Vue.js + Webpack
vue.js
Vue.js是一个构建数据驱动的 web 界面的库。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件
以上是Vue.js官方定义,故名思议,以数据驱动视图是Vue.js推崇的开发模式,与jQuery手工操作DOM元素以更新视图不同,Vue.js提倡尽量减少DOM操作。因此,Vue.js是一个专注于视图的开发框架,也就是MVVM中的VM,下面一个简单的例子解释了一个完整的MVVM模型:

渲染结果为:
基于这样一种MVVM开发模式,在配合vue的组件开发、数据绑定,在后续的app开发中会有极大的威力。
webpack
webpack是当前十分热门的模块加载器,它能把各种资源,如JS、css/less/sass、图片等都做为模块来使用和处理。在大型应用的开发过程中,将应用分割成一个个小模块,分工合作,然后再将小模块通过webpack进行整合,达到了“庖丁解牛”的效果,用一张图来说明webpack在作用,就是:

npm
这几年不管是在github还是在各种社区上,都能看到npm的身影,npm是一个模块管理工具,它运行在命令行下,用来安装和管理node模块。
前面说到将开发的静态资源分成一个个模块,在我们使用该模块时,采用npm install即可安装相应的模块,这个在后面的具体例子会有具体的操作和应用。
vue + webpack
现在通过vue作者提供的vue-loader-example 来一步步了解vue在webpack下的组件模块开发,同时利用npm来安装我们需要的模块包。
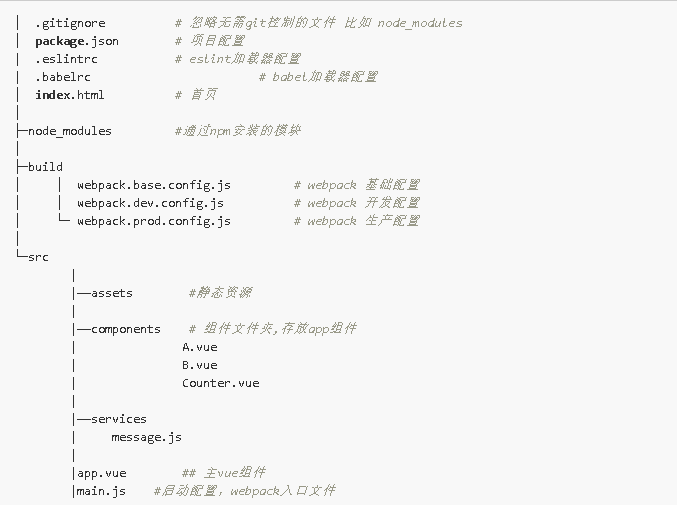
项目目录结构如下:

各个文件已经做了相应的注释,以下重点讲解几个主要文件的内容和作用。
package.json:
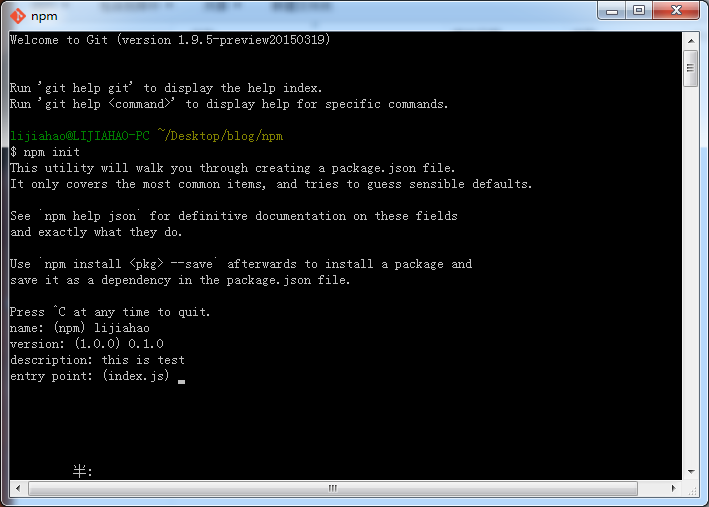
npm安装依赖的json文件,每个由npm管理模块的项目下都会有这个 package.json文件,这个文件在项目初始化时可通过npm init:

如上图示范,在初次初始化时,按照提示分别输入package.json字段,包括:项目名字(name)、项目版本(version)、项目描述(description)和依赖(dependencies)等,有些选项并非必填,具体参数填写方式参考npm文档。
在进行npm init初始化后,就会在当前目录下生成package.json文件,这里将vue-loader-example的完整package.json内容展示如下:
{
"name": "vue-webpack-vueloader",
"version": "0.0.1",
"description": "Example using webpack with vue-loader",
"main": "index.js",
"scripts": { "dev": "webpack-dev-server --inline --hot --config build/webpack.dev.config.js", "build": "webpack --progress --hide-modules --config build/webpack.prod.config.js", "test": "karma start build/karma.conf.js" },
"author": "lijiahao",
"license": "ISC",
"dependencies": { "vue": "^1.0.16" },
"devDependencies": { "babel-core": "^6.1.2", "babel-loader": "^6.1.0", "babel-plugin-transform-runtime": "^6.1.2", "babel-preset-es2015": "^6.1.2", "babel-preset-stage-0": "^6.1.2", "babel-runtime": "^5.8.0", "css-loader": "^0.23.0", "eslint": "^1.10.3", "eslint-loader": "^1.3.0", "file-loader": "^0.8.4", "function-bind": "^1.0.2", "inject-loader": "^2.0.1", "jade": "^1.11.0", "jasmine-core": "^2.4.1", "karma": "^0.13.15", "karma-jasmine": "^0.3.6", "karma-phantomjs-launcher": "^0.2.1", "karma-spec-reporter": "0.0.23", "karma-webpack": "^1.7.0", "phantomjs": "^1.9.19", "stylus-loader": "^1.4.0", "template-html-loader": "0.0.3", "url-loader": "^0.5.7", "vue-hot-reload-api": "^1.2.0", "vue-html-loader": "^1.0.0", "vue-loader": "^8.0.0", "vue-style-loader": "^1.0.0", "webpack": "^1.12.2", "webpack-dev-server": "^1.12.0" }
}
注:1、dependencies键值内的内容,在运行npm install xxx后可以自动插入相应的值,如需要安装vue,运行npm install vue,npm就会自动安装最新版本的vue到当前node_modules文件夹中,dependencies的内容也会变成如下:
"dependencies": {
"vue": "^1.0.16"
}
2、devDependencies键值内的内容是指开发过程中需要用到的依赖包,包括ES6转ES5加载器、CSS加载器等等,这部分的内容可通过npm install xxx --save-dev进行安装,如需要安装webpack,输入npm install webpack --save-dev,在devDependencies下就会写入webpack的具体安装信息。
在有了这个完整的package.json文件的情况下,使用命令:npm install,npm就会在当前目录下载项目所需依赖,下载的文件存放在node_modules中,这一过程由npm自动完成,我们只需等待即可。
通过npm安装了项目所需的依赖,包括:vue、vue-loader、webpack、babel等,这里将再下一篇博客对关键依赖进行介绍,以了解webpack的模块打包机制.
原文地址:http://geocld.github.io/2016/03/14/vuejs_webpack/
Vue.js + Webpack的更多相关文章
- vue.js+webpack在一个简单实例中的使用过程demo
这里主要记录vue.js+webpack在一个简单实例中的使用过程 说明:本次搭建基于Win 7平台 Node.js 安装官网提供了支持多种平台的的LTS版本下载,我们根据需要来进行下载安装.对于Wi ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- 基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1]
基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1] 原文:基于Vue JS, Webpack 以及Material Design的渐进式web应 ...
- nodejs+vue.js+webpack
前端: nodejs+vue.js+webpack 后台:ssb(Spring+SpringMVC + mybatis-plus) 开发工具:idea 一.前提 1.安装nodejs 2.安装完nod ...
- Vue.js——webpack
Vue.js——60分钟webpack项目模板快速入门 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开 ...
- Vue.js + Webpack + ECMAScript 6 入门教程
Vue.js学习教程 1.Vue.js——60分钟快速入门 2.Vue.js——60分钟组件快速入门(上篇) 3.Vue.js——60分钟组件快速入门(下篇) 4.Vue.js——基于$.ajax实现 ...
- 总结下用Vue.js和webpack遇到的问题
这段时间用vue.js+webpack做一个单页应用的demo,第一次尝试模块化,技术水平有限,学习不够深入,总是遇到各种问题,所谓前事不忘后事之师,so记录下. 1.ES6匿名函数里面this值 结 ...
- 使用webpack+vue.js构建前端工程化
参考文章:https://blog.csdn.net/qq_40208605/article/details/80661572 使用webpack+vue.js构建前端工程化本篇主要介绍三块知识点: ...
- Vue的理解:Vue.js新手入门指南----转
最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在 ...
随机推荐
- Hadoop完全分布式安装教程
一.软件版本 Hadoop版本号:hadoop-2.6.0.tar: VMWare版本号:VMware-workstation-full-11.0.0-2305329 Ubuntu版本号:ubuntu ...
- 2.x与3.x差异、条件语句、数据类型、其他
一.输入(raw_input)=====>python2.x版本 #!/usr/bin/env python # -*- coding: utf-8 -*- # 将用户输入的内容赋值给 name ...
- Django 学生管理系统
1. 一对一 班级 模态增加 编辑 def classes(request): data = sqlheper.get_list("select cid,title from class& ...
- 如何用webgl(three.js)搭建一个3D库房-第二课
闲话少叙,我们接着第一课继续讲(http://www.cnblogs.com/yeyunfei/p/7899613.html),很久没有做技术分享了.很多人问第二课有没有,我也是抽空写一下第二课. 第 ...
- html<!DOCTYPE>声明标签
html<!DOCTYPE>声明标签 <DOCTYPE>声明是html文档的第一行,位于<html>标签之前 <DOCTYPE>声明不是html标签,他 ...
- html如何实现的
超文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分.网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的 ...
- angularJs-route路由详解
本篇基于ng-route来讲下angular中的路由,路由功能主要是 $routeProvider服务 与 ng-view 实现. ng-view的实现原理,是根据路由的切换,动态编译html模板-- ...
- 基于 MySQL 的数据库实践(基本查询)
首先根据准备工作中的操作导入大学模式,打开数据库连接后进入到 MySQL 的交互界面,再使用命令 use db-book; 切换到 db-book 数据库. 单关系查询 SQL 查询的基本结构由三个子 ...
- iOS 同一个workspace下创建多个项目编程
在iOS开发中,相关联的多个项目可能会放在同一个workspace下进行开发,那习惯了一个项目在一个工作空间下的同学该怎么快速开撸呢? 只需要三步而已! 第一步,先用Xcode在目标目录下创建一个wo ...
- C#之FTP上传下载(二)
这个类几乎包含了对FTP常用的方法,有不对的地方,欢迎批评指正 public class FtpClient { #region 构造函数 /// <summary> /// 创建FTP工 ...
