Vue跨路由触发事件,Vue监听sessionStorage
近来,在做公司的聊天系统,引用的是极光的api。项目需求实时监听别人发过来的消息,进行渲染到页面,还有历史记录也要渲染,历史记录和实时聊天记录返回的结构体还不一样,看到需求的我欲哭无泪,首先登录是在首页的,聊天的是子路由里面,我XXXX。监听过来我怎么给到子页面(注:没有引入vuex)?看样子只能存sessionStorage,但是vue也不可以监听sessionStorage阿(不知道为什么的,请去啃vue监听的代码)。那么重点来了 怎么实现?
第一步
Vue.prototype.JIM = JIMOBJECT
// 监听人的消息
Vue.prototype.JIMListenMsg = "";
// 需要监听的人的name
Vue.prototype.JIMListenTargetname = "";
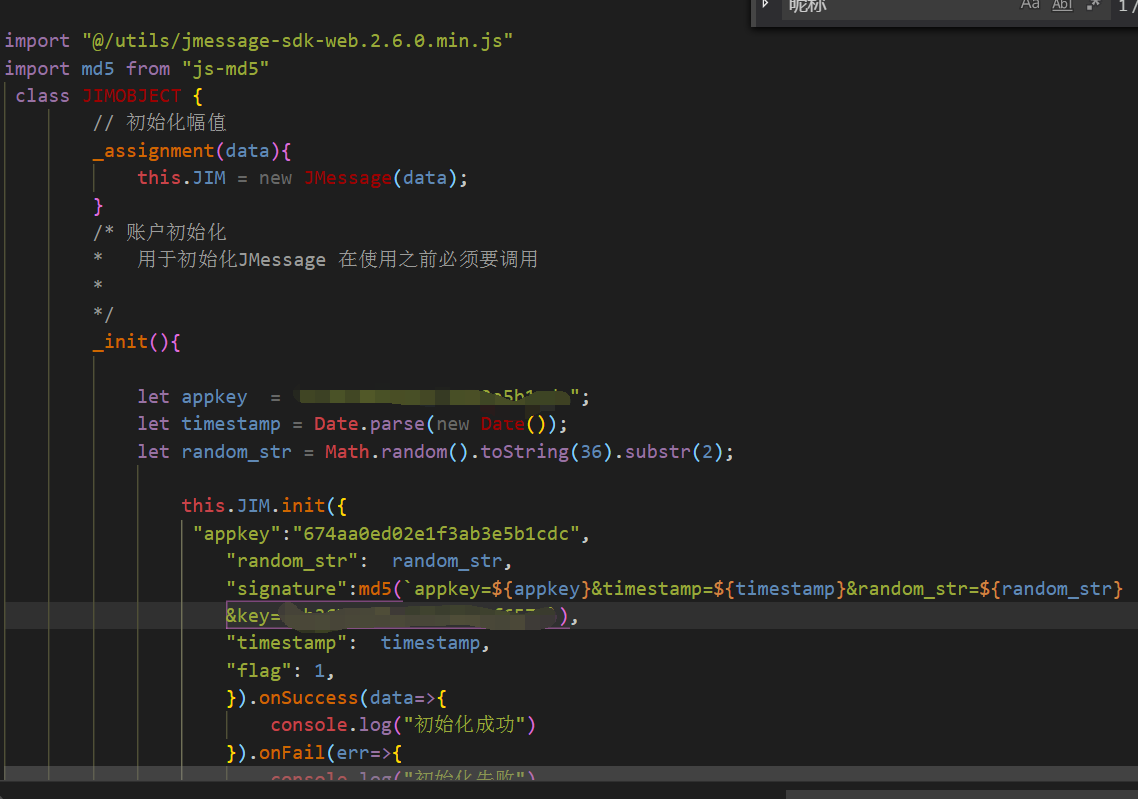
写入了原型几个变量,解释一下:JIMOBJECT 是我封装的极光的类,如下图(部分代码,省略了中间,需要极光的朋友可以私聊我要):


JIMListenMsg 是监听到的消息(最重要的变量,如果不是做极光的朋友,这一个就可以了)
JIMListenTargetname 记录用户点击的是在和谁聊天(极光实时聊天返回的是所有给你发消息的人 所以需要过滤掉) 第二步
初始化、登录极光之后 聊天,对于不是做极光的就是在你们监听数据改变的地方。
this.JIM.JIM.onMsgReceive((data)=>{
// 极光的实时监听
this.receive(data);
})
//receive内容
receive(msgBox){
console.log(msgBox);
if(msgBox.messages[0].content.msg_type=='image'){
// 解析图片
var obj = {};
let url = "";
let imgAlt = "";
let imgWidth = 0;
this.JIM.getResource(msgBox.messages[0].content.msg_body.media_id).then(data=>{
if(data.message == "success"){
url = data.url;
imgAlt = '获取图片成功';
// 过大的图片
if(msgBox.messages[0].content.msg_body.width>document.body.clientWidth-6/16*document.body.clientWidth){
imgWidth = document.body.clientWidth-6/16*document.body.clientWidth
}
obj = {
url,
imgAlt,
imgWidth,
msgSendType:1,//别人发给我传1 我发给别人穿0
msgType : 1,//消息类型 图片传1 文字传0
}
}else{
obj = {
url,
imgAlt:"获取图片失败",
imgWidth,
msgSendType:1,//别人发给我传1 我发给别人穿0
msgType : 1,//消息类型 图片传1 文字传0
}
}
}).catch(error=>{
obj = {
url,
imgAlt:"获取图片失败",
imgWidth,
msgSendType:1,//别人发给我传1 我发给别人穿0
msgType : 1,//消息类型 图片传1 文字传0
}
})
}else if(msgBox.messages[0].content.msg_type=='text'){
obj = {
text:msgBox.messages[0].content.msg_body.text,
msgSendType:1,//别人发给我传1 我发给别人穿0
msgType : 0,//消息类型 图片传1 文字传0
}
}
let sessionData = JSON.parse(sessionStorage.getItem("JIMMsgArr"))
if (sessionData[this.targetName]!=undefined){
let sessionedData = sessionData[this.targetName].push(obj);
window.sessionStorage.setItem("JIMMsgArr",JSON.stringify(sessionData));
}else{
sessionData[this.targetName] = [];
sessionData[this.targetName].push(obj);
window.sessionStorage.setItem("JIMMsgArr",JSON.stringify(sessionData));
}
window.sessionStorage.setItem("JIMMsgArr",JSON.stringify(sessionData));
if(msgBox.messages[0].from_username == this.$root.JIMListenTargetname){
this.$root.JIMListenFunction(obj)
}
},
如上:我把聊天记录存储到sessionStorage,并且以用户key作为主键(根据自己需要),关键点是最后
this.$root.JIMListenFunction(obj)
这句,触发一个全局方法,那么全局方法是什么呢?
this.$root.JIMListenFunction = (data)=> {
this.$set(this.msgArr,this.msgArr.length,data);
}
就是这个,写在你需要监听数据的地方,我赋值给msgArr 然后watch msgArr 调整页面滚动条,页面渲染呢?是不是想问?当然直接页面用msgArr就可以实现了。这个时候是不是有点懵逼,这些东西和sessionStorage有什么关系?
sessionStorage记录的是你所有的聊天以及聊天的列表,你不记录的话 历史记录怎么办?极光的历史记录只能记录你登录之前的记录,实时聊天切换用户时候 聊天记录不存的。
还有比较关键的就是在distoryed时候要把方法清空,防止切换出去还在工作
对于不是极光的朋友,你需要监听sessionStorage也可以用此方法,使用方法:将sessionStorage在更新的时候获取一边,然后把全局方法参数改为sessionStorage就可以了。
好了今天就分享这么多,帮助到你了么?请点个关注把。不懂的请加我qq:421217189 15274527
Vue跨路由触发事件,Vue监听sessionStorage的更多相关文章
- 全部对于Unity3D中 NGUI 触发事件的监听方法
NGUI事件的种类非常多.比方点击.双击.拖动.滑动等等,他们处理事件的原理差点儿万全一样,本文仅仅用button来举例. 方法一.直接监听事件 把以下脚本直接绑定在button上.当button点击 ...
- vue中给window添加滚动监听无效的解决方案
原文链接: 点我 页面中有这么一个需求,当页面滚动到一定高度之后,页面中的某些元素进行吸顶,固定到顶部位置,或者是滚动到一定程度进行更新数据的操作.我相信不少网友查阅过类似的资料,网友给出的解决方案, ...
- MVC框架入门准备(三)事件类 - 事件的监听和触发
在mvc框架中可以看到事件类,实现事件的监听和触发. 举例: <?php /** * 事件类 */ class Event { // 事件绑定记录 private static $events; ...
- 最优-scroll事件的监听实现
1. 背景和目标 前端在监听scroll这类高频率触发事件时,常常需要一个监听函数来实现监听和回调处理.传统写法上利用setInterval或setTimeout来实现. 为了减小 CPU 开支,往往 ...
- 深入理解Spring的容器内事件发布监听机制
目录 1. 什么是事件监听机制 2. JDK中对事件监听机制的支持 2.1 基于JDK实现对任务执行结果的监听 3.Spring容器对事件监听机制的支持 3.1 基于Spring实现对任务执行结果的监 ...
- PIE SDK矢量数据编辑事件的监听
1.功能简介 通过IEditEvents接口,开发者可以监听到Editor对象的相关的事件,并且做出反应.包括Editor中开始编辑.结束编辑等操作,下面对矢量数据的编辑事件的监听功能进行介绍. 2. ...
- PIE SDK元素事件的监听
1功能简介 元素在操作的过程中,如添加,删除,选中等操作都需要有事件的监听,PIE SDK支持对元素操作事件的监听,下面对元素事件的监听进行介绍. 2功能实现说明 2.1.1 实现思路及原理说明 第一 ...
- laravel中事件的监听和订阅
一.前言 更新员工部门主管的时候,需要重新更新一下缓存,这个会比较耗时.所以计划放到队列中来执行.后来想了想,其实用一下事件监听也能实现.人家都说好,然是我也没感觉到有什么好的. 二.正文 1. 在p ...
- 【laravel】Eloquent 模型事件和监听方式
所有支持的模型事件 在 Eloquent 模型类上进行查询.插入.更新.删除操作时,会触发相应的模型事件,不管你有没有监听它们.这些事件包括: retrieved 获取到模型实例后触发 creatin ...
随机推荐
- SQL Server使用 LEFT JOIN ON LIKE进行数据关联查询
这是来新公司写的第一篇文章,使用LEFT JOIN ON LIKE处理一下这种问题: SQL视图代码如下: CREATE View [dbo].[VI_SearchCN] AS --搜索产品的文件 ( ...
- 自定义Realm解析
自定义Realm解析---------------------------------------> /* * Copyright 2005-2013 shopxx.net. All right ...
- 对TControl和TWinControl相同与不同之处的深刻理解(每一个WinControl就相当于扮演了整个Windows的窗口管理角色,主要是窗口显示和窗口大小)——TWinControl就两个作用(管理子控件的功能和调用句柄API的功能)
TControl是图形控件,它本身没有句柄,所以不能直接使用WINAPI显示,调整位置,发消息等等,只能想办法间接取得想要的效果,但是可以直接使用一些不需要句柄的API,比如InvalidateRec ...
- python sort、sorted高级排序技巧(转)
add by zhj: 没找到原文.可以按多个维度进行排序,而且可以指定他们的排序方向,如果维度都是数字,排序比较容易,用+/-号就可以 指定排序方向.否则,就调用多次sorted进行排序了,而且要按 ...
- 【Loadrunner】使用LoadRunner上传及下载文件
使用LoadRunner上传及下载文件 1)LoadRunner上传文件 web_submit_data("importStudent.do", "Action=http ...
- PAT 1073 Scientific Notation[字符串处理][科学记数法]
1073 Scientific Notation(20 分) Scientific notation is the way that scientists easily handle very lar ...
- 逆分布函数法生成随机数(指数分布) R语言实现
先说明一下符号:U(0,1)-均匀分布,”~“表示服从xxx分布,F(x),为需要生成的随机数的分布函数,invF(x)表示逆分布函数,那么算法步骤如下: step 1: 产生 u~U(0,1) st ...
- SpringCloud配置
encrypt说明 名称 默 认 描述 encrypt.fail-on-error true 标记说,如果存在加密或解密错误,进程将失败. encrypt.key 对称密钥.作为一个更强大的替代方 ...
- 几种Memcache的状态监控的工具,以及安装和使用【linux系统】
1.Memcache-top的简介及安装和用法 简介:memcache-top是用perl语言编写的,可以运行在term下.它能够像top一样显示各个memcached节点的状态变化,其中包括系统管理 ...
- 前端学习笔记之CSS网页布局
CSS网页布局 阅读目录 一 网页布局方式 二 标准流 三 浮动流 四 定位流 一 网页布局方式 #1.什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式,比如w ...
