tkinter调取签名网而设计签名页面
# --*-- coding:utf-8 --*--
import tkinter as tk
import re
import requests
from tkinter import messagebox
from PIL import Image,ImageTk
# 创建窗口
wuya = tk.Tk()
# 设置窗口title
wuya.title("舞涯签名")
# 设置窗口大小
wuya.geometry("600x330+300+200")
# 下载签名
def download():
url = 'http://www.uustv.com/'
# 获得输入内容
name = ety.get()
# 去空格
name = name.strip()
if name == '':
messagebox.showinfo("提示","请输入用户名")
else:
# 设置post数据
data = {
'word':name,
'sizes':60,
'fonts':'jfcs.ttf',
'fontcolor':'#000000'
}
# 请求网页
result = requests.post(url=url,data=data)
# 获取网页源码
result.encoding = 'utf-8'
html = result.text
# 正则表达式匹配需要的内容
reg = '<div class="tu">.*?<img src="(.*?)"/></div>'
img = re.findall(reg,html)
# 获取图片路径
imgurl = url + img[0]
# 获取图片内容
response = requests.get(url=imgurl).content
# 将获取的图片保存到本地
f = open('{}.gif'.format(name),'wb')
f.write(response)
f.close()
# 显示图片
bm = ImageTk.PhotoImage(file='{}.gif'.format(name))
lb2 = tk.Label(wuya,image=bm)
lb2.bm = bm
lb2.place(x=30,y=100)
# 签名输入框标签
lb = tk.Label(wuya,text="输入您的名字:",font=("黑体",22),fg='red')
lb.place(x=50,y=20)
# 输入框
ety = tk.Entry(wuya,font=("黑体",22))
ety.place(x=200,y=20)
# 生成签名按钮
bt = tk.Button(text="生成签名",width=7,font=("黑体",18),command=download)
bt.place(x=200,y=60)
wuya.mainloop()
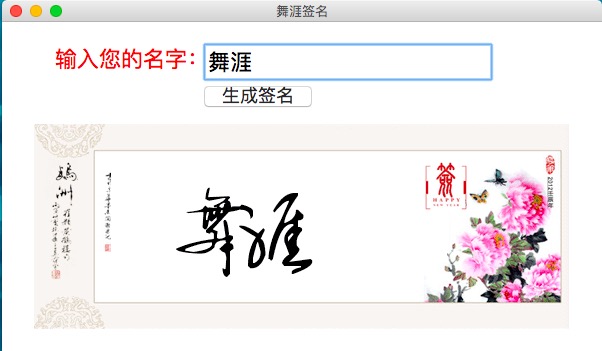
结果如下:

此代码来源于优酷视频,笔者看了一遍视频学的。详情不做解释。有兴趣的可以去优酷看视频了解。
http://v.youku.com/v_show/id_XMzUyODI5NTY5Ng==.html?spm=a2h0k.8191407.0.0&from=s1.8-1-1.2&f=51380420
虽说是公开课内容,但是笔者没有获得原作者的授权就将代码贴出来,实有不妥,如读者遇到原作者还希望告知笔者copy内容,万谢!!
tkinter调取签名网而设计签名页面的更多相关文章
- tkinter调取签名网而设计签名页面(十七)
# --*-- coding:utf-8 --*-- import tkinter as tk import re import requests from tkinter import messag ...
- API服务接口签名代码与设计,如果你的接口不走SSL的话?
在看下面文章之前,我们先问几个问题 rest 服务为什么需要签名? 签名的几种方式? 我认为的比较方便的快捷的签名方式(如果有大神持不同意见,可以交流!)? 怎么实现验签过程 ? 开放式open ap ...
- 腾讯网移动端H5页面设计实战分享
分享 <关于我> 分享 [中文纪录片]互联网时代 http://pan.baidu.com/s/1qWkJfcS 分享 <HTML开发MacOSAp ...
- 如何在自己设计的页面中调用metamask-1
启发: https://github.com/MetaMask/metamask-extension/issues/714 https://github.com/MetaMask/metamask-e ...
- 对石家庄铁道大学官网UI设计的分析
在这一周周一,老师给我们讲了PM,通过对PM的学习,我知道了PM 对项目所有功能的把握, 特别是UI.最差的UI, 体现了团队的组织架构:其次, 体现了产品的内部结构:最好, 体现了用户的自然需求.在 ...
- 【Java EE 学习 70 下】【数据采集系统第二天】【Action中User注入】【设计调查页面】【Action中模型赋值问题】【编辑调查】
一.Action中User注入问题 Action中可能会经常用到已经登陆的User对象,如果每次都从Session中拿会显得非常繁琐.可以想一种方法,当Action想要获取User对象的时候直接使用, ...
- [ASP.NET MVC] 利用动态注入HTML的方式来设计复杂页面
原文:[ASP.NET MVC] 利用动态注入HTML的方式来设计复杂页面 随着最终用户对用户体验需求的不断提高,实际上我们很多情况下已经在按照桌面应用的标准来设计Web应用,甚至很多Web页面本身就 ...
- TMS WEB CORE直接从HTML&CSS设计的页面布局
TMS WEB CORE直接从HTML&CSS设计的页面布局 TMS WEB CORE支持DELPHI IDE中拖放控件,生成HTML UI.这种方式适合DELPHI和C++ BUILDER的 ...
- Altera三速以太网IP核使用(下篇)--- 百兆网接口设计与使用
MAC IP核的主要作用是:实现数据链路层协议,分为TX方向与RX方向,TX方向实现的是在原包文的前面加上7个55和1个D5,RX方向则相反.在使用这个 MAC IP核之前,首先确认下自己使用的网卡是 ...
随机推荐
- Android 高仿微信朋友圈动态, 支持双击手势放大并滑动查看图片。
转载请注明出处:http://blog.csdn.net/sk719887916/article/details/40348873 作者skay: 最近参与了开发一款旅行APP,其中包含实时聊天和动态 ...
- Android 实现高仿iOS桌面效果之可拖动的GridView(上)
转载请标明出处:http://blog.csdn.net/sk719887916/article/details/40074663,作者:skay 最近项目中遇到一个LIstview的拖动效 ...
- 部署与管理ZooKeepe
1.部署 本章节主要讲述如何部署ZooKeeper,包括以下三部分的内容: 1. 系统环境 2. 集群模式的配置 3. 单机模式的配置 系统环境和集群模式配置这两节内容大体讲述了如何部署一个能够用于生 ...
- CentOS服务器下JavaEE环境搭建指南(远程桌面+JDK+Tomcat+MySQL)
--------------------------------------------------------------------------------1 系统设置:1.1 远程桌面设置:通过 ...
- 和菜鸟一起学linux之DBUS基础学习记录
D-Bus三层架构 D-Bus是一个为应用程序间通信的消息总线系统, 用于进程之间的通信.它是个3层架构的IPC 系统,包括: 1.函数库libdbus ,用于两个应用程序互相联系和交互消息. 2.一 ...
- 分布式Ruby解决之道
其实用Druby很久了,今天需要完成一个进程数据同步的机制,我需要的不是运行速度快,不是用 linux / mac 下的扩展,而是独立,快速开发效率,方便最简单的Ruby环境可运行,可以吗? DRb( ...
- Android开发学习总结(二)——使用Android Studio搭建Android集成开发环境
有很长一段时间没有更新博客了,最近实在是太忙了,没有时间去总结,现在终于可以有时间去总结一些Android上面的东西了,很久以前写过这篇关于使用Android Studio搭建Android集成开发环 ...
- Netty入门
一.NIO Netty框架底层是对NIO的高度封装,所以想要更好的学习Netty之前,应先了解下什么是NIO - NIO是non-blocking的简称,在jdk1.4 里提供的新api,他的他的特性 ...
- Ubuntu12.04下Django1.4的删除目录
网上有很多文章说这个问题,大意就是下载压缩包以后用 sudo python setup.py install 上面这条命令安装的Django,然后到相关目录下把那个Django的目录删掉就Ok了,但是 ...
- Resin文档阅读笔记
阅读文档对应的版本为Resin4.0,且基本只关注Standard版本的功能. 1.Resin可以注册为服务: To install the service, use C:/> resin-3. ...
