Qt:小项目仿QQ修改头像界面,技术点记录
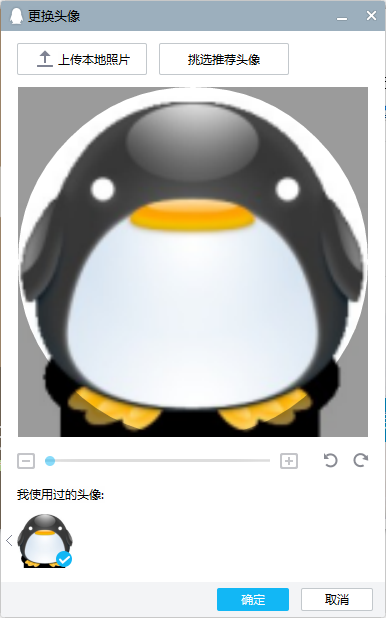
最近写了一个修改头像功能的UI,布局参考了QQ目前的修改头像界面。如下图

这里主要说明一下两个地方的技术:1.头像图片上层的遮罩层,圆形外部为灰色,内部为全透明;2.上传图片宽高比例可以通过鼠标拖拽移动图片显示并通过滑动条进行图片大小放缩
遮罩层说明
遮罩层的处理主要在于怎么在一个透明灰色窗口上擦除出一个透明的圆形。之前使用了QPainter::CompositionMode里面的QPainter::CompositionMode_Clear擦除模式,但是试验后结果是,对于顶层窗口(没有父窗口)的效果是OK的,但是针对这里以显示图片的滚动区域窗口为父窗口的遮罩层,擦除只会变成完全的黑色。
重新考虑之后想到了ClipPath,剪切的绘图路径,通过在QPainterPath里增加路径获取一个剪切路径,再设置给QPainter,即可达到需要的效果,关键代码如下
m_pDivWidget->resize(ui.scrollArea->size());
QPainterPath path;
path.addRect(m_pDivWidget->geometry());
path.addEllipse(m_pDivWidget->geometry().adjusted(2, 2, -2, -2));
QPainter p(m_pDivWidget);
p.setRenderHint(QPainter::Antialiasing);
p.setBrush(QColor(100, 100, 100, 200));
p.setClipPath(path);
p.drawRect(m_pDivWidget->geometry());
如果不想子类化QWidget,可以在父窗口里注册过滤事件,捕获遮罩层的绘图事件来重绘遮罩层QEvent::Paint == event->type()。
拖拽滚动窗口
其实简单说就是拖拽来模拟滚动条拖拽的效果,拖拽的距离和滚动区域内展示窗口的大小比例,再结合滚动条的当前值可以算出滚动条应该更新的值。代码如下
DragScrollArea::DragScrollArea(QWidget *parent)
: QScrollArea(parent)
{
//首先,关闭显示所有滚动条
setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
} DragScrollArea::~DragScrollArea()
{ } bool DragScrollArea::event(QEvent* event)
{
if (widget()) //没有滚动窗口的时候,不处理
{
static QPoint pos;//记录拖拽位置
if (QEvent::MouseButtonPress == event->type())
{
//开始拖拽
QMouseEvent* mouseEvent = static_cast<QMouseEvent*>(event);
pos = mouseEvent->pos();
}
else if (QEvent::MouseMove == event->type())
{
QMouseEvent* mouseEvent = static_cast<QMouseEvent*>(event);
if (Qt::LeftButton & mouseEvent->buttons())
{
//计算偏移量
pos = mouseEvent->pos() - pos;
//根据偏移量算出当前滚动条更新的值
horizontalScrollBar()->setValue(horizontalScrollBar()->value() - pos.x()*horizontalScrollBar()->maximum() / widget()->width());
verticalScrollBar()->setValue(verticalScrollBar()->value() - pos.y()*verticalScrollBar()->maximum() / widget()->height());
pos = mouseEvent->pos();
}
}
} return QScrollArea::event(event);
}
最终效果如图

项目代码地址,界面重新做了简单调整
https://github.com/KaiMingPrince/QtProject/tree/master/ChangeHeader
Qt:小项目仿QQ修改头像界面,技术点记录的更多相关文章
- Qt小项目之串口助手控制LED
Qt小项目之串口助手控制LED 前言 最近刚学了一点Qt开发上位机,尝试着做个小软件练练手.查找了很多资料,做了一个简单的串口助手,可以实现串口基本发送和接收功能,支持中文显示,还可以控制STM32开 ...
- 仿QQ空间动态界面分享
先看看效果: 用极少的代码实现了 动态详情 及 二级评论 的 数据获取与处理 和 UI显示与交互,并且高解耦.高复用.高灵活. 动态列表界面MomentListFragment支持 下拉刷新与上拉加载 ...
- android 仿QQ气泡聊天界面
1.现在的QQ,微信等一些APP的聊天界面都是气泡聊天界面,左边是接收到的消息,右边是发送的消息, 这个效果其实就是一个ListView在加载它的Item的时候,分别用了不同的布局xml文件. 2.效 ...
- day75 bbs项目☞后台管理+修改头像
目录 一.后台管理之添加文章 二.修改用户头像 bbs项目总结 一.后台管理之添加文章 添加文章有两个需要注意的问题: 文章的简介切取,应该想办法获取到当前文章的文本内容后再截取字符 XSS攻击,由于 ...
- 巧妙的Jq仿QQ游戏导航界面学习
先贴上源代码 <!doctype html> <html> <head> <meta charset="utf-8"> <ti ...
- 仿QQ好友列表界面的实现
TableView有2种style:UITableViewStylePlain 和 UITableViewStyleGrouped. 但是QQ好友列表的tableView给人的感觉似乎是2个style ...
- Qt小程序仿写----FileRead程序
该程序实现如下功能:1.打开TXT文件A.txt:2.将文件路径显示到一个文本编辑框里面,文件内容显示到一个文本域里面:3.在文本域里面更改文件内容之后,保存文本域的内容到当前文件路径下. 定义了一F ...
- 小程序仿QQ侧滑例子
缩放:wxml <!--page/one/index.wxml--> <view class="page"> <view class="pa ...
- 项目经验谈---IM新消息界面刷新异常处理记录
项目中使用到ContentObserver来观察Provider的变化,当对Uri做数据库操作时对应的Provider会发一条Notify消息调用UI上层的ContentChange方法,在这个Con ...
随机推荐
- linux基础知识的总结
例如以下内容是我对linux基础知识的总结,由于本人在初期学习linux的时候走了不少的弯路,对于基础的掌握耗费了不少的时间,所以为了后来者对linux的基础部分有个清晰的了解,特对基础知识进行了总结 ...
- myslq的索引类型为MyISAM和BDB的表:复合索引下的自增长
本文源自:http://www.himigame.com/mysql/781.html 3.6.9. 使用AUTO_INCREMENT 可以通过AUTO_INCREMENT属性为新的行产生唯一的标识: ...
- MetaSploit Pro 下载地址
Windows: https://downloads.metasploit.com/data/releases/metasploit-latest-windows-installer.exe Linu ...
- mybatis由浅入深day02_6延迟加载_延迟加载总结
6 延迟加载 6.1 什么是延迟加载 需要查询关联信息时,使用mybatis延迟加载特性可有效的减少数据库压力,首次查询只查询主要信息,关联信息等用户获取时再加载. resultMap可以实现高级映射 ...
- python2.0_day21_web聊天室一
bbs系统项目中我们用到的ajax不多,但是在聊天室里用到的全是ajax,所以本项目的主要内容就是:前端使用ajax传输json格式的数据是本节的重点以及 前端函数的的使用.http协议的特点是:短链 ...
- cgitb--CGI跟踪模块(简化异常调试)
通过启动cgitb模块,可以在web浏览器窗口查看详细的编码异常信息,而不必不停地跳转到web服务器的日志屏幕查看,更方便的定位问题: 异常解决后需关闭CGI跟踪. 在CGI脚本最前面增加如下两行,启 ...
- UE4读取脑电波MindWave插件(展示如何使用第三方库制作UE4插件)
MyEEGPlugin.uplugin { , , "VersionName": "1.0", "FriendlyName": " ...
- Unity版本与虚拟现实头盔Deepoon大朋版本测试
一.看这里 Unity官方与OC runtime版本兼容性说明: https://developer.oculus.com/documentation/game-engines/latest/conc ...
- cocos2dx游戏--欢欢英雄传说--添加动作
添加完人物之后接着给人物添加上动作.我们为hero添加4个动作:attack(由3张图片构成),walk(由2张图片构成),hit(由1张图片构成),dead(由1张图片构成):同样,为enemy添加 ...
- linux 提示符>怎样退出
在linux(Red Hat)字符界面下,不小心输入了上漂号 ’ ,结果命令提示符变成了>,然后在q.exit.ctrl+c.ctrl+z都回不去了,不知道怎么回到#的命令提示符? 表示ct ...
