vue2.0中的计算属性
计算属性是一个很邪门的东西,只要在它的函数里引用了data中的某个属性,当这个属性发生变化的时候,函数仿佛可以嗅探到这个变化,并自动重新执行。
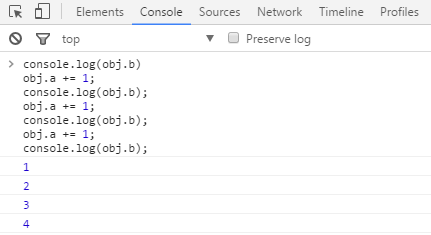
上代码会源源不断的打印出a的值。如果希望b依赖data中的x而变化,只需要保证b函数中有this.x即可。如果函数中没有出现data中的属性,那么无论data中的属性怎么变,b对应的函数一次也不会执行。
Vue是怎么知道计算属性在函数中引用了哪个data属性?这个函数又是怎么知道data属性变了,而且只关心它内部引用的那个属性,别的都不管?官方文档是这么说的:

我们简单模拟实现一个计算属性:a变化时,b自动跟着变化。
var obj = {
a:0,
b:function(){
var a = this.a;
return a + 1;
}
}
由于涉及到Vue的双向绑定的原理,如果你对此不熟,最好先看看《Vue.js双向绑定的实现原理》
程序执行过程:
1、首先b属性会被处理为存取器属性,访问b就会触发其get函数;
2、处理计算属性a时,会执行a的函数,从而会执行this.b,于是触发b的get函数;
3、b的get函数会添加b属性的依赖项,而刚才在处理计算属性过程中,a已经作为依赖项被传给了一个全局变量,b的get函数会检测到这个全局变量,并将其添加到自身的订阅者列表中;
4、对b赋予新的值时,会触发其set函数,set函数中会遍历执行订阅者,a的值就是在这个时候更新的。
再看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Two-way-data-binding</title>
</head>
<body>
<script>
var Dep = null; function defineReactive(obj, key, val) {
var deps = [];
Object.defineProperty(obj, key, {
get: function () {
if (Dep) {
deps.push(Dep);
}
return val;
},
set: function (newval) {
val = newval;
deps.forEach(func => func());
}
})
} function defineComputed(obj, key, func) {
func = func.bind(obj);
var value;
Dep = function () {
value = func();
};
value = func();
Dep = null;
Object.defineProperty(obj, key, {
get: function () {
return value;
}
})
} var obj = {};
defineReactive(obj, 'a', 0);
defineComputed(obj, 'b', function () {
var a = this.a;
return a + 1;
})
</script>
</body>
</html>

通过对存取器属性、闭包和观察者模式的综合运用,Vue巧妙的实现了计算属性。可以看出,Vue响应式系统的核心理念是“依赖”,DOM节点之所以随数据而变化,是因为节点依赖于数据,计算属性之所以随数据而变化,是因为计算属性依赖于数据,做好响应式的关键就在于处理好依赖关系。
参考文章:https://skyronic.com/blog/vuejs-internals-computed-properties
vue2.0中的计算属性的更多相关文章
- vue2.x中使用计算属性巧妙的实现多选框的“全选”
接下来我会以一个购物车的例子,来演示如果借助计算属性,精巧的实现多选框的全选功能.当然,有全选,自然对应的也还有取消全选. 以下这张gif图,就是最终的实现效果: 第一步,针对购物车每一个商品进行设置 ...
- Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?(转)
https://www.zhihu.com/question/51907207?rf=55052497 徐飞 在我看来,渐进式代表的含义是:主张最少. 每个框架都不可避免会有自己的一些特点,从而会对使 ...
- Vue - 在v-repeat中使用计算属性
1.从后端获取JSON数据集合后,对单条数据应用计算属性,在Vue.js 0.12版本之前可以在v-repeat所在元素上使用v-component指令 在Vue.js 0.12版本之后使用自定义元素 ...
- vue2.0动态绑定图片src属性值初始化时报错
在vue2.0中,经常会使用类似这样的语法 v-bind:src = " imgUrl "(缩写 :src = " imgUrl "),看一个案例 <te ...
- Vue2.0中的transition组件
组件的过度 Vue1.0中transition做为标签的行内属性被vue支持.但在Vue2.0中.Vue放弃了旧属性的支持并提供了transition组件,transition做为标签被使用. 使用t ...
- Vue中的计算属性与$watch
计算属性:在模板中绑定表达式是非常便利的,但是他们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护.这就是为什么vue.js将绑定表达式限制为一个表达式. ...
- vue2.0中使用less
第一部分:Less语言 与上一篇<vue2.0中使用sass>介绍的Sass语言一样,Less语言也是一种CSS的扩展语言,增加了变量.混合(minin).函数等功能,让CSS更易维护.方 ...
- vue2.0中使用sass
第一部分:Sass语言 Sass是一种强大的css扩展语言(css本身并不是一门语言),它允许你使用变量.嵌套规则.mixins.导入等css没有但开发语言(如Java.C#.Ruby等)有的一些特性 ...
- Vue2.0中的路由配置
Vue2.0较Vue1.0,路由有了较大改变.看一下Vue2.0中的路由如何配置: 步骤一: 在main.js文件中引入相关模块以及组件及实例化vue对象配置选项路由及渲染App组件 默认设置如下: ...
随机推荐
- springboot(十二)-分布式锁(redis)
什么是分布式锁? 要介绍分布式锁,首先要提到与分布式锁相对应的是线程锁.进程锁. 线程锁:主要用来给方法.代码块加锁.当某个方法或代码使用锁,在同一时刻仅有一个线程执行该方法或该代码段.线程锁只在同一 ...
- 16个最佳响应式HTML5框架分享
HTML5框架可以快速构建响应式网站,它们帮助程序员减少编码工作,减少冗余的代码.如今有很多免费的HTML5框架可供使用,由于它们有着响应式设计.跨浏览器兼容.相对轻量级等特点,这些框架在开发中都十分 ...
- 第2章—装配Bean—通过XML装配Bean
通过XML装配Bean 尽管我们在生成Bean的过程中可以用到很多方法,但我们依然需要Spring的XML配置来完善更多的需求,下面就来介绍下XML装配Bean的过程是怎样的. 3.1创建XML配 ...
- mongodb启动失败:child process failed, exited with error number 100
参考 http://www.dataguru.cn/thread-107361-1-1.html 里面的路径 根据自己的--dbpath的路径 和l--logpath路径去找
- WPF 使用附加属性增加控件属性
使用附加属性增加控件属性,使得这个附加属性在使用的时候没有局限性,可以在任何的控件中使用它来增加所需要的属性,使得控件的属性使用起来非常灵活 一.自定义附加属性 using System; using ...
- nginx源码编译以及源码编译过程中遇到的问题
本文主要讲nginx安装以及安装过程中遇到的问题. 谈到nginx 必须聊聊它的起源和发展. nginx是由俄罗斯工程师Igor Sysoev 用C语言开发的一个免费开源的Web服务器软件,于2004 ...
- Lucio: We avoided Mourinho after every loss
Former Inter defender Lucio has revealed how players had to avoid former Nerazzurri coach Mourinho e ...
- CentOS VNC
CentOS Linux:1.需要安装的包:tigervnc,tigervnc-server 2.配置显示分辨率.桌面和用户:编辑 /etc/sysconfig/vncservers参考注释掉的最后两 ...
- bug:执行到数据库连接后停止运行,而且不报错的奇怪情况----可能是多方同时访问造成的
数据库运行过程中奇怪停止. 即执行到“database connected ”停止运行,而且不产生任何报错信息 程序反复检查没有问题,折腾半天解决了: 可能是多个客户端操作同一个表格,多方同时操作造成 ...
- NodeJS入门篇
在我印象里,“全栈工程师”这个词是NodeJS诞生后才逐渐火起来的,因为NodeJS赋予了JS服务器开发的能力.下面开始从一个小白的角度进军NodeJS... 前言:在学习NodeJS之前是需要安装的 ...
