Mac中搭建 iOS 的 React Native 环境
手把手教你在Mac中搭建iOS的 React Native环境
http://www.cnblogs.com/damnbird/p/6074607.html
准备工作
1.你需要一台Mac电脑。。(这不是废话?我所用的是Air~~穷。。)
2.我所操作的电脑系统环境是
3.xcode版本:8.0正式版
必需的软件
1.Homebrew
Homebrew, Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件。
打开终端,执行
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
如果在在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题。可以使用下面的命令修复:
sudo chown -R `whoami` /usr/local
安装完成后:进过一系列等待后, (其中安装需要输入电脑密码)
(其中安装需要输入电脑密码)
2.Node
使用刚刚安装的Homebrew来安装Node.js
brew install node
安装完成后
3.安装完node后建议设置npm镜像以加速后面的过程,否则后面插件安装巨慢
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
4.安装Yarn
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
安装完成后

5.Watchman
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。
brew install watchman
6.Flow
Flow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
brew install flow
以上操作完成后,环境基本打好,缺的是一个IDE,既然React Native是Facebook的玩意,那就用Facebook推荐的方案吧,这里采用Atom+Nuclide插件
1.安装Atom
下载地址 (这蛋疼的下载地址,每秒只有几KB,建议翻x下载)
下载完成后解压,打开

打开正常后,我们安装Nuclid,有两种方式,图形化下载安装和命令行,两种都说一下
1.图形化安装:
点击菜单栏:Atom->Preferences,或者可以”Command+,”快捷打开
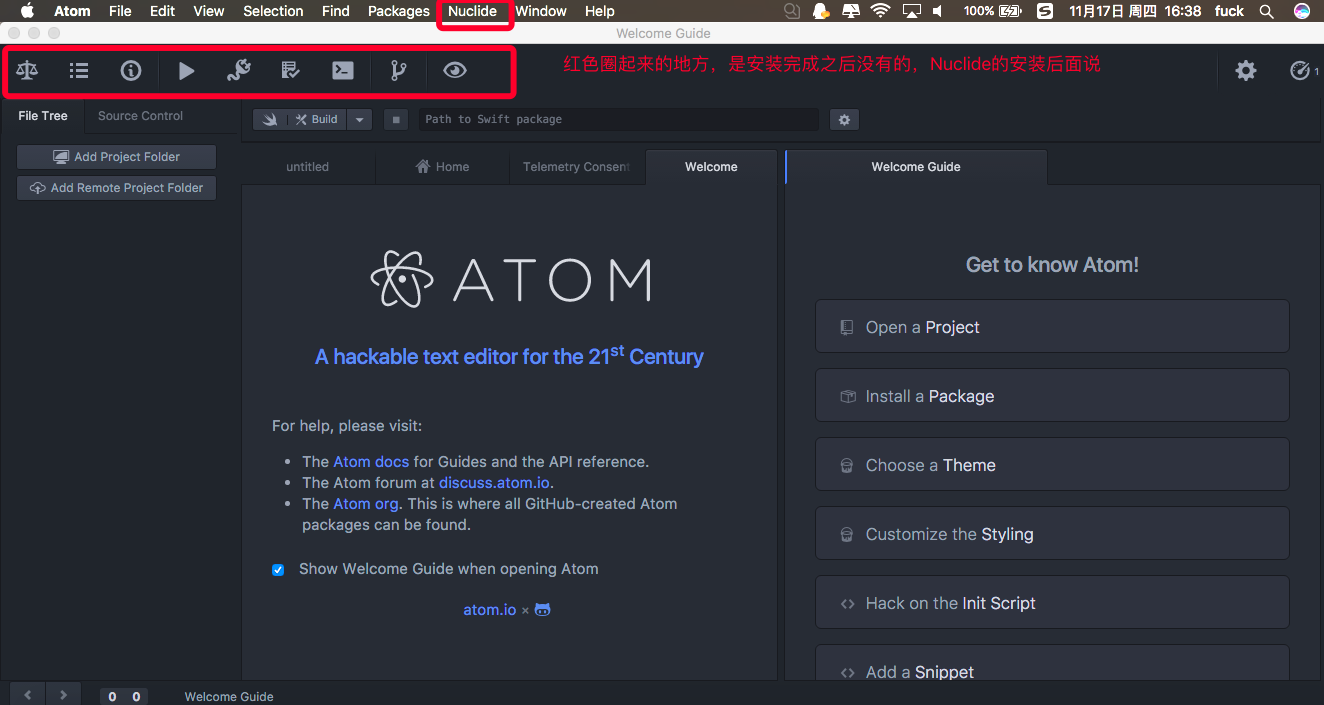
然后,在Install Packets的输入框中,输入nuclide,出现的第一个就是我们想要安装的,点击install
安装完成后就会有上图红色圈中的菜单栏
2.命令行安装:
apm install nuclide
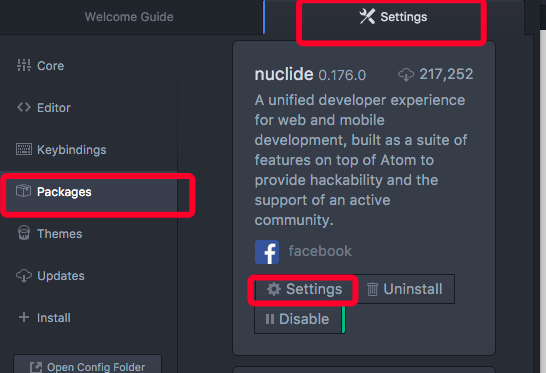
命令行安装完成后,打开Atom,选择Packages->Settings View->Manage Packets
然后选择Packages,Nuclide中点击Settings

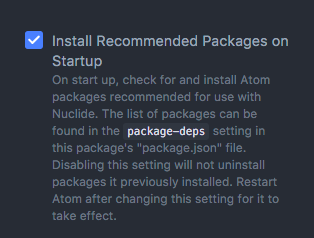
然后往下滚动找到如图选项打钩

然后重启Atom,就会执行相关安装,到这里,所有安装完毕!。
最后,我们创建一个工程试验一下。。
用命令行cd到桌面,然后
react-native init 项目名称
项目创建完毕后的文件夹内容如图。。。。

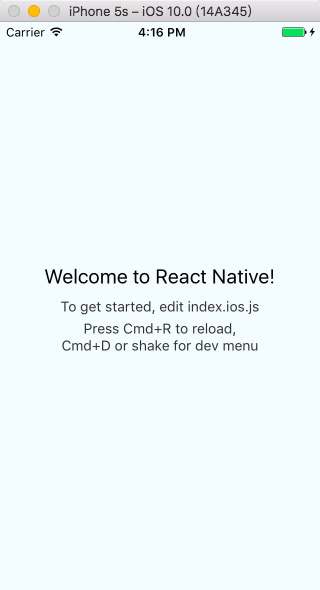
如果你直接用xcode打开.xcodeproj运行,结果将会是:

这是没写过一行代码的项目,如果你要修改一下,可以打开Atom,点击Add project folder ,找到你刚才创建的工程打开,

打开后文件目录:

可以发现我这里打开的是ios.js,如果是安卓的伙伴当然是打开android.js
然后,你就可以随意开发了。。。。
http://blog.csdn.net/totogo2010/article/details/51567863
http://www.jianshu.com/p/a85cba2efb7a
http://blog.csdn.net/huxiaoqiao163/article/details/51423903
Mac中搭建 iOS 的 React Native 环境的更多相关文章
- 手把手教你在Mac中搭建iOS的 React Native环境
准备工作 1.你需要一台Mac电脑..(这不是废话?我所用的是Air~~穷..) 2.我所操作的电脑系统环境是 3.xcode版本:8.0正式版 必需的软件 1.Homebrew Homebrew, ...
- iOS React Native 环境的搭建
react native 的官网:http://reactnative.cn/docs/0.47/getting-started.html#content --iOS如何搭建mac版的环境 1.配置 ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- Ubuntu17.10 React Native 环境搭建
React Native 环境搭建 环境:ubuntu17.10 安装依赖 必须安装的依赖有:Node.React Native 命令行工具以及 JDK 和 Andriod Studio. 安装nod ...
- 谈谈React Native环境安装中我遇到的坑
谈谈React Native环境安装 这个坑把我困了好久,真的是接近崩溃的边缘...整理出来分享给大家,希望遇到跟我一样问题的小伙伴能尽快找到答案. 首先,这是在初始化App之后,react-nati ...
- 初学 React native | 环境搭建(在模拟器上运行)
我的电脑是windows 所以就以 windows上+Android 配置React native 环境 网上的安装教程非常多,我总结了一下,配置环境时出错原因主要是node java python ...
- windows环境下搭建react native环境
一.基础软件1.安装jdk-1.8.0_922.安装android studio-2.1.2(文件大小为1.2G的那个)3.安装node.js(目前最新是6.3.0)4.安装git-2.9.05.安装 ...
- React Native环境配置
React Native环境配置 史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有 ...
随机推荐
- Unity3D 游戏在 iOS 上因为 trampolines 闪退的原因与解决办法
崩溃的情况 进入游戏一会儿,神马都不要做,双手离开手机,盯着屏幕看吧,游戏会定时从服务器那儿读取一些数据,时间一长,闪退了.尼玛问题是神马呢?完全没有头绪,不过大体猜测是因为网络请求导致的,那么好,先 ...
- Implement Trie (Prefix Tree)实现字典树
[抄题]: Implement a trie with insert, search, and startsWith methods. Note:You may assume that all inp ...
- MFC The Screen Flickers When The Image Zoomed
问题描述 当初写MFC也是不情愿的. 既然写了,遇到一些问题. 解决也废了一切功夫.所以简单的记录一下. 这个问题,也就是使用MFC显示图像的时候, 放缩图像的过程中, 图像会一闪一闪的. 这个问题的 ...
- 初识STM32标准库
1.CMSIS 标准及库层次关系 CMSIS 标准中最主要的为 CMSIS 核心层,它包括了: STM32标准库可以从官网获得: 在使用库开发时,我们需要把 libraries 目录下的库函数文件添加 ...
- sklearn.metrics import precision_recall_fscore_support
二分类/多分类/多标签 对于二分类来说,必须定义一些matrics(f1_score,roc_auc_score).在这些case中,缺省只评估正例的label,缺省的正例label被标为1(可以通过 ...
- Net下的 ORM框架介紹(转)
http://www.cnblogs.com/zhaoyx/articles/1896638.html 在.NET平台下,关于数据持久层框架非常多,本文主要对如下几种做简要的介绍并推荐一些学习的资源: ...
- 用Swift实现一款天气预报APP(三)
这个系列的目录: 用Swift实现一款天气预报APP(一) 用Swift实现一款天气预报APP(二) 用Swift实现一款天气预报APP(三) 通过前面的学习,一个天气预报的APP已经基本可用了.至少 ...
- .NET基础 (09)常用集合和泛型
常用集合和泛型1 int[]是引用类型还是值类型2 数组之间如何进行转换3 解释泛型的基本原理4 什么是泛型的主要约束和次要约束 常用集合和泛型1 int[]是引用类型还是值类型 数组类型是一族类型, ...
- Linux 基础教程 30-tcpdump命令-2
在上一节讲了一些tcpdump常用功能,本期我们继续学习tcpdump后续功能. 流量过滤 tcpdump不仅支持单个过滤表达式过滤,也还支持多个过滤表达式.但需要注意的是传入的过滤表 ...
- B-spline Curves 学习之B样条基函数的定义与性质(2)
B-spline Basis Functions 本博客转自前人的博客的翻译版本,前几章节是原来博主的翻译内容,但是后续章节博主不在提供翻译,后续章节我在完成相关的翻译学习. (原来博客网址:http ...
