JS原型学习之旅(一)之一图了解原型链关系
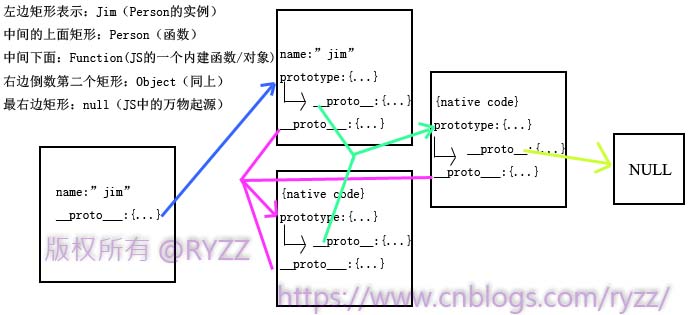
目前正在学JS的原型思想(准确的说是从昨天2018.1.29开始正式接触),琢磨了两天,在chrome的console不停的敲了好多代码测试__proto__和prototype的关系,有了些小收获(见下图,俗话说,具体的东西比抽象的更容易吸收,所以我就画了一张图)。
图解:不同颜色线互不相交,同种颜色线表示一种指向。
代码:
function Person(name){
this.name=name;
}
//上面代码,创建了一个名为Person的构造器(如果一个函数用于创建对象的话叫构造器)
//JS中的函数本质是对象,即使typeof Person == "function",所以Person才会有下图中的__proto__等属性
//只有函数才有prototype属性
var Jim=new Person("Jim");
//上面代码创建了一个名字叫做Jim的对象,即Person的一个实例
//对于Array() Number() Date()等等的内置构造器等级和Person()一样 //对于像Array()创建的一个数组对象,等级和Jim对象一样 //所以有 var a=new Array(); console.log(a.__proto__.__proto__ == Object.prototype); //输出 true

附上一句真诚的话:
目前的JS原型学习只是刚刚开始,并且,一有收获就会总结并且发在博客上,所以,错误或迷惑之处恳请指正,不要喷,毕竟画幅图、以文字语言总结都不容易啊。
JS原型学习之旅(一)之一图了解原型链关系的更多相关文章
- JS事件学习笔记(思维导图)
导图
- js原型学习
js中所有对象都存在一个隐式原型_ _proto_ _,指向创建这个对象的函数的原型prototype; 而函数的原型prototype都是Object函数的一个对象,也有隐式原型,指向的就是Obje ...
- HTML5学习笔记(十六):原型、类和继承【JS核心知识点】
理解原型 在JavaScript中,只要声明了一个函数,就会为该函数创建一个名为prototype的属性,该属性指向当前函数的原型对象. 而函数的原型对象有一个constructor属性,该属性指向刚 ...
- 先从_proto_下手理解原型--原型学习(一)
给自己关于原型的学习分了一个大类,主要跟踪学习js的原型.--来自<JavaScript面向对象编程指南>的笔记,这本书难度适中,适合我们这种js基础不牢的人学习. 原型这块有两个属性:p ...
- WCF学习之旅—第三个示例之四(三十)
上接WCF学习之旅—第三个示例之一(二十七) WCF学习之旅—第三个示例之二(二十八) WCF学习之旅—第三个示例之三(二十九) ...
- js面向对象学习 - 对象概念及创建对象
原文地址:js面向对象学习笔记 一.对象概念 对象是什么?对象是“无序属性的集合,其属性可以包括基本值,对象或者函数”.也就是一组名值对的无序集合. 对象的特性(不可直接访问),也就是属性包含两种,数 ...
- WCF学习之旅—第三个示例之二(二十八)
上接WCF学习之旅—第三个示例之一(二十七) 五.在项目BookMgr.Model创建实体类数据 第一步,安装Entity Framework 1) 使用NuGet下载最新版的Entity Fram ...
- WCF学习之旅—WCF服务部署到应用程序(十)
上接 WCF学习之旅—WCF寄宿前的准备(八) WCF学习之旅—WCF服务部署到IIS7.5(九) 五.控制台应用程序宿主 (1) 在解决方案下新建控制台输出项目 ConsoleHosting.如下 ...
- WCF学习之旅—WCF服务的Windows 服务程序寄宿(十一)
上接 WCF学习之旅—WCF服务部署到IIS7.5(九) WCF学习之旅—WCF服务部署到应用程序(十) 七 WCF服务的Windows 服务程序寄宿 这种方式的服务寄宿,和IIS一样有一个一样 ...
随机推荐
- 获取屏幕宽高度与可视区域宽高度(availWidth、clientWidth、width、innerWidth)
经常会遇到需要获取屏幕宽度.高度,可视区域宽度.高度等问题,也就常跟这几个打交道,一不小心,还真爱弄混淆了. 先来列举下这几个吧: screen.availHeight.screen.availWid ...
- VIM 文件搜索与替换
文件内搜索与替换 :[range]s/pattern/string/[c,e,g,i] 例如: :%s/oldword/newword/cg //对文本中全部匹配进行替换 :m,ns/oldword/ ...
- UWP: 通过命令行启动 UWP 应用
最近在开发应用的过程中,我遇到了如标题所述的需求,其实主要是为了能够快捷启动应用,正像我们可以在"运行"对话框中可以输入一些可执行程序的名称后,就能够直接启动它:这样做,可以增加 ...
- PhpStorm中报 “Cannot run program git.exe, 系统找不到指定的文件”
http://blog.csdn.net/lamp_yang_3533/article/details/52003021 在使用PhpStorm的GitHub或Git功能时,经常会出现以下错误信息: ...
- dedecms 封面模板和列表模板有什么不同
封面模板,相当于你一个大栏目的封面.举例:你有一个栏目叫做"建站"而下面有很多子栏目,例如代码教程.模板下载.seo经验等,那么封面就相当于这个大栏目的首页,然后您可以在这个页面展 ...
- Tomcat 源码分析(二)——Request处理全过程
前一篇博客,我总结了Tomcat对于生命周期组件的管理.在了解了容器的启动之后,我们开始剖析它的内部运行机制.今天我们来分析一下Tomcat如何处理Request.Socket作为网络通信的基础也是R ...
- pthread_cond_wait的spurious wakeup问题
最近在温习pthread的时候,忽然发现以前对pthread_cond_wait的了解太肤浅了.昨晚在看<Programming With POSIX Threads>的时候,看到了pth ...
- lambda高级进阶--延迟执行
前面的整理我们也已经说到了,使用lambda表达式的主要原因是,将代码的执行延迟到一个合适的时间点.在使用lambda表达式的时候务必记住一点就是说lambda表达式都是延迟执行的. 延迟执行代码的原 ...
- PHP的CI框架流程基本熟悉
CI框架是PHP的一个快速开发框架,我是目前的公司项目后台语言用的PHP,因为我做前端开发,需要用php去填充页面数据,所以就开始去了解这个框架,学习了一些php和数据库的东西,这篇文章先具体介绍CI ...
- Arrays.sort解析
Arrays.sort()解读 在学习了排序算法之后, 再来看看 Java 源码中的, Arrays.sort() 方法对于排序的实现. 都是对基本数据类型的排序实现, 下面来看看这段代码: Arra ...
