NW.js使用及打包
简介
NW.js (原名 node-webkit)是一个结合了 Chromium 和 node.js 的应用运行时,通过它可以用 HTML 和 JavaScript 编写原生应用程序。它还允许开发者从 DOM 调用 Node.js 的模块 ,实现了一个用所有 Web 技术来写原生应用程序的新的开发模式,而且,开发者可以很容易的将一个web应用打包成原生应用(Further, you can easily package a web application to a native application.)。
(1)以网络最流行的技术编写原生应用程序的新方法
(2)基于HTML5, CSS3, JS and WebGL而编写
(3)完全支持nodejs所有api及第三方模块
(4)可以使用DOM直接调用nodejs模块
(5)容易打包和分发
(6)支持运行环境包括32位和64位的Window、Linux和Mac OS
使用方法如下:
一、下载nw
1.下载 NW.js(官网:http://nwjs.io/)
这里面normal这个算是运行时吧,sdk那个是一些工具箱,一般建议开发者选择SDK开发套件去开发自己的应用,这样的话就可以对开发过程中产生的错误进行调试debug
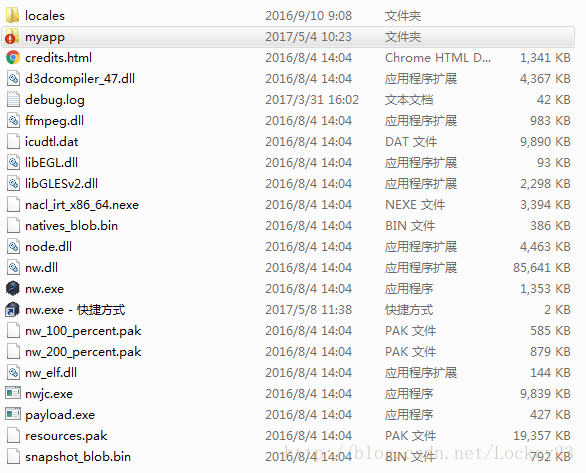
2.下载完成后解压文件到你的开发目录下,然后进入解压文件的开发目录,一般目录结构如下(myapp为自建开发项目,不属于固有部分):

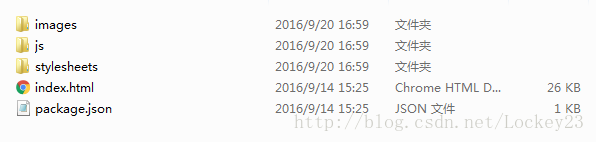
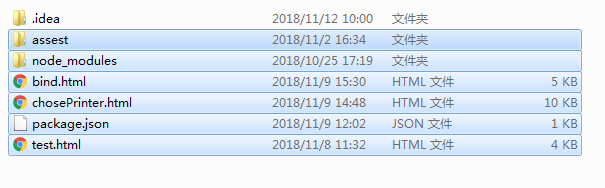
3. myapp(名字可以随便起)为项目目录,其内部结构类似以下(除简单配置文件外结构就跟开发一个网页时类似,有js\html\css等)

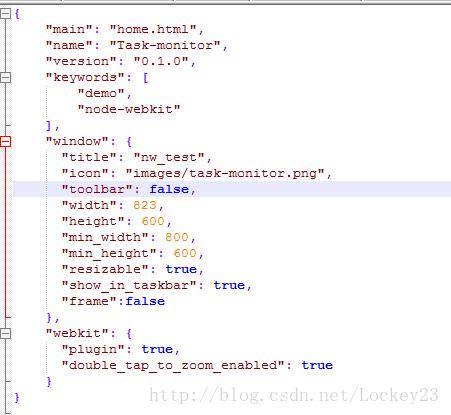
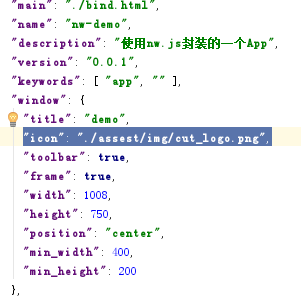
4. Package.json可以理解为应用的配置文件,为必须;index.html作为应用的入口文件,内容和一般网页类似,名字可以按自己喜好起,但是一定要和配置中的“main”参数设置一致;如果要引用node模块,可以在目录结构中增加一个node_modules的目录,以存放APP所需的node模块。
- title : 字符串,设置默认 title。
- width/height : 主窗口的大小。
- toolbar : bool 值。是否显示导航栏。
- icon : 窗口的 icon。
- position :字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。
- min_width/min_height : 窗口的最小值。
- max_width/max_height : 窗口显示的最大值。
- resizable : bool 值。是否允许调整窗口大小。
- always-on-top : bool 值。窗口置顶。
- fullscreen : bool 值。是否全屏显示。
- show_in_taskbar : 是否在任务栏显示图标。
- frame : bool 值。如果设置为 false,程序将无边框显示。
- "chromium-args" :"-allow-file-access-from-files" 相当于给谷歌浏览器添加启动参数一样,这行代码允许angularjs直接访问本地json文件。
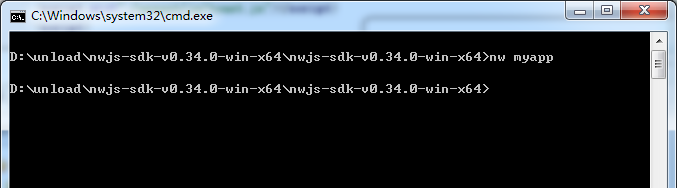
5. 运行应用:将应用程序目录拖放到nw.exe即可运行;或者在该下载包的根目录下,按着 shift+右键 选择 “在此处打开命令窗口” 打开cmd命令,输入nw myapp (myapp为自建的项目名称),就可以查看页面。


二、打包exe
1.将项目相关添加到压缩文件夹

将压缩包更名为 app.nw,将app.nw放在nw.exe同级目录下,跟nw一起打包成一个可执行文件,执行以下命令,然后就出现了这个app.exe可执行文件:
copy /b nw.exe+app.nw app.exe
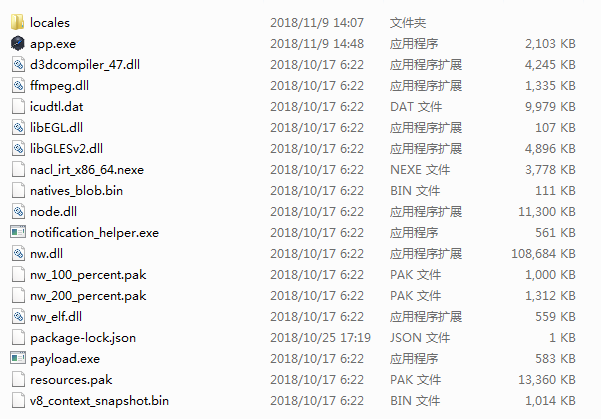
2.可以新建一个文件夹,把必须的文件放里面,如下为app.exe执行必须的文件:

双击app.exe打开即可
修改图标
1.在myapp文件夹下(即web项目根目录下)的assets文件夹用来存放所要更换的icon图标

2.配置nw.exe所在目录的package.json文件,在icon配置项写上icon的文件路径:

这样就将打开软件的图标修改了



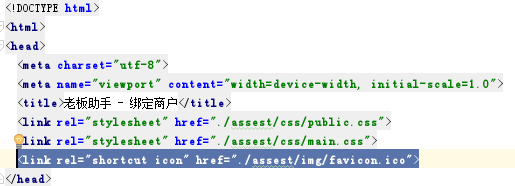
将打开的页面图标也修改一下
三、相关知识
1.使用Nodejs在Windows上调用CMD命令
要用nodejs执行cmd,需要引入一个包node-cmd
npm install node-cmd
var cmd=require('node-cmd');
cmd.get('notepad',//画图板
function(data){
console.log("data")
});
cmd.get('C:\\Windows\\System32\\Calc.exe', //计算器
function(data){
console.log("cacul")
});
cmd.run('touch example.created.file');
// notepad--------打开记事本
//'mspaint' 画图板
cmd.get('dir ',function(err,data,stderr){//执行cmd dir命令
console.log(data);
document.write(data);
})
cmd.run();
2.NWjs读取文件
调用nodejs内置模块
var fs = require('fs');
//读文件
fs.readFile('package.json', function (err, data) {
if (err) {
document.write( err.message);
return;
} else {
console.log(data);
}
});
//写文件
fs.writeFile('c:/ecsp/ecsp.ini',params,'utf8',function(error){
if(error){
console.log(error);
return false;
}
console.log('写入成功',params);
//fs.unlink删除文件
fs.unlink('c:/ecsp/usb.xml',function(error){
if(error){
console.log(error);
return false;
}
console.log('删除文件成功');
}) })
//执行escpou.exe文件
cmd.get('C:\\ecsp\\escpout.exe',function(data){
console.log('执行.exe命令'+data);
})
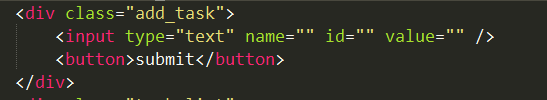
3.css样式(消除input,button之间的间距)
代码:

效果:

问题:input,button标签之间出现了间距,这并不是我们所期望的。
解决方法:
1.在父级元素上设置属性:font-size:0px;
将input父级字体(font-size)设为0px,可以消除间隔,但是得重新设置内联元素(input)的字体大小;

2.去掉input,button标签之间的空格

3.设置input为块元素,并且给一个左浮动

效果:

原因:
input是内联块状元素(inline-block);内联元素是当做字体来处理的,字体之间是有间隔的,所以内联元素之间也是有间隔的。
相关连接:https://www.cnblogs.com/yswenli/archive/2018/01/31/8393787.html https://blog.csdn.net/yczz/article/details/52108760
NW.js使用及打包的更多相关文章
- NW.js将网站打包成桌面应用
需求:已有一个网站,因为浏览器兼容性等问题,想自己封装一个浏览器,打开时固定打开这个网站,通过这样的封装,将网站变成桌面应用程序. 1. 下载并安装NW.js的最新稳定版本(NW.js) 2. 创建一 ...
- angular打包(二):nw.js
1 npm build 把ng编译出dist 2 单独写一个package.json 放在dist文件夹里. { "name": "app", "ma ...
- 使用nw.js将html项目打包为桌面程序
首先需要确保电脑已经布置好node.js环境 1.下载并全局安装nw.js npm install nw -g 2.安装nw-builder模块 npm install nw-builder -g 3 ...
- nw.js桌面软件开发系列 第0.1节 HTML5和桌面软件开发的碰撞
第0.1节 HTML5和桌面软件开发的碰撞 当我们谈论桌面软件开发技术的时候,你会想到什么?如果不对技术本身进行更为深入的探讨,在我的世界里,有这么多技术概念可以被罗列出来(请原谅我本质上是一个Win ...
- 使用NW.js封装微信公众号菜单编辑器为桌面应用
开发微信公众号的朋友都会遇到一个常见的需求就是修改自定义菜单,如果每个人都去开发这个不经常使用的功能确实有点浪费时间.前段时间在github上找到一个仿企业号的菜单编辑界面,结合微信的C# SDK开发 ...
- 用node-webkit(NW.js)创建桌面程序
以往写windows桌面程序需要用MFC.C#之类的技术,那么如果你只会web开发技术呢?或者说你有一个网站,但是你想把你的网站打包成一个桌面应用程序,该如何做呢? 答案就是用node-webkit这 ...
- NW.js 简介与使用
简介 (1)以网络最流行的技术编写原生应用程序的新方法 (2)基于HTML5, CSS3, JS and WebGL而编写 (3)完全支持nodejs所有api及第三方模块 (4)可以使用DOM直接调 ...
- NW.js 桌面应用程序
nw.js官网 https://nwjs.io/downloads/ 中文网:https://nwjs.org.cn/ 参考文档 https://www.cnblogs.com/xuanhun/ ...
- nw.js的localStorage的物理储存位置
前言 因为在做美团外卖商家端的nw.js壳子项目,需要保证在壳子里面使用localStorage的数据可以持久化保存. 发现nw可以保存,即使删除应用重写打包也可以保存,所以解决了这个需求,但是还是需 ...
随机推荐
- Vue.js-04:第四章 - 页面元素样式的设定
一.前言 前端开发中有三大件:HTML.CSS.JavaScript,在前面的学习中,不管是学习 Vue 的指令系统还是 Vue 的事件修饰符,主要还是针对的是我们在前端开发中的 JavaScript ...
- 警惕挂着开源的招牌到处坑蒙拐骗的垃圾项目,比如iBase4J
开源界,本是技术爱好者百花齐放.各显其能的地方.但是,不管什么好东西,到了这块奇葩的土地都能变了味.现在的开源界,真的是鱼龙混杂,有些开源软件,不知道是噱头喊得高,还是star刷得好,竟能凭借一身垃圾 ...
- es6学习笔记-class之一概念
前段时间复习了面向对象这一部分,其中提到在es6之前,Javasript是没有类的概念的,只从es6之后出现了类的概念和继承.于是乎,花时间学习一下class. 简介 JavaScript 语言中,生 ...
- 【java线程池】
一.概述 1.线程池的优点 ①降低系统资源消耗,通过重用已存在的线程,降低线程创建和销毁造成的消耗: ②提高系统响应速度,当有任务到达时,无需等待新线程的创建便能立即执行: ③方便线程并发数的管控,线 ...
- 【Python3爬虫】自动查询天气并实现语音播报
一.写在前面 之前写过一篇用Python发送天气预报邮件的博客,但是因为要手动输入城市名称,还要打开邮箱才能知道天气情况,这也太麻烦了.于是乎,有了这一篇博客,这次我要做的就是用Python获取本机I ...
- [翻译] EF Core in Action 关于这本书
Entity Framework Core in Action Entityframework Core in action是 Jon P smith 所著的关于Entityframework Cor ...
- Spring Cloud Alibaba基础教程:Sentinel使用Apollo存储规则
上一篇我们介绍了如何通过Nacos的配置功能来存储限流规则.Apollo是国内用户非常多的配置中心,所以,今天我们继续说说Spring Cloud Alibaba Sentinel中如何将流控规则存储 ...
- 桥接模式 桥梁模式 bridge 结构型 设计模式(十二)
桥接模式Bridge Bridge 意为桥梁,桥接模式的作用就像桥梁一样,用于把两件事物连接起来 意图 将抽象部分与他的实现部分进行分离,使得他们都可以独立的发展. 意图解析 依赖倒置原 ...
- String-StringBuffer-StringBuilder的区别和源码分析
一,String,StringBuffer,StringBuilder三者之间的关系 三个类的关系:StringBuffer和StringBuilder都继承自AbstractStringBuilde ...
- css 修改默认滚动条样式
来自:https://www.cnblogs.com/juqian/p/6273808.html 侵删 <div class="inner"> <div clas ...
