「Continuous_integration, CI」为什么要持续集成?
前言
什么是持续集成,为什么要持续集成?本文对持续集成前后两种开发实践做了对比分析,从而直观的感受到持续集成的好处。
在说持续集成之前,先说一下传统的开发模式:
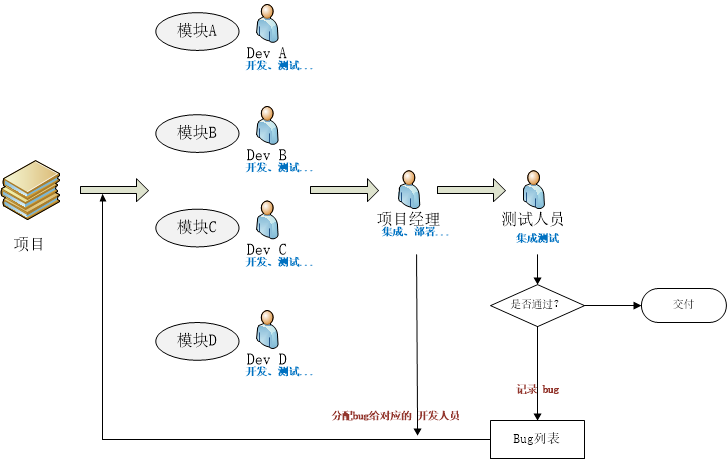
传统模式:
传统模式过程如下:

传统的开发模式存在的问题:
1.Bug总是在最后才出现。
2.越到项目后期,问题越难解决。
3.软件交付时机无法保障。
4.程序经常需要变更。
某些项目中,程序会经常需要变更,特别是敏捷开发实践者。
5.无效的等待变多。
开发在等待集成其他人的模块,测试人员在等待开发修复Bug,产品经理在等待新版本上线给客户做演示,项目经理在等待其他人提交代码。
6.用户的满足度低。
持续集成
什么是持续集成?
在软件工程中,持续集成(CI)是指将所有开发者的工作副本每天多次合并到主干的做法。Grady Booch 在1991年的 Booch method 中首次命名并提出了 CI 的概念,尽管在当时他并不主张每天多次集成。而 XP(Extreme programming,极限编程)采用了 CI 的概念,并提倡每天不止一次集成。
持续集成服务器:
持续集成服务器就是能够采用自动化的手段,来解放人的双手,实现项目持续集成的工具。与之配套的软件有TeamCity、Jenkins、Go等。
持续集成的工作模式:

持续集成的好处:
1.解放了重复性劳动。
自动化部署工作可以解放集成、测试、部署等重复性劳动,而机器集成的频率明显比手工高很多。
2.更快地修复问题。
持续集成更早的获取变更,更早的进入测试,更早的发现问题,解决问题的成本显著下降。
3.更快的交付成果。
更早发现错误减少解决错误所需的工作量。集成服务器在构建环节发现错误可以及时通知开发人员修复。集成服务器在部署环节发现错误可以回退到上一版本,服务器始终有一个可用的版本。
4.减少手工的错误。
在重复性动作上,人容易犯错,而机器犯错的几率几乎为零。
5.减少了等待时间。
缩短了从开发、集成、测试、部署各个环节的时间,从而也就缩短了中间可以出现的等待时机。持续集成,意味着开发、集成、测试、部署也得以持续。
6.更高的产品质量。
集成服务器往往提供代码质量检测等功能,对不规范或有错误的地方会进行标致,也可以设置邮件和短信等进行警告。
持续集成的最佳实践:
1.频繁检出代码。
有时候代码冲突无可避免,频繁检出代码,可以让本地的副本和代码库中的版本最小差异化。
2.频繁提交代码。
与1的原理类似,频繁提交代码,可以让其他人检出副本和代码库中的版本最小差异化。
3.减少分支,回归主干。
多个分支并行应及早将变更集成到主干中,避免同时维护软件的多个版本。
4.使用自动化构建。
可以使用Maven、Ant等来实现自动化构建,可以在构建过程中实现自动化测试。前提是有写单元测试用例。
5.提交测试。
在提交工作之前,每个程序员必须本地集成所有代码,做一个完整的构建和运行,并通过所有的单元测试,这样能减少集成测试在集成服务器上构建失败的风险。
6.当前状态对每个人都可见。
集成服务器在持续集成过程中发现问题应及时发送警告给相关的干系人。
「Continuous_integration, CI」为什么要持续集成?的更多相关文章
- CI Weekly #20 | 从持续集成的角度看 “云” 的价值
很多移动开发工程师对 fastlane 耳熟能详,最近 flow.ci 的 iOS 工作流「编译」这步已采用 fastlane gym 工具(iOS 应用打包签名自动化),进一步优化了构建打包速度.快 ...
- CI Weekly #21 | iOS 持续集成快速入门指南
搭建 iOS 持续集成环境要多久?每个 iOSer 都有不同的答案.这次我们整理了 flow.ci 的 iOS 持续集成的相关文档和最佳实践,希望帮你更快地完成构建.更新文档见: flow.ci iO ...
- 让你的CI跑起来-《持续集成》读书总结
持续集成已经被公认为极具价值的一项工程实践.在初始化一个项目时一个重要的任务就是搭建持续集成服务器,编写构建脚本.在我工作的所有项目中都引入了持续集成机制.它已经像氧气一样成为软件开发过程中的一项工程 ...
- fir.im weekly - 「 持续集成 」实践教程合集
我们常看到许多团队和开发者分享他们的持续集成实践经验,本期 fir.im Weekly 收集了 iOS,Android,PHP ,NodeJS 等项目搭建持续集成的实践,以及一些国内外公司的内部持续集 ...
- CI Weekly #4 | 不同规模的团队,如何做好持续集成?
CI Weekly 围绕『 软件工程效率提升』 进行一系列技术内容分享,包括国内外持续集成.持续交付,持续部署.自动化测试. DevOps 等实践教程.工具与资源,以及一些工程师文化相关的程序员 Ti ...
- 劈荆斩棘:Gitlab 部署 CI 持续集成
阅读目录: install configue gitlab-ci-multi-runner restore nuget packages bulid .sln run unit tests confi ...
- 【docker】docker持续集成CI/持续部署CD
持续集成(CI) 持续集成(Continuous integration)是一种流行的软件开发实践.集成是指开发将自己本地的代码提交到git等远端仓库上,那么持续集成就是每天多次提交,提早提交代码. ...
- Teamcity+SVN+VisualStudio在持续集成简明教程
Teamcity+SVN+VisualStudio持续集成 简明教程 一.写在最前: 1. 各组件版本号例如以下: Teamcity(简称tc)版本号:8.1.4 SVN版本号:Tortoi ...
- fir.im Weekly - 暖心的 iOS 持续集成,你值得拥有
一则利好消息,flow.ci 支持 iOS 项目持续集成,想试试的伙伴去 Gitter群 问问.首批尝鲜用户@阿米amoy 已经用 flow.ci 实现了基本的 iOS 持续集成,并详细记录整个 Bu ...
随机推荐
- JavaScript函数节流和函数防抖之间的区别
一.概念解释 函数节流和函数防抖,两者都是优化高频率执行js代码的一种手段. 大家大概都知道旧款电视机的工作原理,就是一行行得扫描出色彩到屏幕上,然后组成一张张图片.由于肉眼只能分辨出一定频率的变 ...
- 深入理解javascript 匿名函数和闭包
代码如下: (function(){ //这里忽略jQuery所有实现 })(); (function(){ //这里忽略jQuery所有实现 })(); 半年前初次接触jQuery的时候,我也像其 ...
- python中@classmethod @staticmethod区别
Python中3种方式定义类方法, 常规方式, @classmethod修饰方式, @staticmethod修饰方式. class A(object): def foo(self, x): prin ...
- 最详细的JavaWeb开发基础之java环境搭建(Windows版)
阅读文本大概需要 3 分钟. 首先欢迎大家来学习JavaWeb,在这里会给你比较详细的教程,从最基本的开始,循序渐进的深入.会让初学者的你少踩很多坑(大实话),如果你已经掌握了JavaWeb开发的基础 ...
- Java 8系列之重新认识HashMap
摘要 HashMap是Java程序员使用频率最高的用于映射(键值对)处理的数据类型.随着JDK(Java Developmet Kit)版本的更新,JDK1.8对HashMap底层的实现进行了优化,例 ...
- mysql的SQL_NO_CACHE(在查询时不使用缓存)和sql_cache用法
转自:http://www.169it.com/article/5994930453423417575.html 为了测试sql语句的效率,有时候要不用缓存来查询. 使用 SELECT SQL_NO_ ...
- PAT1116: Come on! Let's C
1116. Come on! Let's C (20) 时间限制 200 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue &quo ...
- SqlSugar 盲点
1.读取数据库连接 private SqlSugarClient GetInstance() { string conmstring = System.Web.Configuration.WebCon ...
- MQTT, XMPP, WebSockets还是AMQP?泛谈实时通信协议选型 good
Wolfram Hempel 是 deepstreamIO 的联合创始人.deepstreamIO 是一家位于德国的技术创业公司,为移动客户端.及物联网设备提供高性能.安全和可扩展的实时通信服务.文本 ...
- attr和prop的区别以及在企业开发中应该如何抉择
attr和prop有很多相同的地方,比如都可以操作标签的属性节点,而且获取的时候都只可以获取到相同节点的第一个,例如这样: $('span').attr('class');和$('span').pro ...
