laypage分页控件使用方法
laypage是一款非常简单易用的分页控件,由于最近项目中使用到了,简单记录一下使用方法
1、引入laypage所需的js和css文件
<link href="js/laypage/1.3/skin/laypage.css" rel="stylesheet"/>
<script type="text/javascript" src="js/laypage/1.3/laypage.js"></script>
<script type="text/javascript" src="js/layer/2.1/layer.js"></script>
2、定义分页需要显示的地方,id为doctorDiv是分页要显示的地方
<div class="doctor_list">
<ul id="doctorUL">
<div style="clear: both;"></div>
</ul>
<div style="clear: both;"></div>
<div class="pages" id="doctorDiv"> </div>
</div>
3、使用ajax异步请求查询数据,并分页显示
<script type="text/javascript">
//定义全局变量记录页码信息
var globalDate = {};
//1页显示两条数据
globalDate.pageSize=2;
$(function () {
//查询数据
search();
});
//查询数据
function search(date) {
var str = "";
$.ajax({
type: "post",
url: "<%=basePath%>mytlist.html",
dataType: "json",
async: true,
data: date,
success: function (data) {
if (data.result) {
var mydata = data.obj.list;
for (var i = 0; i < mydata.length; i++) {
var info = mydata[i];
str += "<li>";
str += "<a onclick=" + "doctorDetail('" + info.id + "')" + ">";
// str+="<a href='mytdoctor_xq.html?id='"+info.id+">";
str += "<img src=" + info.photo + ">";
str += "<div class='yi_text'>";
str += "<h2>" + info.name;
str += "<span>" + info.title + "</span>";
str += "</h2>";
str += "<h3>科室:" + info.department_one + "</h3>";
str += "<h3>";
str += "<em>评分:</em>";
str += "<span>";
if (info.total_score != null && info.total_score != "" && info.total_evaluate_num != null && info.total_evaluate_num != "") {
var pingfen = info.total_score / info.total_evaluate_num; //评分
var j;
for (j=0; j < pingfen; j++) {
str += "<img src='images/pc/icon_031.png'>";
}
if(j<5){
for(var k=0;k<5-j;k++){
str += "<img src='images/pc/icon_032.png'>";
}
}
}
str += "</span>"
str += "</h3>";
str += "<h3>所在医院:" + info.hospital + "</h3>";
str += "<p>疾病擅长:" + info.skilful + "</p>";
str += "</div>";
str += "</a>";
str += "</li>";
}
$("#doctorUL").empty();
$("#doctorUL").append(str);
var page = data.obj.pages; //总页数
var curr = data.obj.pageNum; //当前页
laypage({
cont: 'doctorDiv', //分页需要显示的地方
pages: page, //总页数
curr: curr, //当前页
groups: 3,//连续显示分页数
skip: true, //是否开启跳页
first: '首页',
last: '尾页',
skin: 'molv', //加载内置皮肤,也可以直接赋值16进制颜色值,如:#c00
prev: '<', //若不显示,设置false即可
next: '>', //若不显示,设置false即可
jump: function (e, first) { //触发分页后的回调
if (!first) { //一定要加此判断,否则初始时会无限刷新
globalDate.pageNum = e.curr;
search(globalDate);
}
}
});
} else {
//错误
console.log("错误");
}
}
});
}
</script>
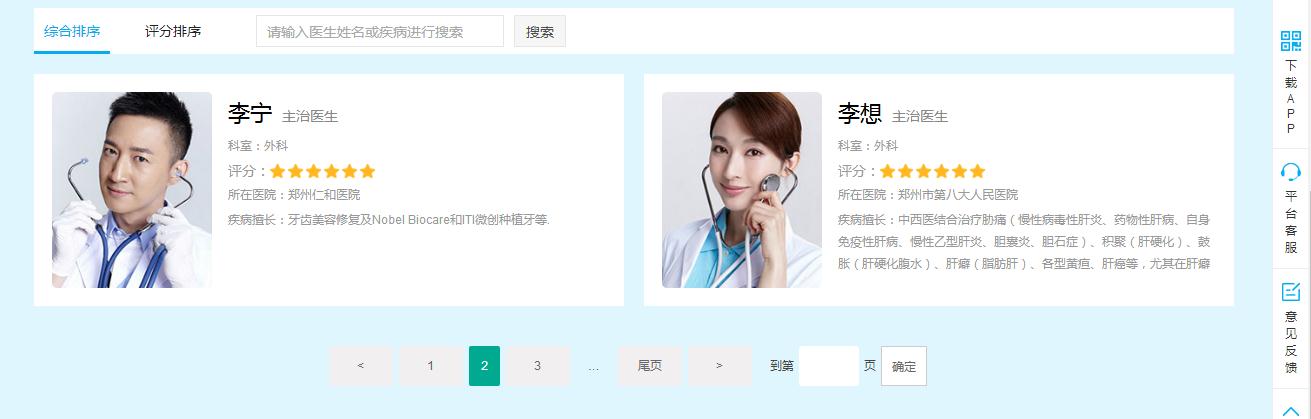
4、最终效果

5、感觉laypage显示出来的页码有点扁,高度不够,所以稍微修改了一点css
<%--修改laypage的样式--%>
<style>
.laypage_main a, .laypage_main input, .laypage_main span {
height: 40px;
line-height: 40px
} .laypage_main button {
height: 40px;
line-height: 40px;
margin-left: 5px;
padding: 0 10px;
color: #666
}
</style>
laypage分页控件使用方法的更多相关文章
- AspNetPager分页控件使用方法
一.下载AspNetPager.dll 二.AspNetPager.dll复制于应用程序下的bin目录,打开解决方案,引用dll文件 三. 在工具栏中添加控件,这样可以支持拖拽使用 四. 要使用Asp ...
- 第三方分页控件aspnetPager出现问题解决方法
问题描述: 今天在打开以前的项目使用vs2013打开后并且生成解决方案的时候发现报错了.经过检查发现是由于第三方分页控件aspnetPager在页面上不能引用到了. 解决方法: 1. 首先将AspNe ...
- AspNetPager分页控件的使用方法
1. 首先将AspNetPager.dll复制于应用程序下的bin目录,打开解决方案,引入dll文件 (通过NuGet获取) 2. 在工具栏中添加控件,这样可以支持拖拽使用 3.页面拖入分页控件,设置 ...
- 分页控件layui的使用
$.getJSON( )的使用方法简介 $.getJSON( url [, data ] [, success(data, textStatus, jqXHR) ] ) url是必选参数,表示json ...
- 在DevExpress程序中使用Winform分页控件直接录入数据并保存
一般情况下,我们都倾向于使用一个组织比较好的独立界面来录入或者展示相关的数据,这样处理比较规范,也方便显示比较复杂的数据.不过在一些情况下,我们也可能需要直接在GridView表格上直接录入或者修改数 ...
- 仿淘宝分页按钮效果简单美观易使用的JS分页控件
分页按钮思想: 1.少于9页,全部显示 2.大于9页,1.2页显示,中间页码当前页为中心,前后各留两个页码 附件中有完整例子的压缩包下载.已更新到最新版本 先看效果图: 01输入框焦点效果 ...
- winform快速开发平台 -> 基础组件之分页控件
一个项目控件主要由及部分的常用组件,当然本次介绍的是通用分页控件. 处理思想:我们在处理分页过程中主要是针对数据库操作. 一般情况主要是传递一些开始位置,当前页数,和数据总页数以及相关关联的业务逻辑. ...
- 基于存储过程的MVC开源分页控件--LYB.NET.SPPager
摘要 现在基于ASP.NET MVC的分页控件我想大家都不陌生了,百度一下一大箩筐.其中有不少精品,陕北吴旗娃杨涛大哥做的分页控件MVCPager(http://www.webdiyer.com/)算 ...
- 自定义angularjs分页控件
继昨天写了knockoutjs+ jquery pagination+asp.net web Api 实现无刷新列表页 ,正好最近刚学习angularjs ,故琢磨着写一个angularjs版本的分页 ...
随机推荐
- Django——ORM
Object Relational Mapping(ORM) ORM介绍 ORM概念 对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据 ...
- Redis 中的数据类型及基本操作
Redis 内置的数据类型有 5种:字符串String.哈希Hash.列表List.集合Set.有序集合ZSet 字符串类型 String 是 Redis 中最基本的类型,一个 key 对应着一个 v ...
- 小白学PYTHON时最容易犯的6个错误,看看你遇到过几个
最近又在跟之前的同学一起学习python,一起进步,发现很多测试同学在初学python的时候很容易犯一些错误,特意总结了一下.其实这些错误不仅是在学python时会碰到,在学习其他语言的时候也同样会碰 ...
- 移动web开发之rem的使用
为什么要使用rem 移动端设备尺寸五花八门,单纯使用px这个单位无法轻易适配,rem就可以为我们解决这个问题! 如何使用rem 1rem默认等于16px,这是因为页面的默认字体大小就是16px.r 代 ...
- spring boot 1.x.x 到 spring boot 2.x.x 的那些变化
spring boot1 到 spring boot2的配置变化很大,迁移项目到spring boot2过程中发现以下变化 1.java 的 redis 配置添加了属性jedis 旧版 spring: ...
- LeetCode-4. 两个排序数组的中位数(详解)
链接:https://leetcode-cn.com/problems/median-of-two-sorted-arrays/description/ 有两个大小为 m 和 n 的排序数组 nums ...
- JavaWeb学习笔记四 request&response
HttpServletResponse 我们在创建Servlet时会覆盖service()方法,或doGet()/doPost(),这些方法都有两个参数,一个为代表请求的request和代表响应res ...
- js中的类型转换
先介绍一下 typeof 的使用方法: typeof(mix) 或者 typeof mix 其中 mix 可以是任何数据类型 typeof 的返回值有六种:number.string.bool ...
- Java字符编码浅析
Java基本类型占用的字节数:1字节: byte , boolean2字节: short , char4字节: int , float8字节: long , double注:1字节(byte)=8位( ...
- 第六周PTA作业
第一题: #include<stdio.h> int main () { float a,b; scanf("%f %f\n",&a,&b); floa ...
