HTML5开发之 -- 模态突出窗(bootstrap)
最近在学习web端开发相关,bootstrap非常好用!
有个模态弹出窗的效果,在此记录下:
1、导入:
<script src="libs/js/jquery-3.2.1.min.js"></script>
<script src="libs/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="libs/css/bootstrap.min.css">
2、具体代码实现:
<body>
<button class="btn btn-primary" type="button">点击我</button>
<div class="modal fade" id="myModel">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div> <div class="modal-body">
<p>模态弹出窗主题内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div> </div>
</div>
</div> <script>
$(function () {
$(".btn").click(function () {
$("#myModel").modal("toggle");
});
});
</script> </body>
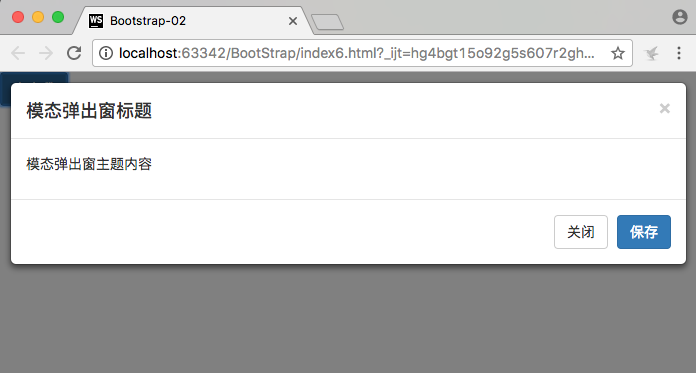
效果如下:

HTML5开发之 -- 模态突出窗(bootstrap)的更多相关文章
- html5文章 -- HTML5开发实例-网易微博手机Web App开发过程
HTML5在国内外越来越受到互联网开发团队的青睐.国外,谷歌兴致勃勃地开发Chrome Web Store,微软发布了支持使用HTML5技术开发的“Irish Spring”主题网站,诺基亚斥巨资购得 ...
- 2017年最重要的HTML5开发手册,传播正能量
今天给大家推荐这个HTML5开发手册,希望能帮助正在学习web前端的人,鄙人也是刚学习前端没多久,借助于一点资讯平台能够结识更多前端大牛,这是我的HTML5进阶学习一点资讯群:250777811,里面 ...
- 浅谈App原生开发、混合开发及HTML5开发的优劣
App混合开发(英文名:Hybrid App),是指在开发一款App产品的时候为了提高效率.节省成本即利用了原生的开发技术还应用了HTML5开发技术,是原生和HTML5技术的混合应用.目前App的开发 ...
- 2018年最重要的HTML5开发手册,传播正能量
今天给大家推荐这个HTML5开发手册,希望能帮助正在学习web前端的人,鄙人也是刚学习前端没多久,借助于一点资讯平台能够结识更多前端大牛,这是我的web前端/HTML5/javscript技术学习群: ...
- HTML5开发常见的7个框架,你知道几个?
互联网的迅速发展,软件行业成了更多年轻人的就业选择.HTML5简单易学门槛低,是Web时代前端开发超好用的工具.而HTML5开发人员的就业薪资也远远高于其他行业. 资料显示,初级HTML5开发人员的平 ...
- Python测试开发-创建模态框及保存数据
Python测试开发-创建模态框及保存数据 原创: fin 测试开发社区 前天 什么是模态框? 模态框是指的在覆盖在父窗体上的子窗体.可用来做交互,我们经常会看到模态框用来登录.确定等等,到底是怎 ...
- 使用HTML5开发Kinect体感游戏
一.简介 我们要做的是怎样一款游戏? 在前不久成都TGC2016展会上,我们开发了一款<火影忍者手游>的体感游戏,主要模拟手游章节<九尾袭来 >,用户化身四代,与九尾进行对决, ...
- HTML5开发手机应用--viewport的作用
在用HTML5开发手机应用或手机网页时,<head>部分总会有如下一段代码,这段代码到底什么意思呢.在网上,大家会得到很多答案.我从网上搜集了部分介绍,整理一下,以留备用. <met ...
- 你知道吗?使用任何HTML5开发工具都可开发iOS、Android原生App
APICloud App开发平台一直在不断升级开发工具库,这一年增加了众多开发工具.目的就是让开发者可以选择使用任何自己喜欢的HTML5开发工具去开发App.这次,APICloud把所有关于开发工具的 ...
随机推荐
- 百度地图 JSAPI使用 定位当前地址 与路径规划
http://lbsyun.baidu.com/index.php?title=jspopular api http://developer.baidu.com/map/jsdemo.htm#a1 ...
- javascript 中 IE与FF的不同之处及其兼容写法
png透明 AlphaImageLoaderfilter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=bEnabled,siz ...
- iOS 更换键盘的return键的形式
iOS 右下角的return键有很多形式,比如发送,完成换行等,在遵循代理之后调用 -(BOOL)textFieldShouldReturn:(UITextField *)textField{ ret ...
- 支持移动触摸设备的简洁js幻灯片插件
lory是一款支持移动触摸设备的简洁的js幻灯片插件.该幻灯片插件可以通过纯js调用,也可以将该幻灯片插件作为jQuery插件来使用.该幻灯片的过渡动画具有硬件加速功能,并且可以定制是否使用easin ...
- Python+Django+SAE系列教程12-----配置MySQL数据库
由于SAE上支持的是Mysql,首先我们要在本地配置一个Mysql的环境 ,我在网上找到MySQL-python-1.2.4b4.win32-py2.7.exe,并双击 安装 选择典型安装 安装结束后 ...
- 二叉树、红黑树、伸展树、B树、B+树
好多树啊,程序猿砍树记,吼吼. 许多程序要解决的关键问题是:快速定位特定排序项的能力. 第一类:散列 第二类:字符串查找 第三类:树算法 树算法可以在辅助存储器中存储大量的数据. 二叉树.红黑树和伸展 ...
- C语言 · Huffuman树
基础练习 Huffuman树 时间限制:1.0s 内存限制:512.0MB 问题描述 Huffman树在编码中有着广泛的应用.在这里,我们只关心Huffman树的构造过程. 给出 ...
- 单网卡绑定多个ip, 多个网卡绑定成一块虚拟网卡
Linux网卡配置与绑定 Redhat Linux的网络配置,基本上是通过修改几个配置文件来实现的,虽然也可以用ifconfig来设置IP,用route来配置默认网关,用hostname来配置主机 ...
- DataTables 表格固定栏使用方法
有时候数据过多,为了用户体验,需要将重要的栏目固定不动,如下图所示: 从上图我们可以看出,表格滚动的时候,左边5栏是不动的.现在说一下实现方法: 插件地址: https://datatables.ne ...
- loadrunner循环执行某个动作
1.action部分定义 int i; int count; 2. 打算循环的代码前代码如下: count=rand() % 8 +1; for(i=0;i<coun ...
