微信小游戏 小程序与小游戏获取用户信息接口调整 wx.createUserInfoButton
参考:
本篇主要是讲微信getUserInfo接口不再出现授权弹框
那么原来getUserInfo是怎么样?修改之后又是什么样呢?
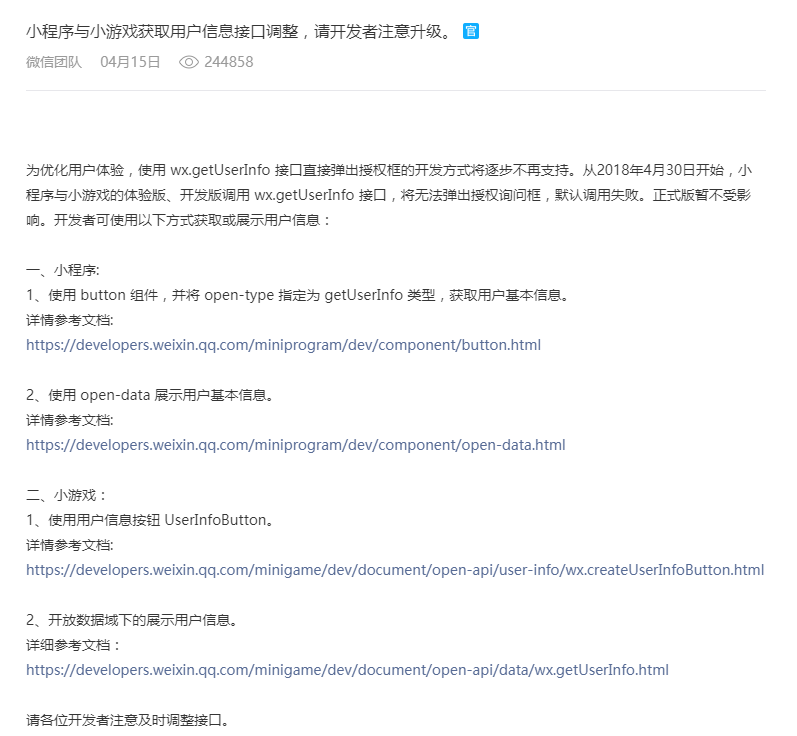
一、小程序与小游戏获取用户信息接口调整
wx.getUserInfo是用于获取用户信息的,比如头像、昵称。
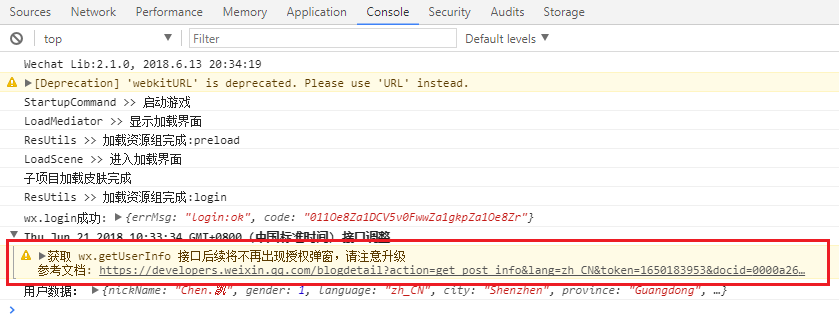
现在使用接口会出现如下提示

查看文档
wx.getUserInfo 接口后续将不再出现授权弹窗,请注意升级

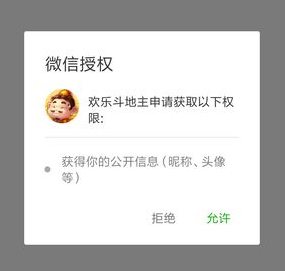
二、什么是授权弹框?
授权弹框就是弹出如下界面,让用户选择授权。

三、原来是怎么样的?现在是怎么样的?
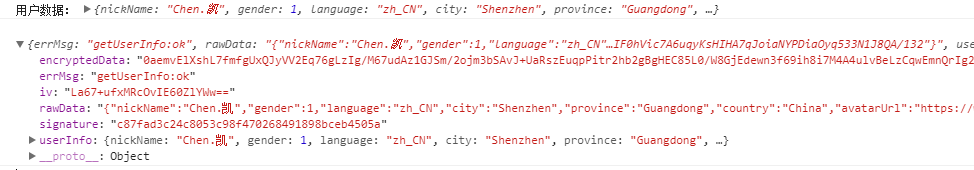
原来直接调用 wx.getUserInfo 会直接弹出授权弹框,然后可以获取用户信息
private async runGame() {
await this.loadResource()
this.createGameScene();
const result = await RES.getResAsync("description_json")
await platform.login();
const userInfo = await platform.getUserInfo();
console.log("用户数据:",userInfo);
}
但是用户一旦取消授权,则下次再进入这个小游戏的时候,wx.getUserInfo不会再次弹出授权弹框了。
用户必须进入该小游戏公众号,进行设置,允许用户授权。
但是大部分小白用户不知道这些操作,那么游戏没有授权,无法获取用户信息,你将丧失掉了这个用户。
所以增加了wx.createUserInfoButton,这个接口可以主动调起授权窗口。
四、wx.createUserInfoButton怎么用?
首先在wx_mini_game.d.ts里增加接口。wx_mini_game.d.ts是什么?官方提供的wx接口文件。但是没有更新新的接口,所以你得自己添加。官方Demo
/**
* 在无须用户授权的情况下,批量获取用户信息。该接口只在开放数据域下可用
*/
createUserInfoButton(object: { type: string, text?: string, image?: string, style: any }): UserInfoButton;
/**
* 按钮
*/
declare interface UserInfoButton {
destroy(): void;
hide(): void;
onTap(callback: (res) => void): void;
offTap(callback: () => void): void;
show(): void;
}
在代码里使用
let button = wx.createUserInfoButton({
type: 'text',
text: '获取用户信息',
style: {
left: 10,
top: 76,
width: 200,
height: 40,
lineHeight: 40,
backgroundColor: '#ff0000',
color: '#ffffff',
textAlign: 'center',
fontSize: 16,
borderRadius: 4
}
});
button.onTap((res) => {
console.log(res)
})
然后会出现一个按钮,如下红色的获取用户信息

点击这个按钮,在用户未授权的情况下,会主动调起授权弹框;在用户已授权的情况下,会获取用户数据。

当然这个红色文本比较丑,可以使用自定义图片 ,type改为image,放入图片链接,具体使用查看微信API的wx.createUserInfoButton
let button = wx.createUserInfoButton({
type: 'image',
image: 'xxxxxx.png'
总结:
wx.getUserInfo,只能再用户首次使用小游戏时,调起微信授权弹框,一旦用户拒绝以后,不会再次调起授权弹框,你将因为无法获取这个用户的信息而丧失掉这个用户。
wx.createUserInfoButton 可以主动调起授权弹框。一般配合wx.getsetting使用,wx.getsetting可以判断用户是否授权过。未授权过,则创建createUserInfoButton。
微信小游戏 小程序与小游戏获取用户信息接口调整 wx.createUserInfoButton的更多相关文章
- 微信小程序~App.js中获取用户信息
(1)代码:主要介绍下获取用户信息部分 onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] l ...
- PHP微信公众平台OAuth2.0网页授权,获取用户信息代码类封装demo(二)
一.这个文件微信授权使用的是OAuth2.0授权的方式.主要有以下简略步骤: 第一步:判断有没有code,有code去第三步,没有code去第二步 第二步:用户同意授权,获取code 第三步:通过co ...
- php 微信公众平台OAuth2.0网页授权,获取用户信息代码类封装demo
get_wx_data.php <?php /** * 获取微信用户信息 * @author: Lucky hypo */ class GetWxData{ private $appid = ' ...
- 小程序app.onLaunch中获取用户信息,index.onLoad初次载入时取不到值的问题
问题描述: //app.js App({ globalData:{ nickname:'' }, onLaunch: function () { let that=this; //假设已经授权成功 w ...
- 微信小程序维护登录态与获取用户信息
前言. 微信小程序的运行环境不是在浏览器下运行的.所以不能以cookie来维护登录态.下面我就来说说我根据官方给出的方法来写出的维护登录态的方法吧. 一.登录态维护 官方的文档地址:https://m ...
- JAVA获取微信小程序openid和获取公众号openid,以及通过openid获取用户信息
一,首先说明下这个微信的openid 为了识别用户,每个用户针对每个公众号会产生一个安全的OpenID,如果需要在多公众号.移动应用之间做用户共通,则需前往微信开放平台,将这些公众号和应用绑定到一个开 ...
- 微信小程序-form表单-获取用户输入文本框的值
微信小程序-form表单-获取用户输入文本框的值 <input name='formnickname' class="textarea" placeholder=" ...
- 微信小程序 获取用户信息 encryptData解密 C#版本
最近学习小程序开发,需要对encryptData解密,获取用户信息,官方源码没有C#版本,网上的资料比较杂,有的使用还有问题,下面贴一下自己亲试可以使用的一个源码 1.code 换取 session_ ...
- 完整且易读的微信小程序的注册页面(包含倒计时验证码、获取用户信息)
目录 1.页面展示 2.wxml代码 3.wxss代码 4.js代码 1.页面展示 2.wxml代码 <!--pages/register/register.wxml--> <scr ...
随机推荐
- 我的mac的其他满了,发现是一个叫core的文件
6Q12KFX%PDARS7B{B__OZVW.jpg (97.93 KB, 下载次数: 0) 下载附件 保存到相册 2014-7-3 15:40 上传 如图,电脑虽然买了半年但是基本没怎么用, ...
- ★ Maven的坑,tomcat插件6 不能与jdk8一起使用
Maven 集成Tomcat7插件 maven WEB项目启动没问题访问页面就报错:org.apache.jasper.JasperException: Unable to compile class ...
- openfire url get提交 中文乱码问题
原因是它只接受url编码后的中文 如:%E7%BC%96%E7%A0%81%E5%90%8E%E7%9A%84%E4%B8%AD%E6%96%87 会自动转变为:http://127.0.0.1:90 ...
- 关于Cocos2d-x中文乱码问题的解决
方法一: 1.首先,复制下面的代码,创建一个icov,h的头文件,并放在项目目录下 #include "stdlib.h"#include "string.h" ...
- 中国餐馆过程(Chinese restaurant process)
也就是说假设空桌子有a0个人,然后顾客选择桌子的概率和桌子上人数成正比. 性质: 改变用户的排列方式,桌子的排列方式,概率不变换.
- OPenGL 库文件的添加
OPenGL使用前必须添加一些必要的库文件: 需要安装 GLUT 工具包: GLUT下载地址 GLAUX下载地址 Windows 环境下安装 GLUT 的步骤:1.将下载的压缩包解开,将得到 5 ...
- 第三百节,python操作redis缓存-其他常用操作,用于操作redis里的数据name,不论什么数据类型
python操作redis缓存-其他常用操作,用于操作redis里的数据name,不论什么数据类型 delete(*names)根据删除redis中的任意数据类型 #!/usr/bin/env pyt ...
- e575. The Quintessential Drawing Program
To draw on the screen, it is first necessary to subclass a JComponent and override its paint() metho ...
- 静态变量加前缀 s_(表示 static)
静态变量加前缀 s_(表示 static). 例如: void Init(…) { static int s_initValue; // 静态变量 … } #include <iostream& ...
- (转)SDL2.0在mfc窗口中显示yuv的一种方法
DWORD ThreadFun() { //用mfc窗口句柄创建一个sdl window SDL_Window * pWindow = SDL_CreateWindowFrom( (voi ...
