canvas练手项目(二)——各种操作基础
想想应该在canvas上面作画了,那么就不得不提到事件了。
(打着canvas的旗号,写着mouse事件。挂羊头卖狗肉!哈哈哈哈哈~)
先来看一看HTML事件属性,我们要用的就是Mouse事件,就先研究下mouse事件的特性。
onmousedown
onmousemove
onmouseout
onmouseover
onmouseleave
onmouseenter
onmouseup
onmousewheel
先研究已上6个事件。
做了一个demo,用于了解mouse事件。
yourDom.addEventListener("mousedown",function (e) {
console.log("mousedown",e.clientX , e.clientY);
})
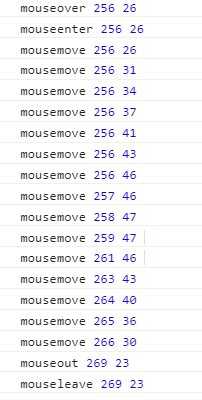
每个事件都绑定一下,接着鼠标轻轻划过绑定的DOM,我们可以看到事件顺序。

由此可见滑过的时间是mouseover最先触发,接着是mouseenter,离开时先触发的是mouseout接着才是mouseleave。
这里我陷入了沉思,mouseover和mouseenter是不是设计重复了??
之后去翻阅了下工具书,总结出mouseover和mouseenter最大的区别就是mouseover是冒泡的,mouseenter则不是。来看个例子,就能感觉到了。
我们发现当滑过红色区域的时候mouseover不断的加数字,而mouseenter则很淡定。这就是冒泡的力量!
好了我们看下一个点击滑动的操作,这个时候我们需要了解的就是down和up!
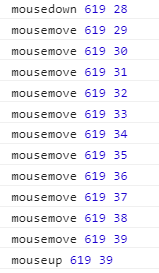
上图,用实际操作说明一切:

down和up之间相当于一个区间,在这个区间我们可以干很多事,比如拖动,比如截图。就是要注意万一我们没有up,就直接离开了当前dom,那么这区间还没完没了了??
淡定!

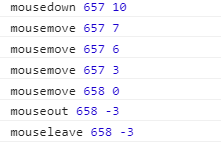
虽然没有up的动作,但是我们看到out和leave,所以这个时候没有up也可以通过out和leave来判定区间范围。
canvas练手项目(二)——各种操作基础的更多相关文章
- canvas练手项目(一)——选取图片
今天无事可做,在春意盎然的下午突发奇想想做一个关于图片处理的在线网页应用.不要问我为什么做这个,因为我想做!关于这个项目,我想基于canvas来实现,canvas是个好东西,我一直很喜欢,就是我没有做 ...
- canvas练手项目(三)——Canvas中的Text文本
Canvas中的Text文本也是一个知识点~,我们需要掌握一下几个基本的Text操作方法 首先是重要参数textAlign和textBaseline: textAlign left center ri ...
- webpack练手项目之easySlide(二):代码分割(转)
在上一篇 webpack练手项目之easySlide(一):初探webpack 中我们一起为大家介绍了webpack的基本用法,使用webpack对前端代码进行模块化打包. 但是乍一看webpack ...
- 微信小程序初体验,入门练手项目--通讯录,部署上线(二)
接上一篇<微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器>:https://www.cnblogs.com/chengxs/p/9898670.html 开发微信小程序最尴尬 ...
- webpack练手项目之easySlide(二):代码分割
Hello,大家好. 在上一篇 webpack练手项目之easySlide(一):初探webpack 中我们一起为大家介绍了webpack的基本用法,使用webpack对前端代码进行模块化打包. 但 ...
- web前端学习部落22群分享给需要前端练手项目
前端学习还是很有趣的,可以较快的上手然后自己开发一些好玩的项目来练手,网上也可以一抓一大把关于前端开发的小项目,可是还是有新手在学习的时候不知道可以做什么,以及怎么做,因此,就整理了一些前端项目教程, ...
- Python之路【第二十四篇】:Python学习路径及练手项目合集
Python学习路径及练手项目合集 Wayne Shi· 2 个月前 参照:https://zhuanlan.zhihu.com/p/23561159 更多文章欢迎关注专栏:学习编程. 本系列Py ...
- 微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器(一)
内容: 一.前言 二.相关概念 三.开始工作 四.启动项目起来 五.项目结构 六.设计理念 七.路由 八.部署线上后端服务 同步交流学习社区: https://www.mwcxs.top/page/4 ...
- 10个有趣的Python教程,附视频讲解+练手项目。
从前的日色变得慢,车.马.邮件都慢 一生只够爱一门编程语言 从前的教程也好看,画面精美有样子 你看了,立马就懂了 Python最性感的地方,就在于它的趣味性和前沿性,学习Python,你总能像科技节的 ...
随机推荐
- 卷积神经网络(CNN)在句子建模上的应用
之前的博文已经介绍了CNN的基本原理,本文将大概总结一下最近CNN在NLP中的句子建模(或者句子表示)方面的应用情况,主要阅读了以下的文献: Kim Y. Convolutional neural n ...
- 基于jquery的城市选择插件
城市选择插件的难度不是很大,主要是对dom节点的操作.而我写的这个插件相对功能比较简答,没有加入省市联动. 上代码好了,参照代码的注释应该比较好理解. /* *基于jquery的城市选择插件 *aut ...
- applicationContext.xml最基本配置文件
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- Centos6增加新用户并赋予权限
第一步:创建用户并设置密码 useradd testuser // 增加用户名为'testuser'的用户 passwd testpasswd //设定密码为'testpasswd' 第二步:用户授权 ...
- php的内置函数debug_backtrace()与get_included_files()跟踪代码调用(Thinkphp框架举例)
debug_backtrace() 在我们开发一个项目中,或者二开研究某个开源程序,需要对代码流程一步步去跟踪,来研究它的逻辑,才可以进行修改,达到我们的开发目的.php的内置函数debug_back ...
- 傅里叶变换 - Fourier Transform
傅里叶级数 傅里叶在他的专著<热的解析理论>中提出,任何一个周期函数都可以表示为若干个正弦函数的和,即: \[f(t)=a_0+\sum_{n=1}^{\infty}(a_ncos(n\o ...
- 看eShopOnContainers学一个EventBus
最近在看微软eShopOnContainers 项目,看到EventBus觉得不错,和大家分享一下 看完此文你将获得什么? eShop中是如何设计事件总线的 实现一个InMemory事件总线eShop ...
- Storm日志分析调研及其实时架构
1.Storm第一个Demo 2.Windows下基于eclipse的Storm应用开发与调试 3.Storm实例+mysql数据库保存 4.Storm原理介绍 5. flume+kafka+stor ...
- Hadoop编译方法
伪分布式: hadoop-env.sh core-site.xml hdfs-site.xml mapred-site.xml 1.在hadoop官网下载hadoop的源码(同步跟踪最新源代码) mv ...
- H3C无线路由器安装与设置
一.电脑与路由器的连接利用一根cat5e网线一头连接到电脑上笔记本或台式机都可以,另一头连接到无线路由器的LAN口任意LAN口都可以二.设置无线路由器完成路由器安装与电脑连接后,接下首次使用就需要设置 ...
