Android开发之画图的实现
- Android开发之画图的实现
四天前上完安卓的第一节课,真的是一脸懵逼,尽管熊哥说和java是差不多的,然而这个包和那个包之间的那些转换都是些什么鬼呀!!!但是四天的学习和操作下来,我觉得安卓比java的学习要有趣一些,也更加简洁一些,它不像java要写很多类,所有的实现都在那几个类中,java的学习就像苦行僧似的,要什么自己去白手起家吧!但是安卓的学习是不同的,它更像一个富二代,父辈把基础都给你打好了,想要使用拿去就是了,为了节省你的力气,父辈更是分门别类地把框架放在那里 ,就差你把自己的想法一个个安装上去了!安卓是很方便,但是就像每个大家族都有一套完整的禁锢体系去巩固家族的地位一样,安卓这个大豪门也是有很多繁门襦节的.......下面就来看一看我是怎样一步步地了解它的规则,实现它的方法的吧!
疑难杂症处处有,此处特别多:
第一点:像java一样,首先你需要一个窗体,java用的一般是JFrame,而安卓用的是Activity。
public class mainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//获取我们需要在安卓上要显示的界面
setContentView(R.layout.activity_main);
// 获取登录界面上的登录按钮
Button butLogin = (Button) this.findViewById(R.id.butLogin);
// 实例化LoginListener事件处理类的对象
LoginListener ll = new LoginListener(this);
// 要给事件源对象butLogin添加动作监听方法指定事件处理类的对象ll
butLogin.setOnClickListener(ll);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.draw, menu);
return true;
}
}
“activity_main”这个指的是你在layout中设置的窗体样式:
注释:LinearLayout表示线性布局(包括垂直布局和水平布局)
orientation="vertical"表示的是垂直布局,orientation="horizontal"表示的是水平布局
android:gravity="top"(buttom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical、
clip_horizontal)控制布局中控件的对齐方式。
android:padding="20dp" 这个地方控制的是这个线性布局中所有控件离边框的距离 <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/t" /> <EditText
android:id="@+id/editName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/e" />
</LinearLayout> //这一段表示的是账号文本框和输入框是在一根水平线上 <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/t1" /> <EditText
android:id="@+id/editPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/e1"
android:password="true" />
</LinearLayout>

padding与margin的区别
padding约束的是控件或布局显示的内容距离边框的距离,沿垂直边框向内压缩,padding越大,内容显示控件越小;
margin这是沿垂直边框向外延伸的距离, 它的意思就是给控件加了一个一定距离的空白边,显示效果只与值大小正负相关,与其他元素边界无关。
第二点:添加监听机制,并实现界面之间的跳转(每一个界面都需要一个Activity)
页面之间的跳转在本次练习中实际上就是从activity_main.xml中设置的页面跳转到在draw.xml中设置的页面,操作如下:
1.实例化Intent类的对象
Intent intent = new Intent();
2.设置从mainActivity跳转到drawActivity
intent.setClass(ma,drawActivity.class);
3.使用mainActivity来启动页面的跳转
ma.startActivity(intent);
4.转到下一个界面后新建一个drawlistener去继承Activity,获得跳转的页面,操作如下:
获取我们需要在安卓上要显示的界面:
setContentView(R.layout.draw);
获取事件源对象ImageView:
ImageView ivDrawing = (ImageView)this.findViewById(R.id.ivDrawing);
public class LoginListener implements OnClickListener {
private mainActivity ma;//声明一个Context上下文对象,该对象就是Activity的对象
//构造方法传参
public LoginListener(mainActivity m){
ma = m;
}
public void onClick(View v) {
//获取事件源对象
Button butLogin = (Button)v;
//测试语句
System.out.println("你点击了"+butLogin.getText().toString());
Log.i("LoginListener", "你点击了"+butLogin.getText().toString());
//显示一个消息提示框,但是过一段时间,该提示框自动消失
Toast.makeText(ma, "你点击了"+butLogin.getText().toString(), Toast.LENGTH_SHORT).show();
//实例化Intent类的对象
Intent intent = new Intent();
//设置从mainActivity跳转到DrawActivity
intent.setClass(ma,drawActivity.class);
//使用mainActivity来启动页面的跳转
ma.startActivity(intent);
//ma.finish();//销毁当前ma对象
}
}
第三点:新建drawlistener去实现OnTouchListener的方法
.我们想要实现的是在跳转页面后在该页面添加菜单以及实现菜单选项中的方法。
1.所以首先要把菜单和菜单中的项目添上去,这个很简单,只需要在menu文件中新建一个draw.xml,然后定义所需菜单和项目的id和string,然后去string.xml中去命名所有的string,最后安卓中的R文件会自动生成并保存所有你设定的id和string,这个id和string就好比房间的门牌号和房间里的物品,安卓就是根据你给它的门牌号去找到你某年某月某日你存的东西拿出来给你用!
把界面添上去:
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.draw, menu);
return true;
}
2.接下来就是实现点击菜单上的某个项目就实现它的功能:
在drawActivity中先设置获得项目的id的方法
public boolean onOptionsItemSelected(MenuItem item) {
dl.setItemId(item.getItemId());
return true;
}
在drawlistener中获取菜单上的id(举例)
// 获取菜单上的id
public void setItemId(int item) {
switch (item) {
case R.id.color_Red:
paint.setColor(Color.RED);
break;
case R.id.color_Green:
paint.setColor(Color.GREEN);
break;}
}
最后就是实现菜单上的每一个功能了,因为安卓的图画是画在位图上的,java是画在窗体上,所以安卓就不需要重绘啦!但是安卓中要注意的是,把位图添加到窗体上,即将bm位图对象设置成ImageView要显示的图片: ivDraw.setImageBitmap(bm);
所以在画图之前首先要定义位图,画布,画笔:
private Bitmap bm;// 位图
private Canvas canvas;// 画布,提供画不同的图形方法
private Paint paint;// 画笔
然后判断位图是否为空,若为空就创建一个和ImageView一样大小的32位真彩色位图对象
if (bm == null) {
ivDraw = (ImageView) v;
// 创建一个和ImageView一样大小的32位真彩色位图对象。
bm = Bitmap.createBitmap(v.getWidth(), v.getHeight(),
Bitmap.Config.ARGB_8888);
// 根据bm位图对象实例化一个Canvas对象
canvas = new Canvas(bm);
}
具体的每一个功能的实现就如同下面的例子一样了:
int action = event.getAction();// 获取触屏的动作
switch (action) {
case MotionEvent.ACTION_DOWN:
x1 = event.getX();
y1 = event.getY();
// 画创意图形
if (change.equals("net")) {
chuangyi1();}
break;}
3.在细节上我们是有很多需要注意的,例如:
a.java中使用画直线的方法画点的而java中有直接画点的方法;
b.安卓中的很多画图方法和java中的有许多细微的差别,所以要注意画图方法的参数的数据类型以及参数表示的含义:
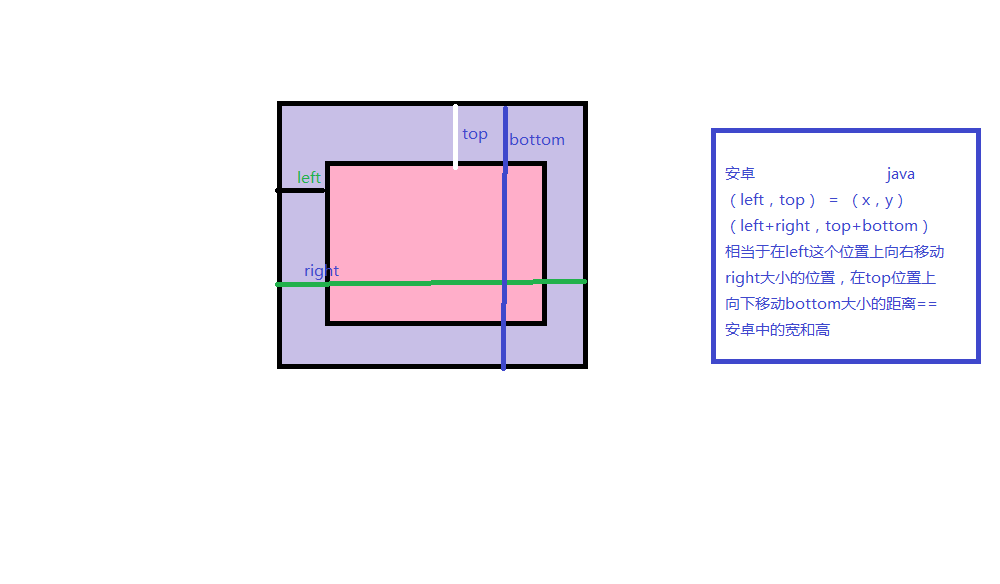
例如:void android.graphics.Canvas.drawRect(float left, float top, float right, float bottom, Paint paint);java中的画矩形的方法是获得一个点的坐标以及矩形的宽和高,而安卓则不同:

这样的例子是数不胜数的,一定要多加注意。
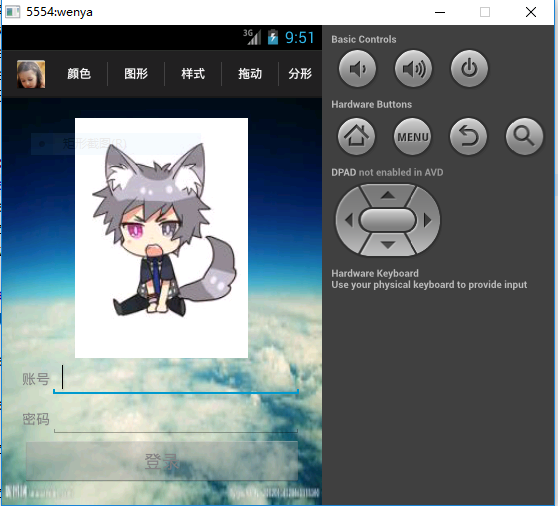
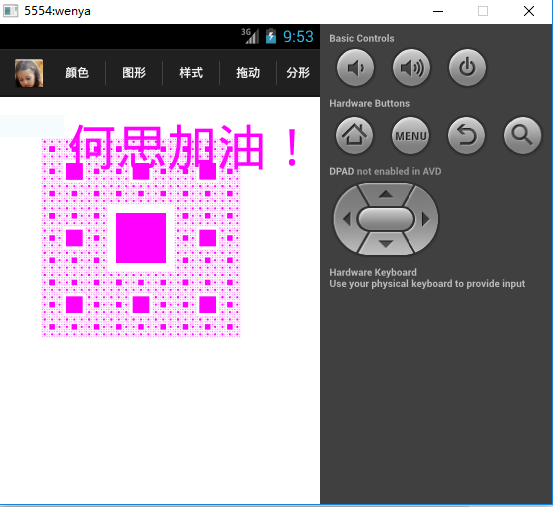
运行的结果:


 oh!终于写完啦!
oh!终于写完啦!
Android开发之画图的实现的更多相关文章
- android开发之画图版
android开发之画图版 一.新的开始,也是新的挑战: 开始学习java,除了刚开始的时候有些难,觉得难有些晕,慢慢接触之后也就挺好的了, 学习了4天的安卓开发,完成了一个小程序,收获还是不小的:有 ...
- Android开发实例详解之IMF(Android SDK Sample—SoftKeyboard)
本博前面的文章介绍了Android开发环境的搭建和模拟器的常用操作.本次,将以Android Sample中经典的SoftKeyboard项目为例,详细解析Android上一个小型项目的开发过程和注意 ...
- Android开发心得(转)
前言: 很早以前,就听人说过android以后会火起来,作为一个前瞻性对它有所了解会是一个转型的好机会,javaweb太成熟饱和了,现在市面上各种android手机层出不穷,网上各种android视频 ...
- android开发第一天
今天可以说是我正式投入android怀抱的第一天吧,按着自己的兴趣,努力地吸取知识.听了程老师的课,也觉得收获很多,毕竟以前都是看着书本或者网页教程来学习,第一次有人这么直接地跟你教授着,说着一些你听 ...
- Android开发之漫漫长途 Ⅵ——图解Android事件分发机制(深入底层源码)
该文章是一个系列文章,是本人在Android开发的漫漫长途上的一点感想和记录,我会尽量按照先易后难的顺序进行编写该系列.该系列引用了<Android开发艺术探索>以及<深入理解And ...
- 图解android开发在界面上显示图片
图解android开发在界面上显示图片<申明:转自百度> <原文章地址:http://jingyan.baidu.com/article/49711c6153a277fa441b7c ...
- Android开发网上的一些重要知识点[经验分享]
1. android单实例运行方法 我们都知道Android平台没有任务管理器,而内部App维护者一个Activity history stack来实现窗口显示和销毁,对于常规从快捷方式运行来看都是s ...
- 【Android开发日记】之入门篇(十四)——Button控件+自定义Button控件
好久不见,又是一个新的学期开始了,为什么我感觉好惆怅啊!这一周也发生了不少事情,节假日放了三天的假(好久没有这么悠闲过了),实习公司那边被组长半强制性的要求去解决一个后台登陆的问题,结果就是把 ...
- Android开发第一讲之目录结构和程序的执行流程
1.如何在eclipse当中,修改字体 下面的这种办法,可以更改xml的字体 窗口--首选项--常规--外观--颜色和字体--基本--文本字体--编辑Window --> Preferences ...
随机推荐
- H5实现本地预览图片
我们使用H5可以很容易的实现图片上传前对其进行预览的功能 Html代码如下: <!DOCTYPE html> <html lang="en"> <he ...
- SSH(Struts2+Spring+Hibernate)框架搭建流程
添加支持 我先介绍的是MyEclipse9的自带框架支持搭建过程:(完全的步骤 傻瓜式的学习..~) 首先我们来搭建一个Web项目: 一.Hibernate(数据层)的搭建: 相关描述 Ⅰ.服务器与数 ...
- JavaScript原型链分析
Js之原型链 1.object 与 Object 1.object是类型,表示对象类型 2.Object是函数 2.js成员的访问规则 o.方法( ...
- [WinForm] DataGridView 绑定 DT && ComboBox 列绑定 Dict
一 需求介绍 一般像枚举类型的数据,我们在数据库里存储着诸如(1.2.3.4-)或者("001"."002"."003"-)此类,但是界面 ...
- spring事务概念理解
1.数据并发问题 脏读 A事务读取B事务尚未提交的更新数据,并在此数据的基础上操作.如果B事务回滚,则A事务读取的数据就是错误的.即读取了脏数据或者错误数据. 不可重复组 A事务先后读取了B事务提交[ ...
- 高性能 TCP & UDP 通信框架 HP-Socket v3.5.3
HP-Socket 是一套通用的高性能 TCP/UDP 通信框架,包含服务端组件.客户端组件和 Agent 组件,广泛适用于各种不同应用场景的 TCP/UDP 通信系统,提供 C/C++.C#.Del ...
- 图表插件Charts.js的使用
Charts.js的介绍自行百度 首先下载Charts.js,官网:http://chartjs.cn/ charts.js 托管在了github上,下载下来后加解压出src中的文件即可.其中有cha ...
- ArcGIS Engine开发之地图文档保存
在对地图文档进行修改后,经常需要对其进行保存.地图文档的保存有直接保存和另存为两种方式.这里的地图文档的修改指的是修改地图文档文件记录信息,不是对空间数据的编辑. 1.地图文档保存 具体实现的思路: ...
- [Android]异步 layout inflation(翻译)
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/5829809.html 异步 layout inflation ...
- Node.js 教程 04 - 模块系统
前言: Node.js的模块系统类似于C/C++的文件引用,可以声明对象,也可以定义类 创建对象. 大家这么理解,就简单了. 定义: 为了让Node.js的文件可以相互调用,Node.js提供了一个简 ...
