vue移动端常用组件
3d picker组件
参考链接:https://segmentfault.com/a/1190000007253581?utm_source=tag-newest
安装:npm install vue-3d-picker --save
特例1:
手动改变 操作项 的values,此处注意 设置的数组 是需要 基于 vue this下的,直接赋值 数组,不好使。
特例2:
在ios端,像素太好,出现层叠。
解决:
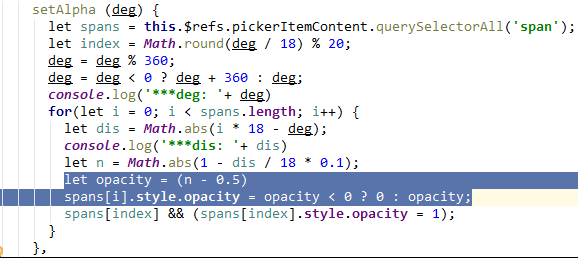
修改源码picker-item.vue文件,setAlpha方法

拖拽组件
vue-slicksort
参考链接:
https://segmentfault.com/a/1190000013090341
富文本编辑器
vue-html5-editor
特例1:组件内使用

。。。后续更新
vue移动端常用组件的更多相关文章
- vue封装一些常用组件loading、switch、progress
vue封装一些常用组件loading.switch.progress github文档https://github.com/zengjielin/vue-component-library loadi ...
- Vue自行封装常用组件-弹出框
使用方法: 1.在父组件中引入"box.vue" //import popUpBox from "./box.vue"; 2.在父组件中注册 popUpBo ...
- Vue 移动端常用tap事件封装
基于Vue的移动端项目,有些时间原生并没用提供,需要我们自己手动封装,可以封装一些自定义指令来供全局使用. 本文封装了 tap, swipe, swipeleft, swiperight, swipe ...
- Vue自行封装常用组件-倒计时
倒计时组件,比较复杂一点,大神勿调侃,精确到毫秒,因为项目中多次出现倒计时,所以拿出来分享下 使用方法:1.在父组件中引入"uni-countdown" //import uniC ...
- Vue自行封装常用组件-文本提示
使用方法:1.在父组件中引入"toast.vue" //import toast from "./toast"; 2.在父组件中注册 toast //compo ...
- vue移动端Ui组件 mint-ui 使用指南
1.上啦加载下拉刷新的使用 this.$refs.loadmore.onTopLoaded(); this.$refs.loadmore.onBottomLoaded(); 上啦刷新下拉加载的 动画显 ...
- 基于Vue.js PC桌面端弹出框组件|vue自定义弹层组件|vue模态框
vue.js构建的轻量级PC网页端交互式弹层组件VLayer. 前段时间有分享过一个vue移动端弹窗组件,今天给大家分享一个最近开发的vue pc端弹出层组件. VLayer 一款集Alert.Dia ...
- vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图
vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图 Mand Mobile是面向金融场景设计的移动端组件库,基于Vue.js实现.目前已实际应用于滴滴四大金融业务板块的1 ...
- vue移动端地址三级联动组件(一)
vue移动端地区三级联动 省,市,县.用的vue+mintUi 因为多级联动以及地区的规则比较多.正好有时间自己写了一个.有问题以及建议欢迎指出.涉及到dom移动,所以依赖vue+jquery.这边数 ...
随机推荐
- 三种方式实现观察者模式 及 Spring中的事件编程模型
观察者模式可以说是众多设计模式中,最容易理解的设计模式之一了,观察者模式在Spring中也随处可见,面试的时候,面试官可能会问,嘿,你既然读过Spring源码,那你说说Spring中运用的设计模式吧, ...
- 消费阿里云日志服务SLS
此文档只关心消费接入,不关心日志接入,只关心消费如何接入,可直接跳转到[sdk消费接入] SLS简介 日志服务: 日志服务(Log Service,简称 LOG)是针对日志类数据的一站式服务,在阿里巴 ...
- Tomcat的测试网页换成自己项目首页
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDepl ...
- Harbor配置https认证
Harbor配置https认证由于Harbor不附带任何证书,它默认使用HTTP来提供注册表请求.但是,强烈建议为任何生产环境启用安全性.因为测试使用,使用自签名证书: 1.创建CA证书 首先创建个目 ...
- 使用.Net Core+IView+Vue集成上传图片功能
最近的项目里有上传图片的功能,当然这个功能在项目里是必须要有的,那么目前这个项目是使用完全的前后端分离,在选择文件上传的组件中还是选择了全面支持Vue的IView,任何上传图片都是通过HTTP请求,服 ...
- .NET Core微服务之基于Steeltoe使用Eureka实现服务注册与发现
Tip: 此篇已加入.NET Core微服务基础系列文章索引 => Steeltoe目录快速导航: 1. 基于Steeltoe使用Spring Cloud Eureka 2. 基于Steelt ...
- Node.js学习(第一章:Node.js简介)
Node.js是什么? Node.js 诞生于 2009 年,由 Joyent 的员工 Ryan Dahl 开发而成, 目前官网最新版本已经更新到 12.0.0版本,最新稳定的是10.15.3.Nod ...
- Django-restframework 之权限源码分析
Django-restframework 之权限源码分析 一 前言 上篇博客分析了 restframework 框架的认证组件的执行了流程并自定义了认证类.这篇博客分析 restframework 的 ...
- Spring MVC(三)控制器获取页面请求参数以及将控制器数据传递给页面和实现重定向的方式
首先做好环境配置 在mvc.xml里进行配置 1.开启组件扫描 2.开启基于mvc的标注 3.配置试图处理器 <?xml version="1.0" encoding=&qu ...
- ArcGIS API for JavaScript与 npm
在4.7版本中,不仅增加了WebGL的渲染支持(渲染前端速度加快,渲染量也加大).增强了ES6中的Promises语法支持,还支持了npm管理及webpack打包,实属喜讯. “意味着可以不经过esr ...
