Web前端性能分析
Web前端性能通常上代表着一个完全意义上的用户响应时间,包含从开始解析HTML文件到最后渲染完成开始的整个过程,但不包括在输入url之后与服务器的交互阶段。下面是整个过程的各个步骤:
- 开始解析html文件,从head到body按顺序从上到下。
- 当解析到head部分的css外部链接时,同步去下载,如果遇到外部js链接也是下载
- 接着解析body部分,边解析边开始生成对应的DOM树,同时等待css文件下载
- 等到css文件下载完毕,那么就同步去用已经生成的DOM节点+css去生成渲染树
- 渲染树生成结构模型,接着同步计算渲染树节点的布局位置
- 计算完成节点坐标后,同步开始渲染
- 进行过程中如果遇到图片则跳过去渲染下面内容,等待图片下载成功后会返回来在渲染原来图片的位置
- 如果渲染过程中出现js代码调整DOM树机构的情况,也会再次重新来过,从修改DOM那步开始
- 最终所有节点和资源都渲染完成
整个过程中会有很多的分别请求,所以TCP连接会很多,并且每一个用完都会自己关了,或者需要在keep-live字段标记上不自动关闭。
对于Web前端的性能分析从HTML网页的结构出发,分析其代码的合理性。性能分析工具使用Page Speed。Page Speed最初是Google内部使用的改进网页设计的工具——它整合在Firefox的著名插件Firebug中。当用户运行Page Speed,可以立即获得如何改进网页载入速度的建议。Page Speed工具提供浏览器插件和在线网站测评两种方式,这里使用在线网站的方式进行评测。
Page Speed Insights能根据以下内容衡量网页如何提升其性能:
l 首屏加载时间:从用户请求新页面到浏览器呈现首屏内容所用的时间。
l 完整的网页加载时间:从用户请求新网页到浏览器完全呈现网页所用的时间。
Page Speed的网站为:
https://developers.google.com/speed/pagespeed/insights/?hl=zh-CN
网页截图如下:
在文本框中分别输入我们需要评测的两个网站http://sse.hust.edu.cn和http://cs.hust.edu.cn,即可获得对应评分。Page Speed得分范围是从0到100分。分数越高,代表性能越好。85分或更高分表明网页性能良好。
其评分规则在以下链接:
https://developers.google.com/speed/docs/best-practices/rules_intro
包括10个Page Speed规则和5个可用性规则,分别是:
Page Speed规则
l 避免目标网页重定向
l 启用压缩功能
l 改善服务器响应时间
l 使用浏览器缓存
l 缩减资源大小
l 优化图片
l 优化CSS发送过程
l 按优先级排列可见内容
l 移除阻止呈现的JavaScript
l 使用异步脚本
可用性规则
l 避免使用插件
l 配置视口
l 调整内容的尺寸,使其符合视口设置
l 适当调整点按目标的尺寸
l 使用清晰可辨的字体大小
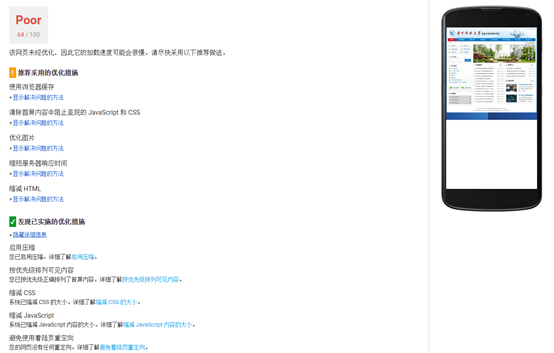
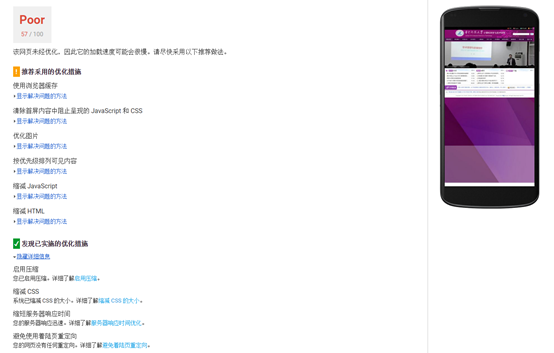
我们对目标网站的评分结果如下:
1.软件学院官网PC端

2.软件学院官网移动端

3.计算机学院官网PC端

4.计算机学院官网移动端

总结:根据以上结果我们汇总得到性能报告如下。
|
测试网站平台 |
软院PC |
软院移动 |
计院PC |
计院移动 |
|
总分数(%) |
Needs Work 72 |
Poor 64 |
Needs Work 69 |
Poor 57 |
|
启用压缩 |
√ |
√ |
√ |
√ |
|
缩减CSS |
√ |
√ |
√ |
√ |
|
缩减服务器响应时间 |
√ |
√ |
||
|
避免使用着陆页重定向 |
√ |
√ |
√ |
√ |
|
缩减HTML |
||||
|
缩减JavaScript |
√ |
√ |
||
|
按优先级排列可见内容 |
√ |
√ |
√ |
|
|
优化图片 |
||||
|
清除首屏内容中阻止呈现的JavaScript和CSS |
||||
|
使用浏览器缓存 |
可以看到,软件学院的网站相对于计算机学院都完成了缩减JavaScript的优化,但也缺少了缩减服务器响应时间的优化,计算机学院的移动端没有完成按优先级排列可见内容。另外还有一些别的优化没有完成,分别是:
- 缩短服务器响应时间:服务器响应时间表示加载必要HTML以开始呈现服务器所托管网页的时间过长。应将服务器响应时间控制在200毫秒以内。有很多潜在因素都可能会延缓服务器响应,例如应用逻辑缓慢、数据库查询缓慢、路由缓慢、框架、库、资源CPU不足或内存不足等。需要考虑所有这些因素,才能改善服务器的响应时间。
- 缩减JavaScript,可以使用工具Closure Compiler、JSMin或YUI Compressor。创建一个使用这些工具的构建流程,以便缩减开发文件的大小并对其进行重命名,然后将其保存到正式版目录。
- 按优先级排列可见内容:Page Speed Insights检测到系统需要进行更多次的网络往返来呈现网页的首屏内容。工具提供的建议是:为提高网页加载速度,限制呈现网页首屏内容所需的数据(HTML标记、图片、CSS和JavaScript)大小。可以尝试以下几种方法:结构化HTML,以便首先加载关键的首屏内容;减少资源所用的数据量。
- 缩减HTML:要缩减HTML的大小,可以使用Page Speed Insights Chrome扩展功能来生成优化版HTML代码。上面4个测试例子中都有17%左右的大小可以缩减。
- 优化图片:尽量减小图片尺寸,以缩减用户等待资源加载的时间。适当地设置图片的格式并进行压缩可以节省大量的数据字节空间。建议是对所有图片进行基本优化和高级优化。基本优化包括裁剪不必要的区域,将颜色深度降至可接受的最低水平,移除图片评论以及将图片保存为恰当的格式。可以使用任意图片编辑程序(例如,GIMP)执行基本优化。高级优化包括对JPEG和PNG文件执行进一步的压缩(无损压缩)。
- 清除首屏内容中阻止呈现的JavaScript和CSS:网页中有多个阻止呈现的脚本资源和CSS资源。这会导致呈现网页的过程出现延迟。在资源加载完毕之前,网页上不会直接呈现任何首屏内容。应该尝试暂缓或异步加载阻止资源,或者将这些资源的关键部分直接内嵌到HTML中。
- 使用浏览器缓存:在HTTP标头中为静态资源设置过期日期或最长存在时间,可指示浏览器从本地磁盘中加载以前下载的资源,而不是通过网络加载。
结论:两个网站的前端都经过有一定程度的优化,但是仍有可优化的空间,总体来说,软件学院的web前端性能优化优于计算机学院。
Web前端性能分析的更多相关文章
- 转 web前端性能分析--实践篇
当我们知道了web前端性能的关键点后,那么接下来要做的就是如何去具体实施并获取这些关键点的数据了.通过前面的学习知道了不少好的工具,经过对比后个人觉得dynatrace还是不错的. 不仅支持ie,ff ...
- 转 web前端性能分析--分析篇
通过具体实施后就可以获得第一手的web前端性能的数据了,然后每次新版本都跑,这就会获得大量的数据,为性能分析提供了基础的输入,同时应该还要综合使用多种工具去从不同的方向收集数据:比如showslow同 ...
- 转 WEB前端性能分析--工具篇
在线网站类: WebPageTest 说明: 在线的站点性能评测网站,地址http://www.webpagetest.org/ 补充: 其实这网站也是个开源项目,所以支持自己搭建一个内部的测试站点 ...
- 转 web前端性能分析--原理篇
转自http://blog.csdn.net/five3/article/details/7686715 web前端性能: 即是web用户在访问一个页面时所要花费的时间总和.即一个完全意义上的用户响应 ...
- web前端性能优化指南(转)
web前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网络 ...
- Web前端性能优化教程05:网站样式和脚本
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:网站样式和脚本代码的放置位置.使用外部javascript和css.完整教程可查看:Web前端性能优化 一.将样式表放在顶部 可视性回馈的重要 ...
- web前端性能概述
1.认识前端性能 不管你的网站设计的有多好,后端有多好,对于用户来说全部都是无感知的,用户只关心页面打开的速度,而前端性能表现很大程度上影响着用户的这种感知. 改善前端的性能对用户感知的整体性能提升有 ...
- web前端性能优化指南
web前端性能优化指南 web前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loadin ...
- web前端性能调优(二)
项目经过第一波优化之后APP端已基本已经符合我们的要求了,但是TV端还是反应比较慢,页面加载和渲染都比较慢了一点,我觉的还是有必要在进行一些优化,经过前面的优化,我们的优化空间已经小了一部分,不过还是 ...
随机推荐
- 【CJOJ2498】【DP合集】最长上升子序列 LIS
题面 Description 给出一个 1 ∼ n (n ≤ 10^5) 的排列 P 求其最长上升子序列长度 Input 第一行一个正整数n,表示序列中整数个数: 第二行是空格隔开的n个整数组成的序列 ...
- FFT总结
讲真的,FFT我只会背板子.其他就只能抓瞎了. [模板]FFT #include<cstdio> #include<algorithm> #include<cmath&g ...
- [BZOJ1607] [Usaco2008 Dec] Patting Heads 轻拍牛头 (数学)
Description 今天是贝茜的生日,为了庆祝自己的生日,贝茜邀你来玩一个游戏. 贝茜让N(1≤N≤100000)头奶牛坐成一个圈.除了1号与N号奶牛外,i号奶牛与i-l号和i+l号奶牛相邻.N号 ...
- mysql大小写敏感问题
问题: 在创建mysql表的时候发现不论表明是大写或小写,建完之后统一被变成了小写. 原因: MySQL在windows下是不区分大小写的,将script文件导入MySQL后表名也会自动转化为小写. ...
- Dapper一个和petapoco差不多的轻量级ORM框架
我们都知道ORM全称叫做Object Relationship Mapper,也就是可以用object来map我们的db,而且市面上的orm框架有很多,其中有一个框架 叫做dapper,而且被称为th ...
- error:Unterminated <form:form tag
问题:标签不对称 解决:<form:form></form> 改成 <form:form> </form:form> 虽然又是自动补全带来的bug,但还 ...
- Bootstrap 在手机页时,导航下拉自动回收
$(".menu-main").collapse("hide"); //.menu-main就是下来导航的类名
- ie8兼容圆角
ie8兼容圆角 PIE.HTC下载地址:http://css3pie.com/ 兼容ie8 代码如下: <!DOCTYPE html> <html> <head> ...
- android 获取wifi列表,如果你忽略了这个细节,可能你的软件会崩溃
一:业务描述 最近公司有一个小需求,用户点击wifi扫描按钮(注意:是用户主动点击wifi扫描按钮),app去扫描附近的wifi,显示在listView中,仅此而已,app都不用去连接某个wifi,看 ...
- MongoDB3.6之Replica Set初步体验
Replica Set在国内叫做副本集,简单来说就是一份数据在多个地方存储. 1.为什么要用副本集,什么时候使用副本集? 有人说一份数据在多个地方存储占用了大量的额外空间,是一种浪 ...
