css 基础 - 2
css 基础 - 2
一.文本样式:
文字竖着书写:
语法:writing-mode : lr-tb、tb-rl
参数:lr-tb:从左向右,从上往下 tb-rl:从上往下,从右向左
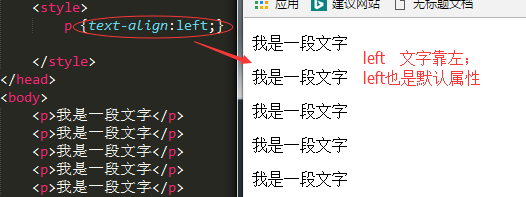
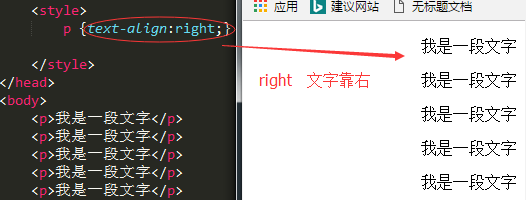
1.text-align:(水平对齐方式)
left(居左) center(居中) right(居右)



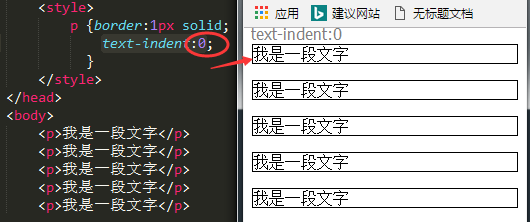
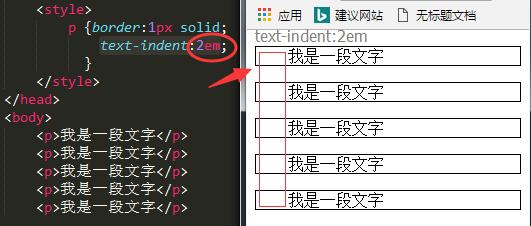
2.text-indent:(缩进)
单位:em(字符) px(像素)



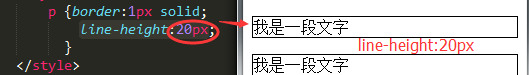
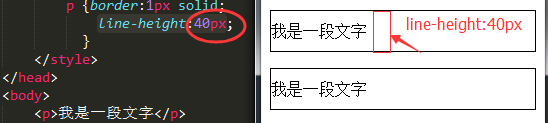
3.line-height:(行高)


4.cursor:(光标)
pointer(手型指针) wait(等待)
wait(等待)
help (帮助) text(文本光标)
text(文本光标)
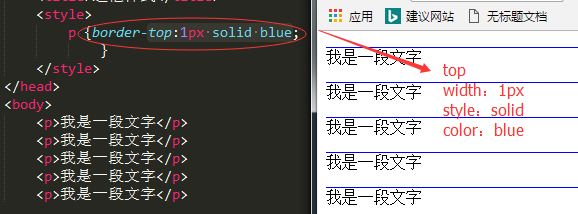
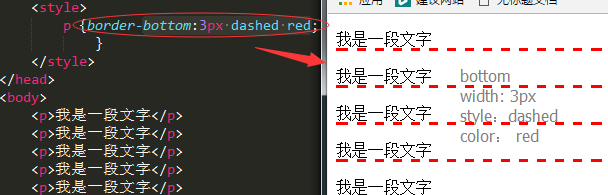
二.边框样式:( border)
1.top (上) bottom(下) left(左) right(右)
2.width (线宽)
3.style:solid(实线) dashed (点滑线) dotted(点线)
4.color (颜色)


注意:合成样式中方位属性(top,bottom等)直接跟在border后面 !
圆角:border-radius : 10px
三.行元素与块元素
- 块元素:
1.独占一行
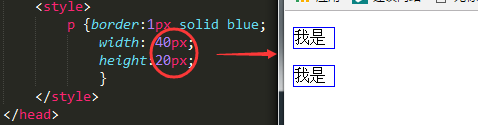
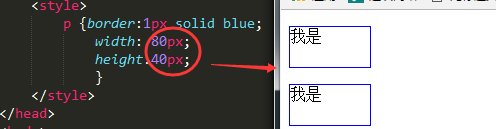
2.设置宽高有用


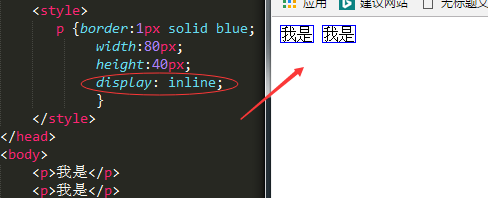
- 行元素:
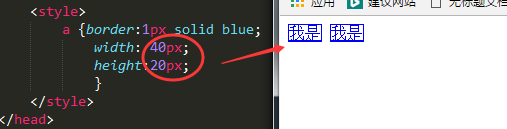
1.行元素是紧挨着上一个元素显示,不会独占一行
2.设置宽高没有用


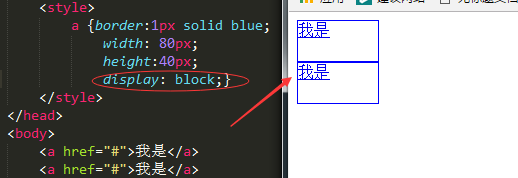
- 行&块元素 可以相互转换
display: block 转成块元素

display: inline 转成行元素

display: inline-block 转成行块元素,变成行元素,但是具有块元素的特点(可以设置宽高)
四.精灵技术( css spirit )
1.background-image
2.background-color
3.background-position(位置)
left center right
top center bottom
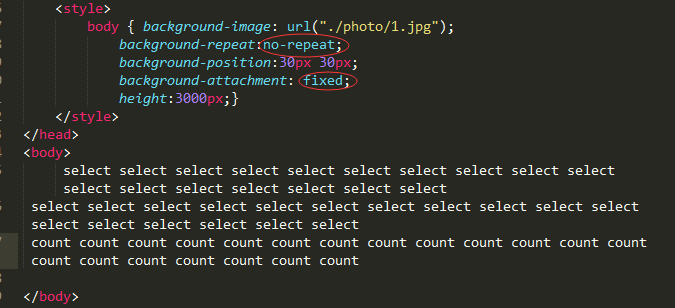
4.background-repeat:(平铺方式)
no-repeat(不平铺) repeat-x(水平平铺) repeat-y(竖直平铺)
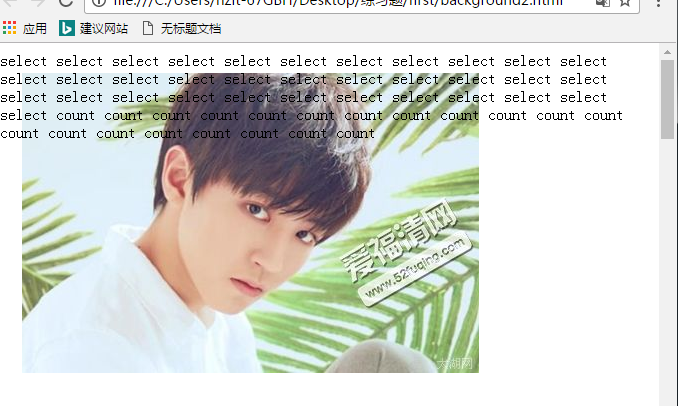
5.background-attachment:(固定)
6.background合成样式
background : url(“./img/1.jpg”) no-repeat center top fixed;



7.把容器的宽高 设置成 目标图片 的大小(宽&高 )
8.调节background-position坐标值
透明度:
谷歌: opacity : 0.5;
IE : filter: alpha (opacity: 50);
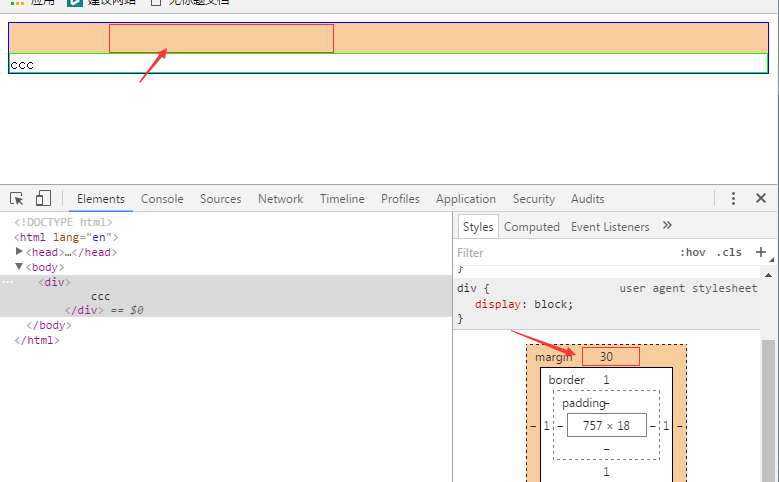
五.盒模型
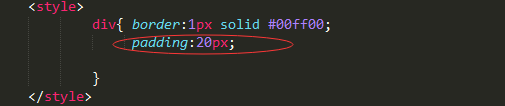
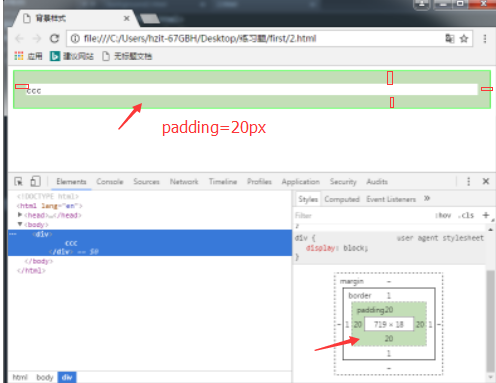
1.padding: 盒子里面的内容 距离 盒子四周的距离, 可以简单的理解为"div"
padding:20px; (内容到四周边框的距离为20px)
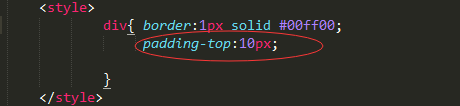
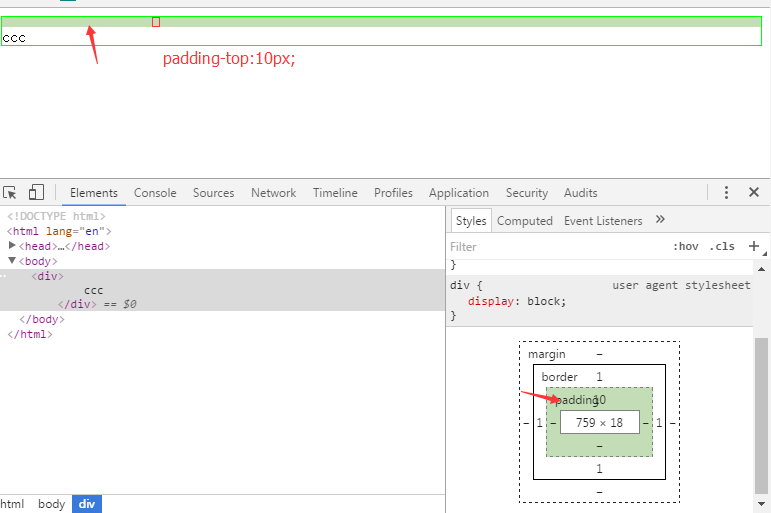
padding-top:10px; (内容到上边框的距离为10px)
padding-right:20px; (内容到右边框的距离为20px)
padding-bottom:30px; (内容到下边框的距离为30px)
padding-left:40px; (内容到左边框的距离为40px)
padding:10px 20px; (内容到上、下边框的距离均为10px,到左、右边框的距离均为20px)
padding:10px 20px 30px; (内容到上边框的距离为10px,到左、右边框的距离均为20px,到下边框的距离为30px)




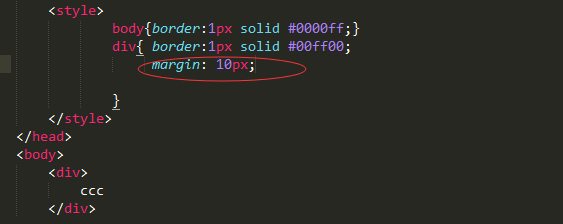
2.margin: 盒子&盒子之间的距离
方位属性与padding一样,不设(top等)方位属性时默认为四边




css 基础 - 2的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础总结
CSS基础总结链接地址:http://segmentfault.com/a/1190000002773955
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- css 基础---选择器
1.css基础 selector {property: value} eg: h1 {color:red; font-size:14px;} p { text-align: center; color ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- css基础不扎实
写了两周的网页,发现自己的css基础还是很差的,当时培训学习的时候就发现了,我做的页面都特别的别扭和丑吧,在班级上应该是垫底的: 原先只知道用float,不会使用定位,网页连固定定位也不会,现在发现, ...
- css基础总结一
最近在弄一个简单管理系统的前端,所以打算将做项目的一些个人感想以及总结简单罗列下,当然,主要针对前端的基础部分以及一些常用的前端个人简单技巧总结.主要分为js部分和css部分,下面是css的基础部分总 ...
- CSS基础教程 -- 媒体查询屏幕适配
响应式布局 Media Query 的使用方法 在上例中, 我们使用Media Queries来根据3种不同尺寸的窗口使用3种不同的样式.通过不同的媒体类型和条件定义样式表规则,媒体查询让CSS可以更 ...
随机推荐
- 知道WCF的地址用工厂通道方式快速调用WCF
知道WCF的地址用工厂通道方式快速调用WCF 1 using System; 2 using System.ServiceModel; 3 using System.ServiceModel.D ...
- WCF(二) 使用配置文件实现WCF应用程序
服务三要素ABCA:Address 在哪里 (包含传输方式的信息)B:Binding 怎么实现(与地址的传输方式要匹配)C:Contract做什么(服务契约) namespace WCFService ...
- eclipse 安装Subversion1.82(SVN)插件
Eclipse下SVN插件的安装,可以选择在线安装和离线安装两种方式: 2.(可选①)使用本地安装包安装插件 --填写插件名(可随意取名) --插件来源地址(①安装包,②使用网址) →Archie→选 ...
- 基础概念 之 Hadoop Family
Hadoop家族的技术,网上资料多如牛毛,但是还是那句老话——好脑瓜不如烂笔头,看的再多也不如自己动手写一写. Hadoop是一个分布式系统,有两个关键组件——HDFS和MapReduce,HDFS负 ...
- js获取元素的外链样式
一般给元素设置行内样式,如<div id="div1" style="width:500px;"></div>.如要获取它的样式,即可d ...
- [Python模块学习]用qrcode模块生成二维码
转自:https://blog.csdn.net/jy692405180/article/details/65937077
- Mirror--镜像相关错误
场景: 同一局域网下搭建了镜像的服务器上报以下错误日志: An error occurred in a Service Broker/Database Mirroring transport conn ...
- EasyUI Droppable 可放置
通过 $.fn.droppable.defaults 重写默认的 defaults. 用法 通过标记创建可放置(droppable)区域. <div class="easyui-dro ...
- Yarn框架和工作流程研究
一.概述 将公司集群升级到Yarn已经有一段时间,自己也对Yarn也研究了一段时间,现在开始记录一下自己在研究Yarn过程中的一些笔记.这篇blog主要主要从大体上说说Yarn的基本架构以及其 ...
- Selenium之Chrome浏览器的启动问题及解决
System.setProperty("webdriver.chrome.driver","chromedriver.exe路径"); 配置好Chrome的驱动 ...
