React学习笔记(七)条件渲染
React学习笔记(七)
六、条件渲染
使用if或条件运算符来创建表示当前状态的元素。
- 可以使用变量来存储元素。比如:
let button = null;
if (isLoggedIn) {
button = <LogoutButton onClick={this.handleLogoutClick} />;
} else {
button = <LoginButton onClick={this.handleLoginClick} />;
}
- 与(&&)运算符
可以通过用花括号包裹代码在JSX中嵌入任何表达式。
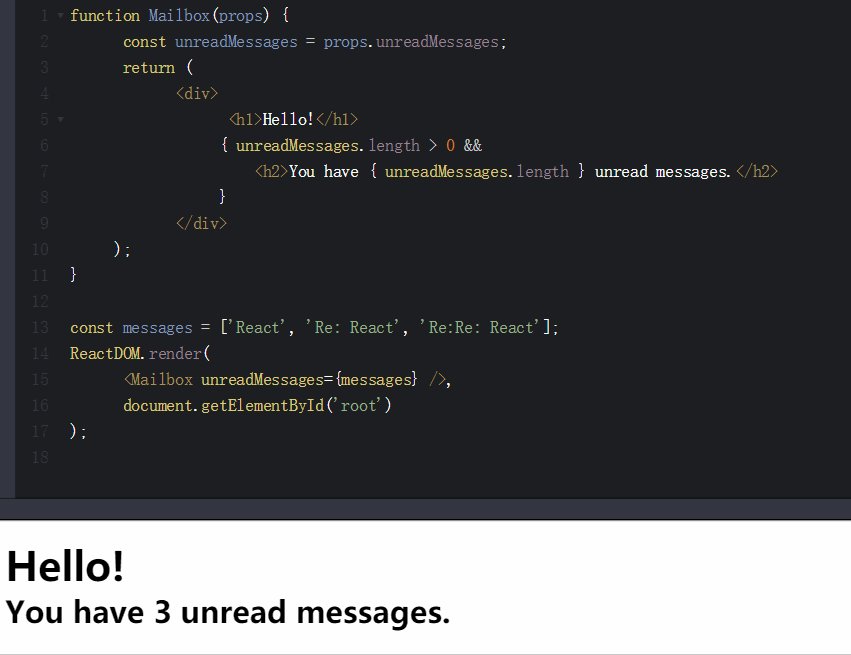
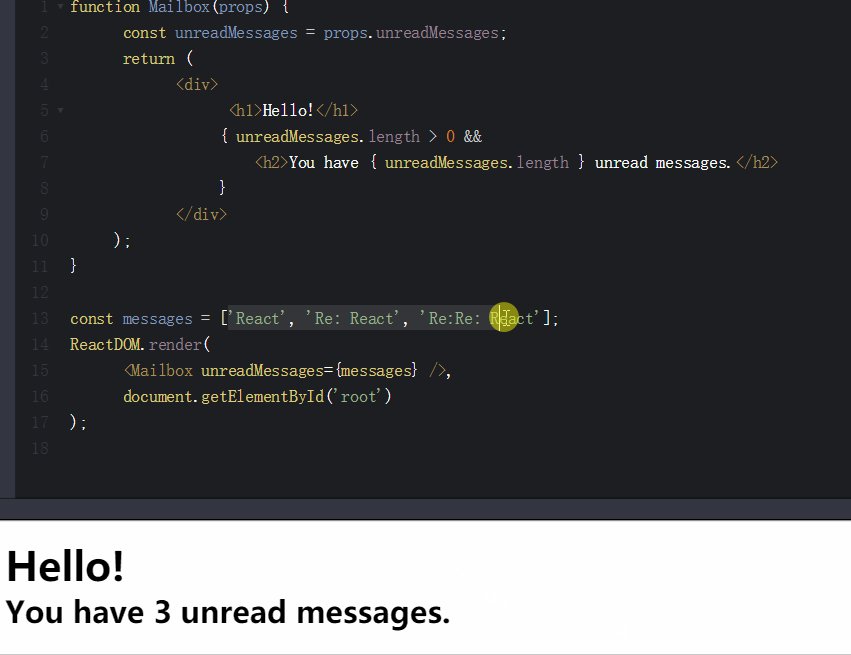
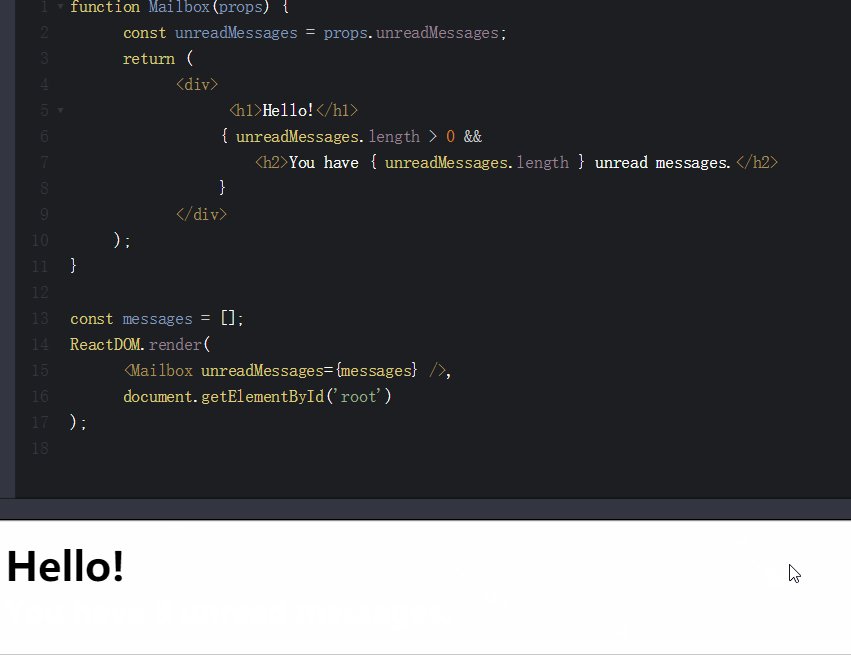
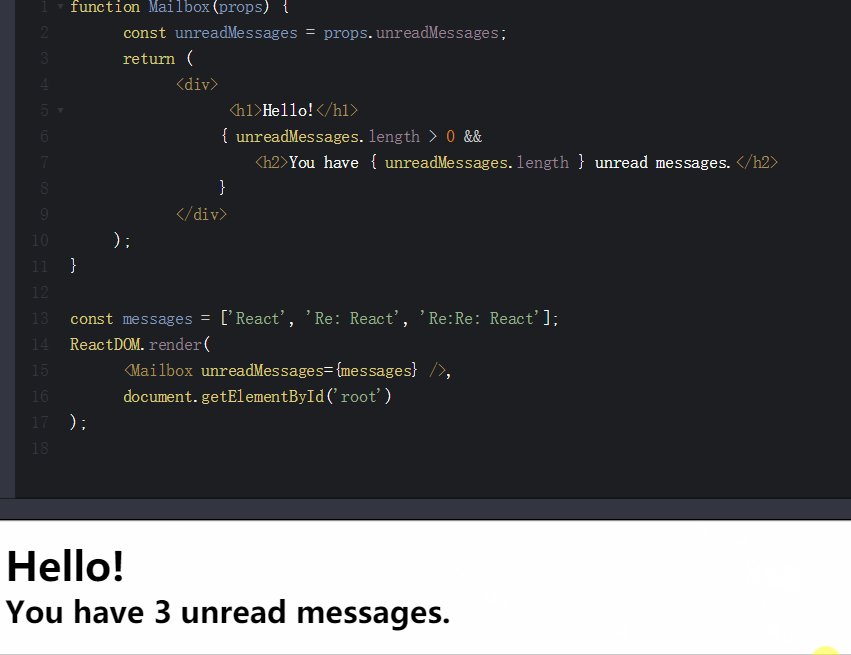
function Mailbox(props) {
const unreadMessages = props.unreadMessages;
return (
<div>
<h1>Hello!</h1>
{ unreadMessages.length > 0 &&
<h2>You have { unreadMessages.length } unread messages.</h2>
}
</div>
);
}
const messages = ['React', 'Re: React', 'Re:Re: React'];
ReactDOM.render(
<Mailbox unreadMessages={messages} />,
document.getElementById('root')
);

- 三目运算符
render() {
const isLoggedIn = this.state.isLoggedIn;
return (
<div>
The user is <b>{isLoggedIn ? 'currently' : 'not'}</b> logged in.
</div>
);
}

- 阻止组件渲染
让render方法返回null就可以实现隐藏组件。
组件的render方法返回null并不会影响该组件生命周期方法的回调。
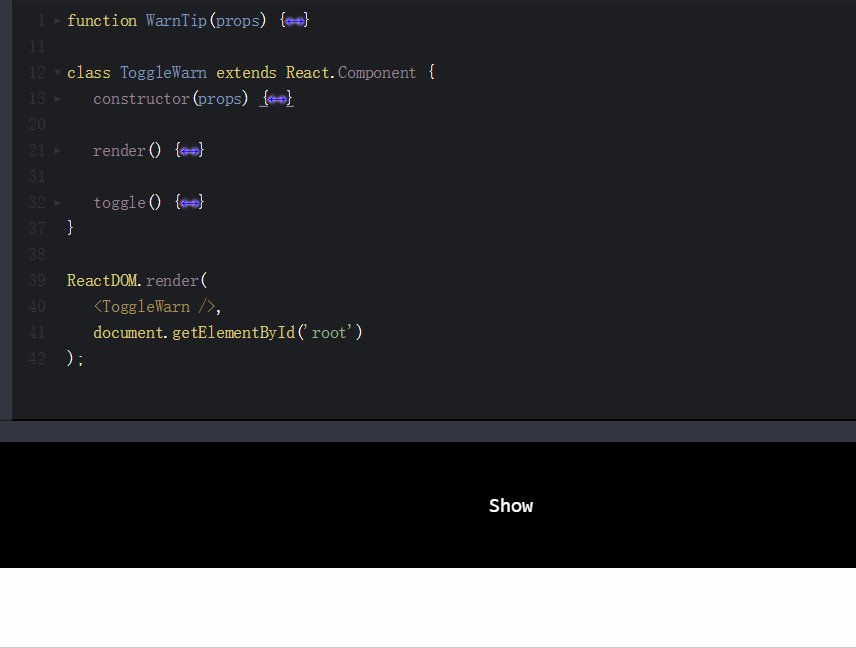
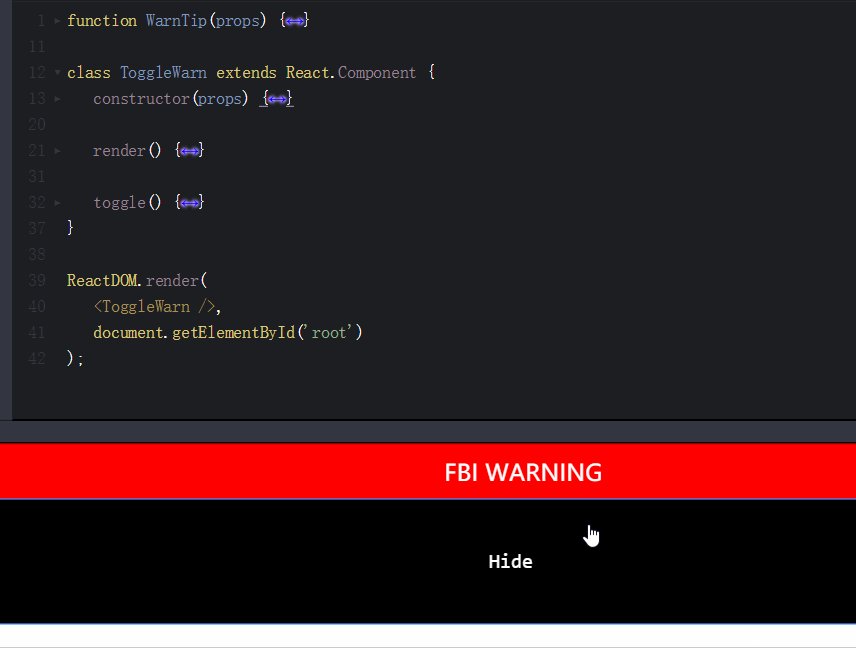
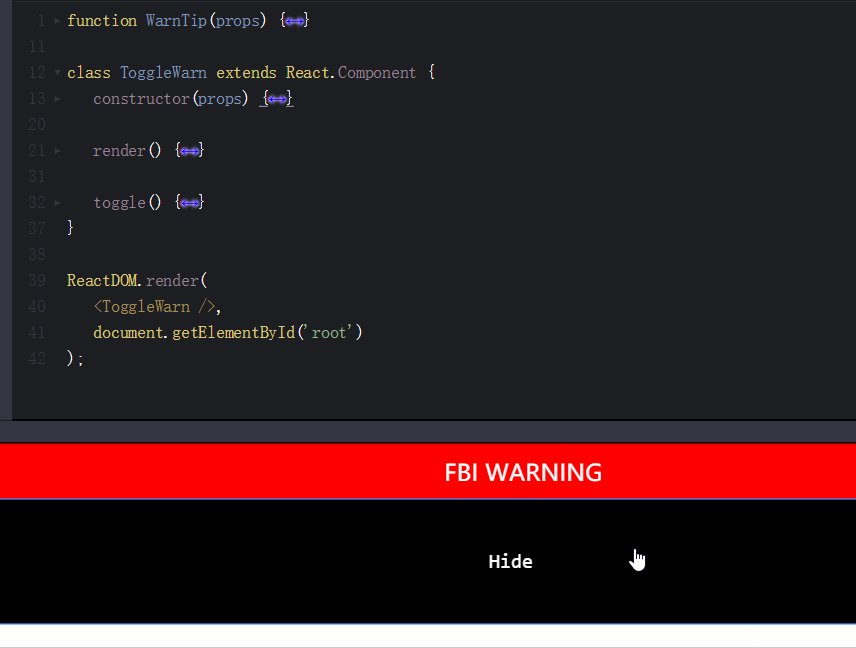
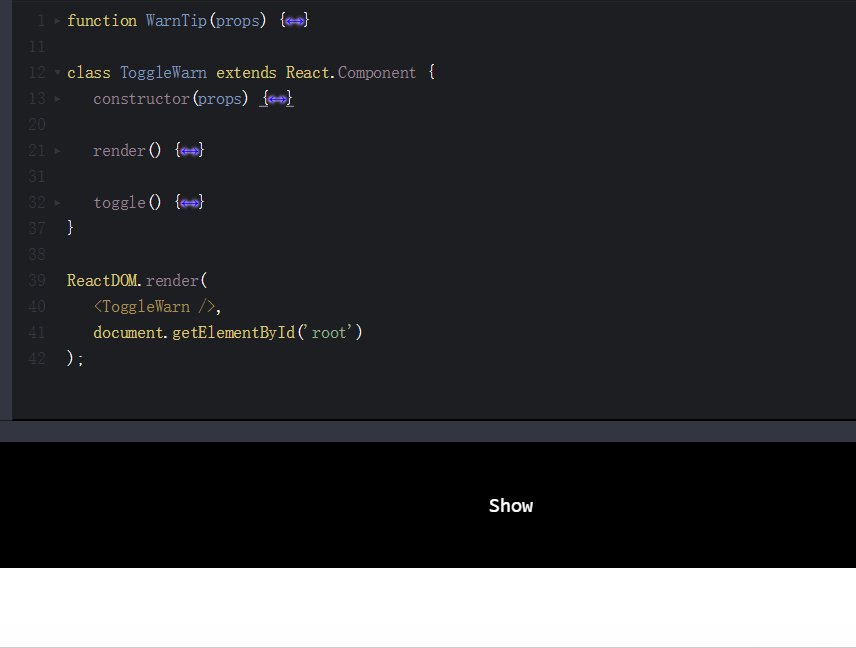
function WarnTip(props) {
const isShow = props.isShow;
if (!isShow) {
return null;
}
return (
<div className="wran-tip">FBI WARNING</div>
);
}
class ToggleWarn extends React.Component {
constructor(props) {
super(props);
this.state = {
isShow: false
};
}
render() {
return (
<div>
<WarnTip isShow={this.state.isShow} />
<button type="button" onClick={this.toggle.bind(this)}>
{ this.state.isShow ? 'Hide' : 'Show' }
</button>
</div>
)
}
toggle() {
this.setState(prev => ({
isShow: !prev.isShow
}));
}
}
ReactDOM.render(
<ToggleWarn />,
document.getElementById('root')
);

The end... Last updated by: Jehorn, April 22, 2019, 3:32 PM
React学习笔记(七)条件渲染的更多相关文章
- vue学习笔记(五)条件渲染和列表渲染
前言 在众多的编程语言中,我们的基础语法总是少不了一些专业语法,比如像定义变量,条件语句,for循环,数组,函数等等,vue.js这个优秀的前端框架中也有同样的语法,我们换一个名词,将条件语句改成专业 ...
- react学习笔记_02-元素渲染
const element = <h1>Hello, world</h1>; 上面的内容代表react中的一个元素,元素是构成 React 应用的最小砖块. 与浏览器的 DOM ...
- React学习笔记 - 元素渲染
React Learn Note 3 React学习笔记(三) 标签(空格分隔): React JavaScript 二.元素渲染 元素是构成react应用的最小单位. 元素是普通的对象. 元素是构成 ...
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- (转)Qt Model/View 学习笔记 (七)——Delegate类
Qt Model/View 学习笔记 (七) Delegate 类 概念 与MVC模式不同,model/view结构没有用于与用户交互的完全独立的组件.一般来讲, view负责把数据展示 给用户,也 ...
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- React学习笔记(六)事件处理
React学习笔记(六) 五.事件处理 React事件绑定属性的命名采用驼峰写法,不同于传统DOM全部小写. 如果采用JSX的语法,事件函数需要用大括号{}包裹函数名,不同于传统DOM字符串小括号的方 ...
- React学习笔记 - 组件&Props
React Learn Note 4 React学习笔记(四) 标签(空格分隔): React JavaScript 三.组件&Props 组件可以将UI切分成一些独立的.可复用的部件,这样你 ...
- React学习笔记 - JSX简介
React Learn Note 2 React学习笔记(二) 标签(空格分隔): React JavaScript 一.JSX简介 像const element = <h1>Hello ...
随机推荐
- JavaScript数据结构-14.集合
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- manjaro 添加tash 快捷方式
-In your home directory open /.local/share/applications/-Right click in this folder and create a emp ...
- mysql去除重复记录案例
例1,表中有主键(可唯一标识的字段),且该字段为数字类型 1 测试数据 /* 表结构 */ DROP TABLE IF EXISTS `t1`; CREATE TABLE IF NOT EXISTS ...
- latex排版(CTeX winEdit输出“系统找不到指定的文件”的终极解决办法)
WinEdit的菜单栏中:Options->Execution Modes 弹出的界面见下面的图: 看上图中“1”所示位置,后面3项出现了“?”号(出现“系统找不到指定的文件”的错误时,所有项后 ...
- Postgresql 连接更新
update dbo.m_role_fun a set role_code = b.rsc from (select rsc, fun_code from dbo.m_fun) b where a.f ...
- [转]Calling an OData Service From a .NET Client (C#)
本文转自:https://docs.microsoft.com/en-us/aspnet/web-api/overview/odata-support-in-aspnet-web-api/odata- ...
- ExtJs定时消息提示框,类似于QQ右下角提示,ExtJs如何定时向后台发出两个请求并刷新数据实例
原文出自:https://blog.csdn.net/seesun2012 思路: 1.加载页面,加载Ext.TaskManager.start()方法: 2.执行定时器方法: 3.获取地址向后台发送 ...
- 提交表单时,post方式无法提交(一种情况)
tomcat6,设置文件上传不限制大小maxPostSize="0" 但是在tomcat7及以后版本,应设置为小于0,如maxPostSize="-1" 否则 ...
- 2.java设计模式-抽象工厂模式
抽象工厂模式简介: 每一个模式都是针对某一种问题的解决方案.抽象工厂模式与工厂模式最大的区别在于,工厂模式针对的是一个产品等级结构,而抽象工厂模式面对的是多个产品等级结构,即产品族的概念. 这里讲解一 ...
- 项目中遇到的问题——jsp:include
昨晚记错了,项目中用的是这个<jsp:attribute>,不过没关系,都差不多!原理是传参数 具体用法: 假设有两个tag文件 aaa 和 bbb aaa有两个属性:name age ...
