iOS-RATreeView多层UITableViewCell展示【多级列表展开与收起】的使用
1.前言
iOS开发时,经常接触到的列表展示就是Tableview再熟悉不过了,但是如果接触到多层多级cell的展示,用大牛Augustyniak写的RATreeView是最好不过的了,Git地址:https://github.com/Augustyniak/RATreeView 闲话少说,重点在下面;
2.导入RATreeView
如果安装了CocoaPods,就直接在podfile文件里面添加 pod 'RATreeView', 保存后直接终端输入 pod install,就可以导入到项目了,如果没有安装CocoaPods(这里有CocoaPods的安装参考),可以把RATreeView整个文件夹拖入项目即可,小编建议最好用CocoaPods,易于维护
3.RATreeView的使用
1.创建一个基于UITableViewCell的类RaTreeTableViewCell,同时勾选创建xib文件

2.在RaTreeTableViewCell.h/m文件里添加自定义初始化方法:
.h
+ (instancetype)treeViewCellWith:(RATreeView *)treeView arrayCourse:(NSArray *)arrayCourse;
.m
+ (instancetype)treeViewCellWith:(RATreeView *)treeView arrayCourse:(NSArray *)arrayCourse{
RaTreeTableViewCell *cell = [treeView dequeueReusableCellWithIdentifier:@"RaTreeTableViewCell"];
if (cell == nil) {
cell = [[[NSBundle mainBundle] loadNibNamed:@"RaTreeTableViewCell" owner:nil options:nil] firstObject];
}
///arrayCourse是我传递的参数模型
///_arrayCourseModel储存传递模型
_arrayCourseModel = arrayCourse;
return cell;
}
3.在RaTreeTableViewCell.h/m文件里添加模型赋值方法(这个方法是最关键的):
.h
/** title:cell上显示的当前级别模型的标题 level:级别,这里我用与判断是否显示上下收缩的箭头 可以用 levelForCellForItem 方法获取 children:当前级别下的字节点个数 model:当前模型 */ - (void)setCellValuesInfoWith:(NSString *)title level:(NSInteger)level children:(NSInteger )children courseModel:(CourseChaperModel *)model;
.m
- (void)setCellValuesInfoWith:(NSString *)title level:(NSInteger)level children:(NSInteger )children courseModel:(CourseChaperModel *)model{
_modelCourse = model;
//有子节点时显示箭头图标
if (children==) {
////self.iconView是我xib上添加的箭头图标
self.iconView.hidden = YES;
}
else { //否则不显示
self.iconView.hidden = NO;
}
}
4.添加RATreeView
- (void)addRaTreeView{
_treeView = [[RATreeView alloc] initWithFrame:self.view.bound style:RATreeViewStylePlain];
__reeView.delegate = self;
_treeView.dataSource = self;
_treeView.separatorColor = [UIColor groupTableViewBackgroundColor];
_treeView.treeFooterView = [UIView new];
[self.view addSubview:_treeView];
// [_treeView reloadData]; ///刷新方法
}
5.RATreeView代理实现
//delegate
//返回行高
- (CGFloat)treeView:(RATreeView *)treeView heightForRowForItem:(id)item{
return ;
}
//将要展开
- (void)treeView:(RATreeView *)treeView willExpandRowForItem:(id)item{
}
//将要收缩
- (void)treeView:(RATreeView *)treeView willCollapseRowForItem:(id)item{
}
//已经展开
- (void)treeView:(RATreeView *)treeView didExpandRowForItem:(id)item{
NSLog(@"已经展开了");
}
//已经收缩
- (void)treeView:(RATreeView *)treeView didCollapseRowForItem:(id)item{
NSLog(@"已经收缩了");
}
// dataSource
//返回cell
- (UITableViewCell *)treeView:(RATreeView *)treeView cellForItem:(id)item{
//获取cell _arrayCourse是总的树形结构的数组模型(模型中有数组模型)
RaTreeTableViewCell *cell = [RaTreeTableViewCell treeViewCellWith:treeView arrayCourse:_arrayCourse];
//当前item
CourseChaperModel *model = item;
//当前层级
NSInteger level = [treeView levelForCellForItem:item];
//赋值
[cell setCellValuesInfoWith:model.name level:level children:model.list2.count courseModel:model];
return cell;
}
/**
* 必须实现
*
* @param treeView treeView
* @param item 节点对应的item
*
* @return 每一节点对应的个数
*/
- (NSInteger)treeView:(RATreeView *)treeView numberOfChildrenOfItem:(id)item{
CourseChaperModel *model = item;
if (item == nil) {
return self.arrayCourse.count;
}
return model.list2.count;
}
/**
*必须实现的dataSource方法
*
* @param treeView treeView
* @param index 子节点的索引
* @param item 子节点索引对应的item
*
* @return 返回 节点对应的item
*/
- (id)treeView:(RATreeView *)treeView child:(NSInteger)index ofItem:(id)item{
CourseChaperModel *model = item;
if (item==nil) {
return self.arrayCourse[index];
}
return model.list2[index];
}
//cell的点击方法
- (void)treeView:(RATreeView *)treeView didSelectRowForItem:(id)item{
// //获取当前的层
// NSInteger level = [treeView levelForCellForItem:item];
// //当前点击的model
// CourseChaperModel *model = item;
}
//是否允许将要展开
//- (BOOL)treeView:(RATreeView *)treeView shouldExpandRowForItem:(id)item{
// return NO;
//}
///是否允许将要合上
//- (BOOL)treeView:(RATreeView *)treeView shouldCollapaseRowForItem:(id)item{
// return NO;
//}
////单元格是否可以编辑 默认是YES
- (BOOL)treeView:(RATreeView *)treeView canEditRowForItem:(id)item{
return NO;
}
////编辑要实现的方法
//- (void)treeView:(RATreeView *)treeView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowForItem:(id)item{
// NSLog(@"编辑了实现的方法");
//}
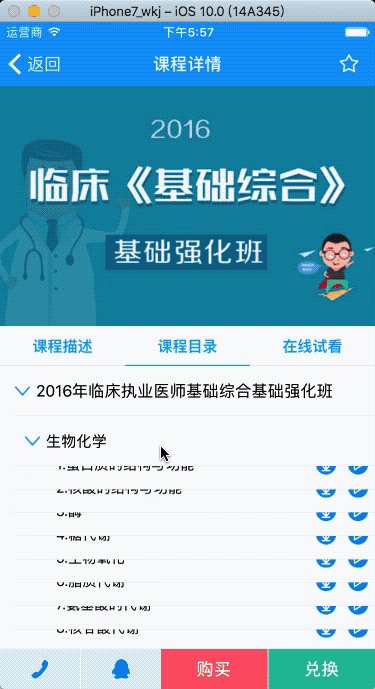
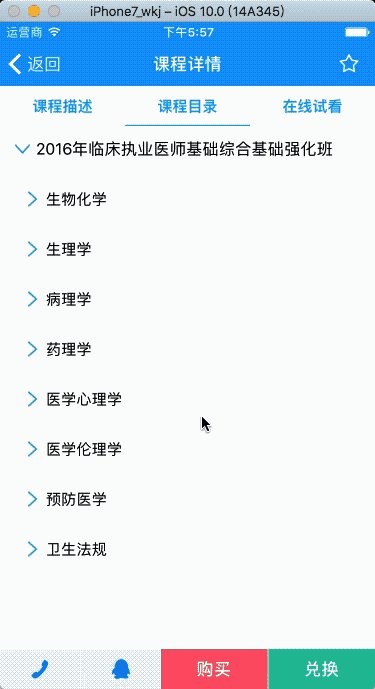
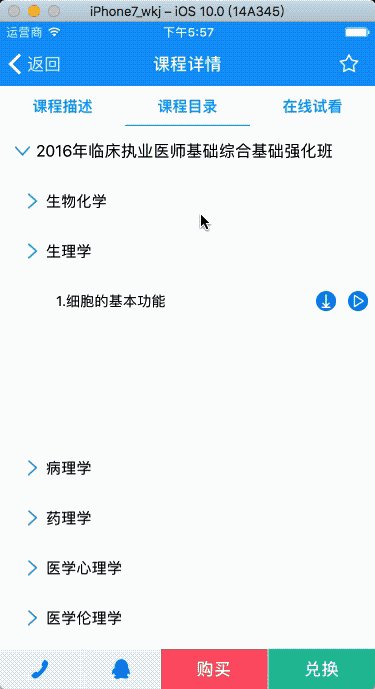
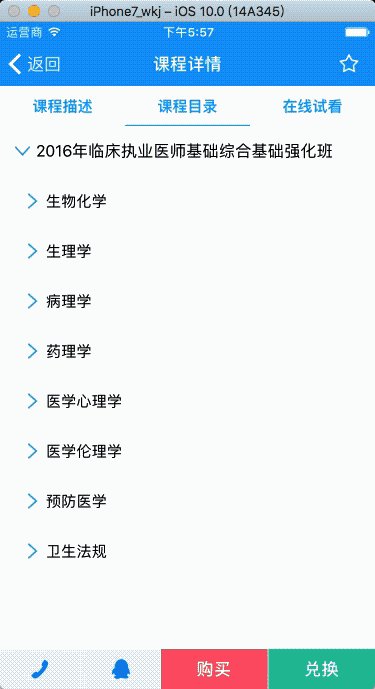
以上基础的展示功能实现之后,可以在此基础上控制控件的展示以及cell复用时的一些操作 ,下面是我项目的效果截图:

iOS-RATreeView多层UITableViewCell展示【多级列表展开与收起】的使用的更多相关文章
- Vue:列表展开和收起(超过一定行数时显示‘查看更多’按钮)
前言:前端小白记录的一些小功能~ 公司开发中的小程序中有做任务签到的功能,这就涉及到了任务列表以及对任务列表的展开和收起功能,好了可以开始了,说多了就烦了 1.首先是css样式,因为设计稿上是超过两行 ...
- IOS 多级列表展开控件
项目中实现了一个可以多级展开的列表控件.每次展开都是互斥的,就是说,展开一个cell 就会关闭其他展开的层. 可以呈现的效果如下图.第一个图片是应用中实现的效果.第二个是Demo中的效果.如果有新的需 ...
- iOS TableView多级列表
代码地址如下:http://www.demodashi.com/demo/15006.html 效果预览 ### 一.需求 TableView多级列表:分级展开或合并,逐级获取并展示其子级数据,可以设 ...
- 多级列表——ExpandableListView
ExpandableListView控件提供的是一个多级列表(一般是两级),我们先来看一下效果图,如图4.18所示为头部列表,单击其中的每一项下面会显示第二级列表,如图4.19所示. 从图4.18和图 ...
- UITableView多层展开与收起
规则要求: tableview 有多层,类似于xcode文件目录的层级关系,每一个最开始展示的层姑且称之为根目录吧,并且,每个根目录下的层数不定. 与文件目录类似,每个目录下可以有不同层级的目录同时展 ...
- Android UI 之实现多级列表TreeView
所谓TreeView就是在Windows中常见的多级列表树,在Android中系统只默认提供了ListView和ExpandableListView两种列表,最多只支持到二级列表的实现,所以如果想要实 ...
- 基于bootstrap的jQuery多级列表树插件 treeview
http://www.cnblogs.com/mfc-itblog/p/5233453.html http://www.htmleaf.com/jQuery/Menu-Navigation/20150 ...
- 基于bootstrap的jQuery多级列表树插件
简要教程 bootstrap-treeview是一款效果非常酷的基于bootstrap的jQuery多级列表树插件.该jQuery插件基于Twitter Bootstrap,以简单和优雅的方式来显示一 ...
- Qt实现表格控件-支持多级列表头、多级行表头、单元格合并、字体设置等
目录 一.概述 二.效果展示 三.定制表头 1.重写数据源 2.重写QHeaderView 四.设置属性 五.相关文章 原文链接:Qt实现表格控件-支持多级列表头.多级行表头.单元格合并.字体设置等 ...
随机推荐
- 学习笔记-express路径问题
在页面渲染成功之后,报错出现静态文件css样式引用路径出错,于是我就根据express api文档,托管静态文件作出修改,最后全是徒劳.于是我又从引用开始找起,<link rel="s ...
- [51nod1462]树据结构
题面: 给一颗以1为根的树. 每个点有两个权值:vi, ti,一开始全部是零. Q次操作: 读入o, u, d o = 1 对u到根上所有点的vi += d o = 2 对u到根上所有点的ti += ...
- UEP-保存
uep的保存操作分为ajaxgrid和ajaxform两种方式 1.ajaxgrid public void storeInfoSave(){ try { //两个dataWrap 一个dataWra ...
- 用于浏览器桌面通知的Web API 接口 -notification
notification 接口用于浏览器向用户提供通知内容:常见的如网页版的微信: 1.实现,需要Notifications API 提供的通知接口: 用法: let notification = n ...
- MLlib--保序回归
转载请标明出处http://www.cnblogs.com/haozhengfei/p/24cb3f38b55e5d7516d8059f9f105eb6.html 保序回归 1.线性回归VS保序回归 ...
- Java学习笔记22---内部类之成员内部类的继承问题
成员内部类可以继承其他的类,也可以被其它类继承,本文主要说明其它类继承成员内部类的问题. 本文要点如下: 1).成员内部类的子类可以是内部类,也可以不是内部类: 2).当成员内部类的子类不是内部类或子 ...
- redis常见命令使用
这篇经验主要介绍了Redis常见用的一些操作命令.这篇例子是在windows上操作的.linux类似.写的一些基础,大神就别看了. 工具/原料 redis windows 方法/步骤 1 可以 ...
- Effective Java 第三版——26. 不要使用原始类型
Tips <Effective Java, Third Edition>一书英文版已经出版,这本书的第二版想必很多人都读过,号称Java四大名著之一,不过第二版2009年出版,到现在已经将 ...
- web.xml 报错
1.The markup in the document following the root element must be well-formed. 原因是配置时没有 放在根下 <web-a ...
- mybatis_SQL映射(4)鉴别器
摘录自:http://blog.csdn.net/y172158950/article/details/17505739 鉴别器:有时一个单独的数据库查询也许返回很多不同(但是希望有些关联)数据类型的 ...
