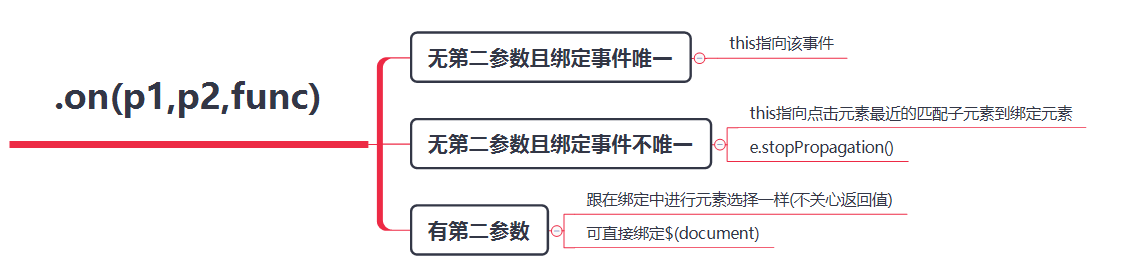
jQuery 事件代理时的this
在jQuery使用on方法进行事件代理的时候,this是有多种变化的.下面开始对其进行研究
HTML的代码:
<ul id="selected-plays" class="clear-after">
<li>Comedies
<ul>
<li><a href="/asyoulikeit/">As You Like It</a></li>
<li>All's Well That Ends Well</li>
<li>A Midsummer Night's Dream</li>
<li>Twelfth Night</li>
</ul>
</li>
<li>Tragedies
<ul>
<li><a href="hamlet.pdf">Hamlet</a></li>
<li>Macbeth</li>
<li>Romeo and Juliet</li>
</ul>
</li>
<li>Histories
<ul>
<li>Henry IV (<a href="mailto:henryiv@king.co.uk">email</a>)
<ul>
<li>Part I</li>
<li>Part II</li>
</ul>
</li>
<li><a href="http://www.shakespeare.co.uk/henryv.htm">Henry V</a></li>
<li>Richard II</li>
</ul>
</li>
</ul>
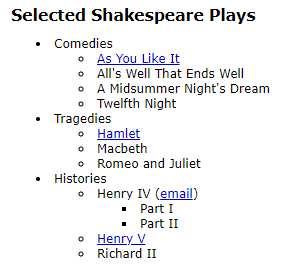
显示效果为:

然后我们使用不同方式对点击<li>元素的响应.
1 如果on函数中没有没有第二个参数,且绑定的元素唯一,则this指向on前绑定的元素
$('#selected-plays').on('click',function(e){
console.log(this);
})
2 如果绑定的元素不唯一
$('#selected-plays li').on('click',function(e){
console.log(this);
})
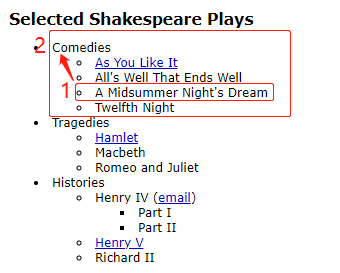
因为li有多个匹配元素,所以当元素点击的时候会向上冒泡,直达最外层,比如此时点击

点击事件会触发以下元素响应(这是jQuery的遍历机制).

使用禁止冒泡:
$('#selected-plays li').on('click',function(e){
console.log(this);
e.stopPropagation();})
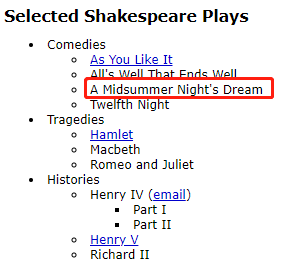
此时this就只有最底层的li响应了.
3 那么on中有第二个参数:
$('#selected-plays').on('click','li',function(e){
console.log(this);})
此处结果跟在on前绑定的结果一样,只不过返回的值不一样(返回值为on前绑定的jQuery对象)
$('#selected-plays li').on('click',function(e){})
同样的,如果第二个参数唯一的话,也等同于on前绑定唯一的jQuery对象
4 还有一个很重要的情况,即绑定在document上,这也是事件代理中最常用的形式.
$(document).on('click','li',function(e){
console.log(this);
})
同样的,会冒泡直到顶层document,同样可以使用stopPropagation()
$(document).on('click','li',function(e){
console.log(this);
e.stopPropagation();})
总结:click会由当前点击元素最近的匹配元素一直冒泡到document中
jQuery 事件代理时的this的更多相关文章
- jquery事件代理
在jQuery中,事件代理是指:把事件绑定到父级元素,然后等待事件通过DOM冒泡到该元素时再执行. 在事件侦听过程中有两种触发事件的方式:事件捕获和事件冒泡.事件冒泡更快,效率更高. 事件捕获:事件在 ...
- js点击事件代理时切换图片如何防抖动
由于图片的加载速度比较慢,我们可以直接用64base对图片进行编码,把编码加在图片的url中~~~这样加载会快一些,也不会有切换图片时出现的抖动效果
- python 全栈开发,Day55(jQuery的位置信息,JS的事件流的概念(重点),事件对象,jQuery的事件绑定和解绑,事件委托(事件代理))
一.jQuery的位置信息 jQuery的位置信息跟JS的client系列.offset系列.scroll系列封装好的一些简便api. 一.宽度和高度 获取宽度 .width() 描述:为匹配的元素集 ...
- jQuery基础(4)- 位置信息、事件流、事件对象、事件代理、jquery事件
一.jQuery的位置信息 jQuery的位置信是JS的client系列.offset系列.scroll系列封装好的一些简便api. 1.宽度和高度 a.获取宽度和高度,例如: .width() // ...
- 事件代理总结: 已经有一些使用主流类库的事件代理示例出现了,比如说jQuery、Prototype以及Yahoo! UI。你也可以找到那些不用任何类库的例子,比如说Usable Type blog上的这一个。一旦需要的话,事件代理将是你工具箱里的一件得心应手的工具,而且它很容易实现。
如果你想给网页添加点JavaScript的交互性,也许你已经听过JavaScript的事件代理(event delegation),并且觉得这是那些发烧友级别的JavaScript程序员才会关心的什么 ...
- jquery事件核心源码分析
我们从绑定事件开始,一步步往下看: 以jquery.1.8.3为例,平时通过jquery绑定事件最常用的是on方法,大概分为下面3种类型: $(target).on('click',function( ...
- 解密jQuery事件核心 - 模拟事件(四)
前几章已经把最核心的实现都分解过了,这一章我们看看jQuery是如何实现事件模拟的 在Internet Explorer 8和更低,一些事件change 和 submit本身不冒泡,但jQuery修改 ...
- 深入学习jQuery事件绑定
× 目录 [1]bind [2]trigger [3]delegate[4]on[5]one 前面的话 javascript有HTML.DOM0级.DOM2级和IE这四种事件处理程序,而jQuery对 ...
- jQuery源代码学习之九—jQuery事件模块
jQuery事件系统并没有将事件坚挺函数直接绑定在DOM元素上,而是基于事件缓存模块来管理监听函数的. 二.jQuery事件模块的代码结构 //定义了一些正则 // // //jQuery事件对象 j ...
随机推荐
- springboot入门_helloworld
开始学习springboot,在此做记录,有不正确之处,还望读者指正. springboot框架的设计目的是用来简化新Spring应用的初始环境搭建以及开发过程.主要体现有:1 xml配置文件,使用s ...
- Entity Framework——配置文件设置
可以使用配置文件或代码(EF6起)配置EF框架. 一.使用配置文件 安装Entity Framework自动生成的配置 当使用VS的NuGet自动安装Entity Framework(本文使用6.2. ...
- Angular @HostBinding()和@HostListener()用法
@HostBinding()和@HostListener()在自定义指令时非常有用.@HostBinding()可以为指令的宿主元素添加类.样式.属性等,而@HostListener()可以监听宿主元 ...
- Qt 5.9.4 如何静态编译和部署?
Qt 5.9.4 如何静态编译和部署? MSVC2015 x86 静态编译 Qt 部署静态库 VS2015 部署静态库 1. MSVC2015 x86 静态编译 1.1 Qt 官网下载最新源代码 立即 ...
- 如何学习 MFC ?
//std::string => CString std::string srcString = "Hello World!"; CString dstString = CS ...
- python开发concurent.furtrue模块:concurent.furtrue的多进程与多线程&协程
一,concurent.furtrue进程池和线程池 1.1 concurent.furtrue 开启进程,多进程&线程,多线程 # concurrent.futures创建并行的任务 # 进 ...
- ANTD mobile源码分析 -- popover
最近的开发中要用到很多的各式各样的组件.但是发现ant design mobile(后面简称ANTDM)里很多的资源.于是就分析一下,学习学习. ANTDM直接使用了typescript,没有用ES2 ...
- FULL HD
FULL HD(全高清)是Full High Definition的简写,是指物理分辨率高达1920×1080显示(包括1080i和1080P),其中i(interlace)是指隔行扫描:P(Prog ...
- R语言︱SNA-社会关系网络—igraph包(中心度、中心势)(二)
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- SNA社会关系网络分析中,关键的就是通过一些指 ...
- RFM模型+SOM聚类︱离群值筛选问题
笔者寄语:一般情况下离群值不应该直接删除,应该进行筛选,然后进行专门的离群值分析.笔者在这进行一下思考,在聚类基础之上的一种离群点检验. 基于聚类的离群点检测的步骤如下:数据标准化--聚类-- ...