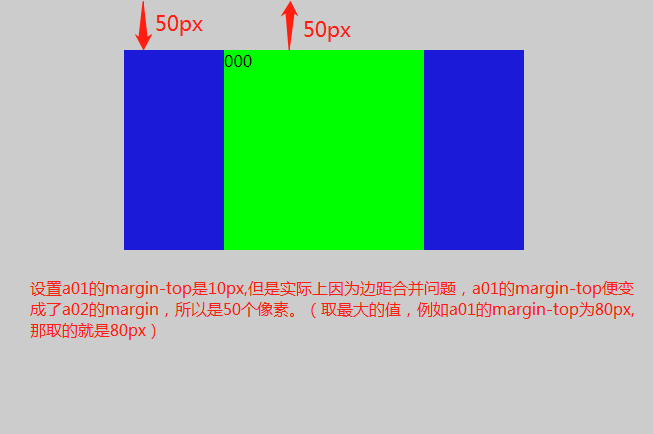
在上面的图中,父级div的margin-top:10px;因为边距合并问题变成了50px,而子级的div因为边距合并问题margin:50px auto;
则变成了margin:0 auto;
需要注意的是边距合并不仅仅是上边距,下边距也一样会被合并。即(margin-top和margin-bottom)
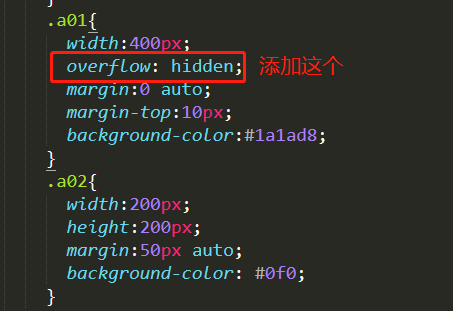
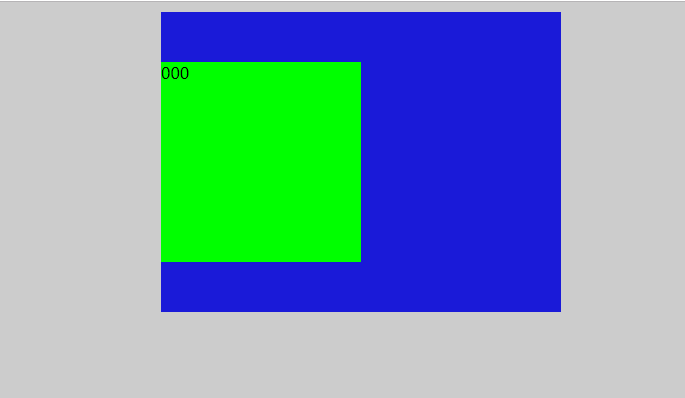
要解决这个问题,可以这样做(overflow:hidden)

可以说这个是最方便简单的了,一行代码搞定。
效果图:

还可以这样写:(padding-top和padding-bottom)

利用padding来设置效果也是一样的,开发是时候也是比较常用的,因为如果想让上或下某一边有边距合并,这样设置就可以控制了。
虽然overflow:hidden很方便,但是不要固定死一个方法,这两个方法是在实际开发解决用得比较多的。
当然还可以这样:(border)

效果图:

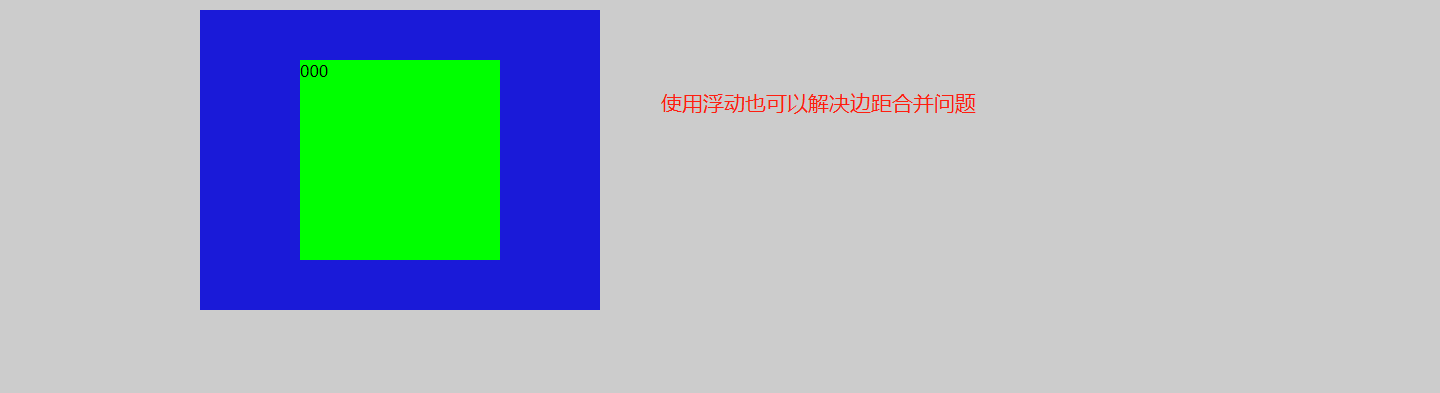
还可以这样:(给父元素float)

效果图:

还可以这样:(给子级元素float)

效果图:

还可以这样:(给父元素添加position)

效果图:

还可以这样:(给子元素添加position)

效果图:

还可以这样:(给父元素添加属性: positon:relative,给子元素声明绝对定位position:absolute)

效果图:

接下来是:
没有嵌套关系的margin合并问题
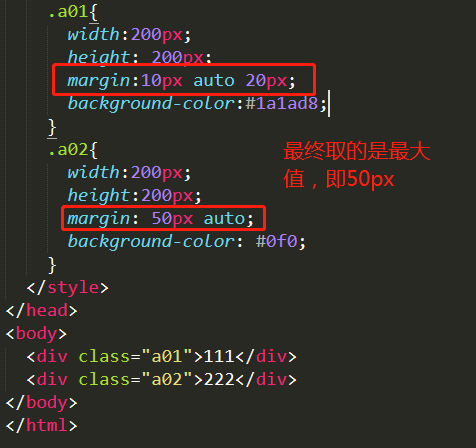
当两个元素没有嵌套关系的时候(即兄弟关系),不管是否有border或者overflow属性时,两者始终会存在外边距合并问题。
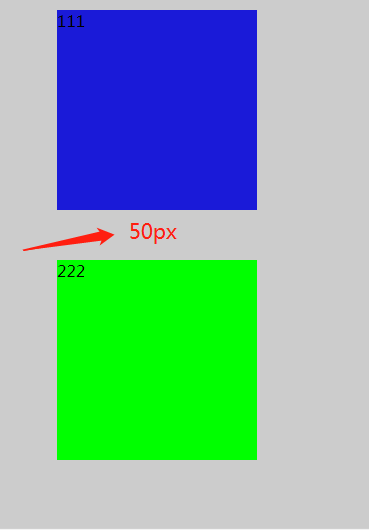
在使用的时候记得取的是最大值。

效果图:

好了,到这里应该你也了解了边距合并问题和怎么去解决它了,如果有什么地方表达得不够清楚的,欢迎留言,我一定第一时间改进。
最详细的div边距合并的问题和解决方法的更多相关文章
- DIV+CSS布局中自适应高度的解决方法
div乱跑问题 (文件<DIV+CSS布局中自适应高度的解决方法.rar>) float 是个很危险的东西 得小心使用 本来有一很好的关于CSS+DIV的论坛 不过现在关门了 甚是可 ...
- 两份div之间出现空隙的原因及解决方法
在一个div加有< ul><li> 因为ul有个默认的margin和padding值 如果该div中没有设边框 ul默认的值的就会对上一个div有影响 解决方法:将ul的 ...
- table和div设置height:100%无效的完美解决方法
刚接触网页排版的新手,常出现这种情况:设置table和div的高height="100%"无效,使用CSS来设置height:"100%"也无效,为什么会这样呢 ...
- div之间有间隙以及img和div之间有间隙的原因及解决方法
原因: div 中 存在 img标签,由于img标签的 display:inline-block 属性. display:inline-block布局的元素在chrome下会出现几像素的间隙,原因是因 ...
- QTableWidget表格合并若干问题及解决方法
Qt提供 QTableWidget作为表格的类以实现表格的基本功能,表格中所装载的每一个单元格由类QTableWidgetItem提供.这是基于表格实现 Qt提供的一个基础类,若想实现定制表格和单元格 ...
- img和div之间有间隙的原因及解决方法
div 中 存在 img标签,由于img标签的 display:inline-block 属性. #####display:inline-block布局的元素在chrome下会出现几像素的间隙,原因是 ...
- IE6/7中li浮动外边距无法撑开ul的解决方法
昨天群里有人提出了这样的问题: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 < ...
- 内层div的margin-top影响外层div——引出外边距合并Collapsing margins
内层div的margin-top影响外层div——引出外边距合并Collapsing margins 作者:zccst 今天才算是了解边距合并.正如一位前辈所言,每一个CSS的坑,都让你学到不少知识. ...
- 关于collapsed margin(外边距合并)
这是前面写postion定位时写到最后面的例子的时候发现的一个问题,于是专门写一篇随笔来解释记录一下,毕竟两个知识点同时写在一篇文章里面有点混乱的感觉.. 上篇随笔position定位遇到的问题在这里 ...
随机推荐
- Java/JSP/JS Debug笔记
2006年的blog,当时好生涩啊: ------------------------ 谨以此文献给我没有头绪或心劲去debug的日子和很多辛苦debug的同志们. 应部门一个科的需求,给他们写一个夜 ...
- PyCOn2013大会笔记
DAE的设计 By洪强宁 hongon@douban.com 3个aaS服务都不能模块化灵活组合服务 DAE的起因:代码横向拆分模块化,重用基础设施 最佳实践对新App复用 Scale SA D ...
- python笔记:#010#运算符
运算符 目标 算数运算符 比较(关系)运算符 逻辑运算符 赋值运算符 运算符的优先级 数学符号表链接:https://zh.wikipedia.org/wiki/数学符号表 01. 算数运算符 是完成 ...
- DevOps之四 Jenkins的安装与配置
CentOS 上 Jenkins 安装 一.添加yum repos,然后安装 sudo wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins ...
- 汽车之家店铺商品详情数据抓取 DotnetSpider实战[二]
一.迟到的下期预告 自从上一篇文章发布到现在,大约差不多有3个月的样子,其实一直想把这个实战入门系列的教程写完,一个是为了支持DotnetSpider,二个是为了.Net 社区发展献出一份绵薄之力,这 ...
- Java批量压缩下载
最近做了一些有关批量压缩下载的功能,网上也找了一些资源,但都不是太全面,所以自己整理一份,已备不时之需. 直接上代码: // 获取项目路径 private static String WEBCLASS ...
- 微信小程序的初窥实践
最近,小程序正式上线,各企业都纷纷开发,本博主看下其中奥秘, 首先得去微信公众平台(https://mp.weixin.qq.com/)注册一个小程序账号(以前注册过公众号的账号不可使用) 备注:注册 ...
- C语言 > 构造素数表
#include <stdio.h> #define NUMBER 1000 int main(){ int isPrime[NUMBER]; ; i < NUMBER; i++){ ...
- 对于 Netty ByteBuf 的零拷贝(Zero Copy) 的理解
此文章已同步发布在我的 segmentfault 专栏. 根据 Wiki 对 Zero-copy 的定义: "Zero-copy" describes computer opera ...
- Java 标准 I/O 介绍
一.Java标准I/O知识体系图: 二.I/O是什么 I/O 是Input/Output(输入.输出)的简称,输入流可以理解为向内存输入,输出流是从内存输出. 三.Java I/O 用途与对应的流一览 ...
