JS计算十万块钱 分31期 利息万分之五 每个月的还款数
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>TEST</title>
- </head>
- <body>
- <script type="text/javascript">
- let lx = 0.0005; // 利率
- let ben = 100000; // 本金
- let time = 31; // 分期数
- let huan = 0; // 一个月还多少
- let yi = 0; // 总利息
- let sheng = 0; // 未还本金
- let all = 0; // 总金额
- for (let i = 0; i < time; i++) {
- // 一期还款金额 = (本金/分期数)+((本金-已经还款金额)*利率)
- huan = ((ben/time)+((ben -(ben/time)*i)*lx)*30);
- yi += (((ben -(ben/time)*i)*lx)*30);
- all += huan;
- sheng = (ben - (ben/time)*i);
- console.log("待还本金:"+parseInt(sheng)+" => 还款金额:"+parseInt(huan)+" = 本金:"+parseInt(ben/time)+" + 利息:"+parseInt((ben -(ben/time)*i)*lx)*30)
- }
- console.warn("总金额:"+parseInt(all))
- console.warn("总利息:"+parseInt(yi))
- console.error("分"+time+"个月还,一个月还:"+parseInt(all/time))
- </script>
- </body>
- </html>
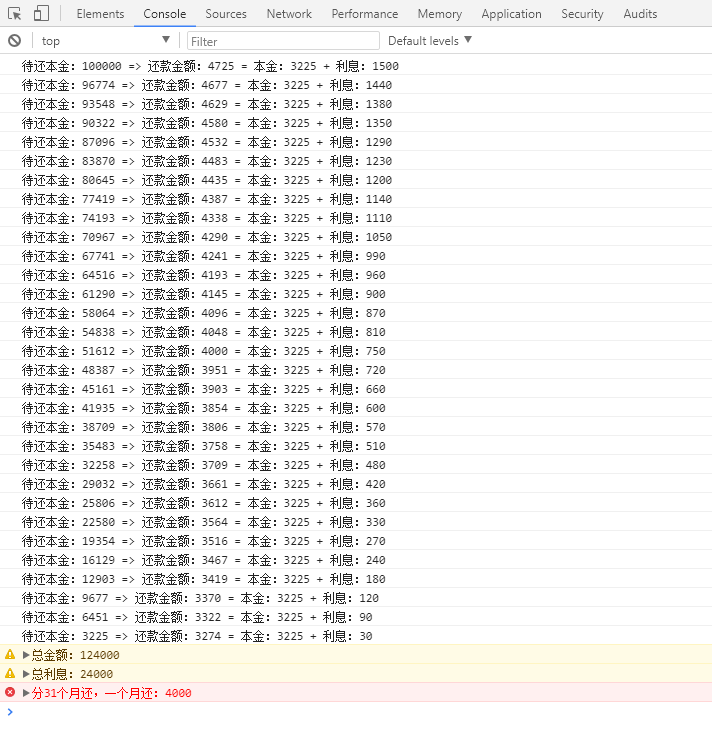
由于我在网上找不到这种算法的在线计算器,所以就自己写一个玩玩,如下图:

提示:假如每个月都是30天
完善思路:把每个月30天改为对应月份的天数,和显示还款日期。
------------------------------------------------------- 2019-03-18更新------------------------------------------------------------
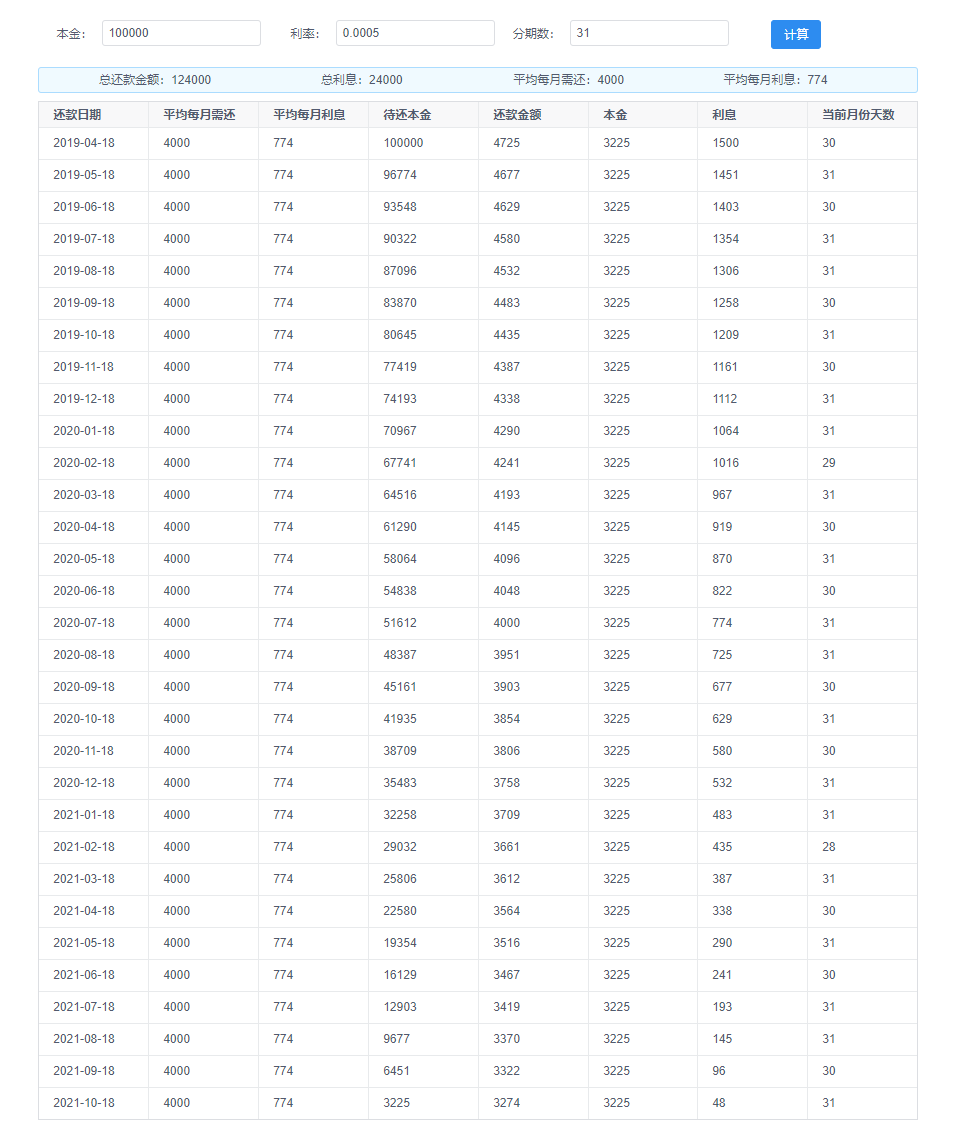
由于我们是有追求的人,直接用console.log()打印显得太low,自己都看不下去,所以决定给它个皮肤,加入对应月份天数和还款日期,好见人。

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="ie=edge" />
- <title>zhengshize</title>
- <link
- rel="stylesheet"
- type="text/css"
- href="http://unpkg.com/iview/dist/styles/iview.css"
- />
- <script
- type="text/javascript"
- src="http://vuejs.org/js/vue.min.js"
- ></script>
- <script
- type="text/javascript"
- src="http://unpkg.com/iview/dist/iview.min.js"
- ></script>
- <style>
- .content {
- margin: 30px auto;
- max-width:1100px;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <div class="content">
- <Row>
- <i-col span=20>
- <i-form label-width="80" inline>
- <form-item label="本金:" >
- <i-input type="text" v-model="ben" @on-blur='calc()'/>
- </form-item>
- <form-item label="利率:">
- <i-input type="text" v-model="lx" @on-blur='calc()'/>
- </form-item>
- <form-item label="分期数:">
- <i-input type="text" v-model="time" @on-blur='calc()'/>
- </form-item>
- </i-form>
- </i-col>
- <i-col span=4>
- <i-button type="primary" @click="calc()">计算</i-button>
- </i-col>
- </Row>
- <Alert>
- <Row style="text-align:center">
- <i-col span=6>总还款金额:{{all | zheng}}</i-col>
- <i-col span=6>总利息:{{all_lx | zheng}}</i-col>
- <i-col span=6>平均每月需还:{{all/time | zheng}}</i-col>
- <i-col span=6>平均每月利息:{{all_lx/time | zheng}}</i-col>
- </Row>
- </Alert>
- <i-table :loading="loading" :columns="columns1" :data="data1" size="small" border></i-table>
- </div>
- </div>
- <script type="text/javascript">
- new Vue({
- el: "#app",
- data: {
- loading: true,
- ben:120000,
- lx:0.000288,
- time: 24,
- all:0,
- all_lx:0,
- columns1:[
- {
- title: '还款日期',
- key: 'day'
- },
- {
- title: '平均每月需还',
- key: 'ping'
- },
- {
- title: '平均每月利息',
- key: 'ping_lx'
- },
- {
- title: '待还本金',
- key: 'ben'
- },
- {
- title: '还款金额',
- key: 'er'
- },
- {
- title: '本金',
- key: 'jin'
- },
- {
- title: '利息',
- key: 'xi'
- },
- {
- title: '当前月份天数',
- key: 'num'
- },
- ],
- data1:[
- {
- day:"",
- ping:"",
- ping_lx:"",
- ben:"",
- er:"",
- jin:"",
- xi:"",
- num:"",
- }
- ],
- },
- methods: {
- calc() {
- let self = this;
- let lx = this.lx; // 利率
- let ben = this.ben; // 本金
- let time = this.time; // 分期数
- let huan = 0; // 一个月还多少
- let yi = 0; // 总利息
- let sheng = 0; // 未还本金
- let all = 0; // 总金额
- let dt = new Date();
- self.loading = true;
- this.data1 = [];
- for (let i = 0; i < time; i++) {
- dt.setMonth(dt.getMonth() + 1);
- let y = dt.getFullYear();
- let m =
- dt.getMonth() + 1 < 10
- ? "0" + (dt.getMonth() + 1)
- : dt.getMonth() + 1;
- let d = dt.getDate()<10 ? "0"+ dt.getDate() : dt.getDate();
- // 一期还款金额 = (本金/分期数)+((本金-已经还款金额)*利率)
- let mylx = (ben - (ben / time) * i) * lx * 30;
- // let mylx = (ben - (ben / time) * i) * lx * new Date(y, m, 0).getDate();
- huan = ben / time + mylx;
- yi += mylx;
- all += huan;
- sheng = ben - (ben / time) * i;
- this.data1.push({day:y+"-"+m+"-"+d,ping:"",ping_lx:"",ben: parseInt(sheng),er: parseInt(huan),jin:parseInt(ben/time),xi: parseInt(mylx),num: (new Date(y, m, 0).getDate())})
- }
- // 平均每月需还金额
- for (let k = 0; k < this.data1.length; k++) {
- this.data1[k].ping = parseInt(all/time);
- this.data1[k].ping_lx = parseInt(yi/time);
- }
- this.all = parseInt(all);
- this.all_lx = parseInt(yi);
- setTimeout(() => {
- self.loading = false;
- },300);
- }
- },
- created(){
- this.calc();
- },
- filters: {
- zheng(data) {
- return parseInt(data) || 0;
- }
- }
- });
- </script>
- </body>
- </html>
------------------------------------------------------- 2019-03-19更新-----------------------------------------------------------
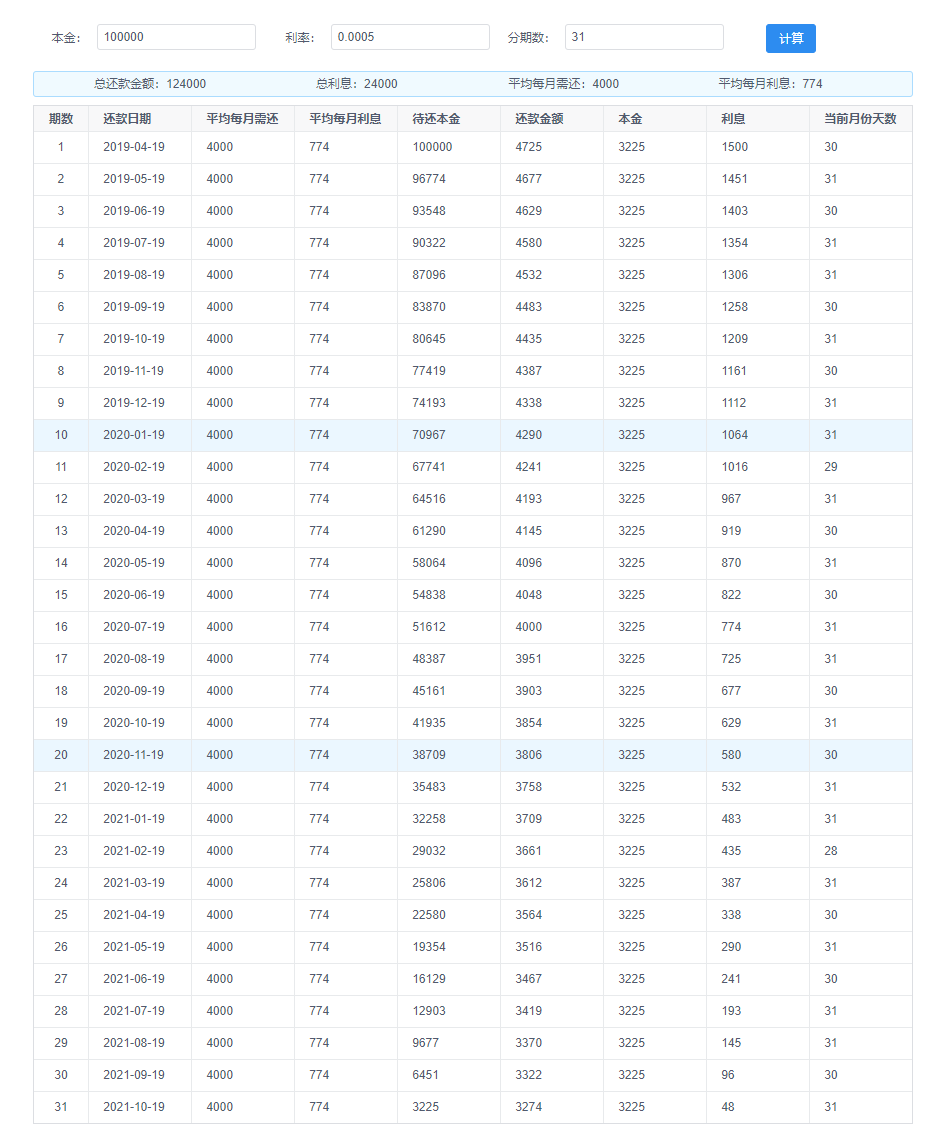
今天又看了一下,然后改了2个地方
1. 加入序号,知道什么时候还的是第几期
2. 加入可以选中当前行,对,它就是这个月的讨债仔

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="ie=edge" />
- <title>zhengshize</title>
- <link
- rel="stylesheet"
- type="text/css"
- href="http://unpkg.com/iview/dist/styles/iview.css"
- />
- <script
- type="text/javascript"
- src="http://vuejs.org/js/vue.min.js"
- ></script>
- <script
- type="text/javascript"
- src="http://unpkg.com/iview/dist/iview.min.js"
- ></script>
- <style>
- .content {
- margin: 30px auto;
- max-width:1100px;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <div class="content">
- <Row>
- <i-col span=20>
- <i-form label-width="80" inline>
- <form-item label="本金:" >
- <i-input type="text" v-model="ben" @on-blur='calc()'/>
- </form-item>
- <form-item label="利率:">
- <i-input type="text" v-model="lx" @on-blur='calc()'/>
- </form-item>
- <form-item label="分期数:">
- <i-input type="text" v-model="time" @on-blur='calc()'/>
- </form-item>
- </i-form>
- </i-col>
- <i-col span=4>
- <i-button type="primary" @click="calc()">计算</i-button>
- </i-col>
- </Row>
- <Alert>
- <Row style="text-align:center">
- <i-col span=6>总还款金额:{{all | zheng}}</i-col>
- <i-col span=6>总利息:{{all_lx | zheng}}</i-col>
- <i-col span=6>平均每月需还:{{all/time | zheng}}</i-col>
- <i-col span=6>平均每月利息:{{all_lx/time | zheng}}</i-col>
- </Row>
- </Alert>
- <i-table :loading="loading" :columns="columns1" :data="data1" size="small" border highlight-row></i-table>
- </div>
- </div>
- <script type="text/javascript">
- new Vue({
- el: "#app",
- data: {
- loading: true,
- ben:120000,
- lx:0.000288,
- time: 24,
- all:0,
- all_lx:0,
- columns1:[
- {
- type:"index",
- width:68,
- title:"期数",
- align:'center'
- },
- {
- title: '还款日期',
- key: 'day'
- },
- {
- title: '平均每月需还',
- key: 'ping'
- },
- {
- title: '平均每月利息',
- key: 'ping_lx'
- },
- {
- title: '待还本金',
- key: 'ben'
- },
- {
- title: '还款金额',
- key: 'er'
- },
- {
- title: '本金',
- key: 'jin'
- },
- {
- title: '利息',
- key: 'xi'
- },
- {
- title: '当前月份天数',
- key: 'num'
- },
- ],
- data1:[
- {
- day:"",
- ping:"",
- ping_lx:"",
- ben:"",
- er:"",
- jin:"",
- xi:"",
- num:"",
- }
- ],
- },
- methods: {
- calc() {
- let self = this;
- let lx = this.lx; // 利率
- let ben = this.ben; // 本金
- let time = this.time; // 分期数
- let huan = 0; // 一个月还多少
- let yi = 0; // 总利息
- let sheng = 0; // 未还本金
- let all = 0; // 总金额
- let dt = new Date();
- self.loading = true;
- this.data1 = [];
- for (let i = 0; i < time; i++) {
- dt.setMonth(dt.getMonth() + 1);
- let y = dt.getFullYear();
- let m =
- dt.getMonth() + 1 < 10
- ? "0" + (dt.getMonth() + 1)
- : dt.getMonth() + 1;
- let d = dt.getDate()<10 ? "0"+ dt.getDate() : dt.getDate();
- // 一期还款金额 = (本金/分期数)+((本金-已经还款金额)*利率)
- let mylx = (ben - (ben / time) * i) * lx * 30;
- // let mylx = (ben - (ben / time) * i) * lx * new Date(y, m, 0).getDate();
- huan = ben / time + mylx;
- yi += mylx;
- all += huan;
- sheng = ben - (ben / time) * i;
- this.data1.push({day:y+"-"+m+"-"+d,ping:"",ping_lx:"",ben: parseInt(sheng),er: parseInt(huan),jin:parseInt(ben/time),xi: parseInt(mylx),num: (new Date(y, m, 0).getDate())})
- }
- // 平均每月需还金额
- for (let k = 0; k < this.data1.length; k++) {
- this.data1[k].ping = parseInt(all/time);
- this.data1[k].ping_lx = parseInt(yi/time);
- }
- this.all = parseInt(all);
- this.all_lx = parseInt(yi);
- setTimeout(() => {
- self.loading = false;
- },300);
- }
- },
- created(){
- this.calc();
- },
- filters: {
- zheng(data) {
- return parseInt(data) || 0;
- }
- }
- });
- </script>
- </body>
- </html>
------------------------------------------------------- 2019-04-21更新-----------------------------------------------------------
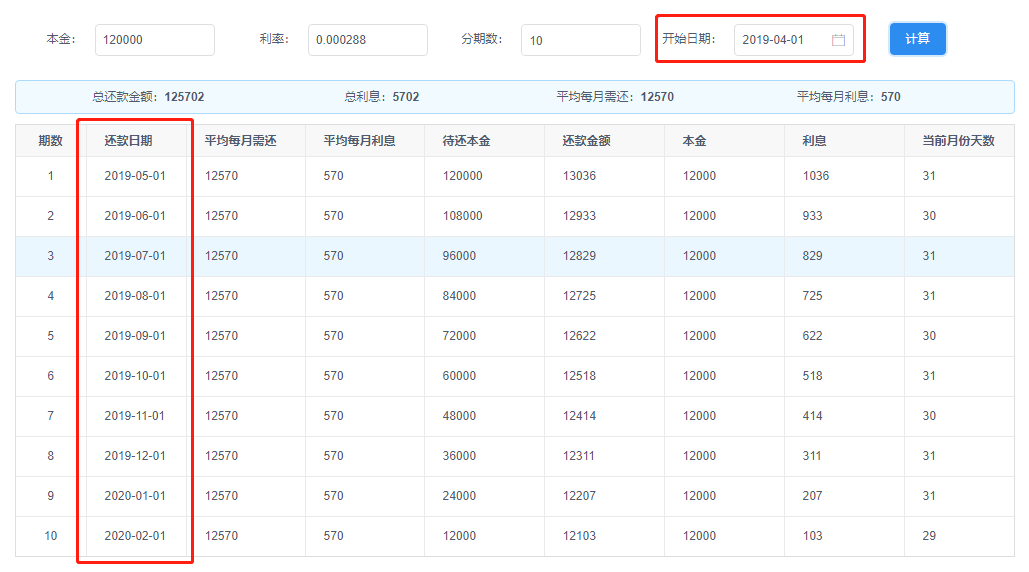
今天又又看了一下,然后改了1个地方
1. 增加“开始日期”

默认是当前日期,如果想从1号开始算起,就选1号,还款日期也会相应改变:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="ie=edge" />
- <title>zhengshize</title>
- <link
- rel="stylesheet"
- type="text/css"
- href="http://unpkg.com/iview/dist/styles/iview.css"
- />
- <script
- type="text/javascript"
- src="http://vuejs.org/js/vue.min.js"
- ></script>
- <script
- type="text/javascript"
- src="http://unpkg.com/iview/dist/iview.min.js"
- ></script>
- <style>
- .content {
- margin: 30px auto;
- max-width:1000px;
- }
- .input_width{
- width: 120px;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <div class="content">
- <Row>
- <i-col span=21>
- <i-form label-width="80" inline>
- <form-item label="本金:" >
- <i-input type="text" class="input_width" v-model="ben" @on-blur='calc()'/>
- </form-item>
- <form-item label="利率:">
- <i-input type="text" class="input_width" v-model="lx" @on-blur='calc()'/>
- </form-item>
- <form-item label="分期数:">
- <Input-Number type="text" class="input_width" v-model="time" @on-blur='calc()'/>
- </form-item>
- <form-item label="开始日期:">
- <Date-Picker type="date" class="input_width" v-model="day" format="yyyy年MM月dd日" placeholder=""></Date-Picker>
- </form-item>
- </i-form>
- </i-col>
- <i-col span=3>
- <i-button type="primary" @click="calc()">计算</i-button>
- </i-col>
- </Row>
- <Alert>
- <Row style="text-align:center">
- <i-col span=6>总还款金额:<strong>{{all | zheng}}</strong></i-col>
- <i-col span=6>总利息:<strong>{{all_lx | zheng}}</strong></i-col>
- <i-col span=6>平均每月需还:<strong>{{all/time | zheng}}</strong></i-col>
- <i-col span=6>平均每月利息:<strong>{{all_lx/time | zheng}}</strong></i-col>
- </Row>
- </Alert>
- <i-table :loading="loading" :columns="columns1" :data="data1" size="small" border highlight-row></i-table>
- </div>
- </div>
- <script type="text/javascript">
- new Vue({
- el: "#app",
- data: {
- loading: true,
- day: "",
- ben:120000,
- lx:0.000288,
- time: 24,
- all:0,
- all_lx:0,
- columns1:[
- {
- type:"index",
- width:70,
- title:"期数",
- align:'center'
- },
- {
- title: '还款日期',
- width:100,
- key: 'day'
- },
- {
- title: '平均每月需还',
- key: 'ping'
- },
- {
- title: '平均每月利息',
- key: 'ping_lx'
- },
- {
- title: '待还本金',
- key: 'ben'
- },
- {
- title: '还款金额',
- key: 'er'
- },
- {
- title: '本金',
- key: 'jin'
- },
- {
- title: '利息',
- key: 'xi'
- },
- {
- title: '当前月份天数',
- width:110,
- key: 'num'
- },
- ],
- data1:[
- {
- day: "",
- ping:"",
- ping_lx:"",
- ben:"",
- er:"",
- jin:"",
- xi:"",
- num:"",
- }
- ],
- },
- methods: {
- calc() {
- let self = this;
- let lx = this.lx; // 利率
- let ben = this.ben; // 本金
- let time = this.time; // 分期数
- let huan = 0; // 一个月还多少
- let yi = 0; // 总利息
- let sheng = 0; // 未还本金
- let all = 0; // 总金额
- let dt = this.day || new Date(); // 如果没有选择开始时间,默认当前日期
- self.loading = true;
- this.data1 = [];
- for (let i = 0; i < time; i++) {
- dt.setMonth(dt.getMonth() + 1);
- let y = dt.getFullYear();
- let m =
- dt.getMonth() + 1 < 10
- ? "0" + (dt.getMonth() + 1)
- : dt.getMonth() + 1;
- let d = dt.getDate()<10 ? "0"+ dt.getDate() : dt.getDate();
- // 一期还款金额 = (本金/分期数)+((本金-已经还款金额)*利率)
- let mylx = (ben - (ben / time) * i) * lx * 30;
- // let mylx = (ben - (ben / time) * i) * lx * new Date(y, m, 0).getDate();
- huan = ben / time + mylx;
- yi += mylx;
- all += huan;
- sheng = ben - (ben / time) * i;
- this.data1.push({day:y+"-"+m+"-"+d,ping:"",ping_lx:"",ben: parseInt(sheng),er: parseInt(huan),jin:parseInt(ben/time),xi: parseInt(mylx),num: (new Date(y, m, 0).getDate())})
- }
- // 平均每月需还金额
- for (let k = 0; k < this.data1.length; k++) {
- this.data1[k].ping = parseInt(all/time);
- this.data1[k].ping_lx = parseInt(yi/time);
- }
- this.all = parseInt(all);
- this.all_lx = parseInt(yi);
- setTimeout(() => {
- self.loading = false;
- },300);
- }
- },
- created(){
- this.calc();
- // 初始化显示当前日期
- this.day = new Date();
- },
- mounted(){
- },
- filters: {
- zheng(data) {
- return parseInt(data) || 0;
- }
- }
- });
- </script>
- </body>
- </html>
JS计算十万块钱 分31期 利息万分之五 每个月的还款数的更多相关文章
- 大三那年在某宝8块钱买的.NET视频决定了我的职业生涯
前言 谨以此文献给那些还在大学中迷茫的莘莘学子们! 韩愈在<师说>中提出了作为师者应该做的三件事:传道.授业.解惑. 1.传道:培养学生的道德观 2.授业:传授学生专业技能 3.解惑:解答 ...
- 为了讲明白继承和super、this关键字,群主发了20块钱群红包
摘要:以群主发红包为例,带你深入了解继承和super.this关键字. 本文分享自华为云社区<群主发红包带你深入了解继承和super.this关键字>,作者:共饮一杯无 . 需求 群主发随 ...
- JS计算字符串所占字节数
最近项目有个需求要用js计算一串字符串写入到localStorage里所占的内存,众所周知的,js是使用Unicode编码的.而Unicode的实现有N种,其中用的最多的就是UTF-8和UTF-16. ...
- JS实现倒计时(天数,时,分,秒)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" > <titl ...
- Vue.js 计算属性是什么
Vue.js 计算属性是什么 一.总结 一句话总结: 模板 表达式 维护 在模板中表达式非常便利,但是它们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护 ...
- ACM_给你100块钱
给你100块钱 Time Limit: 2000/1000ms (Java/Others) Problem Description: 小光见到昨晚旭能神没拿到一血,又损失了一百块,很同情他.但是为了不 ...
- 后台开发 3个题目 array_chunk, 100块钱找零钱(动态规划 dynamic programming), 双向循环链表 llist 删除节点
1. array_chunk 实现 http://php.net/manual/en/function.array-chunk.php <?php function my_array_chunk ...
- js计算2个日期相差的天数,两个日期相差的天数,日期相隔天数
js计算2个日期相差的天数,两个日期相差的天数,日期相隔天数 >>>>>>>>>>>>>>>>>& ...
- 自己做站点(二) 20块钱搞定一个企业站:域名&空间申请
域名注冊的话,推荐大家用新网,由于申请费用确实非常低,但续费的价格还是比較高的,所以不妨多申请几年.打开站点: http://www.xinnet.com/ 注冊一个帐号,然后申请域名,你能够看到,费 ...
随机推荐
- JavaScript执行环境和作用域(链)的那些事
执行环境 什么是执行环境 提起作用域,我们不得不说说什么是执行环境.执行环境定义了变量或函数有权访问的其他数据,并决定其各自的行为.每一个执行环境都有一个对应的变量对象,这个对象的作用就是保存在环境中 ...
- 持续集成篇:jenkins搭建和job运行
好久没有更博了,最近都在忙着其他事情,年底前加上这章再更5篇,10月份开始因为公司业务,要接触appium啦,之后应该也会有所分享. Jenkins所需环境 硬件需求: ①至少需要有256M内存,推 ...
- 豆瓣电影信息爬取(json)
豆瓣电影信息爬取(json) # a = "hello world" # 字符串数据类型# b = {"name":"python"} # ...
- order by中用子查询排序
今天有个需求是对一个列表排序,但是排序字段是在另一个表中,不想用关联查询,就想能否直接在order by中用子查询,后来找到一个还挺好使.记录如下. 排序语句如下: select * from mai ...
- Access network
1 State transfering A•Mobility:开机-搜寻PLMN/CELL来发现自己在网络中的位置•Attach request•Auth request•Auth res ...
- 如何给oneindex网盘增加评论、密码查看、read me,头提示功能。
来自我的博客:www.resource143.com 微信公众号:资源库resource 视频教程地址 点击查看 评论功能 特性 使用 GitHub 登录 支持多语言 [en, zh-CN, zh-T ...
- c# 抽象类 抽象方法
抽象类与非抽象类的主要区别: ·抽象类不能直接被实例化 ·抽象类中可以包含抽象成员,但非抽象类中不可以 ·抽象类不能被密封 声明抽象方法时需注意:·抽象方法必须声明在抽象类中 ·声明抽象方法时,不能使 ...
- Mac 10.12安装hosts快速切换工SwitchHosts!
说明:支持在线本地. 下载: (链接: https://pan.baidu.com/s/1boDw67d 密码: uy6g)
- 基于MVC4+EF5.0+Ajax+Json+CSS3的简单注册页面(get&post)
使用mvc4可以很快速的创建页面,但封装的过多,难免会有些性能上的问题.所以基于此,通过使用简单的手写html,加ajax,json来创建一个注册页面,会比较干净,简洁. 本项目的环境是MVC4+EF ...
- (转)错误"因为数据库正在使用,所以无法获得对数据库的独占访问权"的解决方案
引发原因:是因为我在还原数据库的时候,还有其他的用户正在使用数据库,所以就会出现以上提示. 解决方法:1,设置数据库在单用户模式下工作.设置方法:在需要还原的数据库上右击,在右键菜单命令上选择&quo ...
