ES6 new syntax of Default Function Parameters
Default Function Parameters.md
Default Function Parameters
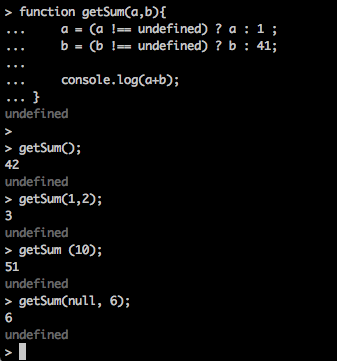
function getSum(a,b){a = (a !== undefined) ? a : 1 ;b = (b !== undefined) ? b : 41;console.log(a+b);}getSum();getSum(1,2);getSum (10);getSum(null, 6);

In ES5,if the argument is not specified,its value would be set to undefined.
if we do this,what will be happen?
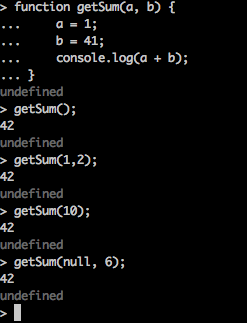
function getSum(a, b) {a = 1;b = 41;console.log(a + b);}getSum();getSum(1,2);getSum(10);getSum(null, 6);

if this?
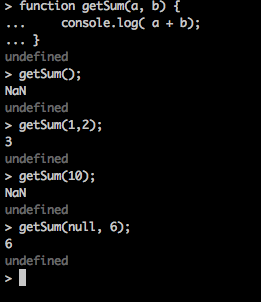
function getSum(a, b) {console.log( a + b);}getSum();getSum(1,2);getSum(10);getSum(null, 6);

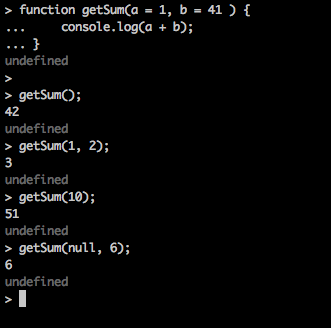
//ES6function getSum(a = 1, b = 41 ) {console.log(a + b);}getSum();getSum(1, 2);getSum(10);getSum(null, 6);

In ES6 sets default values trying to streamline this process.
var getAnswer = function(number = 42, item = "universe"){console.log(number + " is the answer to " + item);}getAnswer(undefined, "life"); //42 is the answer to life.
var getName = function(firstName = "John", lastName = "Doe") {console.log(firstName + " " + lastName);}getName("Jone"); //Jone Doe.
var defaultName = "John";var getName = function(firstName = defaultName, lastName = "Doe"){console.log(firstName + " " + lastName);};getName(); //John Doe
var getFirstName = () => "John";var getName = function( firstName = getFirstName(),lastName = "Doe"){console.log(firstName + " " + lastName);}getName(); //John Doe
How to check the numbers of the arguments?
we can check the numbers of the arguments by arguments.length.
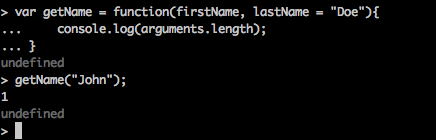
var getName = function(firstName, lastName = "Doe"){console.log(arguments.length);}getName("John"); //1

Even thougn the second argument get a default value, arguments.length only returns the number of arguments passed to it.
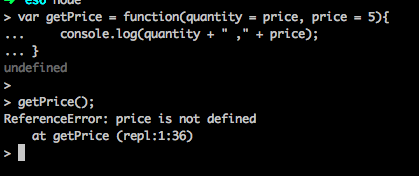
var getPrice = function(quantity = price, price = 5){console.log(quantity + " ," + price);}getPrice();

This is a TDZ reference Error.
Because the parameters scope just between the parentheses(...).It isn't in a function body scope.
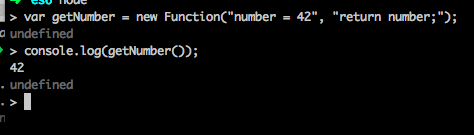
dynamic function
var getNumber = new Function("number = 42", "return number;");console.log(getNumber());

summary
the type of default arguments
1.set a default value to the parameter in the function declaration statement itself.
2.function default values can be any valid expression.
3.function call
4.We can also access the other variables in the expression used as the default value.
Question what is dynamic function?
ES6 new syntax of Default Function Parameters的更多相关文章
- ES6 new syntax of Arrow Function
Arrow Function.md Arrow Functions The basic syntax of an arrow function is as follows var fn = data ...
- ES6中export , export default , import模块系统总结
最近在学习使用Webpack3的时候发现,它已经可以在不使用babel的情况下使用ES6的模块加载功能了. 说到ES6的模块加载功能,我们先复习一下CommonJS规范吧: 一 . CommonJS ...
- ES6学习笔记<四> default、rest、Multi-line Strings
default 参数默认值 在实际开发 有时需要给一些参数默认值. 在ES6之前一般都这么处理参数默认值 function add(val_1,val_2){ val_1 = val_1 || 10; ...
- 探讨ES6的import export default 和CommonJS的require module.exports
今天来扒一扒在node和ES6中的module,主要是为了区分node和ES6中的不同意义,避免概念上的混淆,同时也分享一下,自己在这个坑里获得的心得. 在ES6之前 模块的概念是在ES6发布之前就出 ...
- es6 export与export default 的区别
相同点: 均可用于导出常量.函数.文件.模块等 不同点: 1.在一个文件中export可以有多个,但export default 只能有一个: export var firstName = 'Mich ...
- 解决JS中missing ( before function parameters的错误
在编写javascript中,常出现在function处提示“missing ( before function parameters”的错误,这是怎么回事? 例如: function String. ...
- ES6 Class vs ES5 constructor function All In One
ES6 Class vs ES5 constructor function All In One ES6 类 vs ES5 构造函数 https://developer.mozilla.org/en- ...
- ES6函数剩余参数(Rest Parameters)
我们知道JS函数内部有个arguments对象,可以拿到全部实参.现在ES6给我们带来了一个新的对象,可以拿到除开始参数外的参数,即剩余参数(废话好多 O(∩_∩)O~). 这个新的对象和argume ...
- ES6 new syntax of Rest and Spread Operators
Rest and Spread Operators.md Why we need rest and spread operators? var showCollections = function(i ...
随机推荐
- kvm之六:配置kvm虚拟机通过VNC访问
1.网络安装的snale2没有添加VNC访问方式,配置如下 [root@kvm ~ ::]#virsh edit snale2 插入如下配置: <graphics type=' autoport ...
- Android开发之dip, dp, px, sp区别
显示单位px和dip以及sp的区别 dip: device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA.HVGA和Q ...
- dubbo服务简单搭建
一.初识dubbo: 架构图: Provider: 暴露服务的服务提供方. Consumer: 调用远程服务的服务消费方. Registry: 服务注册与发现的注册中心. Monitor: 统计服务的 ...
- java使用io创建文件与删除文件的工具类
java中对于文件的操作,是再常见不过了.以下代码是自己代码中所用到的工具类,仅供参考. import java.io.File; import java.io.IOException; /** * ...
- java多线程的(一)-之java线程的使用
一.摘要 每天都和电脑打交道,也相信大家使用过资源管理器杀掉过进程.而windows本身就是多进程的操作系统 在这里我们理解两组基本概念: 1.进程和线程的区别???? 2.并行与并发的区别???? ...
- Alpha冲刺博客集
传送门 冲刺随笔 Alpha冲刺day1 (10.31):第一天博客地址 Alpha冲刺day2 (11.01):第二天博客地址 Alpha冲刺day3 (11.02):第三天博客地址 Alpha冲刺 ...
- B-dya6
1.昨天的困难,今天解决的进度,以及明天要做的事情 昨天的困难:在导入导出方面遇到了困难,导出的文件不能直接导入. 今天解决的进度:完成了登录页面的背景设计,并再次测试了整个系统的功能. 明天要做的事 ...
- Alpha冲刺置顶随笔
项目名称:城市安全风险管控系统 小组成员: 张梨贤.林静.周静平.黄腾飞 Alpha冲刺随笔 Alpha冲刺Day1:http://www.cnblogs.com/linlkg/p/7896980.h ...
- 那些在django开发中遇到的坑
1. 关于csrf错误 CSRF(Cross-site request forgery)跨站请求伪造,也被称为“one click attack”或者session riding,通常缩写为CSRF或 ...
- LeetCode & Q1-Two Sum-Easy
Array Hash Table Question Given an array of integers, return indices of the two numbers such that th ...
