Delphi实现ERP单据列表栏目设置
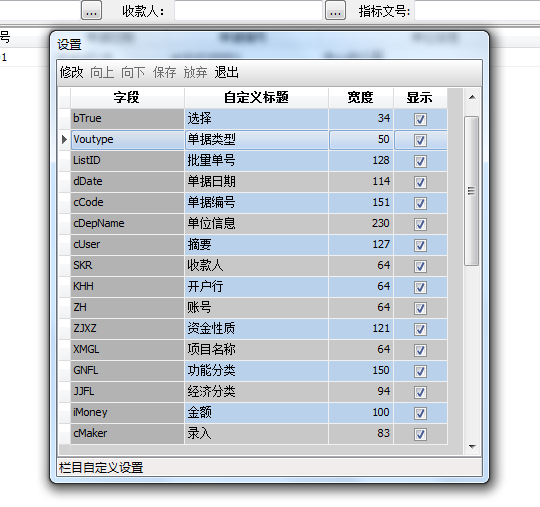
什么都不用说了,ERP你懂的。一张报表,不同的客户都可以调死你。直接上图

通过这个设置界面,直接生成参数调整报表所用的DBGridEh。对,是DBGridEh,不是DBGrid,也不是CXGrid。
然后再将这些参数生成一个JSON,保存到数据库。下次打开,直接取这个JSON就可以了。这样,客户可以根据自己的需要调整自己的报表。
unit uGridDes; interface uses
Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics,
Vcl.Controls, Vcl.Forms, Vcl.Dialogs,DbGridEh, DBGridEhGrouping, ToolCtrlsEh,
DBGridEhToolCtrls, DynVarsEh, FireDAC.Stan.Intf, FireDAC.Stan.Option,
FireDAC.Stan.Param, FireDAC.Stan.Error, FireDAC.DatS, FireDAC.Phys.Intf,
FireDAC.DApt.Intf, Data.DB, FireDAC.Comp.DataSet, FireDAC.Comp.Client,
EhLibVCL, GridsEh, DBAxisGridsEh,QJson, Vcl.ComCtrls, Vcl.ToolWin; type
RGridIndex=record
cFileName:String;
cTitle:String;
cDefTitle:String;
iWidth:Integer;
bVisible:Boolean;
end;
TFrmGridDes = class(TForm)
FDMem: TFDMemTable;
DataSource1: TDataSource;
ToolBar1: TToolBar;
ToolButton1: TToolButton;
ToolButton2: TToolButton;
ToolButton3: TToolButton;
ToolButton4: TToolButton;
ToolButton5: TToolButton;
ToolButton6: TToolButton;
StatusBar1: TStatusBar;
DBGridEh1: TDBGridEh;
procedure FormShow(Sender: TObject);
procedure ToolButton1Click(Sender: TObject);
procedure ToolButton2Click(Sender: TObject);
procedure ToolButton3Click(Sender: TObject);
procedure FormCreate(Sender: TObject);
procedure ToolButton5Click(Sender: TObject);
procedure ToolButton6Click(Sender: TObject);
procedure DBGridEh1CellClick(Column: TColumnEh);
procedure ToolButton4Click(Sender: TObject);
private
// function JsonLoadGrid: TQJson;
{ Private declarations }
public
FDBGridEh:TDBGridEh;
FJson:TQJson;
function UPDateJson:TQJson;
function GetJsonFromGrid:TQJson;
function UPDateGrid:Boolean;
Function TryParsetojson(Text:String):Boolean;
class Function SetGridasJson(FDBGrid:TDBGridEh;Ajson:TQjson):TQJson;
{ Public declarations }
end; var
FrmGridDes: TFrmGridDes; implementation {$R *.dfm} procedure TFrmGridDes.DBGridEh1CellClick(Column: TColumnEh);
begin
// if then
if DBGridEh1.ReadOnly=False And (Column.FieldName<>'cFieldName') then
DBGridEh1.EditorMode:=True; end; procedure TFrmGridDes.FormCreate(Sender: TObject);
begin
FJson:=TQJson.Create;
FDMem.CreateDataSet;
end; procedure TFrmGridDes.FormShow(Sender: TObject);
var
I:integer;
begin Self.Left:=(Screen.Width-Self.Width) div 2;
Self.Top:=(Screen.Height-Self.Height)div 2;
DBGridEh1.ReadOnly:=True;
DBGridEh1.Options:=DBGridEh1.Options-[dgEditing]+[dgRowSelect];
FDMem.Close;
FDMem.CreateDataSet;
// if FJson.Count=0 then for I := 0 to FDBGridEh.Columns.Count-1 do
FDMem.AppendRecord([I,FDBGridEh.Columns[i].FieldName,FDBGridEh.Columns[i].Title.Caption,
FDBGridEh.Columns[i].Title.Caption,FDBGridEh.Columns[i].Width,FDBGridEh.Columns[i].Visible]); FDMem.First; end; function TFrmGridDes.GetJsonFromGrid: TQJson;
Var
I:integer;
begin
Result:=nil;
FDMem.DisableControls;
FDMem.Table.Clear;
for I := 0 to FDBGridEh.Columns.Count-1 do
FDMem.AppendRecord([I,FDBGridEh.Columns[i].FieldName,FDBGridEh.Columns[i].Title.Caption,
FDBGridEh.Columns[i].Title.Caption,FDBGridEh.Columns[i].Width,FDBGridEh.Columns[i].Visible]);
UPDateJson;
FDMem.First;
FDMem.EnableControls;
Result:=Fjson;
end; function TFrmGridDes.UPDateGrid:Boolean;
Var
ItemJson:TQJson;
I:integer;
begin
Result:=False;
if Fjson.Count=0 then Exit; Try for I := 0 to FJson.Count-1 do
begin
ItemJson:=FJson.ItemByName(IntToStr(I));
With FDBGridEh.Columns[i] do// else
begin
if FieldName<>ItemJson.ValueByName('cFieldName','') then
FieldName:=ItemJson.ValueByName('cFieldName','');
if Width<>StrTOInt(ItemJson.ValueByName('iWidth','64')) then
Width:=StrTOInt(ItemJson.ValueByName('iWidth','64'));
if Title.Caption<>ItemJson.ValueByName('cDefTitle','1') then
Title.Caption:=ItemJson.ValueByName('cDefTitle','1');
if Visible<>StrToBool(ItemJson.ValueByName('bVisible','2')) then
Visible:=StrToBool(ItemJson.ValueByName('bVisible','2'));
end;
// ItemJson.Free;
end;
except
Exit(False);
End; Result:=True; end; function TFrmGridDes.UPDateJson: TQJson;
Var
ItemJson:TQJson;
str:string;
begin
FJson.Clear;
FDMem.DisableControls;
FDMem.First;
while Not FDMem.Eof do
begin
ItemJson:=TQJson.Create;
for Str in FDMem.FieldList do
ItemJson.Add(Str,FDMem.FieldByName(Str).AsString);
FJson.Add(IntToStr(FDMem.FieldByName('iRow').AsInteger),ItemJson);
FDMem.Next;
end;
FDMem.First;
FDMem.EnableControls;
Result:=FJson;
end; class function TFrmGridDes.SetGridasJson(FDBGrid: TDBGridEh;
Ajson: TQjson): TQJson;
begin
if FrmGridDes=nil then
FrmGridDes:=TFrmGridDes.Create(nil);
FrmGridDes.FDBGridEh:=FDBGrid; FrmGridDes.UPDateGrid;
FrmGridDes.ShowModal;
FrmGridDes.UPDateGrid;
Result:=TQJson.Create;
Result.Assign(FrmGridDes.fJson); end; procedure TFrmGridDes.ToolButton1Click(Sender: TObject);
begin DBGridEh1.ReadOnly:=False;
DBGridEh1.Options:=DBGridEh1.Options+[dgediting]-[dgRowSelect];
ToolButton2.Enabled:=True;
ToolButton1.Enabled:=False;
ToolButton5.Enabled:=True;
ToolButton6.Enabled:=True;
ToolButton4.Enabled:=True;
end; procedure TFrmGridDes.ToolButton2Click(Sender: TObject);
begin
FDMem.Edit;
FDMem.Post;
DBGridEh1.ReadOnly:=True;
UPDateJson;
DBGridEh1.Options:=DBGridEh1.Options-[dgediting]+[dgRowSelect];
ToolButton1.Enabled:=True;
ToolButton2.Enabled:=False;
ToolButton4.Enabled:=False;
ToolButton5.Enabled:=False;
ToolButton6.Enabled:=False;
end; procedure TFrmGridDes.ToolButton3Click(Sender: TObject);
begin
if ToolButton2.Enabled then
begin
ShowMessage('栏目设置未保存,不能退出');
Exit;
end; Close;
end; procedure TFrmGridDes.ToolButton4Click(Sender: TObject);
begin
FDMem.Edit;
FDMem.Post;
DBGridEh1.ReadOnly:=True;
GetJsonFromGrid;
DBGridEh1.Options:=DBGridEh1.Options-[dgediting]+[dgRowSelect];
ToolButton1.Enabled:=True;
ToolButton2.Enabled:=False;
ToolButton4.Enabled:=False;
ToolButton5.Enabled:=False;
ToolButton6.Enabled:=False;
end; procedure TFrmGridDes.ToolButton5Click(Sender: TObject); Var
R1,R2:RGridIndex;
begin
if FDMem.Bof then exit; FDMem.DisableControls;
R1.cFileName:=FDMem.FieldByName('cFieldName').AsString;
R1.cTitle:=FDMem.FieldByName('cTitle').AsString;
R1.cDefTitle:=FDMem.FieldByName('cDefTitle').AsString;
R1.iWidth:=FDMem.FieldByName('iWidth').AsInteger;
R1.bVisible:=FDMem.FieldByName('bVisible').AsBoolean; FDMem.Prior; R2.cFileName:=FDMem.FieldByName('cFieldName').AsString;
R2.cTitle:=FDMem.FieldByName('cTitle').AsString;
R2.cDefTitle:=FDMem.FieldByName('cDefTitle').AsString;
R2.iWidth:=FDMem.FieldByName('iWidth').AsInteger;
R2.bVisible:=FDMem.FieldByName('bVisible').AsBoolean;
FDMem.Edit;
FDMem.FieldByName('cFieldName').AsString:=R1.cFileName;
FDMem.FieldByName('ctitle').AsString:=R1.cTitle;
FDMem.FieldByName('cDeftitle').AsString:=R1.cDefTitle;
FDMem.FieldByName('iWidth').AsInteger:=r1.iWidth;
FDMem.FieldByName('bVisible').AsBoolean:=R1.bVisible;
FDMem.Next;
FDMem.Edit;
FDMem.FieldByName('cFieldName').AsString:=R2.cFileName;
FDMem.FieldByName('ctitle').AsString:=R2.cTitle;
FDMem.FieldByName('cDeftitle').AsString:=R2.cDefTitle;
FDMem.FieldByName('iWidth').AsInteger:=r2.iWidth;
FDMem.FieldByName('bVisible').AsBoolean:=R2.bVisible;
FDMem.Prior;
FDMem.EnableControls; end; procedure TFrmGridDes.ToolButton6Click(Sender: TObject);
Var
R1,R2:RGridIndex;
begin
if FDMem.Eof then Exit; FDMem.DisableControls;
R1.cFileName:=FDMem.FieldByName('cFieldName').AsString;
R1.cTitle:=FDMem.FieldByName('cTitle').AsString;
R1.cDefTitle:=FDMem.FieldByName('cDefTitle').AsString;
R1.iWidth:=FDMem.FieldByName('iWidth').AsInteger;
R1.bVisible:=FDMem.FieldByName('bVisible').AsBoolean; FDMem.Next; R2.cFileName:=FDMem.FieldByName('cFieldName').AsString;
R2.cTitle:=FDMem.FieldByName('cTitle').AsString;
R2.cDefTitle:=FDMem.FieldByName('cDefTitle').AsString;
R2.iWidth:=FDMem.FieldByName('iWidth').AsInteger;
R2.bVisible:=FDMem.FieldByName('bVisible').AsBoolean;
FDMem.Edit;
FDMem.FieldByName('cFieldName').AsString:=R1.cFileName;
FDMem.FieldByName('ctitle').AsString:=R1.cTitle;
FDMem.FieldByName('cDeftitle').AsString:=R1.cDefTitle;
FDMem.FieldByName('iWidth').AsInteger:=r1.iWidth;
FDMem.FieldByName('bVisible').AsBoolean:=R1.bVisible;
FDMem.Prior;
FDMem.Edit;
FDMem.FieldByName('cFieldName').AsString:=R2.cFileName;
FDMem.FieldByName('ctitle').AsString:=R2.cTitle;
FDMem.FieldByName('cDeftitle').AsString:=R2.cDefTitle;
FDMem.FieldByName('iWidth').AsInteger:=r2.iWidth;
FDMem.FieldByName('bVisible').AsBoolean:=R2.bVisible;
FDMem.Next;
FDMem.EnableControls; end; function TFrmGridDes.TryParsetojson(Text: String): Boolean;
begin
Result:=FJson.TryParse(Text);
end; end.
object FrmGridDes: TFrmGridDes
Left = 0
Top = 0
BorderIcons = []
BorderStyle = bsDialog
Caption = #35774#32622
ClientHeight = 416
ClientWidth = 425
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
OnCreate = FormCreate
OnShow = FormShow
PixelsPerInch = 96
TextHeight = 13
object ToolBar1: TToolBar
Left = 0
Top = 0
Width = 425
Height = 26
ButtonWidth = 31
Caption = 'ToolBar1'
DrawingStyle = dsGradient
EdgeBorders = [ebLeft, ebTop, ebRight]
EdgeInner = esNone
EdgeOuter = esNone
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -12
Font.Name = 'Tahoma'
Font.Style = []
ParentFont = False
ShowCaptions = True
TabOrder = 0
object ToolButton1: TToolButton
Left = 0
Top = 0
Caption = #20462#25913
ImageIndex = 0
OnClick = ToolButton1Click
end
object ToolButton5: TToolButton
Left = 31
Top = 0
Caption = #21521#19978
Enabled = False
ImageIndex = 3
OnClick = ToolButton5Click
end
object ToolButton6: TToolButton
Left = 62
Top = 0
Caption = #21521#19979
Enabled = False
ImageIndex = 3
OnClick = ToolButton6Click
end
object ToolButton2: TToolButton
Left = 93
Top = 0
Caption = #20445#23384
Enabled = False
ImageIndex = 1
OnClick = ToolButton2Click
end
object ToolButton4: TToolButton
Left = 124
Top = 0
Caption = #25918#24323
Enabled = False
ImageIndex = 3
OnClick = ToolButton4Click
end
object ToolButton3: TToolButton
Left = 155
Top = 0
Caption = #36864#20986
ImageIndex = 2
OnClick = ToolButton3Click
end
end
object StatusBar1: TStatusBar
Left = 0
Top = 397
Width = 425
Height = 19
Panels = <
item
Text = #26639#30446#33258#23450#20041#35774#32622
Width = 50
end>
end
object DBGridEh1: TDBGridEh
Left = 0
Top = 26
Width = 425
Height = 371
Align = alClient
Color = 13816530
ColumnDefValues.Title.Alignment = taCenter
ColumnDefValues.Title.Color = clBtnShadow
DataGrouping.Color = clWindow
DataGrouping.ParentColor = False
DataSource = DataSource1
DynProps = <>
EvenRowColor = clScrollBar
GridLineParams.DataHorzLines = True
GridLineParams.DataVertLines = False
IndicatorOptions = [gioShowRowIndicatorEh]
BackgroundData.Visible = True
OddRowColor = clGradientActiveCaption
RowHeight = 23
RowPanel.Active = True
STFilter.Color = clActiveBorder
TabOrder = 2
TitleParams.Font.Charset = DEFAULT_CHARSET
TitleParams.Font.Color = clWindowText
TitleParams.Font.Height = 15
TitleParams.Font.Name = 'Tahoma'
TitleParams.Font.Style = [fsBold]
TitleParams.ParentFont = False
OnCellClick = DBGridEh1CellClick
Columns = <
item
Color = 11776947
DynProps = <>
EditButtons = <>
FieldName = 'cFieldName'
Footers = <>
ReadOnly = True
TextEditing = False
Title.Caption = #23383#27573
Title.Color = clGradientInactiveCaption
Width = 113
end
item
DynProps = <>
EditButtons = <>
FieldName = 'cTitle'
Footers = <>
ReadOnly = True
Title.Caption = #26631#39064
Visible = False
Width = 126
end
item
DynProps = <>
EditButtons = <>
FieldName = 'cDefTitle'
Footers = <>
Title.Caption = #33258#23450#20041#26631#39064
Width = 143
end
item
DynProps = <>
EditButtons = <>
FieldName = 'iWidth'
Footers = <>
Title.Caption = #23485#24230
end
item
DynProps = <>
EditButtons = <>
FieldName = 'bVisible'
Footers = <>
Title.Caption = #26174#31034
Width = 53
end
item
DynProps = <>
EditButtons = <>
FieldName = 'iRow'
Footers = <>
Visible = False
end>
object RowDetailData: TRowDetailPanelControlEh
end
end
object FDMem: TFDMemTable
FieldDefs = <
item
Name = 'iRow'
DataType = ftInteger
end
item
Name = 'cFieldName'
DataType = ftString
Size = 20
end
item
Name = 'cTitle'
DataType = ftString
Size = 50
end
item
Name = 'cDefTitle'
DataType = ftString
Size = 50
end
item
Name = 'iWidth'
DataType = ftFloat
end
item
Name = 'bVisible'
DataType = ftBoolean
end>
IndexDefs = <>
FetchOptions.AssignedValues = [evMode]
FetchOptions.Mode = fmAll
ResourceOptions.AssignedValues = [rvSilentMode]
ResourceOptions.SilentMode = True
UpdateOptions.AssignedValues = [uvCheckRequired, uvAutoCommitUpdates]
UpdateOptions.CheckRequired = False
UpdateOptions.AutoCommitUpdates = True
StoreDefs = True
Left = 152
Top = 144
end
object DataSource1: TDataSource
DataSet = FDMem
Left = 288
Top = 176
end
end
Delphi实现ERP单据列表栏目设置的更多相关文章
- 单据列表里无法找到ERP系统开发需求单,但是业务对象里可以找到
当从测试库迁移正式库时,如果新增了子系统,那么两边的子系统ID是不一样的 在BOS里修改单据的子系统只能修改业务对象列表里的子系统ID,单据列表里没有跟着一起修改 所以单据列表里的子系统ID需要手工去 ...
- 如何在dede栏目设置中添加自定义字段(dede二次开发-纯抄贴)
如何在dede栏目设置中添加自定义字段 这个说法以前没有见到到,很少有客户会提出这样的二次要求,今天织梦者在网上转了一下看到了这样的一篇文章转过来与大家分享 鉴于这个教程没人发过,网上搜索的人也比较多 ...
- Delphi XE7 Update1修正列表
Delphi XE7 Update1修正列表 官方下载地址:http://altd.embarcadero.com/download/radstudio/xe7/delphicbuilder_xe7_ ...
- delphi开发实例:保存字体设置的方法
http://blog.csdn.net/delphi308/article/details/9906147 delphi开发实例:保存字体设置的方法 2013-08-11 22:37 446人阅读 ...
- Delphi 常用API 函数列表
Delphi 常用API 函数 AdjustWindowRect 给定一种窗口样式,计算获得目标客户区矩形所需的窗口大小AnyPopup 判断屏幕上是否存在任何弹出式窗口ArrangeIconicWi ...
- 获取URL列表,设置代理请求URL,https的加密方式处理
做了一个测试的一个小工具,需求如下: 1.有一批URL列表,需要知道哪个URL请求响应内容中包含http:关键字的. 2.url请求包括http和https 2种协议 3.要部署在linux服务器上, ...
- WordPress默认栏目设置
WordPress是一个注重美学.易用性和网络标准的个人信息发布平台,是全球使用最多的博客系统,只需要在系统后台做一些简单的设计,基本就能实现我们日常个性化发布个人信息的需求,而博客后台的使用其实很简 ...
- IOS 特定于设备的开发:Info.plist属性列表的设置
应用程序的Info.plist属性列表使你能够在向iTunes提交应用程序时指定应用程序的要求.这些限制允许告诉iTunes应用程序需要哪些设备特性. 每个IOS单元都会提供一个独特的特性集.一些设备 ...
- delphi中获得进程列表或想要的进程(枚举进程、遍历进程)
一个常见的编程任务是枚举所有运行的"应用程序".Windows 任务管理器就是一个很好的例子.它用两种方式列出"应用程序".任务管理器的第一个选项卡列出桌面上的 ...
随机推荐
- Tokio,Rust异步编程实践之路
缘起 在许多编程语言里,我们都非常乐于去研究在这个语言中所使用的异步网络编程的框架,比如说Python的 Gevent.asyncio,Nginx 和 OpenResty,Go 等,今年年初我开始接触 ...
- react work with angularjs together
http://blog.500tech.com/using-reactjs-with-angularjs/ http://www.funnyant.com/reactjs-what-is-it/ ht ...
- Mycp补交作业
Mycp补交作业 代码 import java.io.; import java.lang.; import java.util.Scanner; public class MyCP { public ...
- 20155213 实验一《Java开发环境的熟悉》实验报告
20155213 实验一<Java开发环境的熟悉>实验报告 一. 实验内容及步骤 (一)使用JDK编译.运行简单的java程序 命令行下的程序开发 输入cd Code进入Code文件夹里 ...
- JDK1.7的HashMap的put(key, value)源码剖析
目录 HashMap的put操作源码解析 1.官方文档 2.put(key, value) 3.完结 HashMap的put操作源码解析 1.官方文档 1.1.继承结构 java.lang.Objec ...
- Zabbix学习之路(三)之使用SMTP发送邮件报警及定制邮件报警内容
1.设置邮件报警的思路 (1)设置触发器(Trigger)-->触发后需要执行的动作(Action) 触发器使用逻辑表达式来评估通过 item 获取到得数据是处于哪种状态.在触发器表达式中我们可 ...
- L013-linux基础正则表达式手把手实战讲解小节
L013-linux基础正则表达式手把手实战讲解小节 这么一看又有10天没更新博客了,最近也一直在学就是时间比较闲散,再加上做上次老师留的十多道题,所以时间比较紧张,本来做完题准备直接先看L014讲解 ...
- unittest,requests——接口测试脚本及报告
用unittest管理两个利用requests模块,做百度搜索的简单接口测试用例,之后自动输出报告 # encoding=utf-8import requests,unittest,HTMLTestR ...
- Bug 级别定义标准
缺陷种类 缺陷级别 详细说明 功能缺陷 Urgent (V级) 1.操作系统无法正常使用,死机,出现致命错误 2.数据丢失 3.被测试系统频繁崩溃,程序出错,使功能不能继续使用 4.性能与需求不一致 ...
- mongodb复制集部署文档
一.安装SNMP(新版mongodb需要此依赖安装) 安装snmp服务需要的rpm包: perl-Data-Dumper-2.145-3.el7.x86_64.rpm net-snmp-5.7.2-2 ...
