Odoo工作流
转载请注明原文地址:https://www.cnblogs.com/cnodoo/p/9281264.html
一:工作流
工作流是与业务流程相关联的模型,可用于跟踪工序的动态演变过程。
工作流、活动(节点或操作)、转换 通常在xml里以record定义。
在工作流中处理的单个流程称为工作项。
二:工作流的开发流程
1:新建workflow.xml视图文件,并在manifest中注册。
2:模型内定义工作流状态以及节点点击事件:用下拉列表保存节点状态,点击相应节点就转换为相应状态
wkf = fields.Selection([
('节点值', "节点显示内容"),
('节点值', "显示内容"),
('节点值', "显示内容"),
], default='默认节点值')
#函数:改变工作流节点为XX节点值
@api.multi
def action_节点值(self):
self.wkf = '节点值' .....
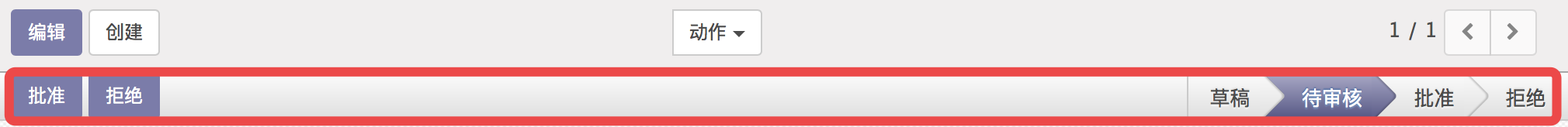
3:在工作流所在模型的form表单头定义工作流按钮以及工作流状态条,显示工作流:
工作流在视图中的位置:

#views.xml
<form string="模型的form表单">
<header>
<button name="改变工作流状态所调用的函数名" type="workflow" states="在什么状态下显示该按钮" string="(上图左侧显示按钮显示文字)" class="oe_highlight"/>
<field name="state(数据模型中的状态下拉列表字段)" widget="statusbar" statusbar_visible="draft,confirmed,accepted,rejected(状态列表中可以在状态条显示的部分)"/>
</header>
......
</form>
4:在1中新建的workflow.xml文件中,定义工作流,定义3中form表单头的工作流按钮点击事件,定义工作流转换。
分为:定义工作流——定义按钮点击事件(根据前面form表单中button名作为信号,调用模型中的点击函数)——定义节点间的转换(起点/终点,分别引用前面定义的节点点击事件id)
<odoo>
<data>
<odoo>
<data>
<!--定义工作流-->
<record model="workflow" id="wkf_工作流id">
<field name="name"></field>
<field name="osv">数据模型</field>
<field name="on_create">True</field>
</record>
<!--定义按钮的点击事件-->
<!--工作流起点-->
<record model="workflow.activity" id="act_">
<field name="name"></field>
<field name="wkf_id" ref="工作流id"/>
<field name="flow_start" eval="True"/>
<field name="kind">function</field>
<field name="action">数据模型中起点状态的点击函数()</field>
</record>
<!--定义中间点-->
<record model="workflow.activity" id="act_">
<field name="name"> <field>
<field name="wkf_id" ref="wkf_工作流id"/>
<field name="kind">function</field>
<field name="action">节点函数()</field>
</record>
<!--工作流终点-->
<record model="workflow.activity" id="act_">
<field name="name"></field>
<field name="wkf_id" ref="wkf_"/>
<field name="kind">function</field>
<field name="flow_stop" eval="True"/>
<field name="action">节点点击函数()</field>
</record>
<!--定义工作流转换动作-->
<record model="workflow.transition" id="模块名_节点1_to_节点2">
<field name="act_from" ref="act_上面节点1id"/>
<field name="act_to" ref="act_节点2 id"/>
<field name="signal">btn_节点2(在另一个视图的form表单定义的工作流按钮id)</field>
<field name="condition">一个条件或一个boolean字段</field>
</record>
</data>
</odoo>
</data>
</odoo>
5:也可以定义工作流根据某些值而自动转换:
<record model="workflow.transition" id="session_auto_">
<field name="act_from" ref=""/>
<field name="act_to" ref=""/>
<field name="condition">条件表达式</field>
</record>
6:也可以使用服务器动作来定义节点转换函数,把 起点——>终点 简化为 ?——>终点 的转换:
<!--1:定义一个服务器动作-->
<record model="ir.actions.server" id="set_session_to_">
<field name="name"></field>
<field name="model_id" ref=""/>
<field name="code">
model.search([domain表达式,过滤出需要变化工作流的记录])]).action_节点值()//节点按钮点击事件
</field>
</record>
<!--2:定义一个工作流节点,并指定其点击动作为上面的服务器动作-->
<record model="workflow.activity" id="节点值">
<field name="name"></field>
<field name="wkf_id" ref="工作流"/>
<field name="flow_start" eval="True"/>
<field name="kind">dummy</field>
<field name="action_id" ref="set_session_to_节点值(引用上面的定义好的响应)"/>
</record>
Odoo工作流的更多相关文章
- odoo 工作流
odoo工作流 介绍 新版本的odoo开始减少workflow的使用,推荐使用workflow-ish的方式来处理工作流过程 很多模块中还是使用到工作流,这里我记录一个简单的实例,欢迎大家给出建议. ...
- (09)odoo工作流
--------------修订时间14:54 2016-09-18 星期日21:59 2016-06-12 星期日10:06 2016-02-24 星期三17:14 2016-01-29 星期五-- ...
- odoo开发笔记--工作流
虽然odoo10里边取消了工作流 Odoo Workflow http://www.jeffzhang.cn/Odoo-Workflow-Notes/
- odoo 在原有工作流中添加审批流
odoo 在原有工作流中添加审批流 步骤: 1.加入所需的工作流节点以及相连的线(即所添加的审批流),代码如下: <?xml version="1.0" encoding=& ...
- 【转】Odoo开发之:工作流 workflow
在OpenERP中,工作流是管理一组“所做的事情”(与一些数据模型的记录关联)的人为现象.工作流提供了高级别的方式来组织记录要上做的事情. 具体地说,工作流是一个定向的路径,这里节点称为活动并且弧线称 ...
- Odoo Web Service API
来自 Odoo Web服务暴露出相关的服务,路由分别是 /xmlrpc/ /xmlrpc/2/ /jsonrpc 根据 services 调用 后端对应服务的 方法method [定义 openerp ...
- odoo模块
odoo模块包括 业务对象,web控制器,数据文件,前面2个是Python模块,而数据文件则是odoo特有的文件,例如,odoo数据文件,web数据.这些数据文件在 __odoo__.py 进行定义, ...
- 第三章 Odoo基本设置
登录 正常访问http://localhost:8069后,登录的界面如下: 这是Odoo默认的认证方式,也是我们最常见最熟悉的认证方式,7.0以前,数据库中的密码都是以明文方式存储,可以很轻松地在r ...
- Odoo 开发者模式
这里我们以Odoo V9介绍下Odoo的开发者模式: 进入开发者模式: 登录odoo系统后,点击右上角登陆账号下拉菜单,选择About,然后在弹出菜单里点击Activate the developer ...
随机推荐
- 五、线程本地ThreadLocal
一.线程私有 在多线程情况下,对于一个共享的数据可能会产生线程安全问题.最简单的解决办法就是堆访问共享数据的时候加锁,但我们知道加锁是很影响效率的,尤其是像数据库连接这样耗费资源较多的情况下,加锁就意 ...
- ajax success和error接收了哪些状态码
ajax和 Http Status 之前一直奇怪ajax发送请求后success 和 error 分界的状态码是多少, 主要很多将ajax的教程也没有提到, 例如, 我用ResponseEntity& ...
- C++学习笔记: 智能指针
c++ 智能指针学习新的 class Simple { public: Simple() { number = param; std::cout << "Simple: &quo ...
- DOM基础代码练习(一)
上一篇介绍了一下DOM的一些基础的知识,这里我整理了一些有关上一篇知识点的一些封装函数. 1.遍历元素节点 function retChild(node) { var child = node.chi ...
- axios使用初涉
看vue的时候,vue2.0推荐使用axios做http请求,今天就学一下axios基本使用. 安装 axios 推荐npm方法(npm是node.js环境下的包管理器): npm install a ...
- 【数据库】10.0 MySQL常用语句(一)
显示数据库语句: SHOW DATABASES 只是显示数据库的名字 显示数据库创建语句: SHOW CREATE DATABASE db_name 数据库删除语句: DROP DATABASE ...
- 收藏的几个关于php面向对象教程
面向对象的分析方法是利用面向对象的信息建模概念,如实体.关系.属性等,同时运用封装.继承.多态等机制来构造模拟现实系统的方法,学会了面向对象思想,能够大大提高php编程开发效率!本篇文章php中文网将 ...
- 使用postMessage通信,未触发message事件
前提: 父子页面跨域通信,使用postMessage技术 a页面为父页面,b页面为子页面 a中包含多个iframe,部分域名是相同的,目录层级不一致,地址使用变量根据触发的条件不同拼接地址 部分代码( ...
- html技巧
1.防止盒子透出的解决办法 overflow:hidden:float不为none:display:inline-block: position不为static&relative ...
- 浏览器根对象window之history
1. history(H5) Window.history保存用户在一个会话期间的网站访问记录,用户每次访问一个新的URL即创建一个新的历史记录. 1.1 length 返回浏览器历史列表中的 URL ...
