css浮动学习
以前网页中的局都是使用浮动来实现的(毕竟ie9也不支持flex-box)。而浮动在css中是一个挺难理解的概念,这次再巩固一下,float的具体使用事项。
1.行内元素和块元素的区别?
- 行内元素(img,span)和其他非块元素在同一行显示。vs 块级元素(div,p)独占一行
- 行内元素设置width无效(具体多宽由内部内容确定)(img除外),height无效(可以设置line-height),padding和margin都是左右有效,上下无效(也就是说不能通过margin-top和padding-top来改变行高)。 vs 块级元素默认宽度100% padding和margin都生效
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>行内元素和块元素</title>
</head>
<body>
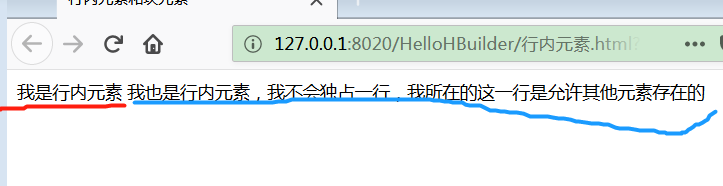
<span>我是行内元素</span>
<span>我也是行内元素,我不会独占一行,我所在的这一行是允许其他元素存在的</span>
</body>
</html>

代码和显示效果如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>行内元素和块元素</title>
</head>
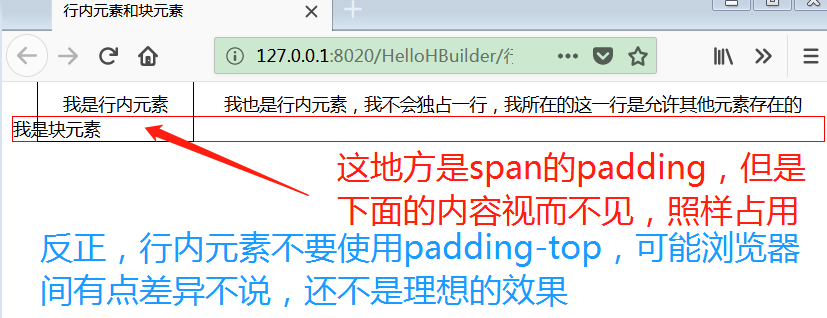
<body> <span style="width: 900px; border:1px solid #000000;padding:20px;margin:20px;">我是行内元素</span>
<span>我也是行内元素,我不会独占一行,我所在的这一行是允许其他元素存在的</span>
<div style="border:1px solid #FF0000;">我是块元素</div> </body>
</html>

----------------------
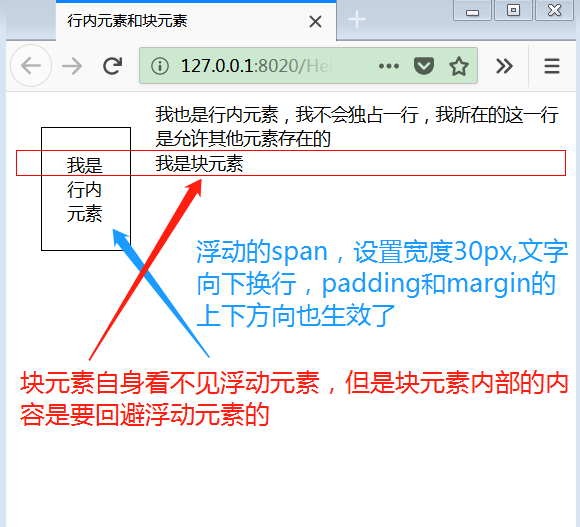
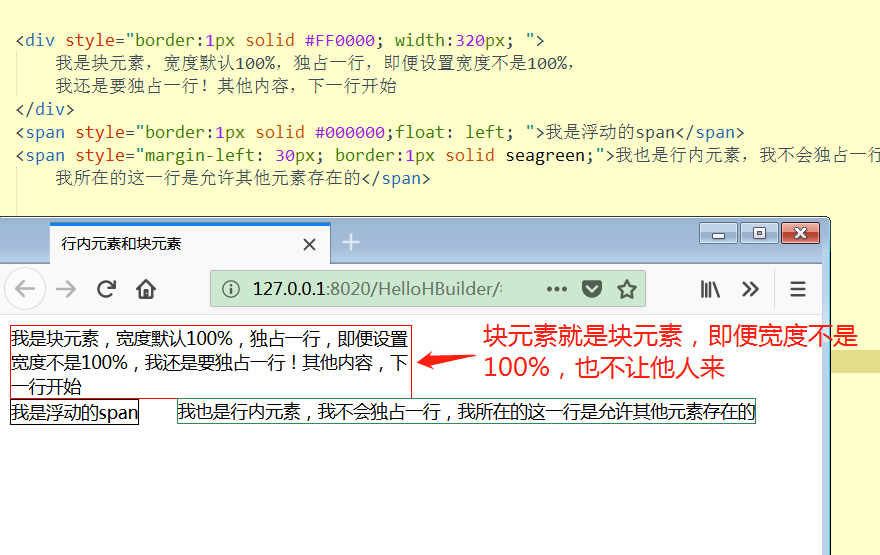
2. 行内元素加上float属性后,将变成类似块元素的元素。块元素加上float后,宽度在不设置的情况下,也不是100%了,而是看内容撑的多宽
啥意思?就是原先行内元素不可设置width、height,现在变的可以了,padding-top、padding-bottom、margin-top、margin-bottom也生效了。为啥不直接说变成块元素?因为他的默认width不是100%,还是内容的宽度,当然,你设置width后另说。
<span style="width: 30px; border:1px solid #000000;padding:20px;margin:20px; float: left;">我是行内元素</span>
<span>我也是行内元素,我不会独占一行,我所在的这一行是允许其他元素存在的</span>
<div style="border:1px solid #FF0000;">我是块元素</div>



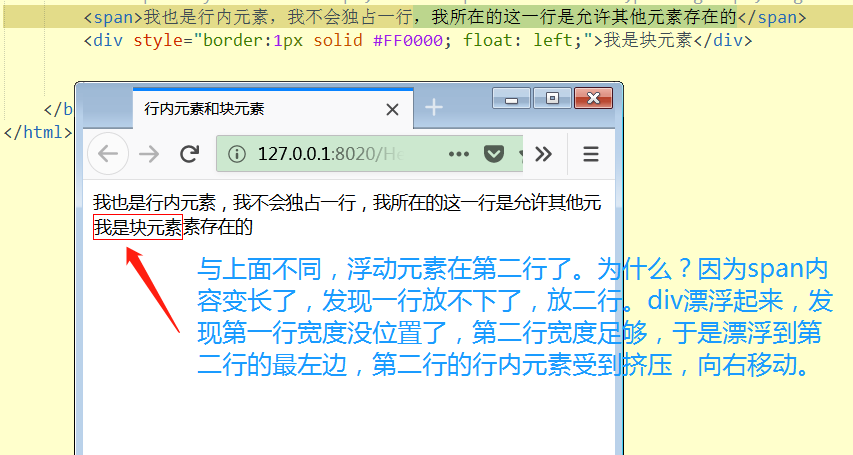
3.浮动元素在页面上的显示规则
3.1 浮动元素算是脱离了常规流,但是又会对常规流中的文本内容和行内元素造成影响。
包含块:一个元素的最近的块级祖先,这里要注意,是块级和祖先两个条件,都要满足,才算是某元素的包含块。
怎么理解呢?
首先,什么样式都不加,html内容在页面上显示,按照先后顺序,依次从左向右排列,从上向下排列。
内容就显示在这个2d的平面里,这个2d平面跟<html>标签在一个平面内。这就是常规流。
脱离了常规流什么意思?就是浮动元素将变成类块元素(我也不知道怎么称呼好,自定义的,因为说是块元素吧,也不全相同)或者绝对定位等,将不占用常规流的显示地方,不影响常规流的内容。
想象一下,浮动块将漂浮出来,漂浮在页面那个2d平面的上方。那么,他的正下方的地方就空出来了,其他东西就可以占用那地方了,只不过看页面的时候会被覆盖。
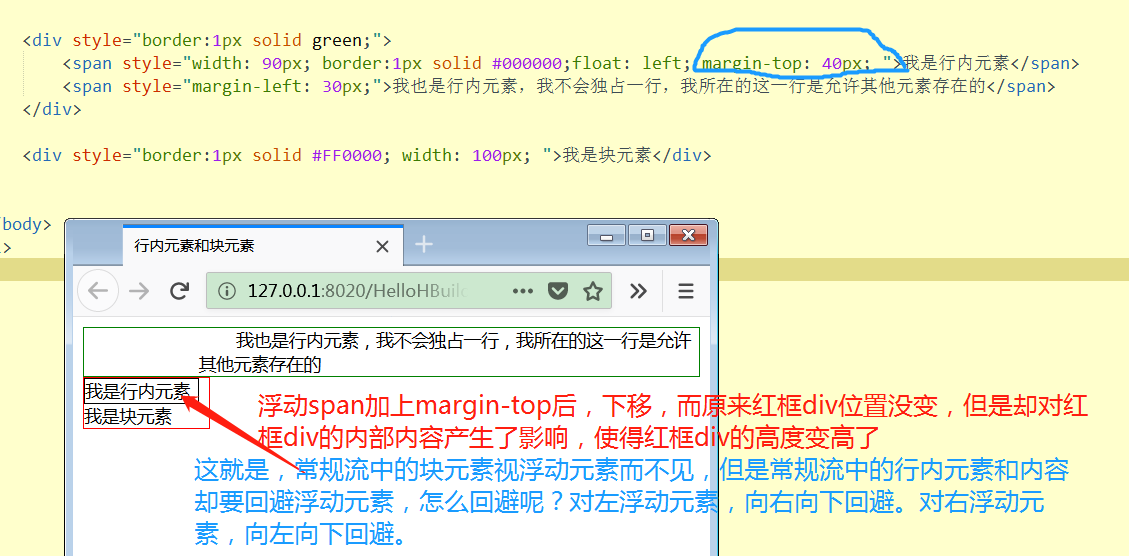
但是,但是,但是,浮动块虽然漂浮出来,常规流中的(也就是没有漂浮出来的)块元素会把浮动元素视同不存在,对他的布局没有影响。但是,却对块元素中的行内元素产生影响。从而间接的影响了块元素的大小形状。



3.2浮动元素怎么显示?
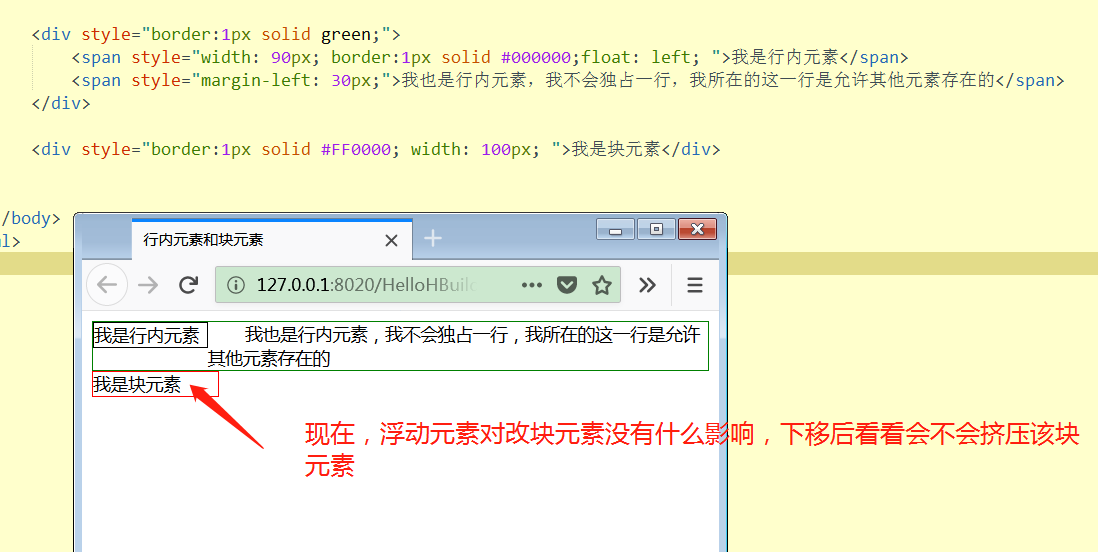
3.2.1浮动元素对常规流中的块级元素的布局没有任何影响,但是对块级元素中的行内元素和文本内容是有影响的。
3.2.2浮动元素和绝对定位和固定定位不能一起用,如果用了,浮动不生效,定位有效。
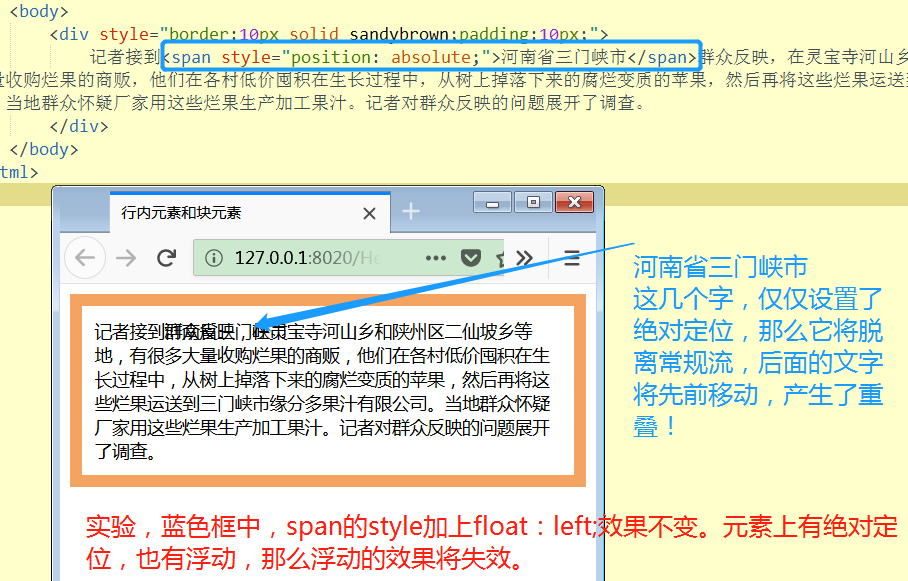
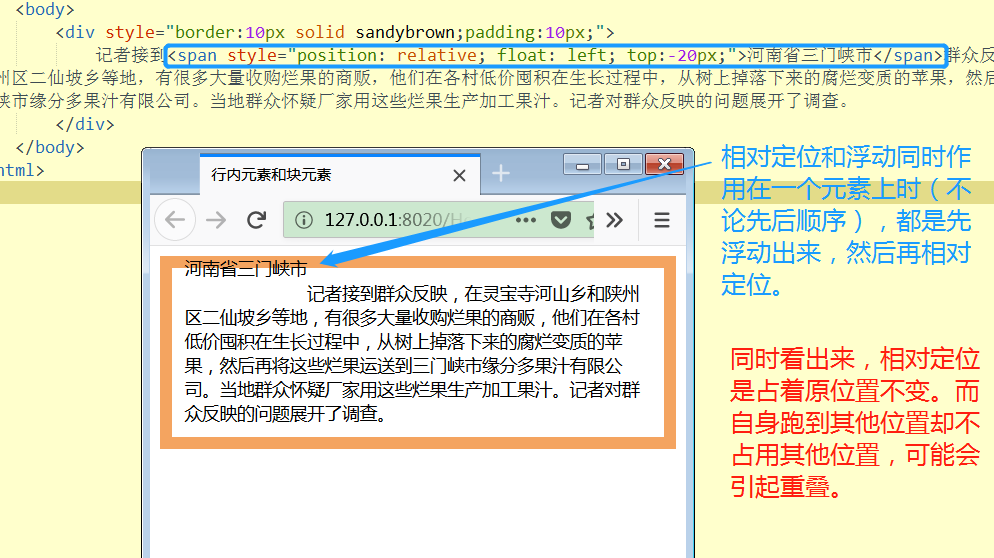
3.2.3浮动元素和相对定位使用,那么会先浮动,浮动过后,再根据相对定位挪动位置。(相对定位特性是:占着原位置不拉屎,而自身跑到其他位置后,还被当成在原位置,因此可能会在新位置产生覆盖现象。)
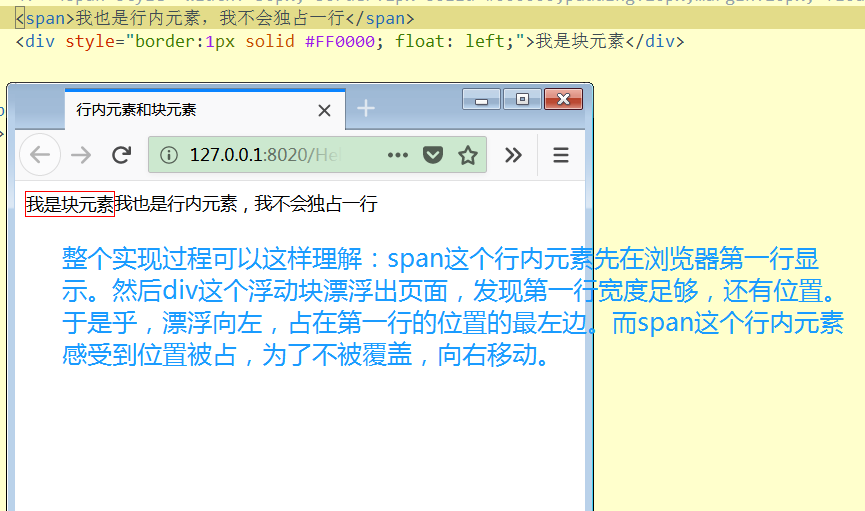
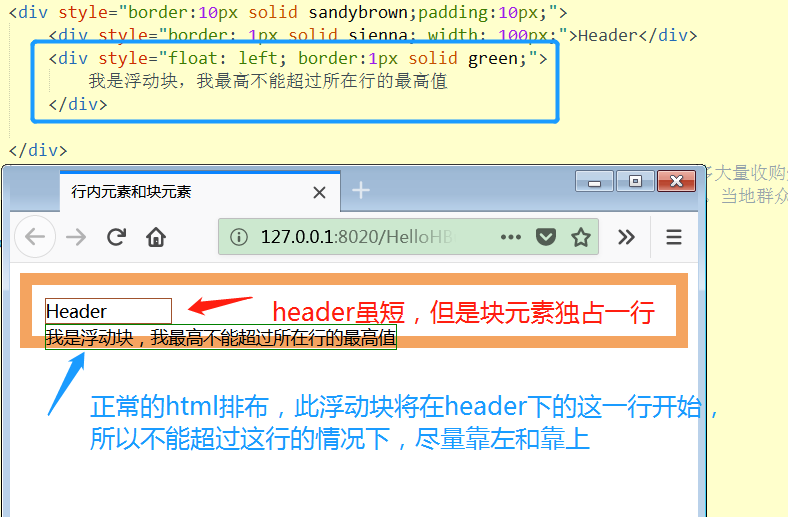
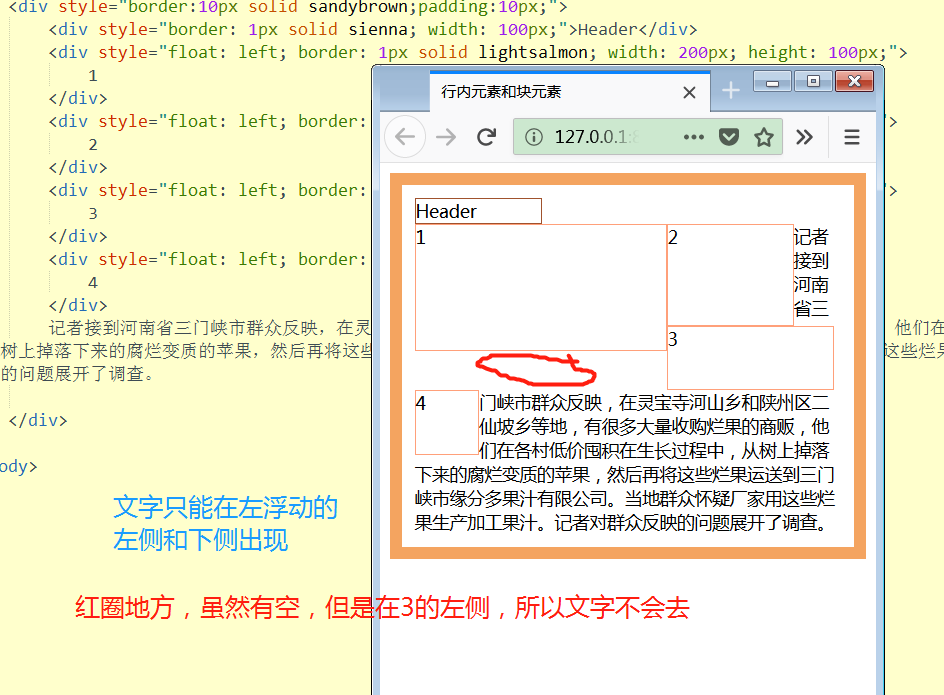
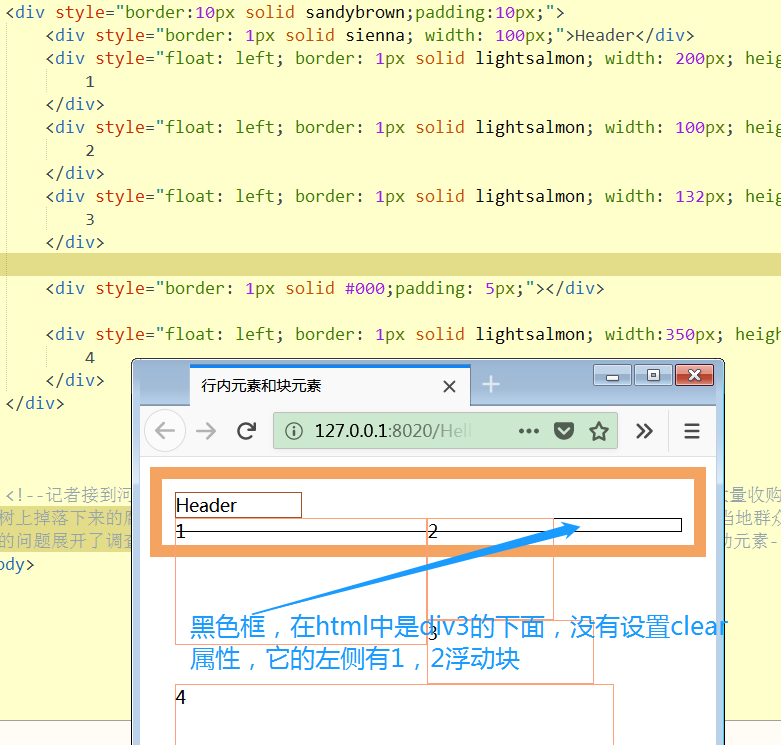
3.2.4 浮动元素(以左浮动为例,右浮动同理)的摆放:尽量靠上摆放,靠左摆放;但是(注:仅仅靠浮动的话)无论怎么靠上,不能超过其包含块的padding里。
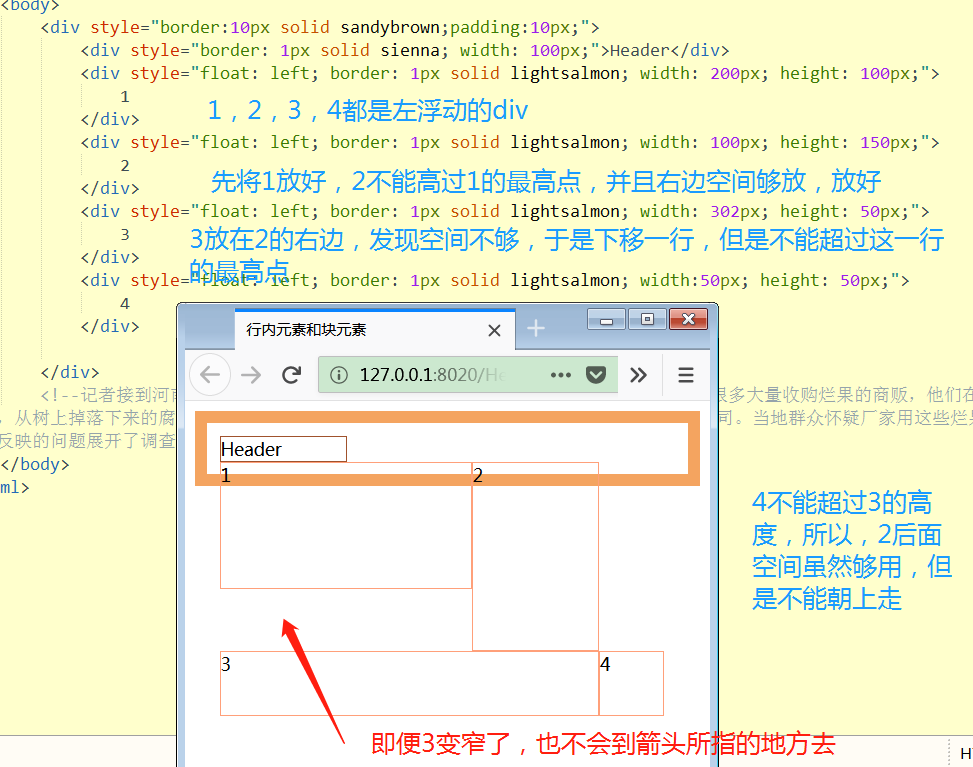
3.2.4 不能超过其所在行的最高点(如上图,浮动的span不会到红框div的右边,即便红框div右边的宽度剩的足够)。
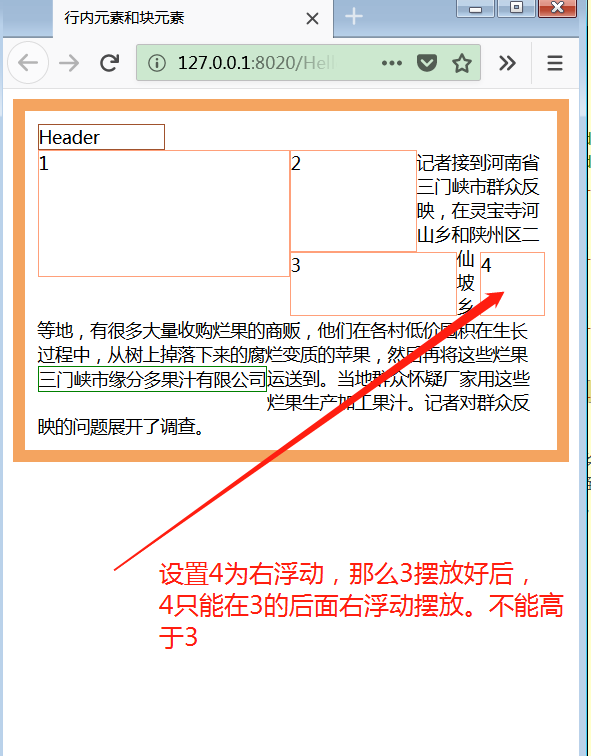
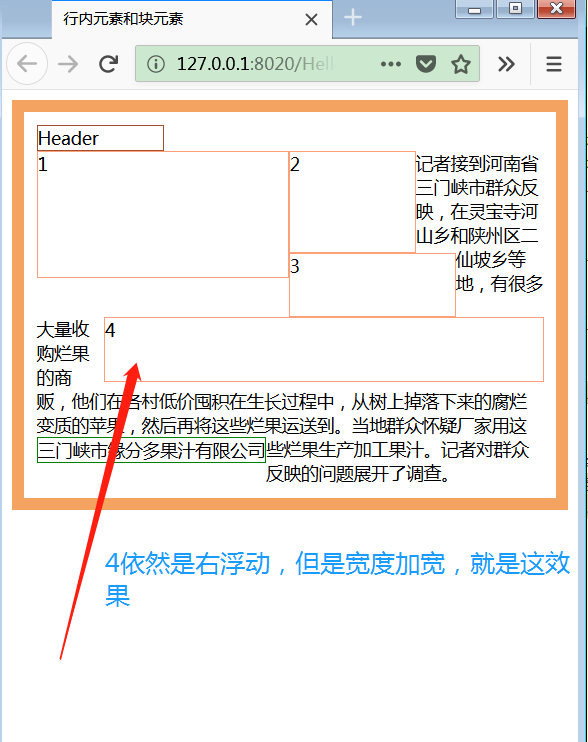
3.2.5 不能超过它前面的浮动元素的最高点
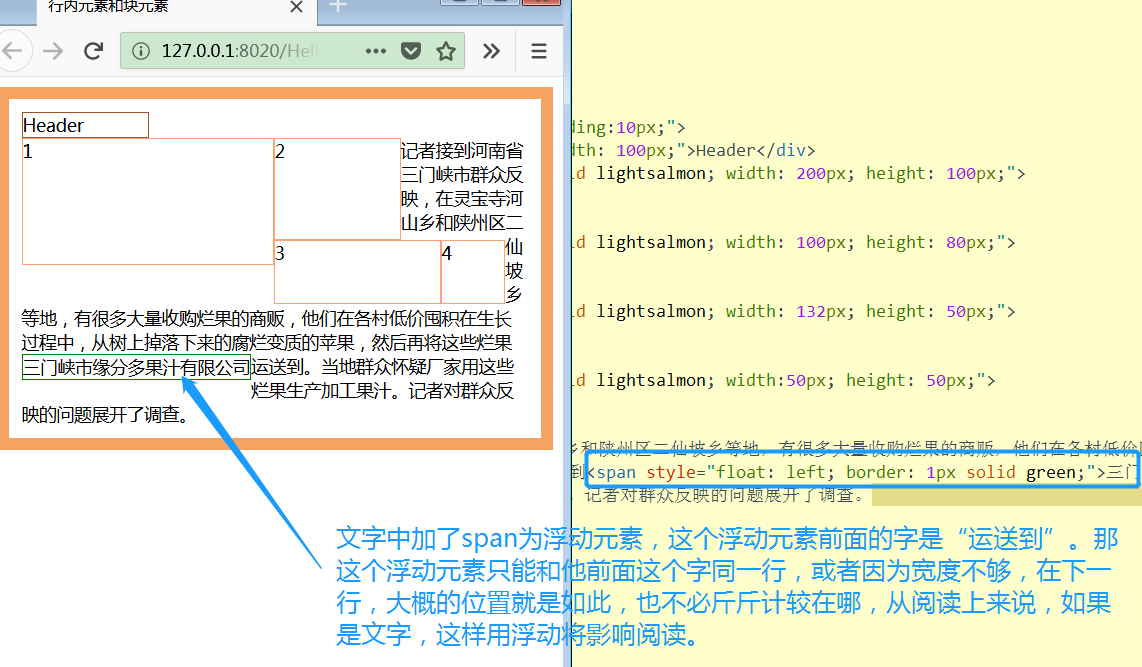
3.2.6 行内元素绕着浮动元素摆放,但是只能出现在左浮动元素的右边和下边(右浮动元素的左边和下边),左浮动元素的左边(同样:右浮动元素右边)是不会摆放浮动元素的
下面用图说明这一切












4.浮动的清除
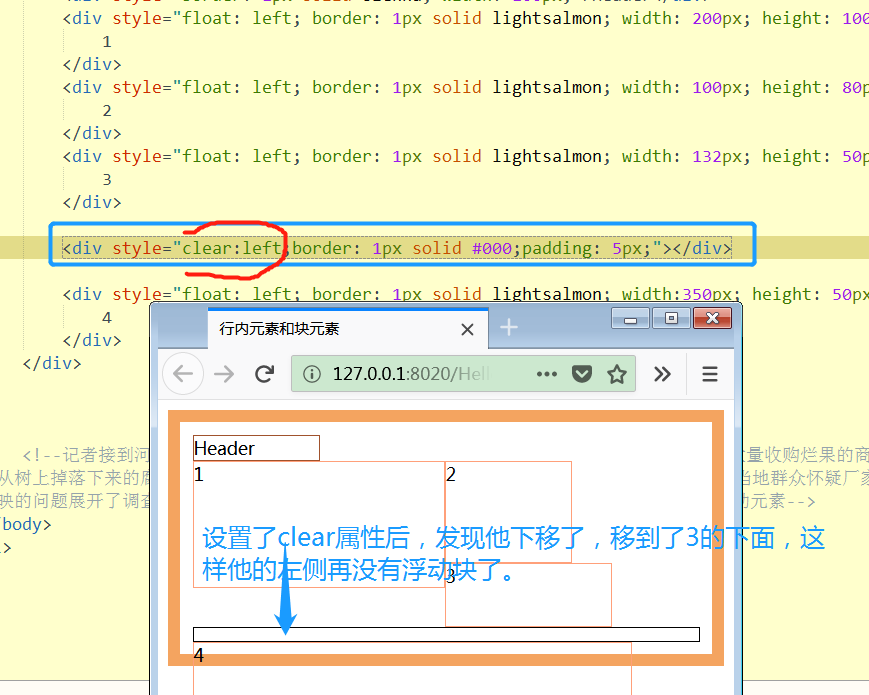
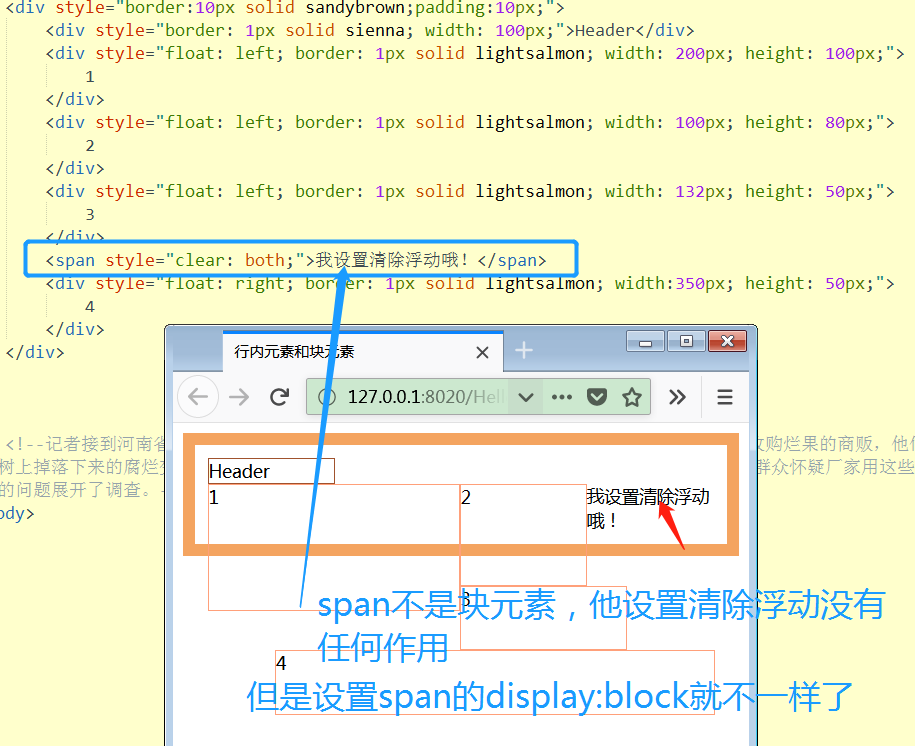
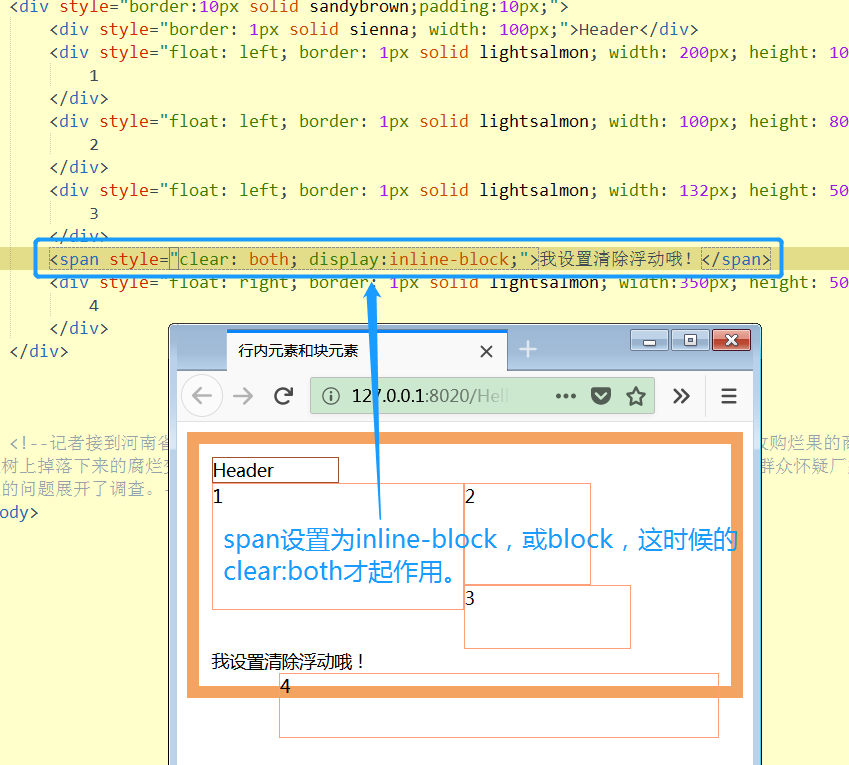
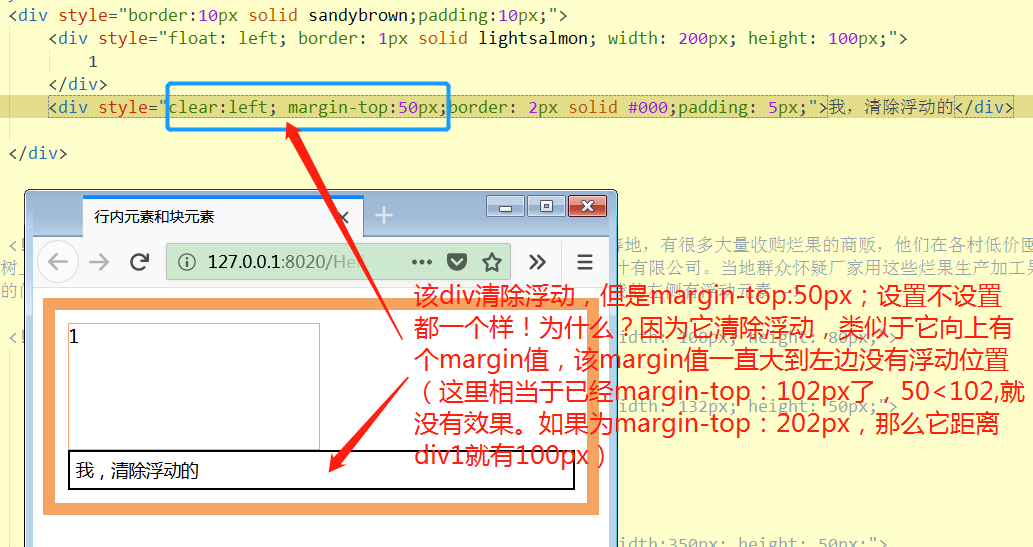
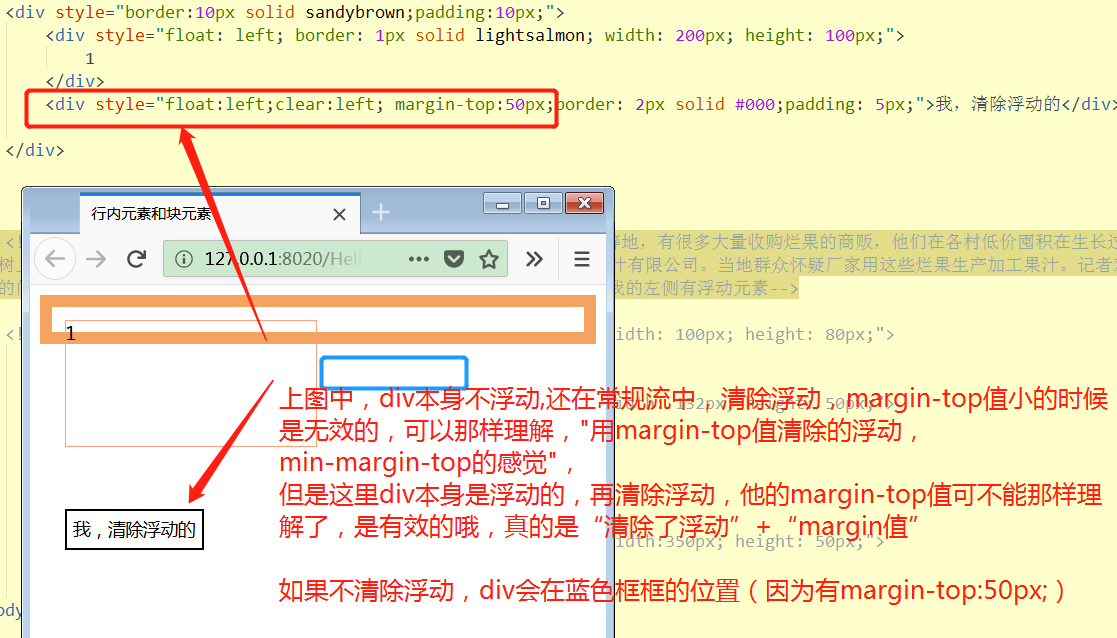
不是绝对定位和固定定位的块级元素加上clear属性,让该块级元素的左侧或右侧没有浮动元素。
注意,第一只能是对块级元素而言,第二,不是绝对定位和固定定位的块级元素而言,比如,有绝对定位属性的块级元素没意义。
举例,某div加上了clear:left属性,那么该div的左侧(就是div的右边框往左看)不能再有浮动元素了,如果有,怎么办?那么该div往下移,直到没有为止!






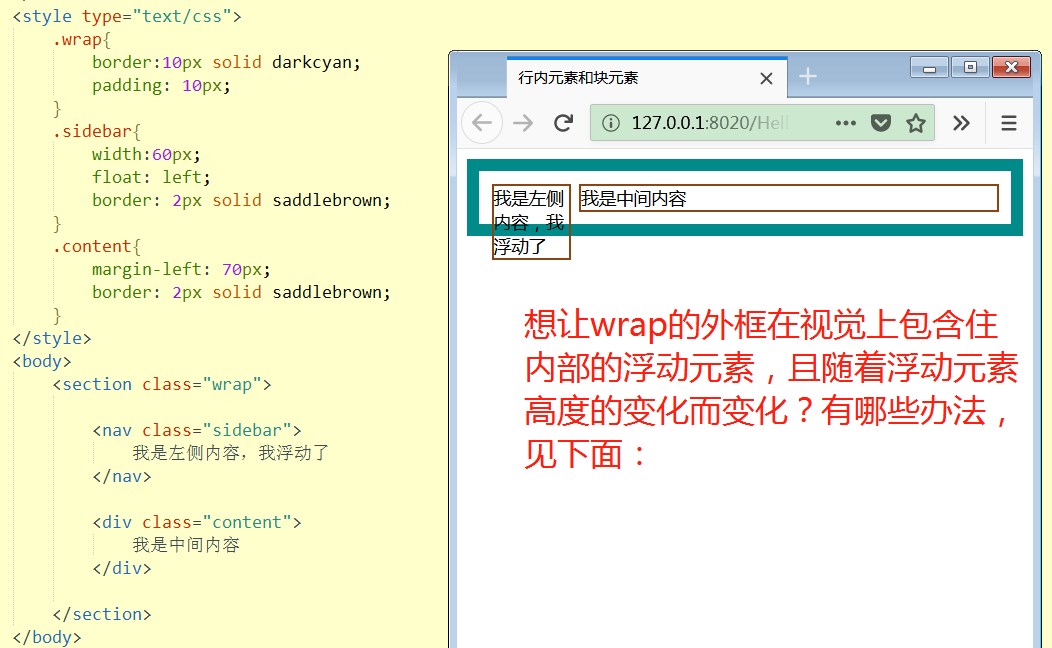
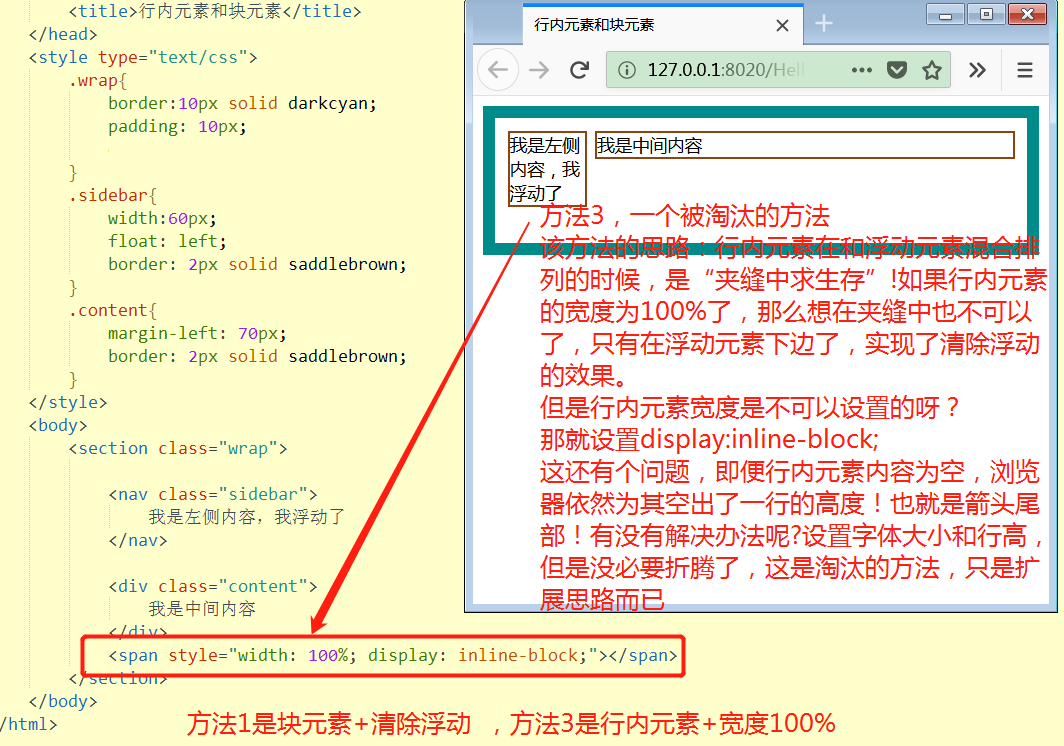
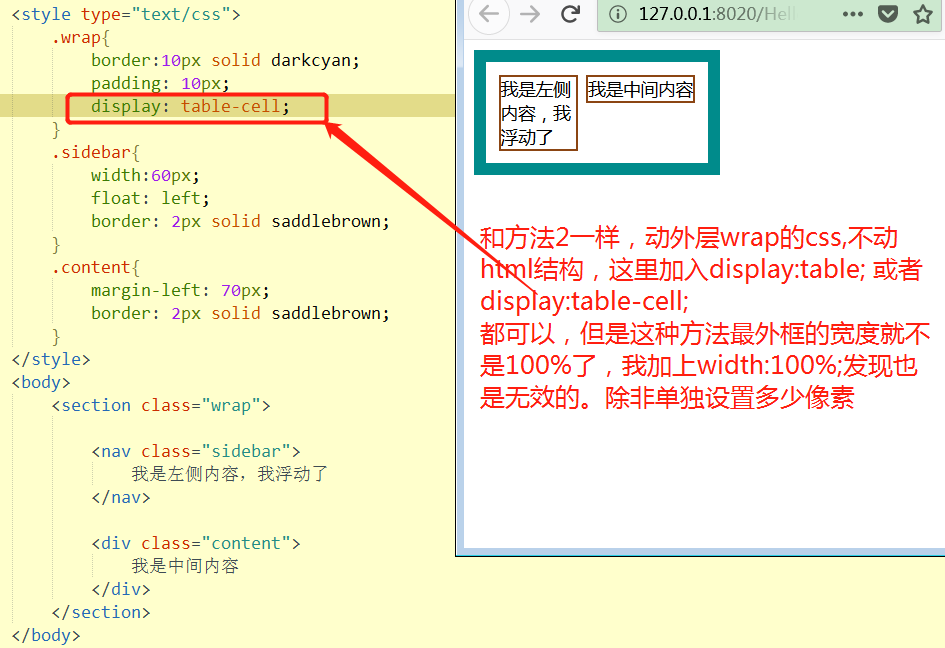
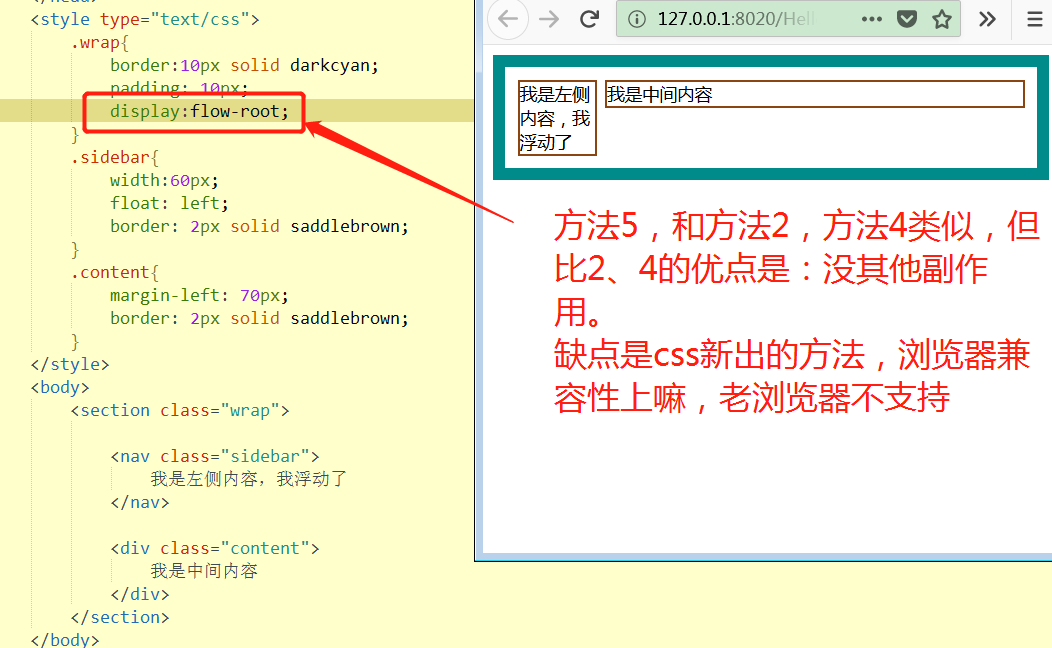
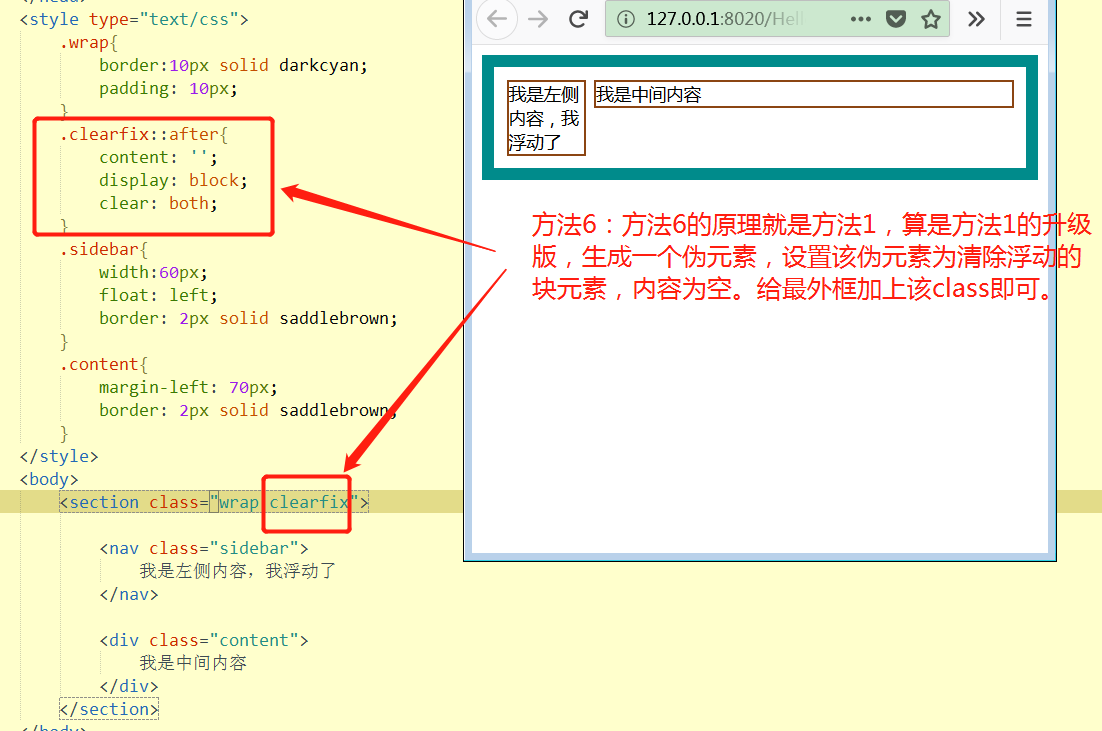
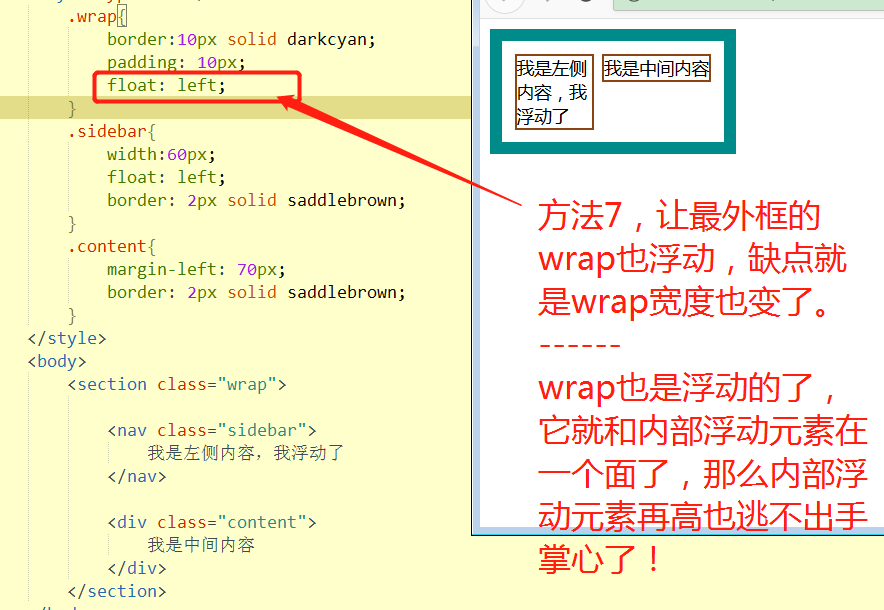
5.浮动的闭合
在布局使用中,我们并不直到浮动元素的具体高度,而我们希望浮动元素的包含块高度是根据内容自动调整的,怎么办?

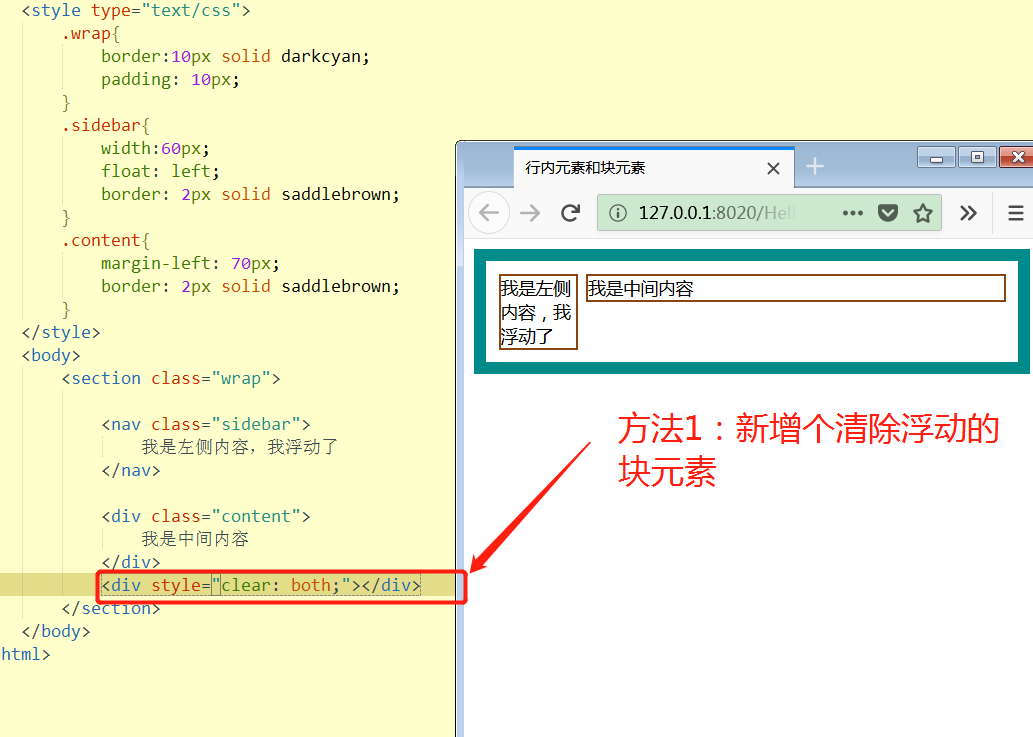
方法1:改动html,添加一个清除浮动的块元素



方法4如下:


还有一种办法,是让外框自身也浮动

css浮动学习的更多相关文章
- CSS入门级学习
css入门学习1:认识CSS 1.1:css简介,css全称是层叠样式表,Cascading style sheets 1.2:css的作用,主要是用于定义html内容在浏览器内的显示样式,如文字大小 ...
- CSS基础学习笔记
一. CSS介绍 1. CSS概述:CSS(Cascading Style Sheets)指层叠样式表,极大提高了工作效率. 2. 基础语法: 属性大于1个之后,属性之间用分号隔开 如果大于1个单词, ...
- CSS 浮动和清除
CSS 浮动和清除浮动 在写页面布局的过程中,浮动是大家经常用的属性.在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动. 在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这 ...
- 验分享:CSS浮动(float,clear)通俗讲解
经验分享:CSS浮动(float,clear)通俗讲解 很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不 ...
- CSS浮动为什么不会遮盖同级元素
1.问题描述 在W3CSchool学习web前端时,看完CSS定位-浮动这一节后,感觉没有什么问题.但是在CSS高级-分类这一节的中进行实践时,遇到了如下问题.测试地址:浮动的简单应用. 完整的htm ...
- CSS ,浮动,clear记录,和一些转载别处
DIV+CSS clear both清除产生浮动 我们知道有时使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,我们就用clear样式属性即可实现. clear 属性规定元素的 ...
- CSS 浮动 (二)
CSS 浮动 本人是一名大二学生,欢迎大家进行交流 V15774135883 推荐一个是自学的网站 里面有超多培训机构的大课,地址 有需要可以加我免费拿! 传统网页布局的三种方式 网页布局的本质--用 ...
- CSS浮动、定位
这几天有空,整理了关于CSS浮动和定位的一些知识点,有什么欠缺的地方,欢迎大家批评指正. 一.文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右 ...
- css浮动(folat),清除浮动(clear)(另加两种清除浮动方式,总共三种清除浮动方式)
css浮动(float) float是css样式,用于设置标签的居左浮动和居右浮动,浮动后的元素不属于html文档流,需要用清除浮动把文档拽回到文档流中 浮动值: left:向左浮动 right:向右 ...
随机推荐
- 图解TCP三次握手
参考:https://blog.csdn.net/u012804886/article/details/80998114
- Android项目目录结构模板以及简单说明【简单版】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 开发Android项目的时候,一般都是一边开发一边根据需求创建目录(包.module),那么我呢就根据以往的项目经验,整理出一个比较 ...
- 流水车间调度算法分析的简单+Leapms实践--混合整数规划的启发式建模
流水车间调度算法分析的简单+Leapms实践--混合整数规划的启发式建模 清华大学出版社出版的白丹宇教授著作<流水车间与开放车间调度算法渐近分析>采用渐近分析方法分析多个NP-难类启发调度 ...
- springcloud情操陶冶-初识springcloud
许久之前便听到了springcloud如雷贯耳的大名,但是不曾谋面,其主要应用于微服务的相关架构.笔者对微服务并不是很了解,但其既然比较出众,遂也稍微接触研究下 springcloud特性 sprin ...
- C#通过序列化实现深表复制
利用二进制序列化的方式进行深拷贝 有一个缺陷 序列化的类型必须标识为刻序列化的[Serializable] 否则无法进行二进制序列化 class Program { static void Main ...
- 解决Win10系统下 C# DateTime 出现星期几的问题
昨天晚上写代码的时候偶然发现 DateTime 里出现了星期几,当时一阵凌乱,去网上百度没有详细解决办法,很多人说可以用用 ToString 解决. 也有部分人说可以修改系统时间的显示,我打算试一下看 ...
- 折腾Java设计模式之单例模式
博文原址:折腾Java设计模式之单例模式 单例模式 Ensure a class has only one instance, and provide a global point of access ...
- Bootstrap实现注册界面
样式一 例图 代码 <head> <meta charset="UTF-8"> <title>用户注册</title> <li ...
- JavaScript学习一之数据校验
JavaScript页面进行数据校验 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- MySQL中SELECT语句简单使用
最近开始复习mysql,查漏补缺吧. 关于mysql 1.MySQL不区分大小写,但是在MySQL 4.1及之前的版本中,数据库名.表名.列名这些标识符默认是区分大小写的:在之后的版本中默认不区分大小 ...
