移动端键盘密码输入框插件(jquery用于支付密码)
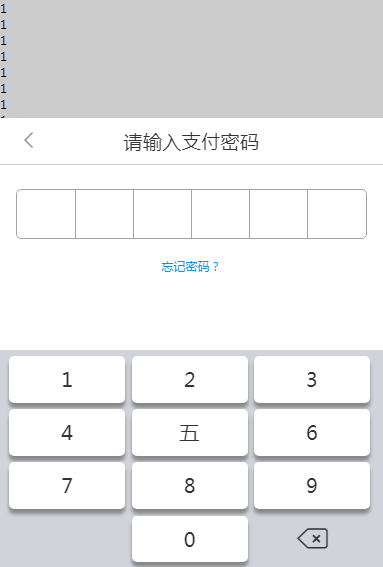
最后生成样子:

配置值:
js
function ztkeyboard(options){
let create = function(){
this.options = {
'msghtml':options.msghtml||'',
'title':options.title||'',
'sum':options.sum,
'close':$(options.close)||'',
'cancel':$(options.cancel)||'',
};
this.init();
this.show();
this.click();
this.close();
this.delete();
};
create.prototype.init = () => {
let pd='';//密码长度
let keybord = '';//键盘按键
for(var i=0;i<options.sum;i++){
pd += `<span class="pd fl" dataval="">*</span>`;
};
for(var i=0;i<9;i++){
keybord+= `<div class="fl key"><a class="btn" href="javascript:;">${i+1}</a></div>`
}
$('body').append(
`<div id="keyboard-box" style='display:none'>
<div id="keyboard">
<div class="title">
<em class="fl back iconfont ${options.close}"></em>
<span class="tit-txt">
${options.title}
</span>
</div>
<div class="con-box fn-clear">
${pd}
</div>
${options.msghtml}
<div class="keybord fn-clear">
${keybord}
<div class="fl block"></div>
<div class="fl key"><a class="btn" href="javascript:;">0</a></div>
<div class="fl key close-keybord">
<a href="javascript:;" class="iconfont ${options.cancel}"></a>
</div>
</div>
</div>
</div>
`
);
// 防止冒泡
$('#keyboard-box').on('touchmove',function(e){
e.preventDefault();
})
};
// 键盘点击
create.prototype.click = () => {
$(".keybord .btn").on('click',function(){
let index = $('.pd.fl.sure').index();
let aim = $('.pd.fl.sure').length;
if(index!=-1&&aim<`${options.sum}`){
$('.pd.fl').eq(aim).addClass('sure').attr('val',this.text);
if(aim==`${options.sum}`-1){
let password = '';
$('.pd.fl').each(function(i,datas){
password+=$(datas).attr('val');
})
create.prototype.back(password);//使用回调
$('#keyboard-box').fadeOut(500,function(){
$('#keyboard-box').remove();//清除元素
});
}
}else if(index==-1){
$('.pd.fl').eq(0).addClass('sure').attr('val',this.text);
}
})
};
//撤销按钮
create.prototype.delete = () => {
$('.close-keybord .iconfont').on('click',function(){
let aim = $('.pd.fl.sure').length;
$('.pd.fl').eq(aim-1).removeClass('sure').attr('val','');
})
};
// 显示对象
create.prototype.show = () => {
$('#keyboard-box').fadeIn(500);
}
// 取消对象创建
create.prototype.close = () => {
$('#keyboard .title .back').on('click',function(){
$('#keyboard-box').fadeOut(100,function(){
$('#keyboard-box').remove();//清除元素
});
})
},
// 回调函数(传递输入的密码给前台)
create.prototype.back = (password) => {
typeof(options.back)==="function"?options.back(password):'undefined';
};
return new create();
}
html调用方法
ztkeyboard({
msghtml:'<a class="forget-pwd" href="">忘记密码?</a>',
title:'请输入支付密码',
close:'icon-houtui',
sum:6,
cancel:'icon-chexiao',
back:function(data){
console.log(data)
console.log('提交支付密码表单')
}
})
css(less)
@r:75rem;
@basecolor:#51d392;
/* 方法库 */
@import url("http://at.alicdn.com/t/font_903282_qp1m330oew.css");
#keyboard-box{
position: fixed;
display: block;
width: 100%;
left:;
top:;
height: 100%;
background-color: rgba(0,0,0,0.2);
#keyboard{
position: absolute;
bottom:;
width: 100%;
height: 880/@r;
left:;
background-color: #fff;
.title{
line-height: 92/@r;
border-bottom: 1px solid #cacaca;
position: relative;
box-sizing: border-box;
.fl{
position: absolute;
font-size:34/@r;
color: #939395;
padding-left: 40/@r;
}
.tit-txt{
font-size: 38/@r;
color: #333;
text-align: center;
display: block; }
}
.con-box{
margin: 48/@r 32/@r 0 32/@r;
display:flex;
height: 94/@r;
border: 1px solid #a2a2a4;
border-radius: 10/@r;
.pd{
flex-grow:;
text-align: center;
font-size: 60/@r;
line-height: 94/@r;
color: #fff;
}
.pd:not(:last-child){
border-right: 1px solid #a2a2a4;
}
.pd.sure{
flex-grow:;
text-align: center;
font-size: 60/@r;
line-height: 94/@r;
color: #333;
}
}
.forget-pwd{
margin-top: 36/@r;
margin-bottom: 150/@r;
color: #0e8fe2;
display: block;
text-align: center;
}
.keybord{
padding: 12/@r 12/@r 4/@r 12/@r;
background-color: #d0d3da;
.fl{
width: 33%;
height: 92/@r;
display: inline-block;
text-align: center;
color: #333;
padding-bottom: 12/@r;
line-height: 92/@r;
cursor: pointer;
font-size:40/@r;
}
.btn{
display: block;
border-radius: 10/@r;
height: 92/@r;
line-height: 92/@r;
background-color: #fff;
margin: 0 6/@r;
color: #333;
box-shadow: 0px 10/@r 10/@r #88878c;
}
.close-keybord .iconfont{
color: #333;
font-size:60/@r;
display: block;
}
}
}
}
移动端键盘密码输入框插件(jquery用于支付密码)的更多相关文章
- 移动端下滑刷新插件(jQuery插件)
由于在工作不能独自开发,而且为了给他们方便,自己写过不少的插件,不过今天刚好空闲,发出刚好完成的,移动端的下滑到底刷新插件.我不是很喜欢写插件给别人用,因为用起来自然是简单的,没什么难度,所以一起分享 ...
- 移动端多选插件-jquery
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 移动端触摸滑动插件Swiper
移动端触摸滑动插件Swiper 04/02/2015 一.了解Swiper 目前移动端项目一般都需要具有触屏焦点图的效果,如果你也需要实现这一功能的话,Swiper是一个不错的选择. 1.他不需要加载 ...
- jQuery文件上传插件jQuery Upload File 有上传进度条
jQuery文件上传插件jQuery Upload File 有上传进度条 jQuery文件上传插件jQuery Upload File,插件使用简单,支持单文件和多文件上传,支持文件拖拽上传,有进度 ...
- 基于zepto的移动端轻量级日期插件
前言 做过移动Web开发的同学都知道,移动端日期选择是很常见的需求.在PC端,我们有很丰富的选择,比较出名的就有Mobiscroll和jQuery UI Datepicker.个人看来,这些插件存在的 ...
- 动态生成二维码插件 jquery.qrcode.js
前段时间做项目,需要动态生成一个二维码,于是就在网上找了一下发现一个jquery插件jquery.qrcode.js,所以今天就简单说一下这个插件的使用: jquery.qrcode.js是依赖jqu ...
- 纯原生js移动端城市选择插件
接着上一篇纯js移动端日期选择插件,话说今天同事又来咨询省市县联动的效果在移动端中如何实现,还是老样子,百度上一搜,诶~又全是基于jquery.zepto的,更加可恨的是大多数都是PC版的,三个sel ...
- jQuery响应式幻灯片插件jquery.glide.js(支持触摸&轻量级)
找到一款好的幻灯片插件不容易,找到一款功能全并且使用很简单的幻灯片更不容易,今天为大家分享一款全能的幻灯片插件glide.js,也是我现在在使用的一款插件. jquery.glide.js是响应和触摸 ...
- jQuery懒加载插件jquery.lazyload.js使用说明实例
jQuery懒加载插件jquery.lazyload.js使用说明实例很多网站都会用到‘图片懒加载’这种方式对网站进行优化,即延迟加载图片或符合某些条件才开始加载图片.懒加载原理:浏览器会自动对页面中 ...
随机推荐
- mssql sqlserver 不固定行转列数据(动态列)
转自:http://www.maomao365.com/?p=5471 摘要: 下文主要讲述动态行列转换语句,列名会根据行数据的不同, 动态的发生变化 ------------------------ ...
- AI - TensorFlow - 张量(Tensor)
张量(Tensor) 在Tensorflow中,变量统一称作张量(Tensor). 张量(Tensor)是任意维度的数组. 0阶张量:纯量或标量 (scalar), 也就是一个数值,例如,\'Howd ...
- 使用 Moq 测试.NET Core 应用 -- Mock 方法
第一篇文章, 关于Mock的概念介绍: https://www.cnblogs.com/cgzl/p/9294431.html 本文介绍使用Moq来Mock方法. 使用的代码: https://git ...
- 【自然语言处理】--视觉问答(Visual Question Answering,VQA)从初始到应用
一.前述 视觉问答(Visual Question Answering,VQA),是一种涉及计算机视觉和自然语言处理的学习任务.这一任务的定义如下: A VQA system takes as inp ...
- C# 中的Async 和 Await 的用法详解
众所周知C#提供Async和Await关键字来实现异步编程.在本文中,我们将共同探讨并介绍什么是Async 和 Await,以及如何在C#中使用Async 和 Await. 同样本文的内容也大多是翻译 ...
- NotificationSetUtilDemo【判断APP通知栏权限是否开启,以及如何跳转到应用程序设置界面】
前言 当APP有推送功能时,需要判断当前app在手机中是否开启了允许消息推送,否则即使添加了推送代码仍然收不到通知. 效果图 oppo上的效果: 使用步骤 一.项目组织结构图 注意事项: 1. 导入 ...
- Android-PickerView【仿iOS的PickerView控件,并封装了时间选择和选项选择这两种选择器】使用
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 本文主要演示Android-PickerView的选项选择器.时间选择器的简单运用.由于每一个版本略有不用,所以实际使用方式以git ...
- js 实现 复制 功能 (zeroclipboard)
#复制功能因访问权限和安全问题, 被浏览器禁了# 我要实现的功能:点击复制按钮,复制浏览器的当前页面地址,加上用户选择的参数(用户查找过滤),直接将该链接发给别人,点击打开就是对应的查找结果而不是默认 ...
- 并发系列(5)之 Future 框架详解
本文将主要讲解 J.U.C 中的 Future 框架,并分析结合源码分析其内部结构逻辑: 一.Future 框架概述 JDK 中的 Future 框架实际就是 Future 模式的实现,通常情况下我们 ...
- JavaScript键盘鼠标事件处理
监听键盘鼠标事件 监听某个按键事件 当键盘上的某个键被按下时,会依次触发一次下面的事件: onkeydown: 键盘按下这个动作(按下键盘) onkeypress: 键盘被按住(一直按着键盘不动) o ...
