一款基于jquery和css3的响应式二级导航菜单
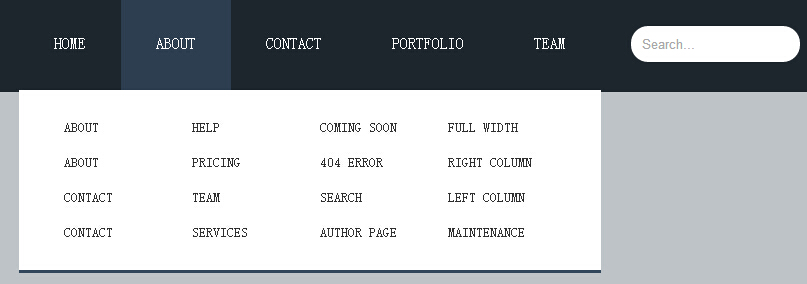
今天给大家分享一款基于jquery和css3的响应式二级导航菜单,这款导航是传统的基于顶部,鼠标经过的时候显示二级导航,还采用了当前流行的响应式设计。效果图如下:

实现的代码。
html代码:
<div id="header">
<div class="logo">
<a href="#">Responsive Nav</a>
</div>
<nav>
<form class="search" action="search.php">
<input name="q" placeholder="Search..." type="search">
</form>
<ul>
<li><a href="">Home</a> </li>
<li><a href="">About</a>
<ul class="mega-dropdown">
<li class="row">
<ul class="mega-col">
<li><a href="#">About</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Contact</a></li>
</ul>
<ul class="mega-col">
<li><a href="#">Help</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Services</a></li>
</ul>
<ul class="mega-col">
<li><a href="#">Coming Soon</a></li>
<li><a href="#">404 Error</a></li>
<li><a href="#">Search</a></li>
<li><a href="#">Author Page</a></li>
</ul>
<ul class="mega-col">
<li><a href="#">Full Width</a></li>
<li><a href="#">Right Column</a></li>
<li><a href="#">Left Column</a></li>
<li><a href="#">Maintenance</a></li>
</ul>
</li>
</ul>
</li>
<li class="dropdown"><a href="">Contact</a>
<ul>
<li><a href="#">About Version</a></li>
<li><a href="#">About Version</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</li>
<li><a href="">Portfolio</a> </li>
<li><a href="">Team</a> </li>
</ul>
</nav>
</div>
css3代码:
*, *:before, *:after
{
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin:;
padding:;
}
body
{
background: #bdc3c7;
line-height: 1.5;
font-family: sans-serif;
text-transform: uppercase;
font-size: 16px;
color: #fff;
}
a
{
text-decoration: none;
color: #fff;
}
#header
{
background: #1E262D;
width: 100%;
position: relative;
}
#header:after
{
content: "";
clear: both;
display: block;
}
.search
{
float: right;
padding: 30px;
}
input
{
border: none;
padding: 10px;
border-radius: 20px;
}
.logo
{
float: left;
padding: 26px 0 26px;
}
.logo a
{
font-size: 28px;
display: block;
padding: 0 0 0 20px;
}
nav
{
float: right;
}
nav > ul
{
float: left;
position: relative;
}
nav li
{
list-style: none;
float: left;
}
nav .dropdown
{
position: relative;
}
nav li a
{
float: left;
padding: 35px;
}
nav li a:hover
{
background: #2C3E50;
}
nav li ul
{
display: none;
}
nav li:hover ul
{
display: inline;
}
nav li li
{
float: none;
}
nav .dropdown ul
{
position: absolute;
left:;
top: 100%;
background: #fff;
padding: 20px 0;
border-bottom: 3px solid #34495e;
}
nav .dropdown li
{
white-space: nowrap;
}
nav .dropdown li a
{
padding: 10px 35px;
font-size: 13px;
min-width: 200px;
}
nav .mega-dropdown
{
width: 100%;
position: absolute;
top: 100%;
left:;
background: #fff;
overflow: hidden;
padding: 20px 35px;
border-bottom: 3px solid #34495e;
}
nav li li a
{
float: none;
color: #333;
display: block;
padding: 8px 10px;
border-radius: 3px;
font-size: 13px;
}
nav li li a:hover
{
background: #bdc3c7;
background: #FAFBFB;
}
.mega-col
{
width: 25%;
float: left;
}
#menu-icon
{
position: absolute;
right:;
top: 50%;
margin-top: -12px;
margin-right: 30px;
display: none;
}
#menu-icon span
{
border: 2px solid #fff;
width: 30px;
margin-bottom: 5px;
display: block;
-webkit-transition: all .2s;
transition: all .1s;
}
@media only screen and (max-width: 1170px)
{
nav > ul > li > a
{
padding: 35px 15px;
}
}
@media only screen and (min-width: 960px)
{
nav
{
display: block !important;
}
}
@media only screen and (max-width: 959px)
{
nav
{
display: none;
width: 100%;
clear: both;
float: none;
max-height: 400px;
overflow-y: scroll;
}
#menu-icon
{
display: inline;
top: 45px;
cursor: pointer;
}
#menu-icon.active .first
{
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
margin-top: 10px;
}
#menu-icon.active .second
{
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
position: relative;
top: -9px;
}
#menu-icon.active .third
{
display: none;
}
.search
{
float: none;
}
.search input
{
width: 100%;
}
nav
{
padding: 10px;
}
nav ul
{
float: none;
}
nav li
{
float: none;
}
nav ul li a
{
float: none;
padding: 8px;
display: block;
}
#header nav ul ul
{
display: block;
position: static;
background: none;
border: none;
padding:;
}
#header nav a
{
color: #fff;
padding: 8px;
}
#header nav a:hover
{
background: #fff;
color: #333;
border-radius: 3px;
}
#header nav ul li li a:before
{
content: "- ";
}
.mega-col
{
width: 100%;
}
}
js代码:
$('#header').prepend('<div id="menu-icon"><span class="first"></span><span class="second"></span><span class="third"></span></div>');
$('#menu-icon').on('click', function () {
window.CP.stopExecutionOnTimeout(1);
$('nav').slideToggle();
$(this).toggleClass('active');
}); //@ sourceURL=pen.js
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/10569
一款基于jquery和css3的响应式二级导航菜单的更多相关文章
- 一款基于jquery带百分比的响应式进度加载条
今天要给大家带来一款基于jquery带百分比的响应式进度加载条.这款加载条非常漂亮,而且带有进度的百度比,且在不同的百分比用的是不同的颜色.而且这款加载条采用了响应式设计,在不同的分辨率的显示器下完美 ...
- 一款基于jquery和css3的头像恶搞特效
今天给大家分享一款基于jquery和css3的头像恶搞特效.这款实例中,一个头像在画面中跳舞,头像还有可爱的帽子,单击下面的按钮可以为头像切换不同的帽子.效果图如下: 在线预览 源码下载 实现的代 ...
- 一款基于jquery和css3实现的摩天轮式分享按钮
之前分享了很多css3实现的按钮.今天要给大家带来一款基于jquery和css3实现的摩天轮式分享按钮.这款分享按钮页面底部有一个toggle按钮,单击该按钮,摩天轮按钮以动画的形式出现,各个分享按钮 ...
- 一款基于jquery滑动后固定于顶部的导航
之前已为大家介绍了好多css3实现的导航菜单.今天分享一款基于jquery滑动后固定于顶部的导航.这款导航的特点是初始位于顶部下面一百个像素,当鼠标滚动时到下方,导航一直处于顶部.效果图如下: 在线预 ...
- 一款基于jQuery和CSS3炫酷3D旋转画廊特效插件
这是一款效果炫酷的jQuery和CSS3 3D旋转画廊特效插件.该3D画廊插件可以通过前后导航按钮来切换图片,效果就像旋转木马一样.它还带有点击放大图片,显示图片标题和用键盘操作等功能. 在线预览 ...
- 10款基于jquery的web前端动画特效
1.jQuery横向手风琴图片切换动画 之前我们为大家分享过很多款基于jQuery和CSS3的手风琴菜单和手风琴焦点图插件,比如CSS3响应式垂直手风琴菜单和jQuery横向手风琴图片展示插件.今天要 ...
- 一款由css3和jquery实现的响应式设计导航
2014年响应式设计成为设计主流.今天要给大家带来一款由css3和jquery实现的响应式设计导航.当显示器为pc时,导航为横条.当客户端为移动端时,呈现坚形导航.我们一起看下效果图: 在线预览 ...
- 30款基于 jQuery & CSS3 的加载动画和进度条插件
我们所生活每一天看到的新技术或新设计潮流的兴起,Web 开发正处在上升的时代.HTML5 & CSS3 技术的发展让 Web 端可以实现的功能越来越强大. 加载动画和进度条使网站更具吸引力.该 ...
- 一款基于jquery的下拉点击改变背景图片
今天给大家介绍一款基于jquery的下拉点击改变背景图片.单击右上角的图片,下拉显示可选择的背景图片,单击图片变为背景图.效果图下: 在线预览 源码下载 实现的代码. html代码: <a ...
随机推荐
- C#基础蛋疼到爆的Byte类型表数范围之网兜毛衣见解……
事实上写这篇对Byte类型表数范围的文章,真的是蛋疼+蛋疼+蛋疼,每每看到Byte表数范围这一块.都对-128如此的陌生与迷茫.操蛋的Byte,操蛋的人生-- 熊孩子出场:Byte 恶作剧结果:表数范 ...
- 通过JS控制各种元素的点击事件的【时间间隔】,特别适合【发表评论】功能
1.使用情景模拟:下单(防止用户无脑狂点).支付(防止用户无脑点击支付).发表评论(防止用户无脑点击),当然如果你用了一个提示框进行屏蔽,下面代码可以无视了,右上角谢谢. 2.默写情景比如:比如发表评 ...
- HDUOJ---1863畅通工程
畅通工程 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- HDUOJ---1171
http://acm.hdu.edu.cn/showproblem.php?pid=1171 Big Event in HDU Time Limit: 10000/5000 MS (Java/Othe ...
- DPDK架构与特点
当年在某公司实习的时候,当时老大给了我一份DPDK的文档,说是将来很有用,熟悉DPDK对能力提高也有帮助,就试着翻译了 <Intel DPDK Getting Started Guide> ...
- EditPlus正则表达式中英文详解(附常用事例操作)
http://www.cnblogs.com/JustinYoung/articles/editplus_regular_expression.html EditPlus正则表达式中英文详解 \t T ...
- python学习笔记——
python线程的GIL GIL (全局解释器锁)python --- > 支持多线程 ----> 同步和互斥 --->加锁 --->解释器加锁 ————> 解释器同一时 ...
- RHEL7虚拟机添加新网卡后,网卡无法启动
RHEL7虚拟机添加新网卡后,网卡无法启动 1.在开启网络时,有错误提示: # systemctl restart network.service Job for network.service fa ...
- Mysql 数据备份与恢复,用户创建,授权
Mysql 数据备份与恢复,用户创建,授权 1. Mysqldump >outfile.sql 2. Mysql –uxxx –pxxx < backfile.sql 3. Create ...
- HDU 4968 Improving the GPA(dp)
HDU 4968 Improving the GPA 题目链接 dp.最大最小分别dp一次,dp[i][j]表示第i个人,还有j分的情况,分数能够减掉60最为状态 代码: #include <c ...
