关于 WebView 知识点的详解
什么是 WebView
WebView是手机中内置了一款高性能webkit内核浏览器,在SDK中封装的一个组件。没有提供地址栏和导航栏,WebView只是单纯的展示一个网页界面。在开发中经常都会用到。
ps: 关于 WebView 的介绍,可以看这里 《谈谈 WebView 的使用》
虽说 WebView 是安卓开发中设计的东西,但是作为一个前端开发人员,关注一些相关的东西还是有必要的.
性能的问题
WebView 是原生 APP 开发中的底层 SDK ,必然有性能上的问题,最直观的感受是比原生的要慢.
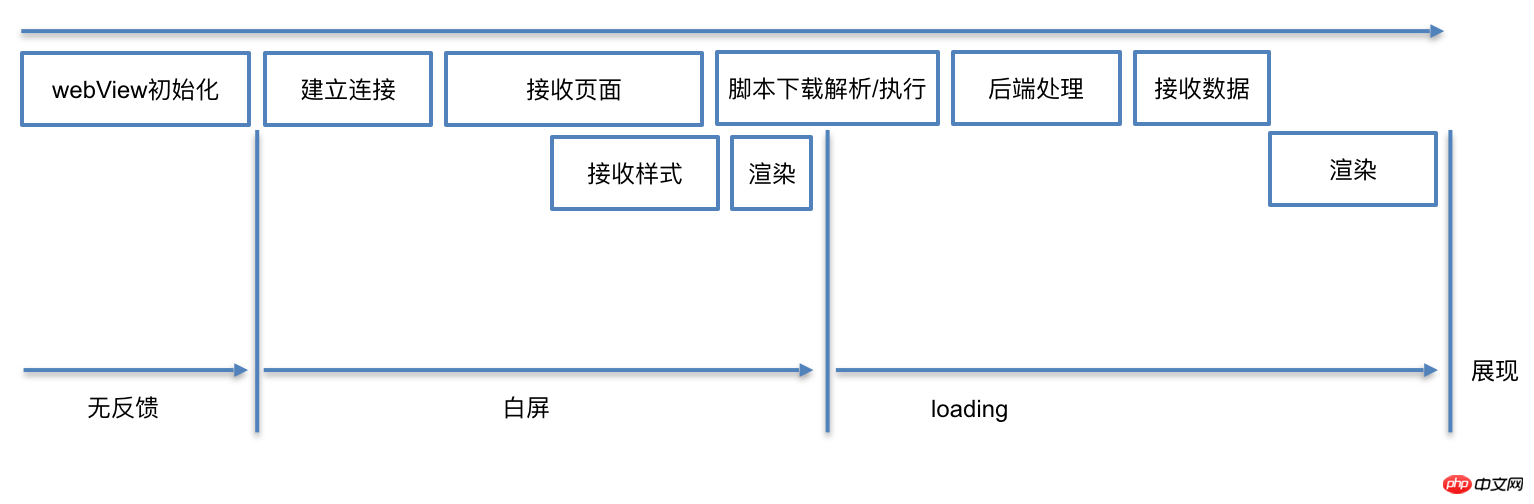
APP在打开一个页面时,有以下的阶段.
WebView 初始化 ( 页面无反应 )
建立连接,接收数据,数据初始化 ( 页面无反应 -- 空白 )
页面渲染,页面 loading 中 ( 页面 loading )
显示页面 ( 页面展示 )
如图:

WebView 初始化
APP 加载网页与浏览器加载是有区别的,浏览器第一次打开,启动的是浏览器内核,而 APP 首次加载网页,首先是创建 WebView 实例.
分析
在
APP的WebView初始化期间,大致会分成以下的过程首次初始化: 客户端冷启动后,第一次打开
WebView,从开始创建WebView到开始建立网络连接.二次初始化: 在打开过
WebView后,退出WebView,再重新打开.
结论
作为前端开发工程师,统计页面的打开时间,是以网络连接开始作为起点的.但是
WebView中用户感受到的打开时间会多70~700ms.
之所以会有这样的结果,原因在于:
在浏览器中,我们输入地址时(甚至在之前),浏览器就可以开始加载页面。
而在客户端中,客户端需要先花费时间初始化
WebView完成后,才开始加载。
而这段时间,由于 WebView 还不存在,所有后续的过程是完全阻塞的。
优化
由于这段过程发生在 native 的代码中,单纯靠前端代码是无法优化的;大部分的方案都是前端和客户端协作完成,以下是几个业界采用过的方案。
全局 WebView
方法:
在客户端刚启动时,就初始化一个全局的
WebView待用,并隐藏;当用户访问了
WebView时,直接使用这个WebView加载对应网页,并展示。
这种方法可以比较有效的减少 WebView 在 App 中的首次打开时间。当用户访问页面时,不需要初始化 WebView 的时间。
当然这也带来了一些问题,包括:
额外的内存消耗。
页面间跳转需要清空上一个页面的痕迹,更容易内存泄露。
【参考东软专利 - 加载网页的方法及装置 CN106250434A】
客户端代理数据请求
方法:
在客户端初始化
WebView的同时,直接由native开始网络请求数据;当页面初始化完成后,向
native获取其代理请求的数据。
此方法虽然不能减小 WebView 初始化时间,但数据请求和 WebView 初始化可以并行进行,总体的页面加载时间就缩短了;缩短总体的页面加载时间:
【参考腾讯分享:70%以上业务由H5开发,手机QQ Hybrid 的架构如何优化演进?】
还有其他各种优化的方式,不再一一列举,总结起来都是围绕两点:
在使用前预先初始化好
WebView,从而减小耗时。在初始化的同时,通过
Native来完成一些网络请求等过程,使得WebView初始化不是完全的阻塞后续过程。
WebView 性能优化总结
一个加载网页的过程中,native 、网络、后端处理、CPU都会参与,各自都有必要的工作和依赖关系;让他们相互并行处理而不是相互阻塞才可以让网页加载更快:
WebView初始化慢,可以在初始化同时先请求数据,让后端和网络不要闲着。后端处理慢,可以让服务器分
trunk输出,在后端计算的同时前端也加载网络静态资源。脚本执行慢,就让脚本在最后运行,不阻塞页面解析。
同时,合理的预加载、预缓存可以让加载速度的瓶颈更小。
WebView初始化慢,就随时初始化好一个WebView待用。DNS和链接慢,想办法复用客户端使用的域名和链接。脚本执行慢,可以把框架代码拆分出来,在请求页面之前就执行好。
前端开发中需要了解的关于 WebView 的内容不需要太多,以上基本了解大致的一个过程我个人觉得就足够了,当然关于 WebView 内容不止这些.
关于 WebView 知识点的详解的更多相关文章
- HTML5+规范:Webview的使用详解
一.知识点 Webview模块管理应用窗口界面,实现多窗口的逻辑控制管理操作.通过plus.webview可获取应用界面管理对象. 1.方法 1.1.all: 获取所有Webview窗口 Array[ ...
- python函数知识点(详解匿名函数)
Python函数是组织好的.单一的.具有独立功能模块的代码块. 函数能提高应用的模块性,和代码的重复利用率.Python提供了许多内建函数,比如print().但你也可以自己创建函数,这被叫做用户自定 ...
- 图像分割必备知识点 | Unet详解 理论+ 代码
文章转自:微信公众号[机器学习炼丹术].文章转载或者交流联系作者微信:cyx645016617 喜欢的话可以参与文中的讨论.在文章末尾点赞.在看点一下呗. 0 概述 语义分割(Semantic Seg ...
- Android WebView 开发详解(一)
转载请注明出处 http://blog.csdn.net/typename/article/details/39030091 powered by meichal zhao 概览: Android ...
- 详解Android Activity---启动模式
相关的基本概念: 1.任务栈(Task) 若干个Activity的集合的栈表示一个Task. 栈不仅仅只包含自身程序的Activity,它也可以跨应用包含其他应用的Activity,这样有利于 ...
- 【TCP/IP详解 卷一:协议】TCP的小结
前言:TCP学习的综述 在学习TCP/IP协议的大头:TCP协议 的过程中,遇到了很多机制和知识点,详解中更是用了足足8章的内容介绍它. TCP协议作为 应用层 和 网络层 中间的 传输层协议,既要为 ...
- 详解Android Activity启动模式
相关的基本概念: 1.任务栈(Task) 若干个Activity的集合的栈表示一个Task. 栈不仅仅只包含自身程序的Activity,它也可以跨应用包含其他应用的Activity,这样有利于 ...
- Android WebView 开发详解(三)
转载请注明出处 http://blog.csdn.net/typename/article/details/40302351 powered by miechal zhao 概览 Android ...
- Android WebView 开发详解(二)
转载请注明出处 http://blog.csdn.net/typename/article/details/39495409 powered by miechal zhao 概览: Androi ...
随机推荐
- iOS 根据url生成二维码贴到底图上
根据url 生成指定尺寸的二维码图片 UIImage * createBinaryCodeImg(const char * url ,CGFloat size) { //create binary c ...
- 自定义view(结合刻度盘学习)
先上效果图 一.View的测量(刻度盘的大小测量) 在现实生活中,我们如果要去画一个图形,那么便要知道它的大小和位置.所以android绘图时需要我们对view进行测量.android为我们提供了on ...
- 浅谈nodejs中HTTP模块应用
这里给大家分享下后端人员如果利用nodejs对数据的一些处理情况 适用于初学者使用 大牛勿喷 给大家分享下主要后端思想部分代码,前端部分就不展示了 const http = require(&quo ...
- 学习tp5的第二天(路由)
一.学习路由 1.phpstudy版本的环境去掉indx.php 直接访问url phpstudy配置的环境需要设置 入口目录的 .htaccess文件如下: <IfModule mod_rew ...
- [修正] Firemonkey SpeedButton 鼠标移开按钮后 IsPressed 为 False 的问题
未修正: 修正代码: 请将 FMX.StdCtrls.pas 复制到自己的工程目录下,再修改如下代码: procedure TCustomButton.RestoreButtonState; begi ...
- spring data elasticsearch 使用
很久之前就安装了elasticsearch,一直没用java用过,最近看了一下spring data系列的elasticsearch,这里写一篇心得. 如果尚未安装elasticsearch,可以 参 ...
- gcd 模板
声明 给 x,y 两个数,求 x,y 的最大公因数. 辗转相除法,直接套!!! function gcd(x,y:longint):longint; begin then exit(x) else e ...
- 20155231 cho3 课下作业
20155231 cho3 课下作业 4 1 通过输入gcc -S -o main.s main.c 将下面c程序"week0603学号.c"编译成汇编代码 int g(int x ...
- 【转载】OGRE中用到的设计模式
原文:OGRE中用到的设计模式 1. 单例模式(Singleton) 2. 工厂方法(Factory Method) 3. 适配器模式(Adapter) 4. ...
- day2 HTML - body
<body>内常用标签 1.基本标签 所有标签分为: # 块级标签: div(白板),H系列(加大加粗),p标签(段落和段落之间有间距) # 行内标签: span(白板) 1. 图标, ...
