Java课程设计---web版斗地主
一. 团队课程设计博客链接
二.个人负责模块和任务说明
- 负责前后端数据传输
- JSP界面的设计
- 根据后台传来的数据进行页面动态更新
- 负责Servlet设计
三.自己的代码提交记录截图

四.自己负责模块或任务详细说明
登入页面设计和后台的数据交互:

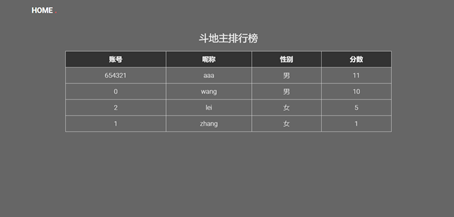
获取数据库信息,将信息显示在排行榜上

通过后台传来的数据,动态更新界面,完成斗地主游戏

主要代码:
1.前后端数据传输
JSP传递数据给Servlet:
(1)form表单的提交
前端:Login.jsp:

通过点击带有type="submit" 的提交按钮,表单数据便会传输到图中action所指向Servlet , 提交的方式为“post” (本处的提交方式有两种,分别为“get”和“post” 。 jsp中表单提交默认是以“get”方式提交,而将其改为“post”是因为“get”是以明文方式通过URL提交数据,数据直接在URL中显示,安全性较差。而“post”是将提交信息封装在html header中,安全性较高且支持提交的数据量比“get”方式更大 )
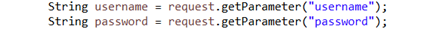
后端:LoginServlet.java:

后台只要通过request.getParameter("前端接收的属性名") 便可以将用户信息接受进来。
(2)通过超链接href递交数据
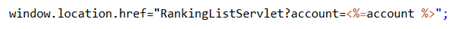
前端:Start.jsp

window.location.href是JavaScript中把浏览器重定向到新的页面的一种方法。
传输形式如XXX?A=1&B=2; 其中XXX是所要跳转的地方,而A是传输的数据名,其后跟上它的值。多个数据时是以&将其隔开。
后端接收也使用request.getParameter接收。
(3)通过Ajax提交数据(重点)
本次课设中是调用jQuery中的ajax()方法进行发送请求的,所以首先需引入jQuery。
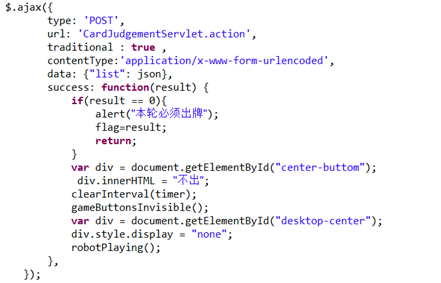
前端DataTransmissiom.js:

type: 所要请求的方式(post或get)。
url: 发送请求的地址。
contentType:内容编码类型,默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。但是要传输复杂的json对象时就须要使用application/json 。
traditional: 有true和false两种值,默认的话,traditional为false,即jquery会深度序列化参数对象,servrlet api 无法处理, 而设为true便可阻止深度序列化。这样就可以在Java后台通过request.getParameterValues() 就可以简单获取数组了。(适用于简单的字符串数组,复杂的对象还是使用默认值,在后台再使用流进行读取)
success: 载入成功后执行回调函数

还有个getJSON专门请求json数据,格式为$.getJSON(url,[data],[callback])
url:string类型, 发送请求地址
data :可选参数, 待发送 Key/value 参数 ,同get,post类型的data
callback :可选参数,载入成功时回调函数,同get,post类型的callback
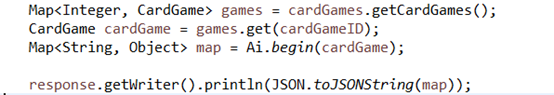
后台数据返回:

后台可以定义一个map集合,然后将键值对一一对应,最后使用JSON.toJSONString()方法转化为json字符串返回给前端。
Servlet传递数据给JSP:
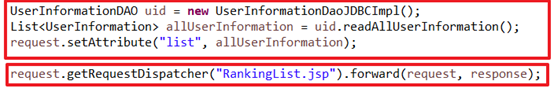
RankingListServlet:

前一个框是将排行榜的数据库信息加入request,然后使用request.getRequestDispatcher().forward(request,response)转发到前端的jsp界面。此时前后页共用一个request,就可以通过此来传递一些数据或者session信息。
(补充:还有个response.sendRedirect()方法,属于重定向,也是客户端跳转,前后页不共用一个request,所以不能读取request.setAttribute()设置的属性值。)
注意:“这里有一个坑,就是当使用Ajax对servlet发送请求后,servlet内部无论是使用response.sendRedirect 或者 request.getRequestDispather() 都是无效的。”
百度后其原因是:因为servlet拿到的是ajax发送过来的request,而不是浏览器发送的请求的,所以servlet对request进行请求转发和重定向对浏览器都不能影响浏览器的跳转,这就是请求转发和重定向失效的原因。
2.前后端数据传输
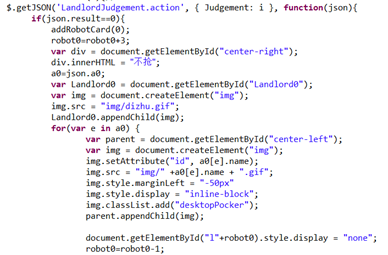
界面上的元素创建

Ajax通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
因此,我通过Ajax获取初始的牌组,而这里可以通过每个牌各自的名字来创建相应的img标签,并给每个img标签加上了点击事件up()(后面可以通过这个方法来获取用户所选择的出牌)
注意:要在界面中添加标签,必须找到他的父级对象,在使用appendChild()方法,才能将标签显示在界面上。
用户选牌并出牌过程
选牌:

在JavaScript中有一个getElementsByClassName()方法,他可以返回文档中所有指定类名的元素集合。其中第一个为所要指定的类名,第二个为指定获取哪个父级元素下的指定类名的元素集合。这样我们就可以获取用户所出的牌了。
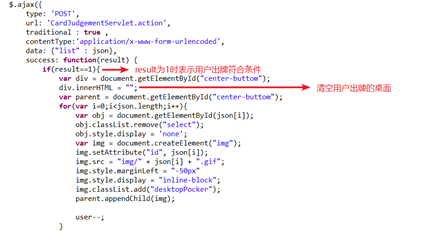
出牌:

在后台判断用户可以出牌的情况下,将牌显示在桌面上。
首先便是将桌面清空,其次将刚刚获取的用户出牌牌组显示在桌面上。
3.JSP界面设计
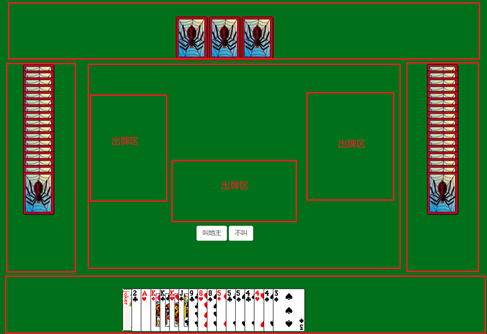
页面布局

如图,我将五个大块,分别为上下左右中,主要是用css中position属性实现的如上布局,将整个板块设为position: relative; 再将除中间块的那四大块设为position: absolute; 便可通过top,left等属性,在
界面上放置在相应位置。
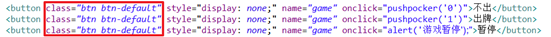
简单的界面美化和运用bootstrap等框架的使用

界面美化可以考虑bootstrap等框架,在bootstrap中有许多以设计好的css样式,如图我便引用了他的按钮样式。

Bootstrap有个强大的功能,那便是可以简单的实现响应式布局,即意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。满足不同尺寸的终端设备非常完美的展现网页内容。
五.课程设计感想
关于数据传递的想法
可以使用Session方法:在用户进行第一次访问服务器,服务器可以为每个用户浏览器创建一个会话对象(session对象)。而我们可以将对应该用户的固定信息写入进去,就可以在servlet和jsp直接读取。就不用再将这些信息在这之间传来传去了。
关于排行榜获取数据库数据的感想
在获取排行榜信息时,我首先想到的是在页面加载后通过Ajax进行数据的请求,但是可能会造成一点延时。而后在百度上了解到:要在jsp页面显示数据库数据,一般是先到一个servlet进行取数据处理,把取到的数据设到request中去,然后请求转发到jsp页面。而不是加载页面再去请求数据。
因此需要将访问排行榜的链接,先行访问到获取数据的servlet,把得到的数据设置到request 之后进行forword跳转。
Java课程设计---web版斗地主的更多相关文章
- JAVA面向对象编程课程设计——web版斗地主
一.团队课程设计博客链接 JAVA面向对象编程课程设计--网络版单机斗地主 二.个人负责模块或任务说明 实体类的设计 斗地主规则的实现 人机自动出牌的算法 实现数据库的DAO模式 三.自己的代码提交记 ...
- JAVA面向对象编程课程设计——网络版单机斗地主
一.团队介绍 成员姓名 任务分配 成员课程设计博客链接 兰泽祥(组长) 数据库,斗地主规则的实现,人机自动出牌的算法,实体类的设计 JAVA面向对象编程课程设计--web版斗地主 吴修恩 JSP界面的 ...
- Java课程设计(2019版)
参考资料 Java课程设计参考资料(2018-12-26更新) Java课程设计常见问题(程序部署.数据库.JSP) 项目开发参考-阿里巴巴Java开发手册(正式版) 更多参考资料请查看QQ群文件中的 ...
- Java课程设计——博客作业教学数据分析系统(201521123084 林正晟)
#课程设计--博客作业教学数据分析系统(201521123084 林正晟) 1.团队课程设计博客链接 博客作业教学数据分析系统 2.个人负责模块或任务说明 学生登陆界面的前端实现和与数据库的连接 学生 ...
- Java课程设计----仿Windows标准型计算器
JAVA课程设计 仿Windows标准型计算器(By Yanboooooooo) 一.团队介绍: 连燕波[组长]:网络1513学生. 张文博[组员]:网络1513学生. 二.项目git地址 码云项目地 ...
- Java课程设计——象棋(201521123042 姚佳希)
1. 团队课程设计博客链接 Java课程设计(团队版) 2 个人负责模块或任务说明 ChessBoard类创建棋盘及界面. ChessPoint类创建棋盘格点及界面. ChessPiece类创建棋子及 ...
- java课程设计(Calculator) 201521123027 陈龙
1.团队博客链接 http://www.cnblogs.com/DevilRay/p/7064482.html 2.个人负责模块或任务说明 (1)主函数的编写: (2)加减乘除运算的实现: (3)求倒 ...
- java课程设计团队博客《基于学院的搜索引擎》
JAVA课程设计 基于学院网站的搜索引擎 对学院网站用爬虫进行抓取.建索(需要中文分词).排序(可选).搜索.数据摘要高亮.分页显示.Web界面. 一.团队介绍 学号 班级 姓名 简介 2016211 ...
- Java课程设计---索引
一.基础配置 ============================================================== 1.Java课程设计---Eclipse基本环境配置 2.J ...
随机推荐
- sqlmap简单使用方法
sqlmap使用 注入点 http://1xx.xxx.xxx.xxxx/dvwa/vulnerabilities/sqli/index.php?id=1&Submit=Submit# 通 ...
- BZOJ 3122 【SDOI2013】 随机数生成器
题目链接:随机数生成器 经典数学题…… 为了方便接下来的处理,我们可以先把\(X_1=t\)的情况特判掉. 当\(a=0\)的时候显然只需再判一下\(b\)是否等于\(t\)即可. 当\(a=1\)的 ...
- codevs 2216 行星序列 线段树+延迟标记(BZOJ 1798)
2216 行星序列 时间限制: 2 s 空间限制: 256000 KB 题目描述 Description “神州“载人飞船的发射成功让小可可非常激动,他立志长大后要成为一名宇航员假期一始, ...
- Flyweight(享元)
意图: 运用共享技术有效地支持大量细粒度的对象. 适用性: 一个应用程序使用了大量的对象. 完全由于使用大量的对象,造成很大的存储开销. 对象的大多数状态都可变为外部状态. 如果删除对象的外部状态,那 ...
- CAP原则和BASE理论
CAP原则 CAP原则又称CAP定理,是一个经典的分布式系统理论.CAP理论告诉我们:一个分布式系统不可能同时满足一致性(C:Consistency).可用性(A:Availability)和分区容错 ...
- windows下利用批处理命令生成maven项目(java、javaWeb)
觉得用IDE生成maven项目会卡住,很慢.就用cmd写了个cmd批处理命令来生成maven项目.效果如下 生成项目导入idea后结构如下 批处理命令代码如下 @echo off ::echo 请选择 ...
- hook 学习
一.hook 是什么? Hooks Overview 二.hook 的用法 三.hook 应用
- CF 483B. Friends and Presents 数学 (二分) 难度:1
B. Friends and Presents time limit per test 1 second memory limit per test 256 megabytes input stand ...
- 数据库连接池druid 监控台配置
这篇文章主要讲druid 监控台的配置及界面使用介绍. 业界把 Druid 和 HikariCP 做对比后,虽说 HikariCP 的性能比 Druid 高,但是因为 Druid 包括很多维度的统计和 ...
- linux 命令 --if
if else-if else 语法格式: if condition1 then command1 elif condition2 then command2 else commandN fi 例如: ...
