微信小程序-02-项目文件之间配合和调用关系
微信小程序-02-项目文件之间配合和调用关系
我就不说那么多了,我是从官方文档拷贝的,然后加上一些自己的笔记,不喜勿喷
官方文档:https://developers.weixin.qq.com/miniprogram/dev/index.html?t=18090718
小程序的启动
- 微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地
- 紧接着通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径:
{
//项目中所有页面的路径,不要后缀名,当然省掉的是: .wxml
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
- 这个配置说明在小程序项目定义了两个页面,分别位于 pages/index/index 和 pages/logs/logs。而写在 pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)
- 于是微信客户端就把首页的代码装载进来,通过小程序底层的一些机制,就可以渲染出这个首页
- 小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
App({
onLaunch: function () {
// 小程序启动之后 触发
}
})
- 【注意】:整个小程序只有一个 App 实例,是全部页面共享的,更多的事件回调参考文档 注册程序 App
- 接下来我们简单看看小程序的一个页面是怎么写的
程序与页面
一般来说,每个自定义的 wxml 页面都需要去写一个 js 文件和一个 wxss 文件,那这里的 js 文件当然上面说了整个小程序只有一个 App 实例,那么这里的是 page
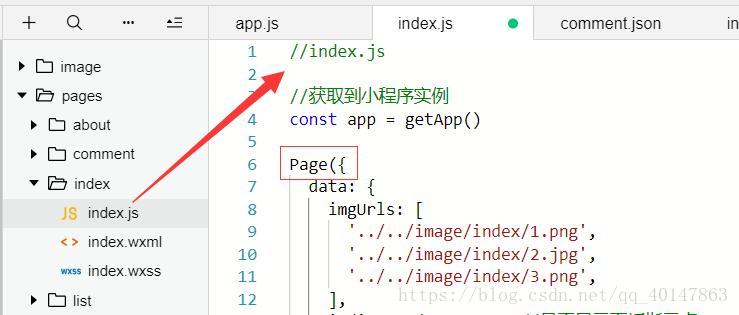
截图:
当然这里图片只是一些体积很小的图片,大图片我们是要把图片放在 Github 上通过链接调用
然后,你可以观察到 pages/logs/logs 下其实是包括了4种文件的,微信客户端会先根据 logs.json 配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好。紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。最后客户端会装载 logs.js,你可以看到 logs.js 的大体内容就是:
Page({
data: { // 参与页面渲染的数据
logs: []
},
onLoad: function () {
// 页面渲染后 执行
}
})
- Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子
- 在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,你可以在这个回调处理你的逻辑
- 有关于 Page 构造器更多详细的文档参考 注册页面 Page
组件
- 小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序
- 就像 HTML 的 div, p 等标签一样,在小程序里边,你只需要在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上,例如,你需要在界面上显示地图,你只需要这样写即可:
<map></map>
使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现,例如,我们希望地图一开始的中心的经纬度是广州,那么你需要声明地图的 longitude(中心经度) 和 latitude(中心纬度)两个属性:
//属性:longitude:经度;latitude:纬度
<map longitude="广州经度" latitude="广州纬度"></map>
- 组件的内部行为也会通过事件的形式让开发者可以感知,例如用户点击了地图上的某个标记,你可以在 js 编写 markertap 函数来处理:
//属性:bindmarkertap:绑定标记
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>
- 当然你也可以通过 style 或者 class 来控制组件的外层样式,以便适应你的界面宽度高度等等。
- 更多的组件可以参考 小程序的组件。
API
【注意】这个很重要
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用
要获取用户的地理位置时,只需要:
wx.getLocation({
type: 'wgs84',
success: (res) => {
var latitude = res.latitude // 经度
var longitude = res.longitude // 纬度
}
})
- 调用微信扫一扫能力,只需要:
wx.scanCode({
success: (res) => {
console.log(res)
}
})
- 需要注意的是:多数 API 的回调都是异步,你需要处理好代码逻辑的异步问题。
- 更多的 API 能力见 小程序的API
更多文章链接:微信小程序
微信小程序-02-项目文件之间配合和调用关系的更多相关文章
- 微信小程序开发--页面之间的跳转
一.navigator--完成页面之间的跳转 1.新建一个页面文件夹 2.在app.json文件中引入页面 "pages": [ "pages/index/index&q ...
- 微信小程序和H5之间相互跳转
1.微信小程序跳转小程序 wx.navigateToMiniProgram <script src='https://res.wx.qq.com/open/js/jweixin-1.3.0.js ...
- 微信小程序自定义组件的使用以及调用自定义组件中的方法
在写小程序的时候,有时候页面的内容过多,逻辑比较复杂,如果全部都写在一个页面的话,会比较繁杂,代码可读性比较差,也不易于后期代码维护,这时候可以把里面某部分功能抽出来,单独封装为一个组件,也就是通常说 ...
- 微信小程序之 页面跳转 及 调用本地json的假数据调试
一.微信小程序 跳转页面 小程序页面有2种跳转,可以在wxml页面或者js中: (1)在wxml页面中: <navigator url="../index/index"> ...
- 微信小程序开发-易源API的调用
起因:在开发一款旅游类微信小程序时,需要接入大量的景点信息,此时可以选择自己新建数据库导入数据并读取,但是对于我来说,因为只有一个人,数据库还涉及到需要维护方面,选择调用已有API. 过程:首先查阅微 ...
- 微信小程序之页面之间传递值
页面之间传值有三种方式 1.url传值 2.本地存储传值 3.全局变量传值 1.url传值: 通过url传值的需要通过option来获取参数值. 更多详情可以访问小程序-navigateTo章节. A ...
- 微信小程序6 - 页面之间传参及通知系统封装
1. 简单传参 wx.navigateTo({ url: '/pages/demo/index/index?id=1' }) /pages/demo/index/index.js 中 onLoad(o ...
- 微信小程序填坑,wx.request() 内调用setData()方法错误的解决办法
再方法内添加一行代码,把this对象赋值给给一个变量供success()方法内调用 核心代码: var v = this.txt; 完整示例 abc:function(e){//该函数用于和后台交互 ...
- 5款微信小程序开发工具使用报告,微信官方开发工具还有待提升
微信小程序已经内测有一段时间了,笔者本着好奇加学习的心态写了几个小demo,虽然在MINA框架上并没有遇到太多的坑,但官方开发工具实在不敢恭维. api提示不全,要一个个查api啊,写代码超级慢啊 很 ...
随机推荐
- 工程手机设置apn
http://android.stackexchange.com/questions/117125/how-do-i-add-an-apn-via-adb xiaomi3 su mount permi ...
- c# Equals方法
很多C#的教材都会强调对象相等的概念.我们都知道,在C#的世界里存在两种等同性.一种是逻辑等同性:如果两个对象在逻辑上代表同样的值,则称他们具有逻辑等同性.另一种是引用等同性:如果两个引用指向同一个对 ...
- Visual Studio 跨平台開發實戰(2) - Xamarin.iOS 基本控制項介紹 (转帖)
前言 在上一篇文章中, 我們介紹了Xamarin 以及簡單的HelloWorld範例, 這次我們針對iOS的專案目錄架構以及基本控制項進行說明. 包含UIButton,, UISlider, UISw ...
- javaweb 实现跨域
现在的一个web应用会涉及到多个地方的restAPi的调用,传统的jsonp虽然支持跨域,但是只是支持get请求. 传统的ajax请求是不支持跨域的,是为了安全考虑. 跨域的思路是跟http机制有关, ...
- 设计模式--策略模式(strategy)
1.策略模式(strategy ['strætədʒi]) 我的理解是:方案候选模式 (反正关键就是有很多的候选,哈哈) 看了很多例子,都是在说鸭子的,那个例子很好,在这里可以看 他们生产鸭子,我们就 ...
- [笔记] Python基础---列表
1.定义列表 列表由数据构成的有限序列,即按照一定的线性顺序排列,排列而成的数据项的集合. 2.创建列表 使用‘[ ]’括起来就已经创建了一个列表,例: my_first_list = [] #空列表 ...
- JDK1.7新特性(1):Switch和数字
Switch jdk1.7的switch语句增加了对字符串类型的支持.其实现的原理是通过字符串的hash值来比较的,代码示例如下: String name = "KiDe"; // ...
- 如何将本地文件通过终端上传到linux服务器或从linux主机下载文件到本地
第一种方式: SecureCRT下上传文件只需在shell终端仿真器中输入命令“rz”,即可从弹出的对话框中选择本地磁盘上的文件,利用Zmodem上传到服务器当前路径下.下载文件只需在shell终端仿 ...
- nodejs使用sequelize操作mysql实例
sequelize是node操作mysql的一款npm包,包含很多特性:数据库模型映射.事务处理.模型属性校验.关联映射等,花了两天时间学习了下基本的一些操作,特别是关联映射部分的操作,包含1:1.1 ...
- Docker学习(六): 网络使用与配置
特别声明: 博文主要是学习过程中的知识整理,以便之后的查阅回顾.部分内容来源于网络(如有摘录未标注请指出).内容如有差错,也欢迎指正! =============系列文章============= 1 ...