002-and design-dva.js 知识导图-01JavaScript 语言,React Component
一、概述
参看:https://github.com/dvajs/dva-knowledgemap
react 或 dva 时会不会有这样的疑惑:
- es6 特性那么多,我需要全部学会吗?
- react component 有 3 种写法,我需要全部学会吗?
- reducer 的增删改应该怎么写?
- 怎么做全局/局部的错误处理?
- 怎么发异步请求?
- 怎么处理复杂的异步业务逻辑?
- 怎么配置路由?
二、JavaScript 语言
2.1、变量声明
const 和 let
不要用 var,而是用 const 和 let,分别表示常量和变量。不同于 var 的函数作用域,const 和 let 都是块级作用域。
- const DELAY = 1000;
- let count = 0;
- count = count + 1;
模板字符串
模板字符串提供了另一种做字符串组合的方法。
- const user = 'world';
- console.log(`hello ${user}`); // hello world
- // 多行
- const content = `
- Hello ${firstName},
- Thanks for ordering ${qty} tickets to ${event}.
- `;
默认参数
- function logActivity(activity = 'skiing') {
- console.log(activity);
- }
- logActivity(); // skiing
箭头函数
函数的快捷写法,不需要通过 function 关键字创建函数,并且还可以省略 return 关键字。
同时,箭头函数还会继承当前上下文的 this 关键字。
比如:
- [1, 2, 3].map(x => x + 1); // [2, 3, 4]
等同于:
- [1, 2, 3].map((function(x) {
- return x + 1;
- }).bind(this));
模块的 Import 和 Export
import 用于引入模块,export 用于导出模块。
比如:
- // 引入全部
- import dva from 'dva';
- // 引入部分
- import { connect } from 'dva';
- import { Link, Route } from 'dva/router';
- // 引入全部并作为 github 对象
- import * as github from './services/github';
- // 导出默认
- export default App;
- // 部分导出,需 import { App } from './file'; 引入
- export class App extend Component {};
ES6 对象和数组
析构赋值
析构赋值让我们从 Object 或 Array 里取部分数据存为变量。
- // 对象
- const user = { name: 'guanguan', age: 2 };
- const { name, age } = user;
- console.log(`${name} : ${age}`); // guanguan : 2
- // 数组
- const arr = [1, 2];
- const [foo, bar] = arr;
- console.log(foo); // 1
我们也可以析构传入的函数参数。
- const add = (state, { payload }) => {
- return state.concat(payload);
- };
析构时还可以配 alias,让代码更具有语义。
- const add = (state, { payload: todo }) => {
- return state.concat(todo);
- };
对象字面量改进
这是析构的反向操作,用于重新组织一个 Object 。
- const name = 'duoduo';
- const age = 8;
- const user = { name, age }; // { name: 'duoduo', age: 8 }
定义对象方法时,还可以省去 function 关键字。
- app.model({
- reducers: {
- add() {} // 等同于 add: function() {}
- },
- effects: {
- *addRemote() {} // 等同于 addRemote: function*() {}
- },
- });
Spread Operator
Spread Operator 即 3 个点 ...,有几种不同的使用方法。
可用于组装数组。
- const todos = ['Learn dva'];
- [...todos, 'Learn antd']; // ['Learn dva', 'Learn antd']
也可用于获取数组的部分项。
- const arr = ['a', 'b', 'c'];
- const [first, ...rest] = arr;
- rest; // ['b', 'c']
- // With ignore
- const [first, , ...rest] = arr;
- rest; // ['c']
还可收集函数参数为数组。
- function directions(first, ...rest) {
- console.log(rest);
- }
- directions('a', 'b', 'c'); // ['b', 'c'];
代替 apply。
- function foo(x, y, z) {}
- const args = [1,2,3];
- // 下面两句效果相同
- foo.apply(null, args);
- foo(...args);
对于 Object 而言,用于组合成新的 Object 。(ES2017 stage-2 proposal)
- const foo = {
- a: 1,
- b: 2,
- };
- const bar = {
- b: 3,
- c: 2,
- };
- const d = 4;
- const ret = { ...foo, ...bar, d }; // { a:1, b:3, c:2, d:4 }
此外,在 JSX 中 Spread Operator 还可用于扩展 props,详见 Spread Attributes。
Promises
Promise 用于更优雅地处理异步请求。比如发起异步请求:
- fetch('/api/todos')
- .then(res => res.json())
- .then(data => ({ data }))
- .catch(err => ({ err }));
定义 Promise 。
- const delay = (timeout) => {
- return new Promise(resolve => {
- setTimeout(resolve, timeout);
- });
- };
- delay(1000).then(_ => {
- console.log('executed');
- });
Generators
dva 的 effects 是通过 generator 组织的。Generator 返回的是迭代器,通过 yield 关键字实现暂停功能。
这是一个典型的 dva effect,通过 yield 把异步逻辑通过同步的方式组织起来。
- app.model({
- namespace: 'todos',
- effects: {
- *addRemote({ payload: todo }, { put, call }) {
- yield call(addTodo, todo);
- yield put({ type: 'add', payload: todo });
- },
- },
- });
三、React Component
Stateless Functional Components
React Component 有 3 种定义方式,分别是 React.createClass, class 和 Stateless Functional Component。推荐尽量使用最后一种,保持简洁和无状态。这是函数,不是 Object,没有 this 作用域,是 pure function。
比如定义 App Component 。
- function App(props) {
- function handleClick() {
- props.dispatch({ type: 'app/create' });
- }
- return <div onClick={handleClick}>${props.name}</div>
- }
等同于:
- class App extends React.Component {
- handleClick() {
- this.props.dispatch({ type: 'app/create' });
- }
- render() {
- return <div onClick={this.handleClick.bind(this)}>${this.props.name}</div>
- }
- }
JSX
Component 嵌套
类似 HTML,JSX 里可以给组件添加子组件。
- <App>
- <Header />
- <MainContent />
- <Footer />
- </App>
className
class 是保留词,所以添加样式时,需用 className 代替 class 。
- <h1 className="fancy">Hello dva</h1>
JavaScript 表达式
JavaScript 表达式需要用 {} 括起来,会执行并返回结果。
比如:
- <h1>{ this.props.title }</h1>
Mapping Arrays to JSX
可以把数组映射为 JSX 元素列表。
- <ul>
- { this.props.todos.map((todo, i) => <li key={i}>{todo}</li>) }
- </ul>
注释
尽量别用 // 做单行注释。
- <h1>
- {/* multiline comment */}
- {/*
- multi
- line
- comment
- */}
- {
- // single line
- }
- Hello
- </h1>
Spread Attributes
这是 JSX 从 ECMAScript6 借鉴过来的很有用的特性,用于扩充组件 props 。
比如:
- const attrs = {
- href: 'http://example.org',
- target: '_blank',
- };
- <a {...attrs}>Hello</a>
等同于
- const attrs = {
- href: 'http://example.org',
- target: '_blank',
- };
- <a href={attrs.href} target={attrs.target}>Hello</a>
Props
数据处理在 React 中是非常重要的概念之一,分别可以通过 props, state 和 context 来处理数据。而在 dva 应用里,你只需关心 props 。
propTypes
JavaScript 是弱类型语言,所以请尽量声明 propTypes 对 props 进行校验,以减少不必要的问题。
- function App(props) {
- return <div>{props.name}</div>;
- }
- App.propTypes = {
- name: React.PropTypes.string.isRequired,
- };
内置的 prop type 有:
- PropTypes.array
- PropTypes.bool
- PropTypes.func
- PropTypes.number
- PropTypes.object
- PropTypes.string
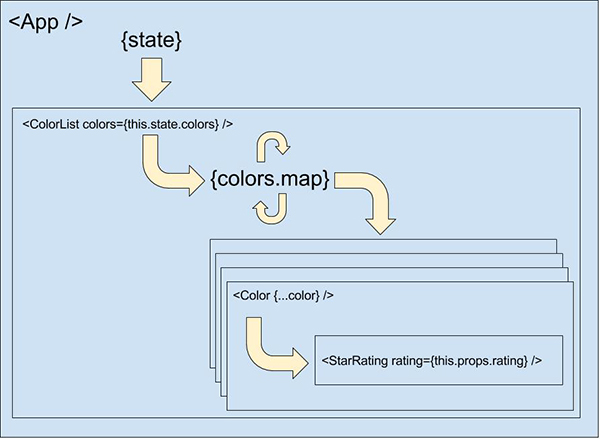
往下传数据

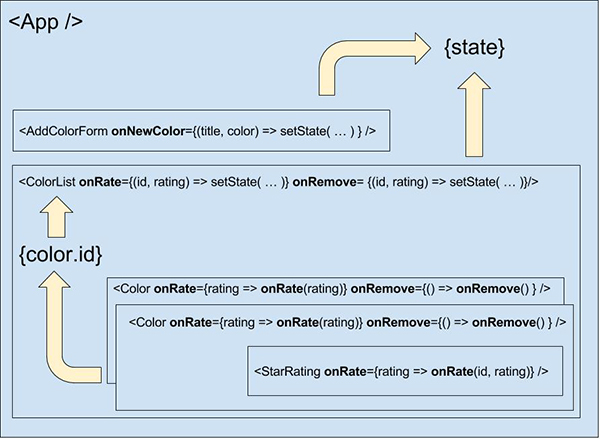
往上传数据

CSS Modules
理解 CSS Modules
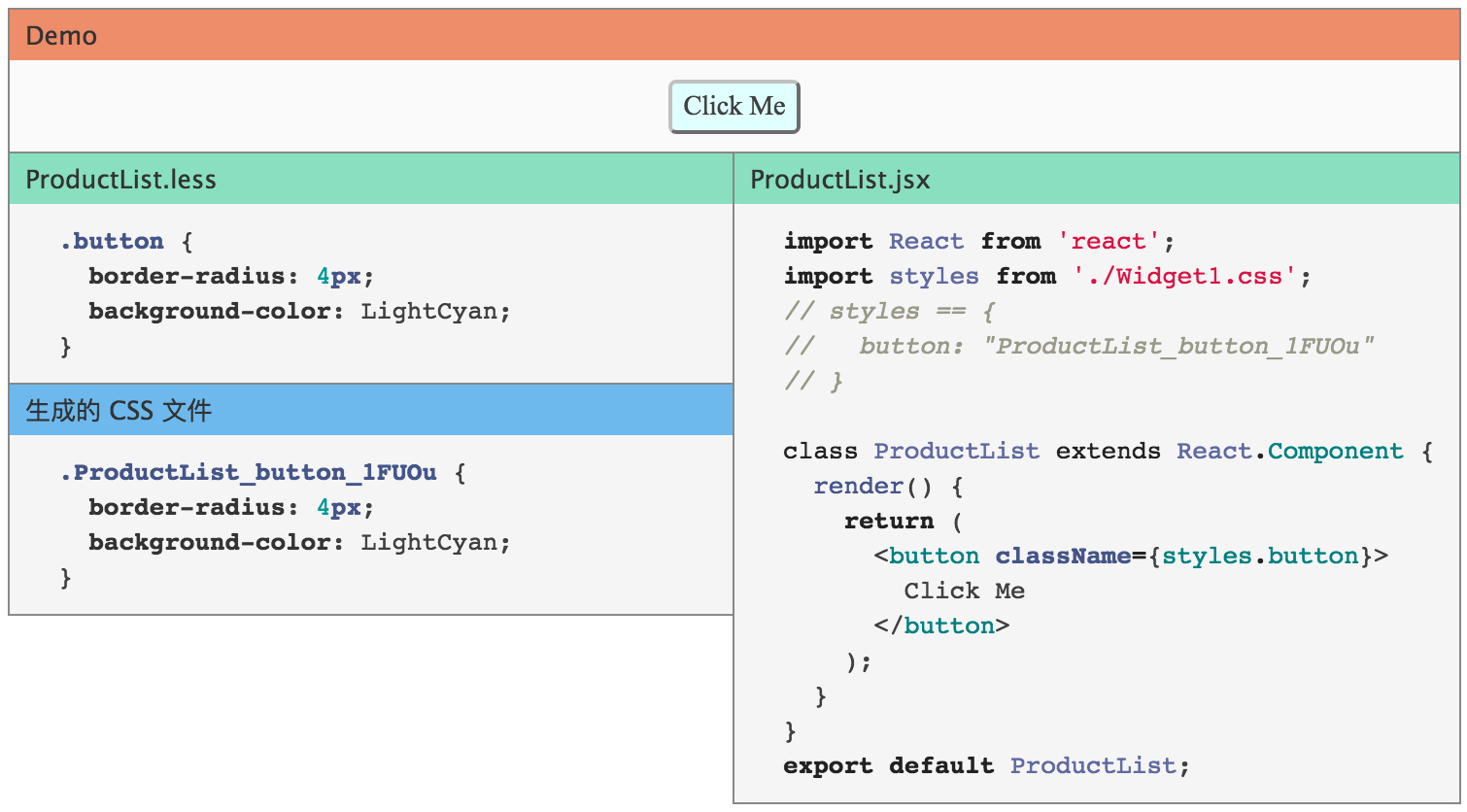
一张图理解 CSS Modules 的工作原理:

button class 在构建之后会被重命名为 ProductList_button_1FU0u 。button 是 local name,而 ProductList_button_1FU0u 是 global name 。你可以用简短的描述性名字,而不需要关心命名冲突问题。
然后你要做的全部事情就是在 css/less 文件里写 .button {...},并在组件里通过 styles.button 来引用他。
定义全局 CSS
CSS Modules 默认是局部作用域的,想要声明一个全局规则,可用 :global 语法。
比如:
- .title {
- color: red;
- }
- :global(.title) {
- color: green;
- }
然后在引用的时候:
- <App className={styles.title} /> // red
- <App className="title" /> // green
classnames Package
在一些复杂的场景中,一个元素可能对应多个 className,而每个 className 又基于一些条件来决定是否出现。这时,classnames 这个库就非常有用。
- import classnames from 'classnames';
- const App = (props) => {
- const cls = classnames({
- btn: true,
- btnLarge: props.type === 'submit',
- btnSmall: props.type === 'edit',
- });
- return <div className={ cls } />;
- }
这样,传入不同的 type 给 App 组件,就会返回不同的 className 组合:
- <App type="submit" /> // btn btnLarge
- <App type="edit" /> // btn btnSmall
002-and design-dva.js 知识导图-01JavaScript 语言,React Component的更多相关文章
- 003-and design-dva.js 知识导图-02-Reducer,Effect,Subscription,Router,dva配置,工具
一.Reducer reducer 是一个函数,接受 state 和 action,返回老的或新的 state .即:(state, action) => state 增删改 以 todos 为 ...
- JS思维导图(转)
思维导图不得不说是学习及温习的极佳方法,这里转载一波网上他人的精品JS思维导图十张,共同学习,如有冒犯原著可联系本人及时处理.
- 【琉忆分享】新手如何学习PHP?附上PHP知识导图。
你好,是我--琉忆.PHP程序员面试系列图书作者. 作为一名PHP开发者过来人,也是经历了菜鸟到老手的过程,在此给那些想学PHP的同学指条路,即使你是转行学PHP一样可以学会PHP. (如果觉得下面这 ...
- Angular.js思维导图
AngularJS的四大特性的思维导图如下: 将AngularJS应用于工作:其思维导图如下: AngularJS服务思维导图:
- 前端-Node.js思维导图笔记
看不清的朋友右键保存或者新窗口打开哦!喜欢我可以关注我,还有更多前端思维导图笔记
- 前端-JS思维导图
看不清的朋友右键保存或者新窗口打开哦!喜欢我可以关注我,还有更多前端思维导图笔记
- JS思维导图
- js知识框架图
- dva.js 上手
来源:https://pengtikui.cn/dva.js-get-started/ ——------------------------------------------------------ ...
随机推荐
- SharePoint 沙盒无法启动新的解决方案服务的SPUserCodeV4
开发部署时报错: 错误原因:没有启动该服务: 解决方式:打开管理中心—应用程序管理—服务应用程序--管理服务器上的服务,启动该服务即可.
- C# 基础小知识之yield 关键字
对于yield关键字我们首先看一下msdn的解释: 如果你在语句中使用 yield 关键字,则意味着它在其中出现的方法.运算符或 get 访问器是迭代器. 通过使用 yield 定义迭代器,可在实现自 ...
- Chrome浏览器无法观看视频,一直提示“adobe flash player 已过期” ?
很多新用户在安装了Chrome浏览器或者更新过的的时候,经常提示“ adobe flash player 已过期”的问题,反复提示,导致无法观看视频.于是从网上也找了很多办法都没有解决.这里给大 ...
- JavaScript实现禁用键盘和鼠标的点击事件
编写自己定义的JavaScript函数maskingKeyboard()和rightKey(); maskingKeyboard():禁用键盘 rightKey():禁用鼠标右键 <script ...
- NYOJ467 中缀式变后缀式 【栈】
中缀式变后缀式 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描写叙述 人们的日常习惯是把算术表达式写成中缀式,但对于机器来说更"习惯于"后缀式.关于算术 ...
- Javascript中的感叹号和函数function
js函数前加分号和感叹号是什么意思?有什么用?:http://www.cnblogs.com/mq0036/p/4605255.html function与感叹号:https://swordair.c ...
- eclipse、tomca和jvm的相关内存配置
1, 设置Eclipse内存使用情况 修改eclipse根目录下的eclipse.ini文件 -vmargs //虚拟机设置 -Xms40m ...
- Topic 与 Partition
Topic在逻辑上可以被认为是一个queue队列,每条消息都必须指定它的topic,可以简单理解为必须指明把这条消息放进哪个queue里.为 了使得Kafka的吞吐率可以水平扩展,物理上把topic分 ...
- Gson、FastJson、json-lib对比与实例
一.各个JSON技术的对比(本部分摘抄自http://www.cnblogs.com/kunpengit/p/4001680.html): 1.json-libjson-lib最开始的也是应用最广泛的 ...
- linux上如何快速删除一个目录
在linux中删除一个目录很简单,很多人还是习惯用rmdir,不过一旦目录非空,就陷入深深的苦恼之中,现在使用rm -rf命令即可解决.直接rm就可以了,不过要加两个参数-rf 即:rm -rf ...
