input file样式美化
默认样式:
<input type="file" />

美化样式时:
- 将其设置为透明,设置宽高覆盖到需要用的地方,宽100%,高100%
- 可以用到定位
.box{
position:relative;
width:300px;
height:36px;
}
input[type="file"]{
width:100%;
height:100%;
opacity:0;
position:absolute;
top:0;
left:0;
}

获取上传文件的文件名:
$("input[type='file']").on("change",function(){
var files = $(this).prop("files");
// console.log(files);
var filename = files[0].name; //获取上传的文件名
$(".showName").val(filename);
});

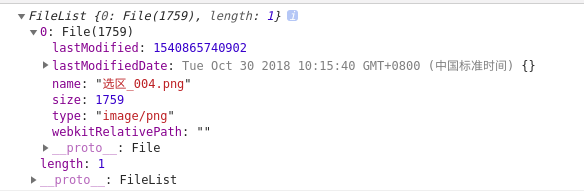
files.length; //上传文件个数,可能是多个
files[0].lastModified //代表文件的修改日期,而非上传日期
files[0].name; //上传文件名
files[0].size; //上传文件大小(单位是b)
files[0].type; //文件类型
input file样式美化的更多相关文章
- css input[type=file] 样式美化,input上传按钮美化
css input[type=file] 样式美化,input上传按钮美化 参考:http://www.haorooms.com/post/css_input_uploadmh
- 自定义input file样式
自定义input file样式:一般都是通过隐藏input,通过定义label来实现.这种做法要注意的是label的for属性要指定input对应的id; <!DOCTYPE html> ...
- input:file样式怎样修改
问题描述: 我需要点击input:file来修改img中的图片,但是input:file样式太丑 解决办法: 给file设置透明度为0,让用户看不见他 创建新的button按钮 修改button按钮样 ...
- input[type='file']样式美化及实现图片预览
前言 上传图片是常见的需求,多使用input标签.本文主要介绍 input标签的样式美化 和 实现图片预览. 用到的知识点有: 1.input标签的使用 2.filelist对象 和 file对象 3 ...
- ie浏览器下HTML上传控件input=file的美化
近期写东西用到了input=file这个按钮,给其添加背景,在其它浏览器上都可以正常的显示,可一到ie上便不听话了,完全没有添加上,显的很难看.今天在网上找到一方法,试过后感觉很好,终于把这个问题给解 ...
- input file样式修改,图片预览删除功能
本篇对input file进行了修改,改成自己需要的样式,类似验证身份上传身份证图片的功能. 效果图如下: 这里主要展示上传预览图片功能,对于删除功能的html及css写的比较粗糙,对于想要精细表现这 ...
- 文件上传input type="file"样式美化
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- input[type=file] 样式美化,input上传按钮美化
<style>.file { position: relative; display: inline-block; background: #D0EEFF; border: 1px sol ...
- input(file)样式修改及上传文件名显示
实现思路: a标签包裹input元素 设置a标签为上传按钮的样式,相对定位 设置input为透明,绝对定位,覆盖到a上面 效果:看到的按钮是a的样式,点击时实际是点击input元素.样式和功能都具备 ...
随机推荐
- Linux和Windows数据同步
正在做一个小项目,关于Linux和Windows数据同步,新知识很兴奋,比赛很有信心,加油吧少年 项目进行中:今晚实验室包宿开整.
- c语言求方阵的行列式、伴随矩阵算法
#include<stdio.h> #include<math.h> #define N 100 //N比输入的阶数大即可 int main() { int n,a[N][ ...
- CSS04--对齐、 布局、导航栏
我们接着上一章,继续学习一些有关对齐.布局.导航栏的内容. 1.水平块对齐: 1.1 margin:把左和右外边距设置为 auto,规定的是均等地分配可用的外边距.结果就是居中的元素 .c ...
- python的copy模块
python的copy模块 概念 Python中的赋值语句不复制对象,它们在目标和对象之间建立索引,这就是浅复制.对于一些对象或者集合,我们有时需要一个副本,以便可以更改一个副本中的值而不改变其原对象 ...
- mysql数据库使用脚本实现分库备份过程
一条命令解决分库分表备份: [root@db01 data]# mysql -uroot -p123456 -e "show databases;"|egrep -v " ...
- Java 8学习之Lambda表达式
一.lambda表达式 一个lambda表达式包含三个部分: 一段代码 参数 自由变量的值,这里的自由指的是哪些不是参数并且没有在代码中定义的变量. 示例: public static void re ...
- 第十篇---javascript函数this关键字
<script type="text/javascript" charset="utf-8"> //this:this对象是指运行时期基于执行环境所 ...
- 《LeetBook》leetcode题解(7): Reverse Integer[E]——处理溢出的技巧
我现在在做一个叫<leetbook>的开源书项目,把解题思路都同步更新到github上了,需要的同学可以去看看 书的地址:https://hk029.gitbooks.io/leetboo ...
- Installing Vim 8.0 on Ubuntu 16.04 and Linux Mint 18
sudo add-apt-repository ppa:jonathonf/vim sudo apt update sudo apt install vim uninstall sudo apt re ...
- css定位问题的记录
postion:relative是子块级元素面向父级元素的相对定位,定位关键字使用left/right/top/bottom.兄弟块元素之间相对进行定位,但是position移动后,原位置依然保留.而 ...
