【android】如何实现猿题库题目的排版
最近我们的产品来了个新的模块,类似猿题库一样,给学生做题提高成绩的。
要求如下:
1:支持单选、多选、填空题
2:支持图片文字混排
3:输入框有交互,排版精致美观
4:为了体验优化,不能使用网页实现效果
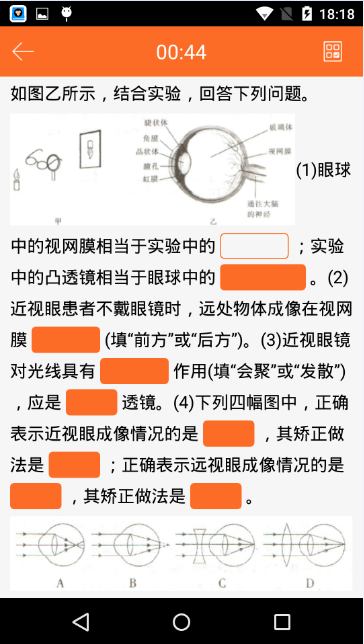
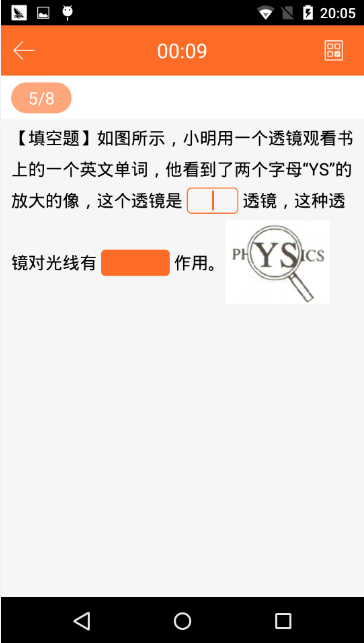
花了两个礼拜开发优化,效果看起来达到了猿题库那种图文、输入框混排的效果,截图如下:



因涉及到公司的核心业务,就不分享源码了,讲解下大概实现步骤
1:图片文字混排
系统的TextView通过ImageGetter就可以原生实现对文本img标签的支持,从而达到图文混排的效果。
Html.fromHtml(text, asyncImageGetter, null);
具体实现步骤请参考Github上的一个库https://github.com/zzhoujay/RichText
2:输入框混排
如何实现一个自己的TextView,请参考此篇博客http://blog.csdn.net/yellowcath/article/details/27527275
下面是我具体的实现步骤,请在步骤1图文混排源码基础上进行阅读。
最后的UI结构应该是这样子的,用输入框盖在透明的占位图上,达到了输入框混排的效果。
--容器
--图文混排TextView
--输入框A
--输入框B
--输入框C
2.0:根据题目答案数量,生成对应数量的输入框,添加到容器中,设置为不可见
2.1:题目中的输入框标记,通过正则表达式使用图片Img标签代替,src设置为:Input标签+输入框对应答案ID+该输入框对应答案文字长度
2.2:在ImageGetter中,发现当前图片包含Input标签,则使用一个透明的占位图代替,宽度为画笔的文本尺寸*答案长度
2.3:参考本步骤开始给出的代码地址,稍微加工下就可以拿来实现自己的TextView,用于逐行绘制时,获取当前的宽度和高度。
2.4:在onDraw事件里,遇到当前绘制的Span是图片类型,且src包含Input标签的,获取当前的高度和左边距,通过下面代码获取图片的宽度。
imgSpan.getDrawable().getBounds().width()
2.5:用步骤4取到的数据,设置MarginLeft和MarginTop,还有宽度,通过输入框对应答案ID来找到2.0对应的输入框,刷新其位置和宽度
3:细节优化
1:填空题的行高比选择题的要大,为了防止两行文本框挤在一起。
2:输入框UI有很多状态:做题状态:未获取焦点没值、未获取焦点有值、获取焦点;校对答案: 答案正确、答案错误
3:输入框超过答案的长度,使用省略号...截取掉超过的文本。
4:图片、输入框长度最长为一行,超过图片等比缩放。
5:图片添加缓存,加载中给占位图,加载失败点击重试(文本框里的图片是可以响应点击事件的,详情参考步骤1的源码)
6:某行有大图的情况下,文本、输入框垂直居中显示;反之如果图片是小图(数理化公式类型),则垂直居中显示
7:使用FragmentStatePagerAdapter 代替 FragmentPagerAdapter作为大批量内容页的适配器。
8:在开始答题的时候,我们已经获取到了此次所需的题目和答案数据,正则匹配出里面的图片url,在后台提前下载好到内存中。
后记
一开始遇到图文输入框混排,不能用WebView,立刻百度
结果这个需求愿意分享的人很少,无奈之下只能自己一步一坑解决了。
下载猿题库的apk包,反编译,结果看花眼了也跟踪不到题库的相关代码。
倒是在开启了布局边界之后,在仔细观察猿题库的题目时,发现填空题很多地方,绘制是重叠的,得出其原理是设置输入框位置来实现的结论。
还好有上面两个开源的作品,在次基础上进行开发,有思路多了。
比较奇怪的是,猿题库ViewPager频繁切换的时候,是会有延迟的。
我们这个一旦打开就立刻呈现在用户面前,图片加载完成之后,再刷新占位图,个人觉得这样过程要好点。
欢迎大家一起交流,有啥疑问的请留言。
【android】如何实现猿题库题目的排版的更多相关文章
- 猿题库从 Objective-C 到 Swift 的迁移
猿题库从 Objective-C 到 Swift 的迁移 引言 相信没有人会怀疑,Swift 是 iOS 开发未来的主流语言,但是由于 Swift 语言的不断变化以及庞大的迁移成本,真正把项目迁移到 ...
- 猿题库 iOS 客户端架构设计
原文: http://mp.weixin.qq.com/s?__biz=MjM5NTIyNTUyMQ==&mid=444322139&idx=1&sn=c7bef4d439f4 ...
- 猿题库 iOS 客户端架构设计-唐巧
序 猿题库是一个拥有数千万用户的创业公司,从20013年题库项目起步到2015年,团队保持了极高的生产效率,使我们的产品完成了五个大版本和数十个小版本的高速迭代. 在如此快速的开发过程中,如何保证代码 ...
- 猿题库 iOS 客户端架构设计(原文地址:http://gracelancy.com/blog/2016/01/06/ape-ios-arch-design/)
猿题库 iOS 客户端架构设计 序 猿题库是一个拥有数千万用户的创业公司,从2013年题库项目起步到2015年,团队保持了极高的生产效率,使我们的产品完成了五个大版本和数十个小版本的高速迭代.在如此快 ...
- jzyz 题库 题目选做
题库中也有很多我想不出来的模拟赛的题目.做还是必要的.做自己的题目 时间很紧 想想自己的文化课 我又没有那么强 我必须得刷. LINK:水题一道 发现是一道计数题 计数题拿高分的才是王者,但是 计数题 ...
- Android实训案例(九)——答题系统的思绪,自己设计一个题库的体验,一个思路清晰的答题软件制作过程
Android实训案例(九)--答题系统的思绪,自己设计一个题库的体验,一个思路清晰的答题软件制作过程 项目也是偷师的,决心研究一下数据库.所以写的还是很详细的,各位看官,耐着性子看完,实现结果不重要 ...
- Ocr答题辅助神器 OcrAnswerer4.x,通过百度OCR识别手机文字,支持屏幕窗口截图和ADB安卓截图,支持四十个直播App,可保存题库
http://www.cnblogs.com/Charltsing/p/OcrAnswerer.html 联系qq:564955427 最新版为v4.1版,开放一定概率的八窗口体验功能,请截图体验(多 ...
- Android面试一天一题(1Day)
写在前面 该博客思路源于在简书看到goeasyway博主写的Android面试一天一题系列,无copy之意,仅为让自己总结知识点,成长一点点.先感谢各位大神的无私分享~! 关于题目,大部分则出自And ...
- NOI题库-小学奥赛QwQ
今天Loli教育我们让我们来看看NOI题库的奥赛部分,不过,为何是小学的( ⊙ o ⊙ )啊!感觉智商被各种侮辱. 余数相同问题: 描述 已知三个正整数 a,b,c. 现有一个大于1的整数x,将其作为 ...
随机推荐
- 单独使用 EHCache
1. EHCache 的特点,是一个纯Java ,过程中(也可以理解成插入式)缓存实现,单独安装Ehcache ,需把ehcache-X.X.jar 和相关类库方到classpath中.如项目已安装了 ...
- 在map中一个key中存多个值
一说到map都想到key-value键值队存在.key可以为最多一个null的key. 今天开发中一个业务需求,在map中一个key中存多个对象. 我首先想到Map<String,List> ...
- 高性能LAMP程序设计
高性能LAMP程序设计 原文地址: http://www.infoq.com/cn/presentations/fcq-high-performance-lamp-programming 演讲稿: h ...
- 应用程序挂起、复原与终止— IOS开发
本文转载至 http://justcoding.iteye.com/blog/1473350 一.挂起 当有电话进来或者锁屏,这时你的应用程会挂起,在这时,UIApplicationDelegate委 ...
- Xcode 利用VVDocumenter 生成注释 通过设置 再生成注释文档
在写代码的时候,如果按照一定的规范在头文件里写上注释的话, 就可以利用Xcode的文档自动输出功能生成一份完整的HTML项目文档. 生成的格式和Apple Developer网站上的API文档几乎是一 ...
- C、C++编程入口,常见的编程题
1.设计一个从5个数中取最小数和最大数的程序. 2.#include<stdio.h> 3.int min(int a[],int i); 4.int max(int a[],int i) ...
- 深入浅出Docker(五):基于Fig搭建开发环境
概述 在搭建开发环境时,我们都希望搭建过程能够简单,并且一劳永逸,其他的同事可以复用已经搭建好的开发环境以节省开发时间.而在搭建开发环境时,我们经常会被复杂的配置以及重复的下载安装所困扰.在Docke ...
- 使用Android Studio调试内存问题
http://blog.csdn.net/yutao52shi/article/details/50055669 前言 内存问题对于Android开发者是永远的痛.如果一个android程序员说他没有 ...
- Linux学习之批量修改文件名
1. 通过专业的改名命令rename实现 [root@oldboy oldboy]# ll total -rw-r--r-- root root Nov : stu_102999_1_finished ...
- python实现HTTP代理的思路和Demo
一.首先什么是代理: 代理其实就是中间转发的那个玩意,所以在代码逻辑上也是如此的. 二.Python写http代理的基本逻辑: (1)接受浏览器发出的请求,解析,拼凑成该有的样子,然后使用套接字发出去 ...
