border实现三角形的原理
前言:网上最普遍的实现三角形的方法,就是通过控制border来实现,那为什么可以呢?
原理
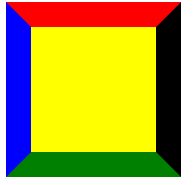
我们先来看看border的表现形式。
#box{
width:100px;
height:100px;
background:yellow;
border-top: 20px solid red;
border-right:20px solid black;
border-bottom:20px solid green;
border-left:20px solid blue;
}

观察上图可以发现,border表现为梯形。当减小box的宽高时,会发生如下变化:

从上图很容易看出,当box宽度降低到很小,也就是border的梯形的上边降到很小。所以想一想,当这一值降到0时,border就变成了三角形。如下图:

所以我们就可以通过将元素宽高设置为0,而通过控制border来得到想要的三角形了。
实现
将不需要方向的border设置为透明(transparent),就可以用来实现三角形了。比如想实现下三角形,就将border-left,border-bottom,border-right设置为transparent即可。
#box{
width:0px;
height:0px;
border-top: 20px solid red;
border-right:20px solid transparent;
border-bottom:20px solid transparent;
border-left:20px solid transparent;
}

#box{
width:0px;
height:0px;
border-top: 20px solid red;
border-right:20px solid transparent;
border-bottom:20px solid transparent;
border-left:20px solid red;
}

#box{
width:0px;
height:0px;
border-top: 60px solid red;
border-right:20px solid transparent;
border-bottom:0px solid transparent;
border-left:20px solid transparent;
}

#box{
width:100px;
height:100px;
border-top: 60px solid red;
border-right:20px solid transparent;
border-bottom:0px solid transparent;
border-left:20px solid transparent;
}

就不一一列举了,只要明白每个方向的border都是一个三角形,就能通过调整border的大小和颜色/透明,获得各种三角形和梯形了。
border实现三角形的原理的更多相关文章
- 利用css的border实现画三角形思路原理
1.利用Css 的border绘制三角形的原理: div的border是有宽度和颜色的,当div的宽度比较大的时候,比如上面代码每个边100像素,颜色又不一样,浏览器怎么渲染颜色呢?经测试发现,宽度较 ...
- CSS用border绘制三角形
使用border绘制三角形的思路,就是border尺寸设置一个较大的值,元素自身的宽高设置为0,全部由边线占据,这样每边就会显示为四分之一块的三角形.这样不借助图片,可以直接绘制出三角形了. 一个栗子 ...
- 经典CSS实现三角形图标原理解析
前言: 在写这篇文章之前,我也看过很多前端大神写的代码,But,都只是粘贴代码和给出显示效果,对于初学者来说大家都喜欢刨根问底,为什么要这样做呢? 接下来就让我给大家分享一下我对CSS实现三角形的理解 ...
- border绘制三角形
(1)有边框的三角形 我们来写下带边框的三角形. 如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要 ...
- CSS实现三角形图标原理解析
CSS实现三角形图标原理解析: border边框语法: border 四条边框设置border-left 设置左边框,一般单独设置左边框样式使用border-right 设置右边框,一般单独设置右边框 ...
- 用CSS的border画三角形
用border画三角形,实际上属于一种奇淫巧技. 利用的是border的一个特性:当一个元素的宽高都为0时,给border设置宽度(至少给2个相邻的边框设置宽度),border就会撑开这个元素. 四个 ...
- css中border画三角形
<!doctype html><html lang="en"> <head> <meta charset="UTF-8&quo ...
- html border画三角形
最近遇到了问题就是画推进条类似于
- 如何利用border书写三角形,建议考虑正方形
网页做三角形图片,你还在拿ps调整吗?out了,老铁,来和我一起脑海畅想一个正方形是由4个等腰直角三角形构成,然后我想保留上边的三角形,那下边.左边.右边的三角形就没了(设置背景色transparen ...
随机推荐
- 利用Python爬取电影网站
#!/usr/bin/env python #coding = utf-8 ''' 本爬虫是用来爬取6V电影网站上的电影资源的一个小脚本程序,爬取到的电影链接会通过网页的形式显示出来 ''' impo ...
- IntelliJ IDEA 2018.3(Ultimate Edition)激活方法
本因博主Windos10系统上IDEA 2017会出现自带输入法候选框不跟随光标的问题,故更新了IntelliJ IDEA 2018,当时官方发布虽然还是Beta版本,但是迫于输入中文累死眼睛的窘态下 ...
- python实现数据库增删改查
column_dic = {"id": 0, "name": 1, "age": 2, "phone": 3, &quo ...
- (三)Audio子系统之AudioRecord.startRecording
在上一篇文章<(二)Audio子系统之new AudioRecord()>中已经介绍了Audio系统如何创建AudioRecord对象以及输入流,并创建了RecordThread线程,接下 ...
- [Xamarin] 產生專案的AndroidManifest.xml (转帖)
紀錄一下 Xamarin 如何開啟 AndroidManifest.xml,因為這跟權限有關係,每個Android App幾乎都要設定 每次都想Add File 去增加但是其實是不對的 工具上面不管是 ...
- 窗口大小调整后处理事件jQuery插件ResizeEnd
需要引入的文件: <script src="js/jquery.min.js"></script> <script src="js/jQue ...
- 【数组】Triangle
题目: Given a triangle, find the minimum path sum from top to bottom. Each step you may move to adjace ...
- 用Ajax爬取今日头条图片集
Ajax原理 在用requests抓取页面时,得到的结果可能和浏览器中看到的不一样:在浏览器中可以正常显示的页面数据,但用requests得到的结果并没有.这是因为requests获取的都是原始 ...
- Centos7环境下 安装ffmage2.7.1过程
参考http://trac.ffmpeg.org/wiki/CompilationGuide/Centos#FFmpeg 先查看了官方文档,消化以后,开始自己编译ffmage2.7.1,所需要安装包, ...
- 微信WeUI基础
首先引入样式css和js 虽然基础的其实还有weui.min.css,但是为了一些动态效果,也要引入其他的东西. 基本框架 <!DOCTYPE html> <html lang=&q ...
