一张图看懂css的position里的relative和absolute的区别
position有以下属性:static、inherit、fixed、absolute、relative
前三个好理解好区分:
static:是默认状态,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
nherit:从父元素继承 position 属性的值。
fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。(即滚动浏览器的时候,元素永远固定显示在窗口可视区的某个位置)。
比较常用而且会引起初学者迷惑的是absolute和relative,它俩有什么分别呢?
一、先来看看W3C给的概念
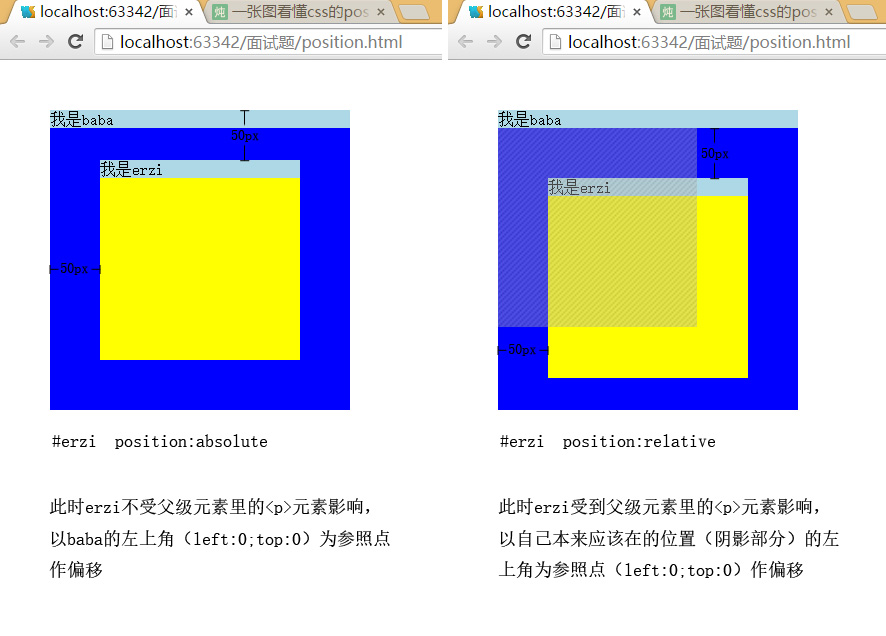
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
relative:生成相对定位的元素,相对于其正常位置进行定位。
两者最核心的区别在于:absolute不受父元素里的其他元素影响,而relative会受到父元素里的其他元素影响。
二、一张图看懂absolute、relative的差别

代码:
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <style>
- html,body,div,p{
- margin: 0;
- padding: 0;
- }
- #baba {
- position: absolute;
- left: 50px;
- top:50px;
- width: 300px;
- height: 300px;
- background: blue;
- }
- #baba p{
- background:lightblue;
- }
- #erzi {
- position: absolute;
- left: 50px;
- top:50px;
- width: 200px;
- height: 200px;
- background: yellow;
- }
- </style>
- </head>
- <body id="body">
- <div id="baba">
- <p></p>
- <div id="erzi">
- <p></p>
- </div>
- </div>
- <script>
- var baba=document.getElementById("baba"),
- erzi=document.getElementById("erzi");
- baba.children[0].innerHTML="我是"+baba.id;
- erzi.children[0].innerHTML="我是"+erzi.id;
- </script>
- </body>
- </html>
一张图看懂css的position里的relative和absolute的区别的更多相关文章
- 一张图看懂CSS cascade, specific, importance, inheritance
http://www.w3.org/TR/CSS21/cascade.html#inheritance http://www.w3.org/TR/CSS21/cascade.html#cascade ...
- 一张图看懂ANSYS17.0 流体 新功能与改进
一张图看懂ANSYS17.0 流体 新功能与改进 提交 我的留言 加载中 已留言 一张图看懂ANSYS17.0 流体 新功能与改进 原创2016-02-03ANSYS模拟在线模拟在线 模拟在线 ...
- 一张图看懂开源许可协议,开源许可证GPL、BSD、MIT、Mozilla、Apache和LGPL的区别
一张图看懂开源许可协议,开源许可证GPL.BSD.MIT.Mozilla.Apache和LGPL的区别 首先借用有心人士的一张相当直观清晰的图来划分各种协议:开源许可证GPL.BSD.MIT.Mozi ...
- FUNMVP:几张图看懂区块链技术到底是什么?(转载)
几张图看懂区块链技术到底是什么? 本文转载自:http://www.cnblogs.com/behindman/p/8873191.html “区块链”的概念可以说是异常火爆,好像互联网金融峰会上没人 ...
- 4张图看懂delphi 10生成ipa和在iPhone虚拟器上调试(教程)
4张图看懂delphi 10生成ipa和在iPhone虚拟器上调试(教程) (2016-02-01 03:21:06) 转载▼ 标签: delphi ios delphi10 教程 编程 分类: 编程 ...
- [转帖]两张图看懂GDT、GDTR、LDT、LDTR的关系
两张图看懂GDT.GDTR.LDT.LDTR的关系 2018-06-09 18:13:53 Six_666A 阅读数 2044更多 分类专栏: 深入理解linux内核 转自:http://ju.o ...
- 一张图看懂Function和Object的关系及简述instanceof运算符
我在写一篇图解prototype和__proto__的区别时,搜资料搜到了一个有意思的现象,下面这两个运算返回的结果是一样的: Function instanceof Object;//true Ob ...
- Nodejs学习笔记(三)——一张图看懂Nodejs建站
前言:一条线,竖着放,如果做不到精进至深,那就旋转90°,至少也图个幅度宽广. 通俗解释上面的胡言乱语:还没学会爬,就学起走了?! 继上篇<Nodejs学习笔记(二)——Eclipse中运行调试 ...
- 【python系统学习07】一张图看懂字典并学会操作
点击跳转 - 原文地址 数据类型 - 字典(dict) 目录: 一张图get字典 字典是什么 js的对象 字典长啥样 语法伪代码 示例demo 语法成像 字典怎么用 字典长度获取--len函数 提取字 ...
随机推荐
- 20155217 2016-2017-2 《Java程序设计》第2周学习总结
20155217 2016-2017-2 <Java程序设计>第2周学习总结 教材学习内容总结 Java中的基本类型主要可分为整数.字节.浮点数.字符与布尔. 整数可分为short整数(占 ...
- 20155316 实验二《Java面向对象程序设计》实验报告
实验1 实验内容 参考 博客 完成单元测试的学习 提交最后三个JUnit测试用例(正常情况,错误情况,边界情况)都通过的截图,截图上要有画图加水印,输入自己的学号 本提交点考查JUnit会不会使用,测 ...
- 20155323 第四次实验 Android程序设计实验报告
20155323 第四次实验 Android程序设计实验报告 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件.布局管理器的使用: ...
- Nginx入门篇(二)之Nginx部署与配置文件解析
一.Nginx编译安装 ()查看系统环境 [root@localhost tools]# cat /etc/redhat-release CentOS Linux release (Core) [ro ...
- Android开发笔记——视频录制播放常见问题
本文分享自己在视频录制播放过程中遇到的一些问题,主要包括: 视频录制流程 视频预览及SurfaceHolder 视频清晰度及文件大小 视频文件旋转 一.视频录制流程 以微信为例,其录制触发为按下(住) ...
- 搜索引擎ElasticSearch系列(三): ElasticSearch2.4.4 bigdesk插件安装
一:ElasticSearch bigdesk插件简介 bigdesk是elasticsearch的一个集群监控工具,可以通过它来查看es集群的各种状态,如:cpu.内存使用情况,索引数据.搜索情况, ...
- 前端--初识jQuery
jQuery 一.jQuery介绍 1.jQuery是一个轻量级.兼容多浏览器的js库. 2.jQuery使用户能够更方便地处理HTML Document,Events,实现动画效果,方便的进行Aja ...
- MYSQL主从复制配置(整理)
MYSQL主从原理及过程 原理 Mysql的 Replication 是一个异步的复制过程(mysql5.1.7以上版本分为异步复制和半同步两种模式),从一个 Mysql instace(我们称之为 ...
- Java基础知识:Java实现Map集合二级联动4
comboBox.setModel(new DefaultComboBoxModel(getProvince())); // 添加省份信息 final JLabel label = new JLabe ...
- Java如何调用shell脚本的
有些时候会碰到这样的场景:java的功能里面要嵌入一个功能点,这个功能是通过是shell脚本实现的.这种时候就需要Java对脚本调用的支持了. 测试环境 Ubuntu16.04 i3-6100,12G ...
