redux、immutablejs和mobx性能对比(三)
四、我的结论
通过第三部分的数据数据分析,我觉得我们可以得到以下结论:
- 无论是在开发环境还是测试环下页面的首次加载速度结果都是:redux>immutablejs>mobx,但是他们之间的差距并不是很大。
- 10000条-100000条数据的页面加载时间的增量明显也高于10000-1000条数据的页面加载时间增量。
- 无论是在开发环境还是生产环境下点击完成某个todo所需的页面渲染速度结果都是:mobx>immutablejs>redux,正好和页面的首次加载时间相反,但是它们之间的差距还是蛮大的,具体表现在:
- mobx的渲染速度一骑绝尘大幅度领先其它两者,尤其是在开发环境下,而且数据量越多越明显。
- immutablejs和redux的差距在1000条和10000条数据时并不明显,但是在100000条数据的时候有了明显差距。
- mobx在1000条到100000条数据的增量并不明显幅度很小,尤其是开发环境下,与此同时redux的增量要大于immutablejs,immutablejs大概处于它们俩之间。
从第三部分的统计图上我目前能看到的信息就是这么多,聪明的你没准能够得出更多有用的信息,所以我把我的测试数据以及统计原图的git仓库打在下面,你们可以尽情的下载查看分析:
https://github.com/kwzm/redux-immutablejs-mobx-performance-test
五、深入的思考
其实如果读到这里,我相信你和我一样虽然通过纸面的数据得到了想要的结论,但是脑海里还是有各种疑问:
- 为什么mobx的用户操作渲染速度会那么快
- 影响它们三者渲染速度的罪魁祸首又是谁
下面来让我通过一组图片来为你们解开这其中的缘由:
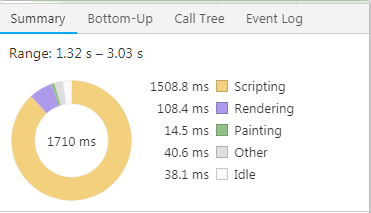
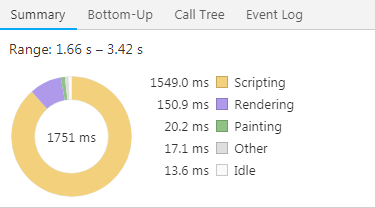
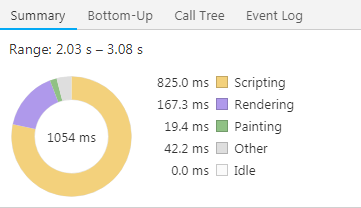
我选取了生产环境下10000条数据时,chrome的performance面板上的Summary饼状图来作为实例
从左往右依次为redux、immutablejs和mobx



我先介绍一下饼状图里面各项的含义:
- 黄色(Scripting):JavaScript执行
- 紫色(Rendering):样式计算和布局,即重排
- 绿色(Painting):重绘
- 灰色(other):其它事件花费的时间
- 白色(Idle):空闲时间
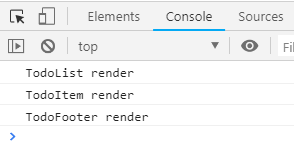
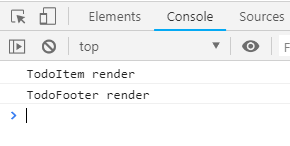
从中我们可以看到虽然出了Scripting其它四项也有差异,但是差异并不大,最大的差异点还是Scripting,也就是说js代码的执行时间才是影响三者性能的主要原因,那么为什么三者的js执行时间会有如此大的差异呢?为了解释这个问题,我在每个组件的render方法中添加了console.log语句,让我看看当点击操作发生后控制台输出了什么。
在此之前,我先简单介绍一下todoList的组件结构:
- App
- TodoHeader
- TodoList
- TodoItem
- TodoItem
- ......
- TodoFooter
- App
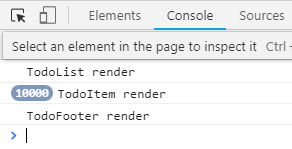
从左往右依次是redux、immutablejs和mobx:



从console面板我们可以看出mobx为什么js执行时间最短,因为它只有两个组件执行了render方法,两个必要的组件,而纵观其它两者都有些不必要的render,虽然react的diff算法已经很快了,但是当数据量达到一定规模的时候,这种不必要的render会越积越多,造成了内存和cpu的性能浪费。
至于为什么它们三者对于同一个事件执行的render方法会如此不同,这个并不在本文的探讨范围之内,这个涉及到这三者的原理,请大家自行百度吧。
六、参考资料
1、源码
2、测试数据及图表
3、性能测试
七、最后的话
其实我之前也从网上想找些现成的资料,但是无奈没有找到,所以借由目前正在学习immutablejs和mobx之机,随便做下性能的测试,但是其实这方面我完全是小白,包括如何进行性能测试,如何分析数据,我都是第一次做,所以如果有哪块不正确还请您指出,我们共同学习,谢谢!
此乃作者原创作品,如需转载,请在标题标明【转载】并附上原文链接,谢谢。
redux、immutablejs和mobx性能对比(三)的更多相关文章
- redux、immutablejs和mobx性能对比(一)
一.前言 关于react的性能优化,有很多方面可以去做,而其中避免重复渲染又是比较重要的一点,那么为什么react会重复渲染,我们又该如何避免重复渲染呢,关于这方面官方其实早有说明:避免重复渲染,这里 ...
- redux、immutablejs和mobx性能对比(二)
三.分析数据 1.前提说明 我对测试出的10个数据摘除最大值与最小值,然后求平均值 根据平均值我绘制了一个曲线图一个柱状图 曲线图用于查看1000-100000的性能趋势 柱状图用于比较在相同条数下r ...
- 两款JSON类库Jackson与JSON-lib的性能对比(新增第三款测试)
本篇文章主要介绍了"两款JSON类库Jackson与JSON-lib的性能对比(新增第三款测试)",主要涉及到两款JSON类库Jackson与JSON-lib的性能对比(新增第三款 ...
- java对象头信息和三种锁的性能对比
java头的信息分析 首先为什么我要去研究java的对象头呢? 这里截取一张hotspot的源码当中的注释 这张图换成可读的表格如下 |-------------------------------- ...
- json系列(三)cjson,rapidjson,yyjson解析性能对比
前言 本篇对cjson,rapidjson,yyjson三种json反序列化工具的性能进行对比. 有json样本数据如下: 实验环境: cpu:Xeon cpu主频:2.20GHz 以下示例均未对字段 ...
- SLAM+语音机器人DIY系列:(三)感知与大脑——5.机器人大脑嵌入式主板性能对比
摘要 在我的想象中机器人首先应该能自由的走来走去,然后应该能流利的与主人对话.朝着这个理想,我准备设计一个能自由行走,并且可以与人语音对话的机器人.实现的关键是让机器人能通过传感器感知周围环境,并通过 ...
- 浅谈C++之冒泡排序、希尔排序、快速排序、插入排序、堆排序、基数排序性能对比分析之后续补充说明(有图有真相)
如果你觉得我的有些话有点唐突,你不理解可以想看看前一篇<C++之冒泡排序.希尔排序.快速排序.插入排序.堆排序.基数排序性能对比分析>. 这几天闲着没事就写了一篇<C++之冒泡排序. ...
- 不同Framework下StringBuilder和String的性能对比,及不同Framework性能比(附Demo)
本文版权归mephisto和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. 文章是哥(mephisto)写的,SourceLink 阅读目录 介绍 环境搭建 测试用例 MSDN说明 ...
- ArrayList和LinkedList的几种循环遍历方式及性能对比分析(转)
主要介绍ArrayList和LinkedList这两种list的五种循环遍历方式,各种方式的性能测试对比,根据ArrayList和LinkedList的源码实现分析性能结果,总结结论. 通过本文你可以 ...
随机推荐
- SaltStack Grains 详解
简介 Grains 是SaltStack 的重要组件之一.主要记录minion的静态信息,比如CPU,内存,磁盘,网络信息等.Grains信息是minion启动时汇报给Master的. 刷新grain ...
- Python文件中执行脚本注释和编码声明
在 Python 脚本的第一行经常见到这样的注释: #!/usr/bin/env python3 或者 #!/usr/bin/python3 含义 在脚本中, 第一行以 #! 开头的代码, 在计算机行 ...
- 2016级算法期末上机-I.难题·ModricWang's Fight with DDLs III
1126 ModricWang's Fight with DDLs III 思路 由于题目中已经说明了时间经过了正无穷,因此初始位置是不重要的,并且每条边.每个点的地位是均等的.因此到达每个点的概率就 ...
- v-bind、v-on 的缩写
Vue中的缩写:v-bind.v-on v-bind 缩写:: 预期:any (with argument) | Object (without argument) 参数:attrOrProp (op ...
- 了解到的Web攻击技术
(1)XSS(Cross-Site Scripting,跨站脚本攻击): 指通过存在安全漏洞的Web网站注册用户的浏览器内运行非法的HTML标签或者JavaScript进行的一种攻击. (2)SQL注 ...
- numpy.argmax()
numpy.argmax(a, axis=None, out=None) 返回沿轴axis最大值的索引 Parameters: a : array_like ...
- 响应式Web设计-一种优雅的掌上展现
入门 flat - style (too many ad.) writeshell
- prim /kruskal 最小生成树
#include<iostream> #include<cstdio> #include<cstring> #include<cstdlib> #inc ...
- 使用grunt搭建自动化的web前端开发环境
使用grunt搭建自动化的web前端开发环境 我们一定经常听过grunt和gulp,它们都是用于搭建自动化的web前端开发环境的,这里主要介绍grunt的使用,值得一提的是,jQuery.bootst ...
- 什么是Java代码的编译与反编译?(转)
转自:http://java.tedu.cn/ask/203119.html Java代码的编译与反编译 一.什么是编译 1.利用编译程序从源语言编写的源程序产生目标程序的过程. 2.用编译程序产生目 ...
