javascript关于链接的一些用法
(1)javascript:openURL()
http://www.kpdown.com/search?name=Ben Nadel
此URL后边有一个name参数,只不过参数的值竟然带了空格,这样的链接,直接用android浏览器访问,是没有问题的,但用ios的浏览器访问,这就是一个错误的URL,会报错的!可以用encodeURIComponent()方法进行编码,然后再拼接到URL上,这样就安全了
<a href="javascript:openURL('http://www.kpdown.com/search?name=Ben%20Nadel');" >查询</a>
javascript:openURL()
1 <a href="javascript:openURL('http://www.kpdown.com/search?name=Ben%20Nadel');">测试href</a>
2 <a href="javascript:;" onclick="javascript:openURL('http://www.kpdown.com/search?name=Ben%20Nadel');">测试onclick</a>
3
4 <script>
5 function openURL(url){
6 /*
7 * 测试href --print--> http://www.kpdown.com/search?name=Ben Nadel
8 * 测试onclick --print--> http://www.kpdown.com/search?name=Ben%20Nadel
9 */
10 console.log(url);
11 }
12 </script>
href属性,在调用openURL传参时自动解码,而onclick属性则保持参数原封不动。
(2)javascript:alert()
<a href="javascript:alert('abc');">运行</a>
(3)window.location.href
<dd onclick="window.location.href='#/user/index'">会员信息</dd>
<a href= "# " onclick=doChangeURL()>
//---------script段
function doChangeURL(){
window.location.href= "fee_query.do method=xxx¤t_company_id= "+current_company_id;
}
使用onclick跳转到其他页面/跳转到指定url ☆如果是本页显示可以直接用location,方法如下:
①onclick="javascript:window.location.href='URL'"
②onclick="location='URL'"
③onclick="window.location.href='URL?id=11'"
☆如果页面中有frame可以将在location前面添加top.mainframe.frames['right_frame'].location
(4)window.location.reload()重载刷新
<a onclick="window.location.reload()">关闭</a>
(5)$(window).load(fn);
load事件主要就是用来代替原生的window.onload,它只能用在两个场景下:
window对象上。比如$(window).load(fn);
带有URL的元素(images, scripts, frames, iframes)。比如$(“img”).load(fn);
load事件需要页面完全加载完成才可以触发,所谓的完全加载完,不仅仅是dom结构加载完,还需要所有的链接引用都加载完才可以。比如页面中有大量图片,必须等每一个图片都加载完成,才叫完全加载完。
ready事件可以加在任意元素上,比如$(window).ready(fn);、$(document).ready(fn);、$(“div”).ready(fn);等等。
ready事件不要求页面完全加载完,只需要加载完dom结构即可触发。 ready事件可以同时注册多个,执行时,按照注册的先后顺序执行。注意,就算是注册不同元素的ready事件,也是按照先后顺序执行。
$(window).ready(function(){
alert("window");
});
$(document).ready(function(){
alert("document");
});
$("div").ready(function(){
alert("div");
});
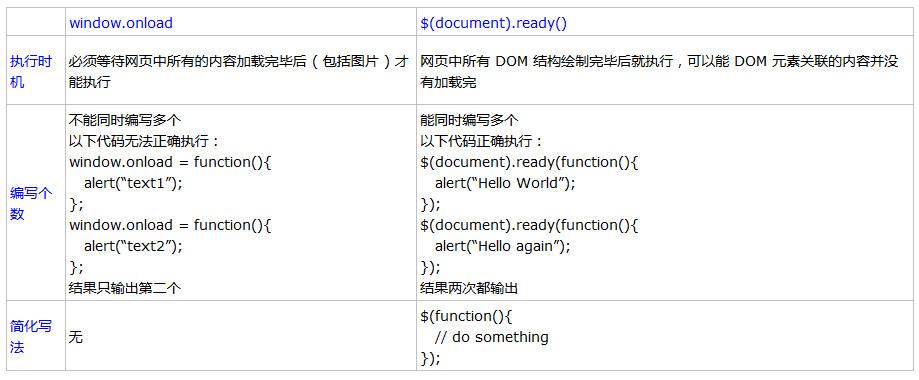
与$(document).ready(function(){})的区别:

由于在 $(document).ready() 方法内注册的事件,只要 DOM 就绪就会被执行,因此可能此时元素的关联文件未下载完。例如与图片有关的 html 下载完毕,并且已经解析为 DOM 树了,但很有可能图片还没有加载完毕,所以例如图片的高度和宽度这样的属性此时不一定有效。
(5)关闭当前子窗口,刷新父窗口
function refreshParent() {
window.opener.location.href = window.opener.location.href;
window.close();
}
相关链接: http://www.cnblogs.com/iyangyuan/p/3940451.html
javascript关于链接的一些用法的更多相关文章
- Javascript 获取链接(url)参数的方法
有时我们需要在客户端获取链接参数,一个常见的方法是将链接当做字符串,按照链接的格式分解,然后获取对应的参数值.本文给出的就是这个流程的具体实现方法. 当然,我们也可以用正则直接匹配,文章中也给出了一个 ...
- 研究 Javascript的&&和||的另类用法
这篇文章主要介绍了Javascript的&&和||的另类用法,需要的朋友可以参考下 最近也没什么心思写文章了,感觉总有忙不完的事情,呵. 不过这些天又开始研究起 Titanium 来, ...
- Javascript的&&和||的另类用法
Javascript的&&和||的另类用法. 又开始研究起 Titanium 来,发现其官方出品的MVC框架(Alloy)还是挺不错的,刚开始苦于没有好的代码来学习,文档又少,所以一直 ...
- 详解 javascript中offsetleft属性的用法(转)
详解 javascript中offsetleft属性的用法 转载 2015-11-11 投稿:mrr 我要评论 本章节通过代码实例介绍一下offsetleft属性的用法,需要的朋友可以做一 ...
- Javascript自定义事件功能与用法实例分析
原文地址:https://www.jb51.net/article/127776.htm 本文实例讲述了javascript自定义事件功能与用法.分享给大家供大家参考,具体如下: 概述 自定义事件很难 ...
- JavaScript异步与Promise基本用法(resolve与reject)
Promise解决的问题相信每个前端都遇到过这样一个问题,当一个异步任务的执行需要依赖另一个异步任务的结果时,我们一般会将两个异步任务嵌套起来,这种情况发生一两次还可以忍,但是发生很多次之后,就形成了 ...
- JavaScript学习链接
Js中this的用法:http://www.cnblogs.com/RitaRichard/archive/2011/10/14/2212161.html JavaScript\ActionScrip ...
- 使用javascript打开链接的多种方法
在页面中的链接除了常规的方式以外,如果使用javascript,还有很多种方式,下面是一些使用javascript,打开链接的几种方式: 1.使用window的open方法打开链接,这里可是在制定页面 ...
- 通用数据链接(UDL)的用法
偶然看到UDL,决定看一下其用法. UDL:通用数据链接.此文件中提供 OleDbConnection 的连接信息.也就是说UDL只能在OleDbConnection中使用. 微软不建议使用UDL 因 ...
随机推荐
- m个苹果放在n个盘子里面有多少种放法?(动态规划)
m个苹果放在n个盘子里面有多少种放法?(动态规划) 实现代码如下: #include <iostream> using namespace std; int s(int m ,int n) ...
- drupal7请求异常,执行时间过长的解决方法
drupal7请求错误,执行时间过长的解决办法 根据你的系统或网络设置Drupal不能读取网页,造成功能缺失.可能是web服务器配置或PHP设置引起的,可用更新.获取更新源.使用OpenID登 录或使 ...
- github搭建个人博客----------绑定域名访问
首先你得有一个Github账号,没有的话去github.com注册一个账号,然后到达仓库信息填写界面: 创建仓库,如下图:(仓库名要以自己的github名作为前缀,后面的夹 .github.io) 后 ...
- 责任链模式 - tomcat
class filterChain{ private List<Filter> filters; public void addFilter(Filter filter){ filters ...
- skynet1.0阅读笔记_skynet的启动
首先看skynet的启动,函数入口在 skynet_main.c 的main(),其中最重要的是: skynet_start(&config); 在skynet_start中做了两个启动: / ...
- R语言进阶之4:数据整形(reshape)
一.通过重新构建数据进行整形 数据整形最直接的思路就把数据全部向量化,然后按要求用向量构建其他类型的数据.这样是不是会产生大量的中间变量.占用大量内存?没错.R语言的任何函数(包括赋值)操作都会有同样 ...
- C语言 格式化输出--%m.n
格式字符:格式字符用以指定输出项的数据类型和输出格式. ①d格式:用来输出十进制整数(int).有以下几种用法: %d:按整型数据的实际长度输出. %m.nd:m为指定的输出字段的宽度,n定义为实际输 ...
- 重点:怎样正确的使用QThread类(注:包括推荐使用QThread线程的新方法QObject::moveToThread)
背景描述: 以前,继承 QThread 重新实现 run() 函数是使用 QThread唯一推荐的使用方法.这是相当直观和易于使用的.但是在工作线程中使用槽机制和Qt事件循环时,一些用户使用错了.Qt ...
- 编写一个Filter,除继承HttpServlet类外还需要( )。
A.继承Filter 类 B.实现Filter 接口 C.继承HttpFilter 类 D.实现HttpFilter接口 解答:B
- linux -- 终端执行可执行文件
有一个可执行文件:/media/home/1.sh 1.首先,得有权限 (1)如果已经是root用户(#),则不用做什么 (2)如果不是 $ sudo su pass your password:(这 ...
