Fiddler绕过前端直接和后台进行交互
测试需求:有一个功能,允许用钻石兑换金币,假设1钻石=1金币,前端控制一次至少兑换10个,最多100个,后台不做验证。
测试方案:输入10,也就是告诉前端我要兑换10个金币,等前端验证通过之后,截取要发送给后台的http请求,修改成100个,而后台没有做任何校验,会直接返回给客户端100个金币,也就是我用10个钻石兑换了100个金币。相当于前端做的校验是没有用的了,这是绝对不允许出现的一个bug。
—————————————————————————————————————————————————————————————————————————
那么今天的主题就出来了,怎样截取并修改http请求呢?使用Fiddler设置断点的功能可以做到这一点。
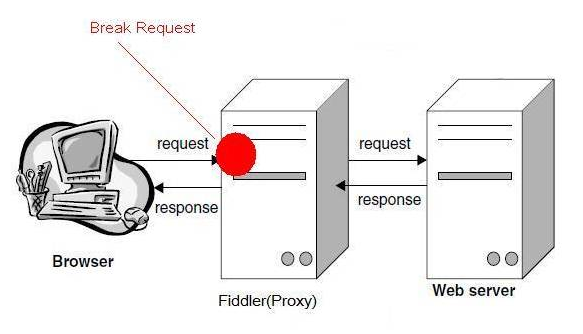
Fiddler中设置断点修改Request
Fiddler最强大的功能莫过于设置断点了,设置好断点后,你可以修改httpRequest的任何信息包括host, cookie或者表单中的数据。设置断点有两种方法:
第一种:打开Fiddler 点击Rules-> Automatic Breakpoints ->Before Requests(这种方法会中断所有的会话)
如何消除命令呢? 点击Rules-> Automatic Breakpoints ->Disabled
第二种: 在命令行中输入命令: bpu www.baidu.com (这种方法只会中断www.baidu.com)
如何消除命令呢? 在命令行中输入命令 bpu

看个实例,模拟博客园的登录, 在IE中打开博客园的登录页面,输入错误的用户名和密码,用Fiddler中断会话,修改成正确的用户名密码。这样就能成功登录:
1. 用IE 打开博客园的登录界面 https://passport.cnblogs.com/user/signin
2. 打开Fiddler, 在命令行中输入bpu https://passport.cnblogs.com/user/signin
3. 输入错误的用户名和密码,点击登录
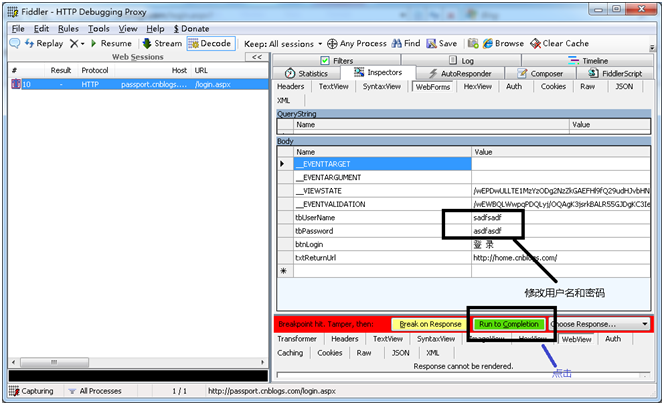
4. Fiddler 能中断这次会话,选择被中断的会话,点击Inspectors tab下的WebForms tab 修改用户名密码,然后点击Run to Completion 如下图所示。
5. 结果是正确地登录了博客园

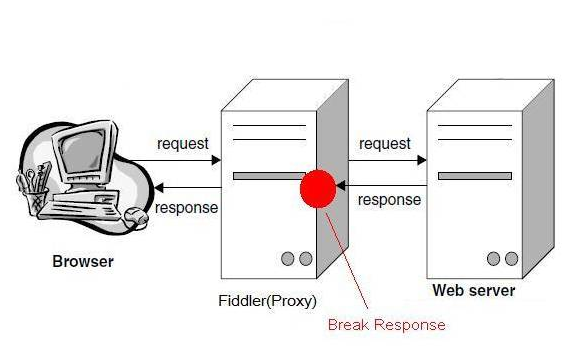
Fiddler中设置断点修改Response
当然Fiddler中也能修改Response:
第一种:打开Fiddler 点击Rules-> Automatic Breakpoint ->After Response (这种方法会中断所有的会话)
如何消除命令呢? 点击Rules-> Automatic Breakpoint ->Disabled
第二种: 在命令行中输入命令: bpuafter www.baidu.com (这种方法只会中断www.baidu.com)
如何消除命令呢? 在命令行中输入命令 bpuafter

参考博客:http://kb.cnblogs.com/page/130367/
Fiddler绕过前端直接和后台进行交互的更多相关文章
- asp.net中javascript与后台c#交互
asp.net中javascript与后台c#交互 作者:熊猫大叔 字体:[增加 减小] 类型:转载 时间:2015-10-23我要评论,出处:http://www.jb51.net/article/ ...
- web前端与后台数据交互
1.前端请求数据URL由谁来写? 在开发中,URL主要是由后台来写的,写好了给前端开发者.如果后台在查询数据,需要借助查询条件才能查询到前端需要的数据时,这时后台会要求前端提供相关的查询参数,这里的查 ...
- 利用angular与后台的交互
记录的世界是强大的,不管天南海北还是五湖四海,如果利用angular js与后台的交互.angular js 在api上称为是http服务: 下面咱给一个简单的代码看看:简单的利用后台与前端的tab切 ...
- 前端与后端的数据交互(jquery ajax+python flask)
前端与后端的数据交互,最常用的就是GET.POST,比较常用的用法是:提交表单数据到后端,后端返回json 前端的数据发送与接收 1)提交表单数据 2)提交JSON数据 后端的数据接收与响应 1)接收 ...
- Android通过Web与后台数据库交互
2021.1.27 更新 已更新新版本博客,更新内容与原文章相比有点多,因此新开了一篇博客,请戳这里. 1 背景 开发一个App与后台数据库交互,基于MySQL+原生JDBC+Tomcat,没有使用D ...
- --@angularJS--自定义服务与后台数据交互小实例
1.myService.html: <!DOCTYPE HTML><html ng-app="app"><head> <title& ...
- --@angularJS--$http服务与后台数据交互
1.httpBasic.html: <!DOCTYPE HTML><html ng-app="app"><head> <title& ...
- 微信小程序----关于变量对象data 和 前端wxml取后台js变量值
(一)页面变量对象data 对象data 有两个方面用途 第一,前端wxml的数据渲染是通过设置此对象中定义的变量进行关联展现的 第二,定义JS页面中的页面局部变量,使其整个页面中可使用或调用 对象d ...
- android支付宝app支付(原生态)-包括android前端与java后台
本文讲解了 android开发的原生态app集成了支付宝支付, 还提供了java后台服务器处理支付宝支付的加密代码, app前端与java后台服务器使用json数据格式交互信息,java后台服务主要用 ...
随机推荐
- SSM-CRUD入门项目——新增与校验
新增 分析: 在Index.jsp页面点击新增,弹出对话框(模态框) 数据库查询部门列表显示在模态框中 用户输入数据完成操作 我们先把模态框构建出来,并对新增按钮添加事件,点击按钮弹出模态框: < ...
- 【SQLSERVER】如何找出字符串中的数字
可以通过写自定义函数实现,以下提供两种思路来解决: 1.通过正则匹配,找到字符串中的数字,一个一个拼起来 /*方法一: 一个一个找出来*/ CREATE FUNCTION [dbo].[Fun_Get ...
- OpenCV参考手册之Mat类详解
OpenCV参考手册之Mat类详解(一) OpenCV参考手册之Mat类详解(二) OpenCV参考手册之Mat类详解(三)
- 无旋treap的简单思想以及模板
因为学了treap,不想弃坑去学splay,终于理解了无旋treap... 好像普通treap没卵用...(再次大雾) 简单说一下思想免得以后忘记.普通treap因为带旋转操作似乎没卵用,而无旋tre ...
- 探寻ASP.NET MVC鲜为人知的奥秘(2):与Entity Framework配合,让异步贯穿始终
Why 在应用程序,尤其是互联网应用程序中,性能一直是很多大型网站的困扰,由于Web2.0时代的到来,人们更多的把应用程序从C/S结构迁移到B/S结构,这样会带来客户端轻量,部署.试试方便快捷等优势, ...
- Android线程管理(三)——Thread类的内部原理、休眠及唤醒
线程通信.ActivityThread及Thread类是理解Android线程管理的关键. 线程,作为CPU调度资源的基本单位,在Android等针对嵌入式设备的操作系统中,有着非常重要和基础的作用. ...
- 网络通讯中 bind函数的作用
面向连接的网络应用程序分为客户端和服务器端.服务器端的执行流程一般为4步,客户端程序相对简单,一般需要两个步骤. 服务器端执行流程4步如下: (1)调用socket函数,建立一个套接字,该套接字用于接 ...
- JVM自动内存管理机制--读这篇就GO了
之前看过JVM的相关知识,当时没有留下任何学习成果物,有些遗憾.这次重新复习了下,并通过博客来做下笔记(只能记录一部分,因为写博客真的很花时间),也给其他同行一些知识分享. Java自动内存管理机制包 ...
- html js div随鼠标移动
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- leetcode28_C++实现strStr()函数
实现 strStr() 函数. 给定一个 haystack 字符串和一个 needle 字符串,在 haystack 字符串中找出 needle 字符串出现的第一个位置 (从0开始).如果不存在,则返 ...
