dotnet core webapi +vue 搭建前后端完全分离web架构(一)
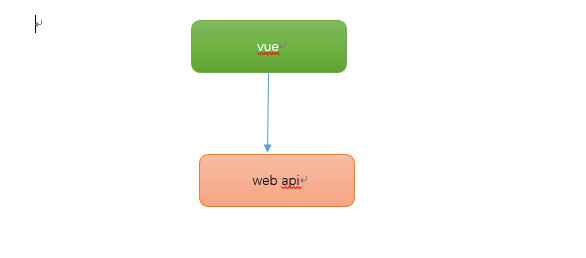
架构
服务端采用 dotnet core webapi
前端采用: Vue + router +elementUI+axios

问题
使用前后端完全分离的架构,首先遇到的问题肯定是跨域访问。前后端可能不在同个server上,即使前后端处在同个server上,由于前后端完全分离,
前后端使用的端口号也可能是不一样的,所以必须解决跨域访问。
具体实现
服务端
服务端使用的dotnetcore +webapi架构,支持cors非常简单,只要引入Microsoft.AspNetCore.Cors 组件,所有问题就迎刃而解了。具体实现如下:
创建 wepapi项目
l Dotnet new webapi

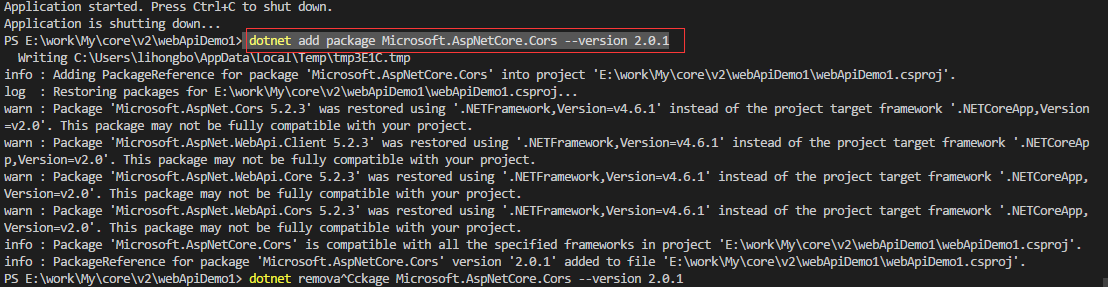
l 引入 cors组件
dotnet add package Microsoft.AspNetCore.Cors --version 2.0.1

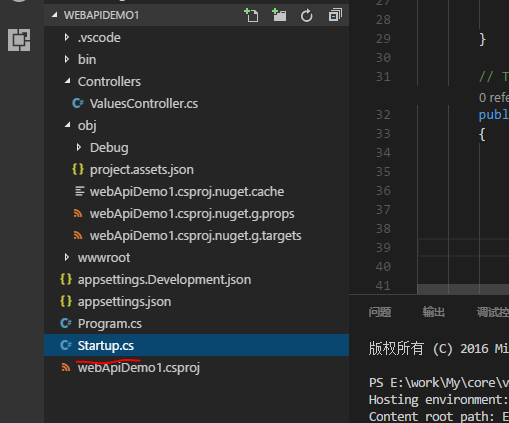
l 服务端目录结构

l 添加 cors服务
- public void Configure(IApplicationBuilder app, IHostingEnvironment env)
- {
- if (env.IsDevelopment())
- {
- app.UseDeveloperExceptionPage();
- }
- //添加cors 服务
- services.AddCors(options =>
- options.AddPolicy("CorsSample",p => p.WithOrigins("http://localhost:5000")
- .AllowAnyMethod().AllowAnyHeader()));
- app.UseMvc();
- }
l 设定header original
- public void ConfigureServices(IServiceCollection services)
- {
- services.AddMvc();
- //配置Cors
- app.UseCors("CorsSample");
- }
l 修改controller的 get 方法
- namespace webApiDemo1.Controllers
- {
- [Route("api/[controller]")]
- public class ValuesController : Controller
- {
- // GET api/values
- [HttpGet]
[EnableCors("CorsSample")]- public IEnumerable<string> Get()
- {
- return new string[] { DateTime.Now.ToString() };
- }
- }
- }
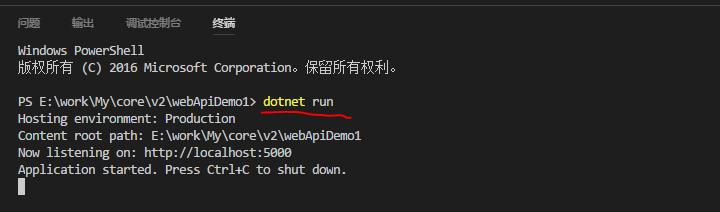
l 编译与运行 webapi
dotnet run

至此 服务端的所有工作都已完成,测试

客户端
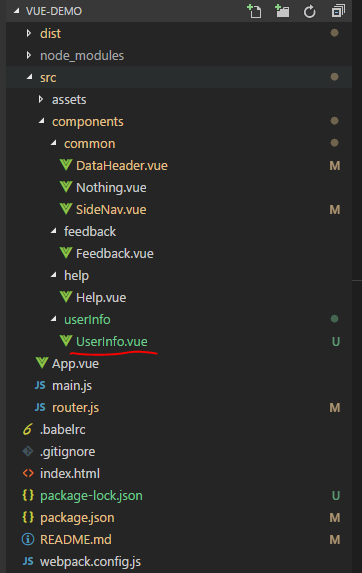
目录结构

搭建webpack 下Vue + router +elementUI
如果不清楚如何搭建 vue+router+elementUI ,请自行度娘。
引入axios 组件
npm install axios
创建单页组件UserInfo.vue
- <template>
- <div class="userList">
- <el-button type="primary" @click="handleClick">获取服务端时间</el-button>
- <p>call from server:{{msg}}</p>
- </div>
- </template>
- <script>
- import axios from 'axios';
- export default{
- data(){
- return {
- msg:""
- }
- },
- methods: {
- handleClick(evt) {
- let _self=this;
- axios.get('http://localhost:5000/api/Values')
- .then(function (response) {
- //debugger;
- console.log(response);
- _self.msg=response.data;
- })
- .catch(function (error) {
- console.log(error);
- });
- }
- }
- }
- </script>
- <style scoped>
- .userList
- {
- padding-top: 10px;
- }
- </style>
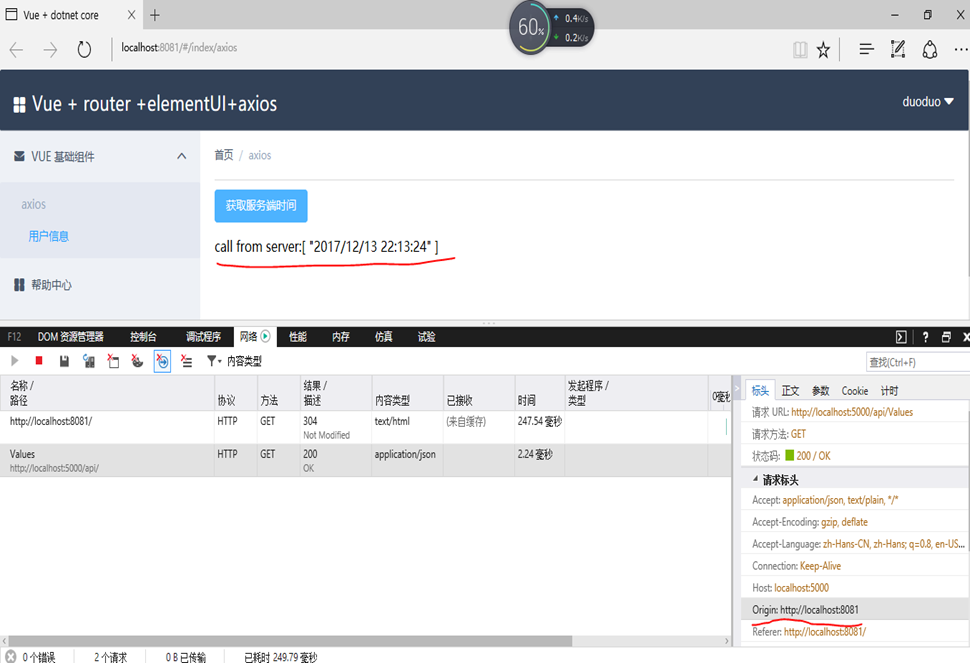
运行效果
npm run dev

注意:response的 original ,这可是cors的关键所在
本文vue+elementUI+router 参考了monster1935.github.io 代码,再次感谢作者。
dotnet core webapi +vue 搭建前后端完全分离web架构(一)的更多相关文章
- dotnet core webapi +vue 搭建前后端完全分离web架构
架构 服务端采用 dotnet core webapi 前端采用: Vue + router +elementUI+axios 问题 使用前后端完全分离的架构,首先遇到的问题肯定是跨域访问.前后端可 ...
- 谈谈《Dotnet core结合jquery的前后端加密解密密码密文传输的实现》一文中后端解密失败的原因
详情请看<Dotnet core结合jquery的前后端加密解密密码密文传输的实现>,正常来讲,这个博客里面的代码是没有问题的,但是我有时候却会直接报错,原因是后台解密失败:Interna ...
- ionic + asp.net core webapi + keycloak实现前后端用户认证和自动生成客户端代码
概述 本文使用ionic/angular开发网页前台,asp.net core webapi开发restful service,使用keycloak保护前台页面和后台服务,并且利用open api自动 ...
- Dotnet core结合jquery的前后端加密解密密码密文传输的实现
在一个正常的项目中,登录注册的密码是密文传输到后台服务端的,也就是说,首先前端js对密码做处理,随后再传递到服务端,服务端解密再加密传出到数据库里面.Dotnet已经提供了RSA算法的加解密类库,我们 ...
- 【转】python+django+vue搭建前后端分离项目
https://www.cnblogs.com/zhixi/p/9996832.html 以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享 ...
- python+django+vue搭建前后端分离项目
以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享项目 准备工作:IDE,[JetBrains PyCharm2018][webpack 3 ...
- 基于Spring Boot架构的前后端完全分离项目API路径问题
最近的一个项目采用前后端完全分离的架构,前端组件:vue + vue-router + vuex + element-ui + axios,后端组件:Spring Boot + MyBatis.之所以 ...
- springboot+vue的前后端分离与合并方案
pringboot和vue结合的方案网络上的主要有以下两种: 1. [不推荐]在html中直接使用script标签引入vue和一些常用的组件,这种方式和以前传统的开发是一样的,只是可以很爽的使用vue ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
随机推荐
- Webservice初级问题: FAILED TO READ WSDL document
这个问题是说明,这个版本的没法下载 犯错的图样 处理方法一: 将网页上xml文档下载,保存在本地,然后错误提示的这几行删除,保存文档,然后从本地调用 (1)右键另存为 保存为文件名a.xml (2)打 ...
- arean.c
glibc-2.14中的arean.c源代码,供研究malloc和free实现使用: /* Malloc implementation for multiple threads without loc ...
- UVALive - 6436 —(DFS+思维)
题意:n个点连成的生成树(n个点,n-1条边,点与点之间都连通),如果某个点在两点之间的路径上,那这个点的繁荣度就+1,问你在所有点中,最大繁荣度是多少?就比如上面的图中的C点,在A-B,A-D,A- ...
- 基于httpcore(httpclient component)搭建轻量级http服务器
下面是apache官网例子 服务器端接受请求,实现接收文件请求处理器 import java.io.File; import java.io.IOException; import java.io.I ...
- 用TextWriterTraceListener实现log文件记录 (转载)
log4net之类3方组件确实很方便,但是想写个小小的demo之类的程序,有点用不起啊. 微软自带的TraceListener要实现一个简易的日志帮助类还是很简单的,直接上代码,自己备用,也希望对同样 ...
- [leetcode] 10. Symmetric Tree
这次我觉得我的智商太低,想了很久才写出来.题目是让求镜像二叉树判断,题目如下: Given a binary tree, check whether it is a mirror of itself ...
- .NET 匿名方法的BUG,请专家解答
匿名方法是.NET 3.5之后的一个好东东,很多人使用,但是我在最近的工作当中发现了一个问题. 请专家解答 //list里存放10个数字 List<); ; i < ; i++) { li ...
- PipelineDB On Kafka
PipelineDB 安装yum install https://s3-us-west-2.amazonaws.com/download.pipelinedb.com/pipelinedb-0.9.8 ...
- C#发送邮件(使用SSL,587端口)
static readonly string smtpServer = System.Configuration.ConfigurationManager.AppSettings["Smtp ...
- css细节复习笔记——内边距、边框和外边距
一个元素的内边距.边框和外边距属性会影响着整个文档如何布局,更重要的是,它们会严重影响给定元素的外观. 高度和宽度 这两个属性不能应用到行内非替换元素,其高度和宽度由链接的内容确定,而不是由创作人员确 ...
